책소개
다양한 그림으로 쉽게! 확인 문제로 확실하게! 누구나 시작하는 타입스크립트
타입스크립트 확인 문제, 해답 수록 + 치트 시트 제공
이 책은 프로그래밍 경험이나 JavaScript 지식이 없는 비전공자도 부담 없이 TypeScript를 배울 수 있도록, 마치 친절한 선생님이 옆에서 설명하듯 구성된 입문서입니다. 다양한 일러스트와 일상적인 비유를 통해 어려운 개념을 쉽게 설명하며, 본문 내 COLUMN, MEMO, POINT 구성과 확인 문제를 통해 중요 내용을 자연스럽게 익힐 수 있습니다. 더불어 배운 내용을 바탕으로 React 애플리케이션을 직접 만들어보는 실습을 제공하여, 이론에서 그치지 않고 실제 프로젝트에 적용할 수 있는 실력을 키울 수 있도록 도와줍니다.

저자소개
 저자
저자
HIRO
1995년부터 프로그래밍 세계에 발을 들여놓았으며, 알려지지 않은 기술이나 새로운 프로그래밍 언어를 배우는 것을 취미로 삼고 있습니다.
NET을 전문으로 하고 있으며, 특히 C#으로 앱 개발을 즐기며, 초보자를 위한 많은 정보를 전달하고 있습니다.
 역자
역자
박광수(아크몬드)
박광수라는 이름보다 ‘아크몬드’라는 필명으로 알려진 블로거입니다. 2004년부터 지금까지 최신 Windows 정보를 꾸준히 나누고 있습니다. 지금까지 7회 Microsoft MVP(Windows 부문)를 수상했으며, Microsoft 365, Azure 등 Microsoft의 최신 기술에 열광합니다.심리학에 관심이 많으며 현재 일본에서 개발자로 일하면서 딥러닝에 많은 관심을 두고 있습니다.
지은 책으로는 『진짜 쓰는 윈도우 11』(제이펍, 2023), 『윈도우 10 마스터북』(한빛미디어, 2016), 옮긴 책으로는 『스테이블 디퓨전으로 만드는 게임 그래픽』(한빛미디어, 2023), 『처음 배우는 딥러닝 수학』(한빛미디어, 2018), 『파이썬으로 배우는 머신러닝의 교과서』(한빛미디어, 2018) 등이 있습니다.
목차
CHAPTER 01 TypeScript 시작하기
_1.1 TypeScript
_1.2 개발 환경 구축
_1.3 TypeScript 프로그램 작성
_1.4 TypeScript의 기본 규칙
확인 문제
CHAPTER 02 변수와 데이터 타입
_2.1 변수
_2.2 변수 선언과 값 대입
_2.3 데이터 타입
_2.4 타입 추론
_2.5 열거 타입
_2.6 튜플 타입
CHAPTER 03 배열
_3.1 배열
_3.2 배열 조작
_3.3 다차원 배열
_3.4 가변 배열
_3.5 연관 배열
_3.6 배열 조작의 응용
확인 문제
CHAPTER 04 연산자
_4.1 연산자
_4.2 산술 연산자
_4.3 대입 연산자
_4.4 비트 시프트 연산자
_4.5 비교 연산자
_4.6 논리 연산자
_4.7 문자열 연결 연산자
확인 문제
CHAPTER 05 조건 분기 처리
_5.1 조건 분기 처리
_5.2 if 문
_5.3 if 문과 논리 연산자
_5.4 삼항 연산자
_5.5 switch 문
확인 문제
CHAPTER 06 반복 처리
_6.1 반복 처리
_6.2 while 문
_6.3 do-while 문
_6.4 for 문
_6.5 for-of 문
_6.6 반복 처리의 종료와 계속
_6.7 다중 루프
확인 문제
CHAPTER 07 함수
_7.1 함수 만들기
_7.2 인수가 있는 함수 만들기
_7.3 반환값이 있는 함수 만들기
_7.4 함수식과 화살표 함수
_7.5 제네릭
_7.6 스코프
확인 문제
CHAPTER 08 클래스의 기본
_8.1 클래스
_8.2 프로퍼티
_8.3 메서드
_8.4 생성자
_8.5 접근 제어자
확인 문제
CHAPTER 09 클래스의 응용
_9.1 상속
_9.2 오버라이드와 오버로드
_9.3 접근 제어자 protected
_9.4 제네릭 메서드
_9.5 제네릭 클래스
확인 문제
CHAPTER 10 추상 클래스와 인터페이스
_10.1 추상 클래스
_10.2 인터페이스
_10.3 인터페이스 상속
확인 문제
CHAPTER 11 예외 처리
_11.1 예외 처리
_11.2 try catch finally
_11.3 Error 객체
_11.4 커스텀 예외 클래스
확인 문제
CHAPTER 12 모듈
_12.1 모듈
_12.2 기본 내보내기/가져오기
_12.3 모듈 분할 및 계층화
확인 문제
CHAPTER 13 React를 이용한 웹 앱 개발
_13.1 웹 페이지 만들기
_13.2 React
_13.3 개발용 프로젝트 만들기
_13.4 React 기본 파일
_13.5 카운터 앱 만들기
_13.6 날씨 앱 만들기
확인 문제
부록 A. 확인 문제 해설
부록 B. 치트 시트
출판사리뷰
처음부터 끝까지 친절한 TypeScript 입문서, 기초부터 React 웹 앱 개발까지
이 책은 TypeScript를 처음 접하는 비전공자부터 실무 활용을 고민하는 초급 개발자까지 누구나 쉽게 읽을 수 있는 입문서입니다. 복잡한 프로그래밍 개념을 일러스트와 일상적 비유로 쉽게 풀어내어, 프로그래밍 배경이 없어도 부담 없이 이해할 수 있습니다. 매 장마다 제공되는 확인 문제와 해답을 통해 배운 내용을 바로 복습할 수 있으며, 마지막 장에서는 React 애플리케이션 프로젝트를 통해 실전에 바로 적용해보는 경험을 쌓을 수 있습니다. 부록으로 제공하는 치트 시트는 학습 후에도 유용하게 활용 가능하여, TypeScript를 더욱 효율적으로 배우고 실무에 바로 적용할 수 있습니다. TypeScript를 제대로 배우고 싶다면, 이 책이 최고의 출발점이 될 것입니다.
