이번에 읽게 된 책은 <찐 UXer가 알려주는 UX/UI 실무 가이드>이다. 책의 제목에서부터 UX가 먼저 배치된 것처럼 UX에 대한 내용을 메인으로 다루고 있다. 단순히 이론서라고 하기엔 실무에 대한 내용을 중심으로 풀어나가고 있는데, 아주 기본적인 것부터 생각의 흐름대로 이야기를 풀어나가는 것이 이 책의 특징이자 장점이고, 그러다보니 실무자는 물론, 이 직업에 관심만 있었던 사람들도 어려움 없이 읽을 수 있다.
애플에서 국내에 스마트폰을 출시하면서부터 UX라는 단어를 처음 접하게 되었던 것 같다. 피처폰에서 스마트폰으로 디바이스가 변경되었고, 리모콘처럼 숫자와 특수문자로 구성된 12개의 버튼으로 게임을 조작했던 것과 달리, 터치 인터페이스가 적용된 디바이스에선 갑자기 UX라는 것을 고려해야 했었다. UI는 알겠는데, UX는 무엇인지 명쾌하게 답해주는 사람은 없었다. UX, 풀어쓰면 User Experience인데 잘 모르는 입장에선 어디선가 그럴싸한 단어를 가져와 인텔리하게 일하는 척하는 것처럼 느껴지기도 했다.
그로부터 10여년이 지난 후, 이제는 게임뿐만 아니라 가전제품까지도 UX를 고려한다. 하지만 여전히 UI에 비해 UX는 사용자 경험이라는 주관적이고 구체적이지 않은 요소이기 때문에 명확하게 좋은 UX란 무엇인지 정의하기란 쉽지 않다. 그냥 이렇게 하면 사용자들이 불편해 하더라는 경험 기반으로 하나씩 배워나가고 있고, 그마저도 시대나 인식의 변화에 따라 정답이었던 것들이 정답이 아니고, 정답이 아니었던 것들이 정답이 되는 경우들이 있다.
UX는 경험을 기반으로 한다. 여기서 기반으로 하는 경험은 사용자 뿐만 아니라, 그것을 설계하는 사람의 경험도 온전히 반영된다. 결국 UX는 사용자의 경험을 고려하고, 그것을 설계하고 디자인하는 이의 경험을 기반으로 하기 때문에 실력을 키우기 위해선 결국 경험해보는 수 밖에 없다. 아무리 뛰어난 사람이라 하더라도 경험을 해보지 못하면 알 수 있는 것과 고려할 수 있는 것에는 한계가 있다. UX처럼 경험을 설계하는 것이 그만큼 프로젝트 경험을 우선시하는 이유다.
책 <찐 UXer가 알려주는 UX/UI 실무 가이드>는 그런 경험의 부족이나 결핍을 어느 정도 해소해주는 책이다. 단순히 용어나 이론을 설명하는 것에서 끝나는 것이 아니라, 저자 본인의 실무 프로젝트 경험을 담았고, 본인이 했던 경험들을 하나하나 이야기하기 때문에 마치 1인칭 시점으로 프로젝트를 진행하는 것처럼 책을 읽을 수 있다. 흔히 좋은 소설들을 현장감이 잘 느껴진다고 하는데, 이 책, <찐 UXer가 알려주는 UX/UI 실무 가이드> 자체가 마치 한 편의 소설처럼 프로젝트를 현장감을 세밀하게 잘 전달한다.
책은 4부와 12개의 장으로 구성되어 있다.