독자리뷰
필자는 처음 프로그래밍을 배울 때부터 타입이라는 개념을 자연스럽게 받아들였다. C++로 시작한 프로그래밍 여정은, 엄격한 타입 체크와 명시적인 선언이 기본이었다. 정확성과 성능 면에서 강력했지만, 초기에는 그 복잡함에 적응하기가 쉽지 않았다. 매우매우... 이후 Python을 접하면서 타입을 명시하지 않고도 간결하게 코드를 작성할 수 있는 자유로움이 신선하게 다가왔다. 두 언어는 서로 다른 철학을 가지고 있었고, 나는 그 차이에서 오는 장단점은 명확했다.
최근에 읽은 타입스크립트 입문서는 기존에 경험했던 C++과 Python의 중간 어딘가에 위치한 듯한 언어였다. 타입스크립트는 자바스크립트의 유연함 위에 정적 타입을 추가한 언어였다. 그동안 동적 언어의 자유로움과 정적 언어의 안정성 사이의 극과극을 경험했던 나로서는, 이 두 가지를 절묘(???)하게 결합한 타입스크립트가 흥미롭게 다가왔다.
책은 타입스크립트의 탄생 배경부터 자세히 설명하며, 왜 이런 언어가 필요한지 자연스럽게 이해하도록 이끌었다. 특히, 타입스크립트가 자바스크립트 개발자들이 흔히 겪는 문제를 해결하려고 고안되었다는 점이 와닿았다. 이를테면, "이 변수는 무슨 타입인지"를 고민하며 디버깅했던 기억이 떠올랐다. 타입스크립트는 이런 불확실성을 제거하며, 내가 C++에서 느꼈던 안정감을 자바스크립트 생태계에 녹여냈다는 느낌을 주었다.
타입스크립트를 배우며 내가 느낀 가장 큰 변화는 타입을 적극적으로 활용하게 되었다는 점이다. Python에서 타입 힌트가 추가되었다고는 해도, 실질적으로는 타입 없이 코드를 작성할 때가 많았다. 반면, 타입스크립트는 타입을 명시적으로 작성하는 것이 코딩의 기본이었다. 이 과정에서 오류를 사전에 방지하는 경험은, 내가 처음 C++로 코드를 작성하던 때의 기억을 떠올리게 했다. 다만, 타입스크립트는 그 과정을 훨씬 더 간결하고 직관적으로 풀어냈다는 점이 차별화되었다.
이 책의 구성은 타입스크립트를 처음 접하는 사람에게 적합하도록 설계되어 있었다. 예제를 따라가며 하나씩 코드를 작성하다 보면 자연스럽게 개념이 머릿속에 자리 잡는 방식이었다. 특히, React를 활용한 "카운터 앱 만들기, 날씨 앱 만들기"와 같은 프로젝트 단위의 예제를 통해 실질적인 활용법을 익힐 수 있었다. 내가 Python으로 데이터를 처리하거나 AI 모델을 만들 때 사용했던 것과는 다른 관점에서 타입스크립트를 접할 수 있어 신선했다.
이 책을 읽으며 가장 좋았던 점은, 처음 코딩을 배우는 사람들에게 단순히 문법을 배우는 것을 넘어 타입스크립트를 통해 코드를 더 생산적이고 안정적으로 작성하는 법을 배웠다는 것이다.
처음 타입스크립트를 배울 때가 생각나네요..
구글링으로 하나씩 찾아가며 코드 에러와 씨름했던 기억이 아직도 생생한데..
문법을 배우는 것도 어려웠지만, 왜 이렇게 해야 하는지 이유를 몰라서 더 막막했죠. 그런데 요즘은 좋은 책이 정말 많아졌잖아요?
그중에서도 "비전공자도 배울 수 있는 타입스크립트"는 타입스크립트를 시작할 때 개념서처럼 한번 읽고 모르는건 구글링해서 알아가기에 아주좋은 책이라고 생각했습니다.
이 책은 진짜 "비전공자도 쉽게" 배울 수 있도록 쓰였어요.
프로그래밍 언어가 낯선 사람도 편하게 읽을 수 있도록 설명이 친절하고,
복잡한 개념은 일러스트로 시각적으로 풀어줘서 이해가 훨씬 쉬웠어요.
예를 들어, 타입 추론이나 제네릭 같은 내용은 글로만 보면 복잡해 보이는데, 책에 있는 그림 덕분에
"아, 이걸 처음 타입스크립트 배울 때 알았다면.." 싶었어요. 훨씬 더 이해하기 쉬웠겠다싶었네요.
저는 이미 타입스크립트를 어느 정도 알고 있지만, 책을 보면서 저도 놓쳤던 부분들이 많다는 걸 깨달았어요.
특히 인터페이스와 클래스 상속 부분에서 "아, 이렇게도 쓸 수 있구나!"
하면서 저도 몰랐던 부분도 알 수 있어서 좋았습니다.
일러스트 너무 귀여워요! 제 스타일입니다!!
이 책의 진짜 매력은 확인 문제와 코드 예제예요. 각 챕터 끝에 확인 문제가 있어서 배운 내용을 바로 복습할 수 있어요.
솔직히 처음엔 문제를 안 풀고 넘겼는데, 나중에 코딩하다 막히는 부분이 생기니까 다시 돌아가서 풀게 되더라고요.
직접 풀어보니까 확실히 머릿속에 더 잘 남았어요.
그리고 예제 코드가 정말 실용적이에요. 단순히 문법을 배우는 데 그치지 않고, React와 타입스크립트를 연결해서 간단한 웹 앱도 만들어보는 과정이 나와요. 저도 날씨 앱을 만들어보면서 "아, 타입스크립트가 이런 식으로 쓰이는구나" 하고 실감했어요.
이 책은 타겟독자는 다른전공을 가지고 이제 프로그래밍을 배우기 시작한 비전공자이거나 이제 갓 프로그래밍을 배우기 시작한 전공자겠죠?
저처럼 이미 자바스크립트를 알고 있는 사람들에게도 추천하고 싶어요.
단순히 문법을 배우는 걸 넘어, 실무에서 왜 타입스크립트가 중요한지, 어떻게 활용해야 하는지 알려주니까요.
사실 타입스크립트를 처음 배울 땐 책이 아니라 구글링으로만 배웠어요. 물론 구글링도 중요하지만, 기본을 알고 나서 구글링하면 훨씬 효율적이라는 걸 깨달았죠. 지금 이 책처럼 체계적으로 설명해주는 자료가 있었다면 훨씬 수월했을 거예요.
타입스크립트는 이제 선택이 아니라 필수에 가까운데.. 개발을 하면서 느낀 건, 탄탄한 기본기가 가장 중요하다는 거예요. 이건 누구나하는 말이니깐 한번..ㅋㅋ 이 책은 그런 기본기를 다지기에 정말 좋은 책이에요.
저처럼 구글링으로 시작한 사람도, 타입스크립트를 처음 접하는 사람도 이 책과 함께라면 더 수월하게 배우고 성장할 수 있을 거예요. 읽고 나면 타입스크립트가 조금 더 친근하게 느껴질 겁니다.
전반적인 평가
이 책은 제목 그대로 정말 '비전공자도 쉽게 배울 수 있는' 타입스크립트 입문서입니다. 현업에서 React와 TypeScript를 사용하면서, 주니어 개발자들이 읽으면 도움이 될 책이라고 생각합니다.
실무 적용 포인트
1. 타입 시스템 이해
2장의 데이터 타입과 7장의 제네릭 부분이 실무에서 매우 유용했습니다.
API 응답 타입을 정의할 때 이 책에서 배운 내용이 큰 도움이 되었습니다.
특히 인터페이스를 활용한 객체 타입 정의가 실무에서 자주 사용됩니다.
React와의 연계
13장의 React 연동 부분은 실제 프로젝트에서 TypeScript를 적용하는 완벽한 가이드가 되었습니다.
컴포넌트 props 타입 정의와 이벤트 핸들러 타입 지정이 매우 실용적입니다.
실제 날씨 앱 예제를 통해 API 연동까지 배울 수 있어 좋았습니다.
장점
체계적인 구성
기초부터 심화까지 단계별로 잘 구성되어 있습니다.
각 장마다 있는 확인 문제가 실제 개념 이해에 많은 도움이 됩니다.
특히 클래스와 인터페이스 부분의 설명이 매우 명확합니다.
시각적 자료
복잡한 개념들을 일러스트로 쉽게 설명해주어 이해가 빠릅니다.
제네릭이나 클래스 상속 같은 어려운 개념을 시각화해서 설명한 부분이 인상적이었습니다.
COLUMN, MEMO, POINT 구성이 핵심 내용 파악에 큰 도움이 됩니다.
실무 연계성
React 프로젝트 예제를 통해 실제 개발 환경에서의 활용법을 배울 수 있습니다.
예외 처리와 모듈 시스템에 대한 설명이 실제 프로젝트 구조 이해에 도움됩니다.
추천 대상
TypeScript를 처음 시작하는 주니어 개발자
JavaScript 개발자로서 TypeScript로 전환하고 싶은 분
React와 TypeScript를 함께 배우고 싶은 분
체계적으로 타입스크립트의 기초를 다지고 싶은 분
총평
실무에서 TypeScript를 사용하면서 느낀 점은, 이 책이 제공하는 기초적인 내용들이 얼마나 중요한지입니다. 특히 타입 시스템의 기본 개념과 제네릭에 대한 이해는 프론트엔드 개발에서 필수적입니다.
현업에서 가장 도움이 된 부분은 인터페이스와 제네릭을 활용한 재사용 가능한 타입 설계였습니다. 이 책을 통해 배운 내용을 바탕으로 더 견고하고 유지보수하기 좋은 코드를 작성할 수 있게 되었습니다.
실제로 이 책의 내용을 바탕으로 팀 내 코드 리뷰 시에도 더 명확한 피드백을 줄 수 있게 되었고, 프로젝트의 타입 시스템을 더 체계적으로 설계할 수 있게 되었습니다.

최근에 저는 ‘비전공자도 배울 수 있는 타입스크립트‘라는 책을 읽고, 타입스크립트의 기초부터 활용까지 한 번에 배워볼 기회를 가졌습니다. 이 책은 자바스크립트와 리액트에서 발생할 수 있는 타입 관련 문제를 해결하기 위해 만들어진 타입스크립트에 대한 내용을 다루고 있습니다. 타입스크립트는 자바스크립트의 상위 집합으로, 정적 타입을 지원하여 코드 작성 시 발생할 수 있는 타입 오류를 사전에 방지할 수 있도록 설계되었습니다. 자바스크립트와 리액트에 대한 기본 지식이 있으면 도움이 되지만, 전혀 몰라도 쉽게 따라갈 수 있도록 잘 구성되어 있습니다. 이번 후기를 통해 이 책의 매력과 유용함을 상세하게 공유하고자 합니다.