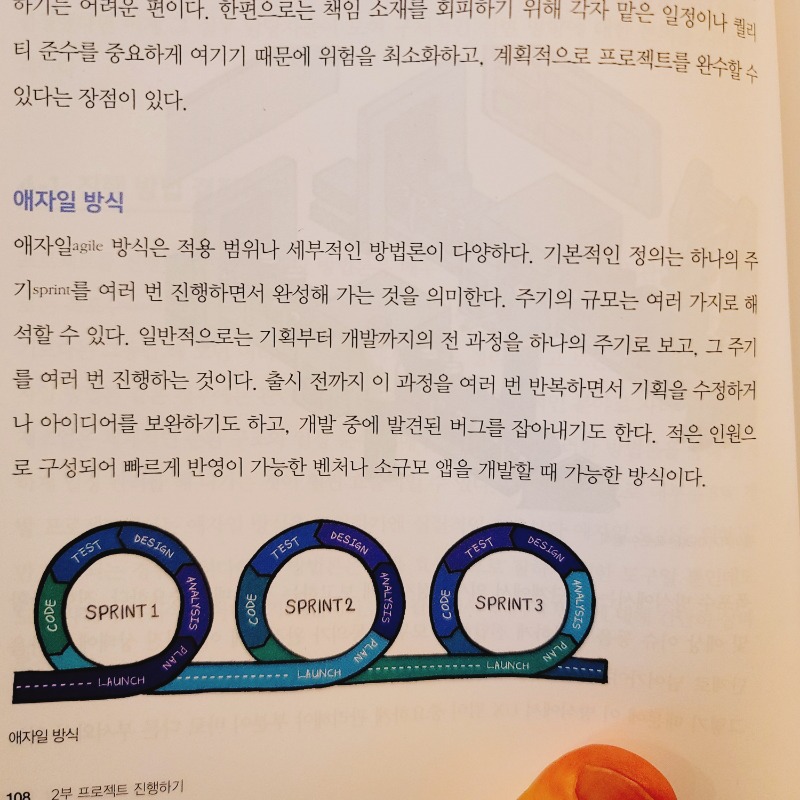
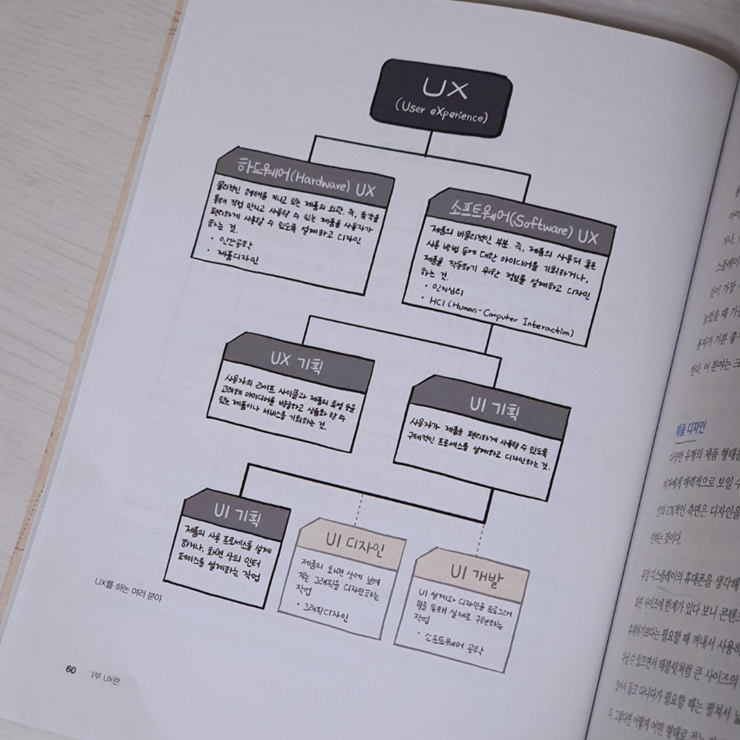
1부는 'UX란'이라는 명칭인데, UX에 대한 배경 지식과 기본적인 내용에 대해 다룬다. 2부부터는 '프로젝트 진행하기'라는 명칭으로 UX디자이너가 프로젝트를 어떻게 준비해야 하고, 시작과 UX 콘셉트 기획을 어떻게 진행하는 지를 이론적으로 다루며 중간중간 자신의 경험과 노하우를 전달한다.