타입스크립트는 자바스크립트의 superset으로, 정적 타입 언어의 장점을 JS에 추가합니다. 이는 코드 작성 중 발생할 수 있는 오류를 사전에 방지할 수 있게 해주는 요소입니다. 비전공자도 이해하기 쉽게 다양한 그림과 예시를 통해 설명되고 있어, 처음 접하는 사람들도 부담 없이 접근할 수 있습니다. 특히 ‘비전공자도 배울 수 있는 타입스크립트‘는 코드 예시와 함께 각 문법을 설명하여 독자가 직접 실습하면서 학습할 수 있게 돕습니다. 타입스크립트의 기본 문법을 다루며, 변수를 선언하는 방법부터, 타입을 지정하는 이유까지 세세하게 설명합니다. 독자가 내용을 시각적으로 이해하는 데 큰 도움이 됩니다.

책의 마지막 부분에서는 학습한 내용을 바탕으로 간단한 프로젝트를 진행해볼 수 있게 돼 있습니다. 카운터 앱과 날씨 앱을 만드는 것은 실제로 코드를 작성하고 배포하는 과정을 경험할 수 있는 기회를 제공합니다. 저는 이 과정을 통해 타입스크립트를 실제 프로젝트에 활용하는 방법을 배웠고, 배포까지 해보았습니다. 제가 배포한 날씨 앱은 아래 링크에서 확인할 수 있습니다. 필요하신 분들은 참고해보세요.
https://samparkblog.com/weather/index.html
이 책을 통해 가장 큰 장점은 무엇보다 ‘시작하기 쉬운’ 언어라는 점입니다. 비전공자도 코드에 대한 두려움을 없애고 직접 코드를 처음부터 끝까지 작성함으로써 자신감을 얻을 수 있습니다. 각 문법 설명 후에는 연습문제가 있어서 독자가 직접 학습한 내용을 확인해볼 수 있습니다. 이론보다 실습 비중이 높아, 코드 작성의 경험을 더욱 풍부하게 만들어 줍니다.
‘비전공자도 배울 수 있는 타입스크립트‘는 타입스크립트의 기본 개념과 문법을 배울 수 있는 훌륭한 자료입니다. 비전공자나 코딩에 대해 전혀 모르던 사람들도 쉽게 따라갈 수 있도록 구성된 점이 매력적입니다. 이 책을 통해 자신감을 가지고 타입스크립트를 배울 수 있는 소중한 기회를 가지게 되었습니다. 혹시 더 궁금한 점이 있으시다면 언제든 질문해 주세요! 이후의 행보로는 더 많은 프로젝트에 도전해 보며, 타입스크립트를 본격적으로 활용해 볼 계획입니다. 타입스크립트는 단순한 언어 이상의 가능성을 가진 도구라는 생각이 듭니다. 감사합니다!

"한빛미디어 <나는리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
늘 타입스크립트 공부해야지 마음만 먹고 한 2년을 넘긴것 같았다. 아무래도 회사에선 타입스크립트를 사용할 일이 없다보니 간절하지 않았고, 일단 하고있는 일을 해치워야 한다는 생각에 쉽게 시도하지 못했는데, 이번에 책을 신청해서 받고, 때마침 타입스크립트로 만들어진 사이트를 유지보수 해야할 일이 맞아떨어지면서 약 일주일간 머리를 열심히 굴려보았다.
이 책은 책의 제목에서 보이는것 처럼 말 그대로 비전공자들도 배울수 있는 수준의 기초서적이다. 만약 이미 다른 언어를 다뤄봤다면 한번쯤 이미 훑고 지나갔을 법한 변수나 배열에 대한 설명들도 자세하게 나와있어서 기초 내용을 다시한번 훑어보기 좋고, 타입스크립틀르 처음 접하는 사람도 이해할수 있게 쉽게 쓰여 있어서 기초란게 전혀 없는 사람들에게 너무 적합한 책이었다.
사실 컴공에서 공부할때 첫 언어였던 C언어 배울때만 이렇게 자세하게 공부하고, C++, java를 배울 때에는 비슷한 개념들이 반복되어서 언어만이 각각 갖고 있는 툭수한 부분만 부가적으로 더 배우고 적당히 이해하고 넘어간 다음에 실습할 때 적용하면서 완전히 이해하는 친구들이 많았었다. 나또한 그랬던 사람이라서 두세개 언어를 배웠을 때 즈음에는 상세하게 설명된 두꺼운 기초서적을 보면 이걸 또 처음부터 공부해야한다는 사실이 조금 부담되기도 했었다. 그런데 비전공자의 입장에서는 이런 수업방식이 어려웠는지 나와 같이 수업을 들었던 타과 친구가 단어하나하나에 의미 부여하면서 왜 이건 함수라고 부르고 이건 클래스 라고부르는거야?, 변수는 왜 이렇게 이름을 정해 놓은거야? 하는 질문을 한적이 있었는데, 그때 약간머리가 띵 했었던 기억이 떠올랐다.
이 책을 보고 공부한다면 이런 질문은 덜수 있지 않을까? 하는 생각이 들었다.
시작부분에 타입스크립트에 관한 기본 설명부터 vs코드에서 어떻게 프로젝트를 생성하고 실행시키는지에 대한 설명도 자세히 나온다. 아예 노베이스로 접하는 것 보다는 그래도 HTML, CSS에 대한 개념이 정리된 상태에 JS를 약간 맛본 사람이 타입스크립트 공부를 시작한다면 더 빨리 배울수 있고, 책 중간에 나오는 예시를 좀더 확장시켜서 코드를 작성한다면 실력도 더 빠르게 늘것같았다.
이런 기본서들 중에서 책 중간에 설명하는 예시 코드들은 잘 제공되지만 단원이 끝날 때에 나오는 문제에서는 답만 적혀 있기도 하고, 상세한 코드를 보려면 따로 코드를 다운받아서 보거나 제공되지 않는 경우도 있는데, 책의 뒷부분에 답만 간단하게 정리되어 있는게 아니라 해설이 보태져 있는 부분은 비전공자들이 각 단원별로 개념을 정리하는데 도움이 될 것같았다. 뒷 부분을 공부하다가 다시 돌아와서 복습겸 확인겸 공부하기 좋은 부분이다.
기초개념을 주로 다루고 있다보니, 실제 업무에서 바로 쓸만한 부분은 책 후반부에 들어서야 나오는 편이라, 자바스크립트의 개념에 대해서 잘 이해하고 있고, 타입스크립트를 이미 공부한 상태에서 예제를 만들기 위해서 이 책을 읽기를 원하는 사람이라면 약간 아쉬울 수도 있기 때문에, 자신의 수준에 맞게 책을 골라보는 것도 좋을 것 같다.
자바스크립트는 원래 조금은 알고 있었지만 타입스크립트는 처음 접했는데
코딩 자체를 처음 접하는 사람들도 매우 쉽게 따라할 수 있도록 설명이 매우 자세하고
설치부터 실행까지 하나하나를 자세히 설명해주시는 점이 좋았다.
일러스트도 곳곳에 배치되어 있고, 꿀팁들과 그냥 일반적인 코딩 팁들까지 적혀 있어서
많은 도움이 되었다.
특히 마지막에 있는 치트시트는 정말 사기적으로 좋은 내용들이라서 두고두고 볼 예정이다.
"한빛미디어 <나는리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
옛말에 '백문이 불여일견'이라 하였다. 백번 듣는 것이 한번 보느니만 못하다는 말이다. 이를 조금 다르게 적용해보면 프로그래밍은 '백독이 불여일타'다. 백번 읽는 것이 한번 직접 쳐보느니 못하다는 말인 것이다. 그리고 아무리 많이 프로그래밍을 배워도 배운 걸 응용해서 실제로 무언가 만들어보지 못하다면 더이상 실력이 성장하지 않는다. 나도 그런걸 학부 시절 경험으로 느꼈다. 파이썬 공부를 많이 하려고 했는데 실력이 늘지 않았던 것이 공부만 하고 실제 프로젝트로 써볼 길이 없어서 실력 향상이 너무나 더뎠다.
나중에 직접 서비스를 만들면서 프로그래밍 실력도 성장한 것 같다. 특히 올 여름엔 방대한 분량의 프로젝트를 클론코딩으로 진행했는데 그때 눈에 보이진 않지만 실력이 많이 늘었다는 것을, 다른 프로젝트를 하면서 진심으로 느꼈다.
오늘 소개할 책은 <비전공자도 배울 수 있는 타입스크립트>라는 책이다. 앞에 꺼낸 얘기는 요즘 내가 진행하고 있는 프로젝트와도 관련이 있다. 원래 자바스크립트를 배우지도 않았는데 업무상 내가 자바스크립트 부분까지 보고 있다. 물론 맨땅에서 개발하는 것은 아니지만 자바스크립트 문법을 모른다면 이해할 수 없는 업무이다. 타입스크립트는 자바스크립트와 거의 비슷한데 타입 정의로 좀 더 엄격한 규칙의 프로그래밍을 하는 것이다. 자바스크립트와 호환이 되는 것이기 때문에 이 책을 배우는 것이 곧 자바스크립트를 배우는 것과 같다. 이 책을 통해 요즘 내가 만지고 있는 자바스크립트 코드쪽도 이해를 더해가고 있다. 그냥 책을 읽을 때와 프로젝트에 적용할 때는 아까도 말했지만 천지차이라는 것을 느끼고 있다. 내가 반복적으로 같은 이야기를 하는 이야기는 이 책으로 타입스크립트에 입문하시는 분들도 무언가 한번 만들어보고 적용해보기를 바라는 마음에서다.
책 제목 그대로 비전공자도 배울 수 있을 만큼 정말 쉽고 기초적인 내용을 다루고 있다. VSCode를 이용한 설정까지 스크린샷으로 그대로 따라하기만 하면 할 수 있기 때문에 자바스크립트나 타입스크립트를 처음 배우는 분들은 차근차근 잘 따라가면 된다. 아무래도 프로그래밍이 어려울 것이라는 편견을 갖고 있는 사람들은 이 책을 보면 그런 오해는 조금 버릴 수 있을 것 같다. 어렵지 않도록 도형과 그림을 통해서 설명을 했는데 직관적으로 이해가도록 설명했고 이러한 삽화들이 큼지막해서 그리 겁내지 않아도 된다.
글 제목에 '모두를 위한 프로그래밍 입문서!'라고 했는데 이 말은 비전공자도 배울 수 있을 만큼 모두에게 추천할 수 있다는 의미도 있지만, 프로그래밍을 알지만 자바스크립트, 타입스크립트를 배우는 사람들에게도 도움이 된다는 뜻도 있다. 아무래도 프로그래밍 유경험자는 do while, for, switch, if 조건문, 클래스 등등의 내용을 처음부터 배울 필요는 당연히 없다. 페이지를 술술 넘겨가면서 이미 알고 있을만큼 쉬운 내용은 빨리 건너뛰고 익숙하지 않은 문법만 봐도 된다. 그래서 급하게 자바스크립트, 타입스크립트를 배워야 하는 프로그래밍 경험자에게 이런 식으로도 도움이 된다라는 것을 말하고 싶었다.