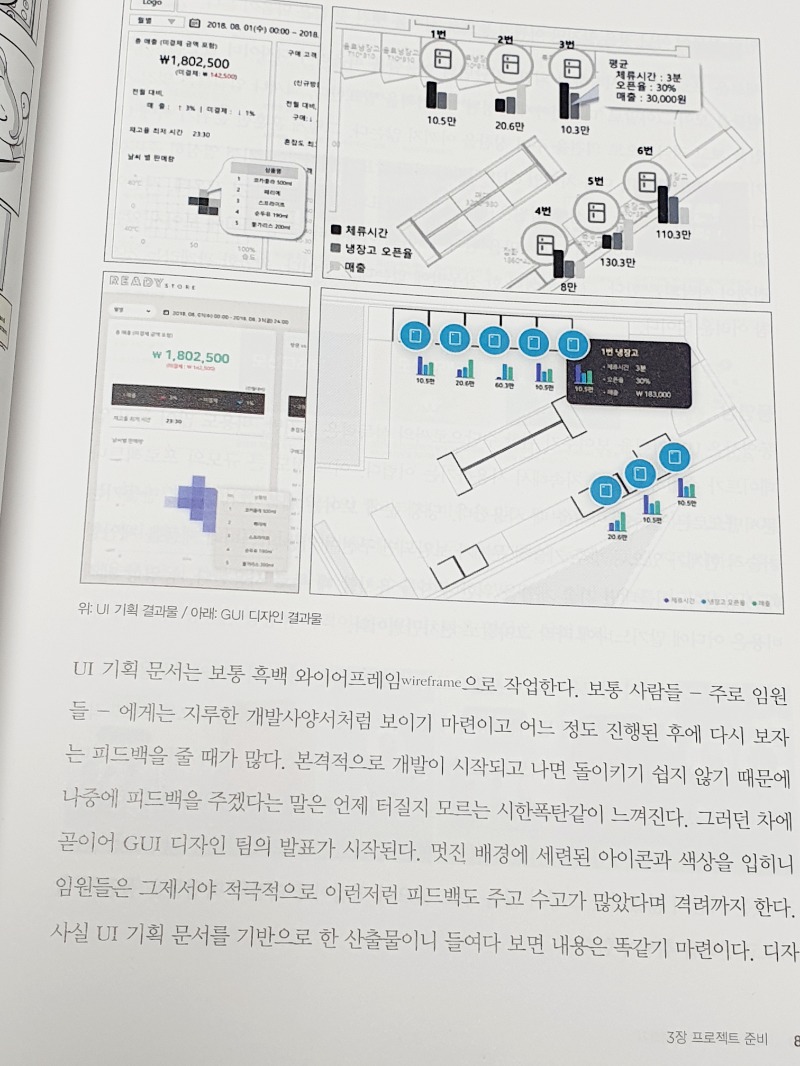
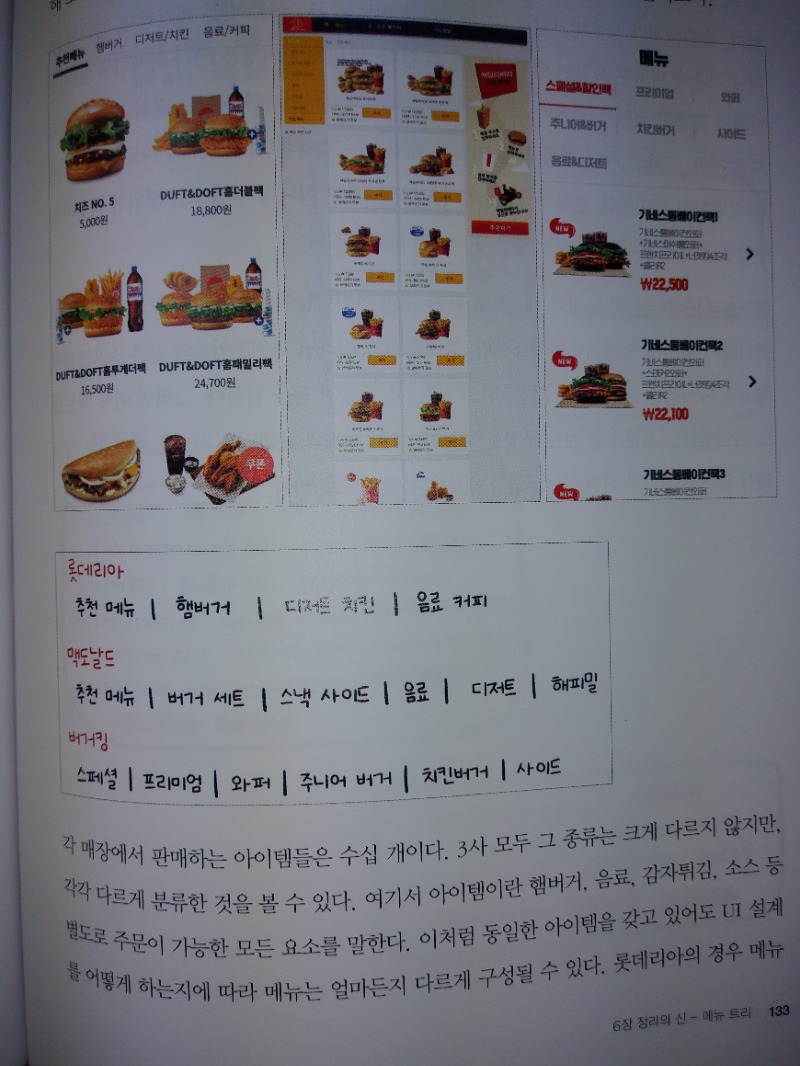
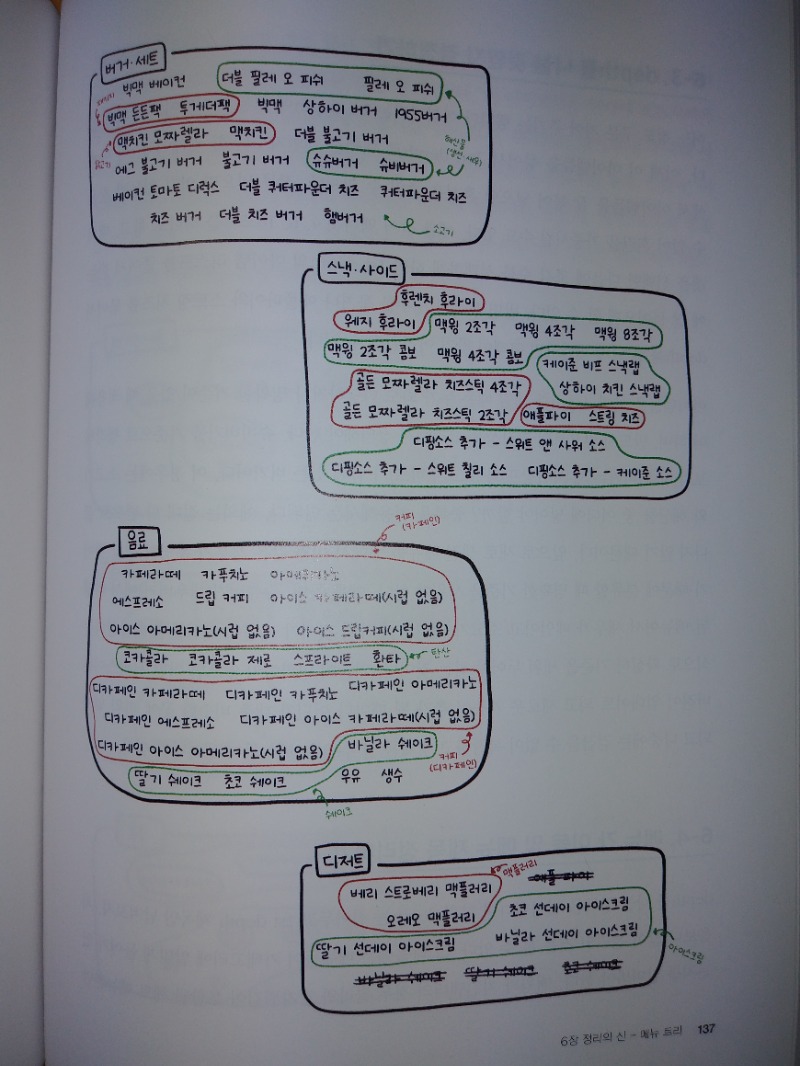
3부는 본격적으로 UX/UI 기획을 이야기한다. 'UI 기획 5단계'라는 주제로 메뉴트리, General Rule, 키스크린, UI Flow, 유지 보수에 대해 다룬다. 