여기서 끝나는게 아니라 맨 마지막장에는 카운터와 날씨 앱 만드는 따라하기 실습이 있다. 깊지는 않지만 React를 써보기도 한다. 만약에 좀 더 배우고 싶다면 이 책을 끝내고 React라는 것으로 넘어가도 된다. 처음에는 쉽다고 생각할 수 있는데 그래도 분량에 있을 건 다있다. OpenWeather에서 API_KEY를 받아서 활용하는 실습도 한다. 이 부분은 나중에 생성형AI로 챗봇을 만들거나 API 호출할 때 도움이 될 것이다.
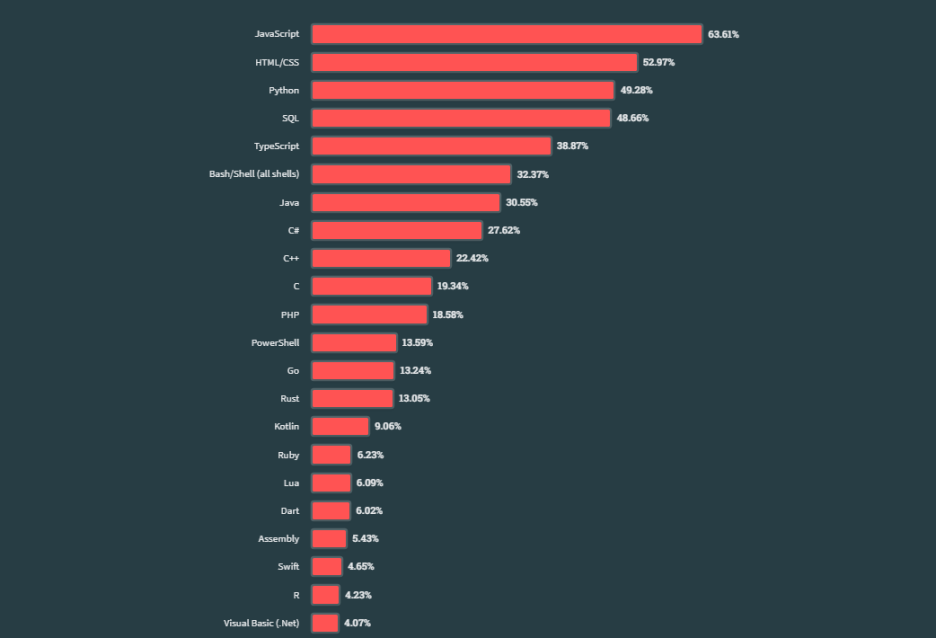
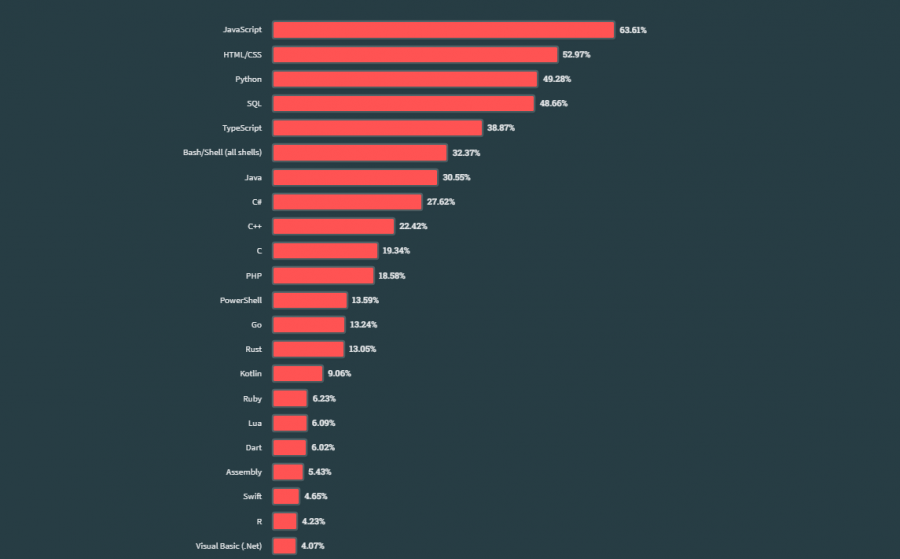
웹의 성장과 더불어 그 어느 때보다 자바스크립트의 인기가 높다. Stack Overflow의 2023년 개발자 설문조사에 따르면 약 40%의 개발자가 타입스크립트를 사용하고 있으며, 자바스크립트는 부동의 1위를 차지하고 있다.
웹 페이지에서 동적인 효과를 구현하기 위해서느 자바스크립트가 필수이지만, 태생적으로 가진 언어의 특성(동적 타입)으로 인해 큰 규모의 프로젝트를 구축하는 데 어려움이 많았다.


< https://survey.stackoverflow.co/2023/ >
하지만, 2015년 ECMA International에서 정의한 ES6(ECMAScript 2015) 이후로 자바스크립트에 다양한 기능(let, const 키워드, 함수형 함수, 클래스, 모듈 기능, Promise)이 도입되었다. 그리고, 타입스크립트가 빠르게 자바스크립트를 통합하면서 자바스크립트의 한계를 극복하고 대규모 프로젝트에서도 사용할 수 있는 프로그래밍 언어로 발전했다.
Microsoft를 시작으로, Google(Angular), Airbnb, Slack, 국내 주요 빅테크 기업에서 TypeScript를 적극적으로 사용하면서 생태계가 구축되었고, 이제는 프론트엔드와 백엔드 개발이 모두 가능한 언어가 되었을 뿐만 아니라, 기존 라이브러리(React, Vue, Angular, Node.js)에서도 앞다투어 타입스크립트를 채택하게 되었다.
타입스크립트는 이제 강력한 커뮤니티와 생태계를 기반으로, 각종 프로그래밍 도구의 지원을 받아 프론트엔드 웹 개발, 백엔드 개발, 모바일 앱 개발, 데스크톱 앱(Visual Studio Code) 개발이 가능한 언어임이 입증되었다.
이 책은 총 13개의 장으로 구성되어 있으며, 기본 문법과 개념부터 타입스크립트의 특징, 애플리케이션 실습까지 모두 다루고 있다. 각 장의 상세 내용은 다음과 같다.
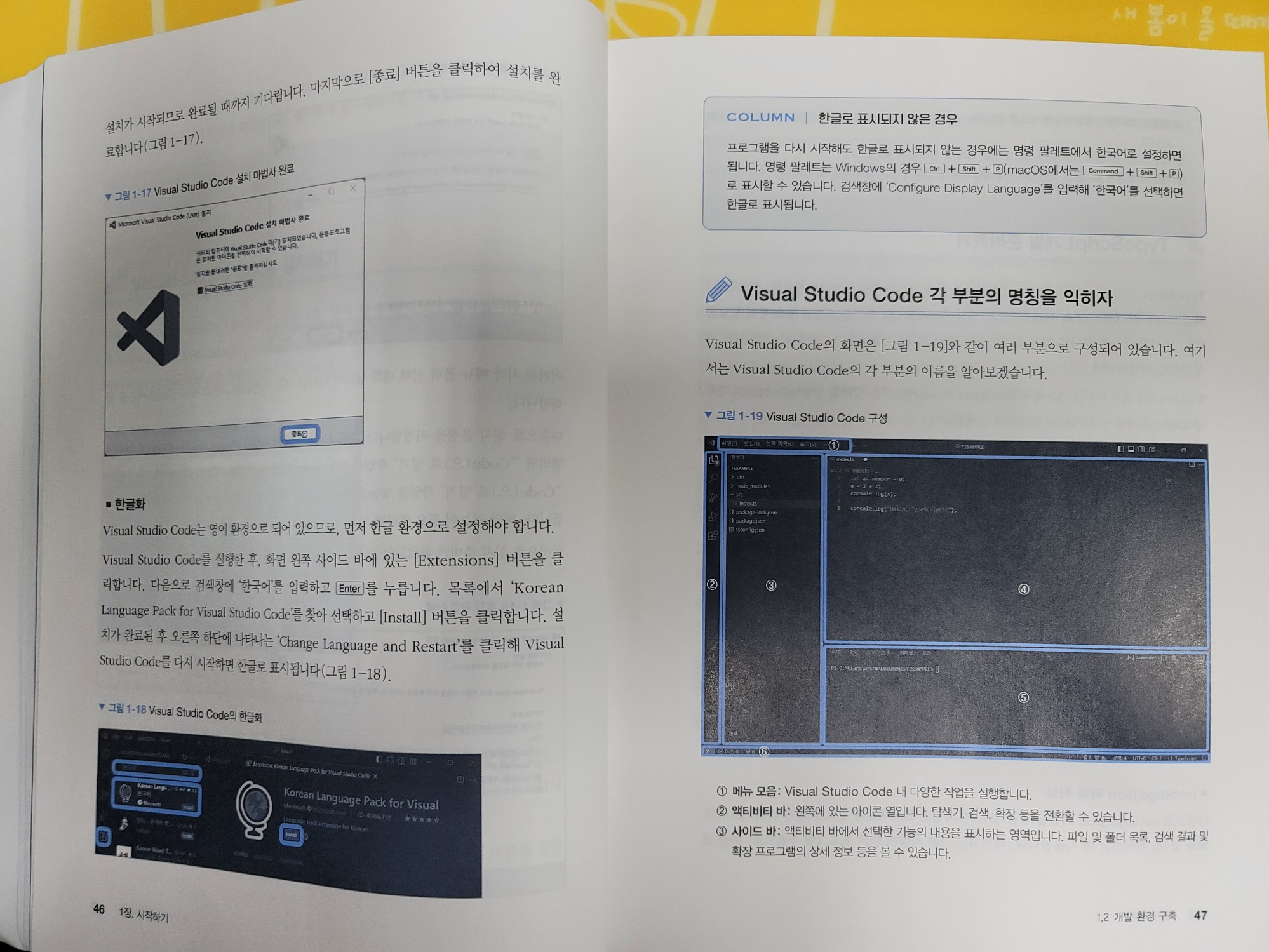
1장 'TypeScript 시작하기'에서는 프로그램과 프로그래밍 언어의 개념을 소개하고, TypeScript 언어를 살펴본 후 개발 환경을 구축하여 실제 프로그램을 작성해본다.

<1장. 시작하기, 1.2 개발 환경 구축, p46~p47>
2장 '변수와 데이터 타입'에서는 변수의 개념과 다양한 데이터 타입에 대해 상세히 다룬다.
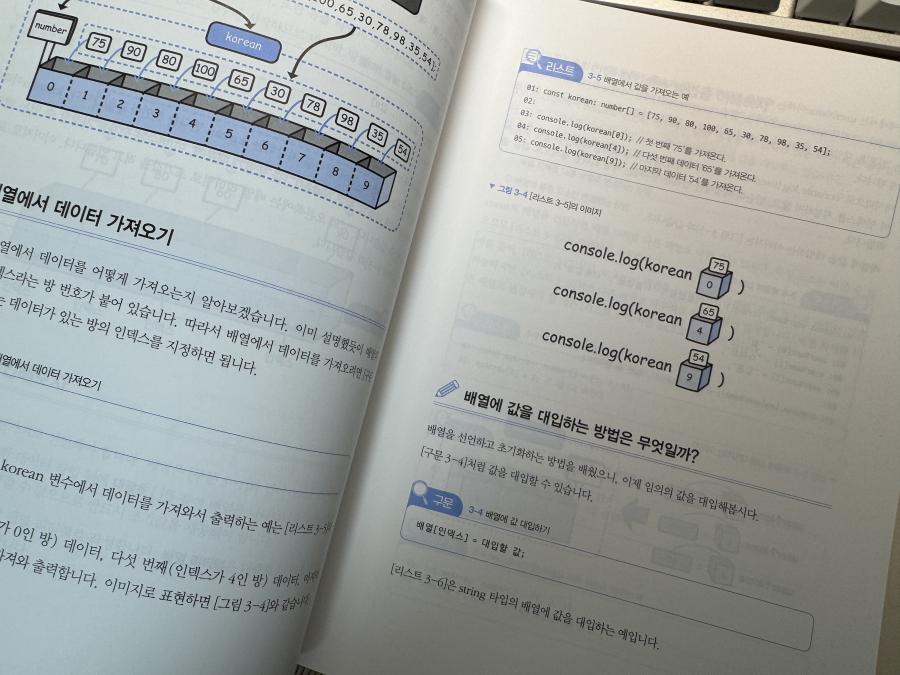
3장 '배열'에서는 배열의 개념과 다양한 배열의 유형을 소개하고, 배열의 조작 방법과 응용법을 학습한다.