각 주제들은 저자가 실제로 업무를 진행하는 방식을 5단계로 쪼개서 각 단계마다 어떤 것을 고려하고, 어떻게 해야 하는 지를 일목요연하게 정리했다.
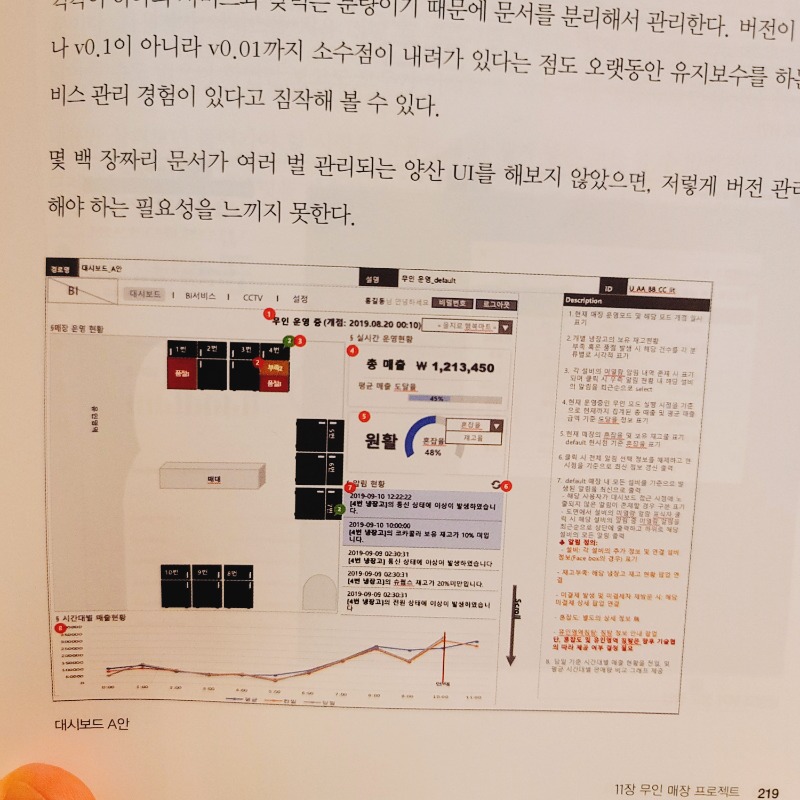
마지막 4부는 'UX/UI 실무 프로젝트'라는 주제다. 앞의 내용과 달리 저자가 실제로 경험한 프로젝트인 무인 매장 프로젝트를 사례로 다루며 리서치-콘셉트-대시보드-BI서비스 디자인을 하나하나 시간에 따라 어떤 것들을 고민하였고, 어떻게 결정해서 진행했는지를 이야기한다.
이론적으로 이 책 <찐 UXer가 알려주는 UX, UI 실무 가이드> 엄청 뛰어난 것은 아니다. 다만 이 책의 가치는 오랜 시간 동안 경력을 쌓아온 UX디자이너의 생각과 고민, 그리고 결정들을 엿볼 수 있다는데 있다. 고객의 경험을 디자인하는 일은 아쉽지만 정답이 없다. 그렇다면 결국 치열하게 고민하고 생각하고, 경험하는 수 밖에 없는데, 그런 점에 이 책은 모든 인간에게 동일하게 주어진 시간이라는 한계를 조금이나마 해소시켜줄 수 있으리라 기대한다.
아래는 내가 책을 읽으며 좋았던 구절들을 몇 가지 정리한 것이다.
- 사용자는 새로운 걸 좋아하는 듯 보여도 '다시 배우는 것'을 그다지 좋아하지 않는다. 이미 학습해서 자연스럽게 사용하고 있는데 그 습관을 바꾸기 위해 다시 노력을 기울이고 싶어하지 않는다는 뜻이다.
- 타인이 나와는 다른 생각을 가질 수 있다는 것을 인정하는 순간 생존을 위한 다양한 조건이 생겨나게 된다. 나만 알고 있는 위험한 상황을 무리에게 알려서 공동 대응을 해야 하기도 하고, 상대방의 거짓 여부를 파악해야 하기도 하며, 나에게 도움이 되는 사람인지 해가 되는 사람인지 판단하기도 해야 한다.
- 프로젝트 한참 진행 중에 뜬금없이 요구사항이 들어오는 경우가 많다. 이러한 요구사항을 언급한 임원에게 직접 그 의중에 대해 물을 수 있다면 가장 좋겠지만 대체로 만나기 어렵고 바쁜 분들이다 보니 의중 확인은 불가능하다. 심지어 요구사항이 여러 사람을 거친 다음에 건네 받는 경우도 많은데 이런 경우에는 여러 사람을 거치면서 최초 발화자의 의도가 왜곡되었을 가능성이 상당히 높다. 일단은 가능한 여러 사람을 만나서 어떤 상황과 분위기에서 그런 요구사항이 나왔으며 관련해서 현재 회사 상황이 어떠한지 등에 대해 조사를 해야 한다. 프로젝트가 산으로 가지 않으려면 프로젝트를 둘러싼 여러 현황과 니즈에 대해 관심을 갖고 방향과 범위를 잘 잡아갈 필요가 있다.
- '에러 화면은 모두 이 페이지로 통일해 주세요'라고 무책임하게 개발자에게 떠넘기지 말고 나올 수 있는 모든 상황 변수를 확인해서 처리할 방법을 적어주는 것이 UI 개발자가 할 일이다. (중략) SW 개발자에게 있어서 좋은 UI 문서란 아무 생각을 하지 않아도 되는 문서이다. 이 상황에 어떻게 처리해야 하지?라는 생각을 할 필요 없이 적혀 있는 대로만 개발해도 되는 문서가 좋은 UI 문서인 것이다. 혹시 개발자는 생각도 안하고 단순히 코딩만 하는 건가?라는 생각이 든다면 그런 걱정은 할 필요 없다. 어떻게 설계하고 구축할 지 고민하는 것만으로도 생각할 거리가 충분하니 구멍 난 UI 문서로 일을 가중 시킬 필요는 없다.