4장 '연산자'에서는 연산자의 개념을 비롯해 산술, 대입, 비트시프트, 비교, 논리 연산자를 다루며, 문자열 연결 방법까지 살펴본다.
5장 '조건 분기 처리'에서는 조건 분기의 개념과 if문, 조건식, switch문의 활용법을 설명한다.
6장 '반복 처리'에서는 반복 처리 상황에 대해 알아보고, while문, do-whie문, for문, for-of문과 함께 break문, continue문의 사용법을 학습한다.
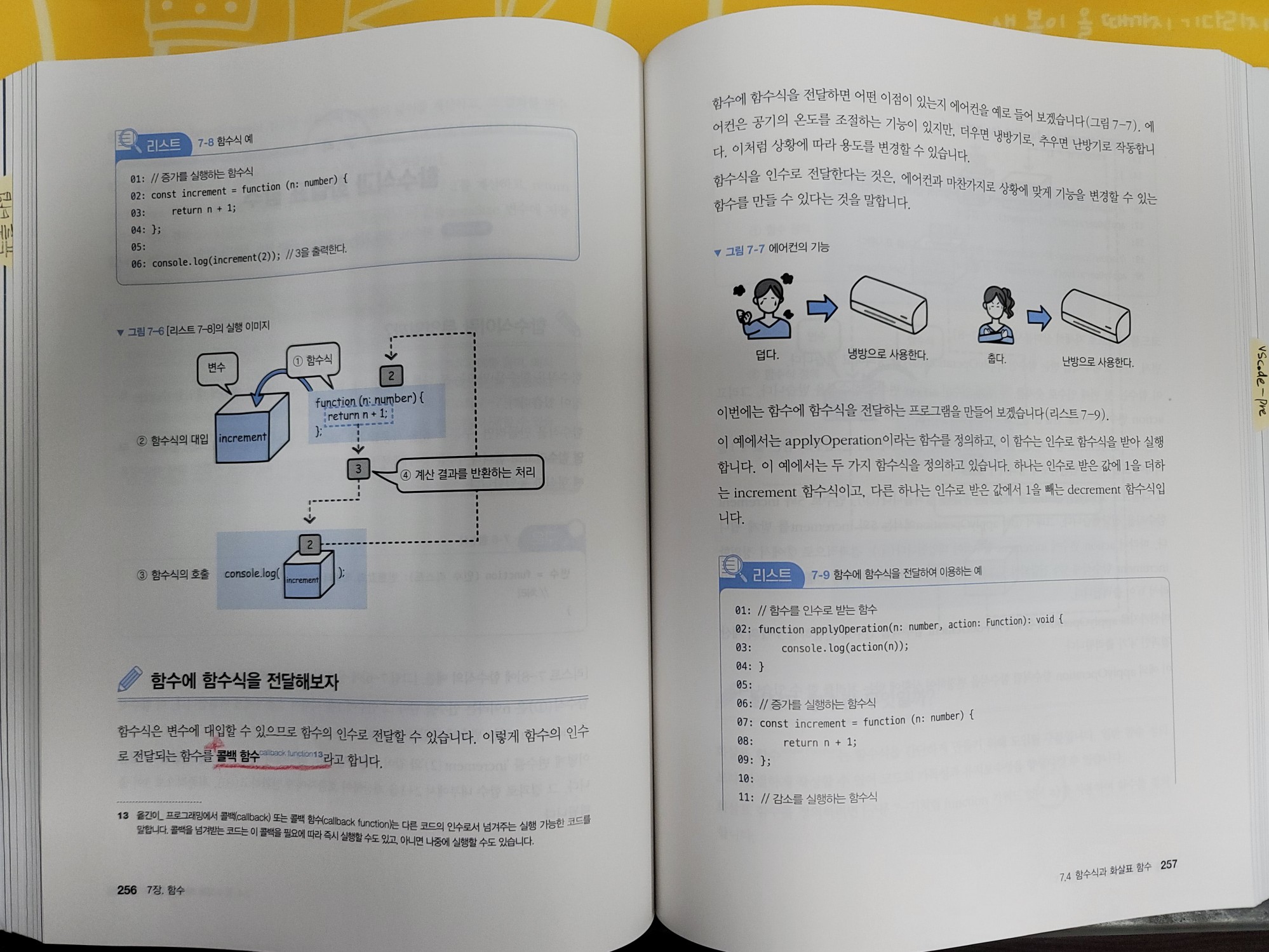
7장 '함수'에서는 함수의 기본 개념을 시작으로 인수가 있는 함수, 반환값이 있는 함수, 함수식과 화살표 함수를 다룬다. 더불어 제네릭 타입과 변수의 스코프 개념을 학습한다.

<7장. 함수, 7.4 함수식과 화살표 함수, p256~p257>
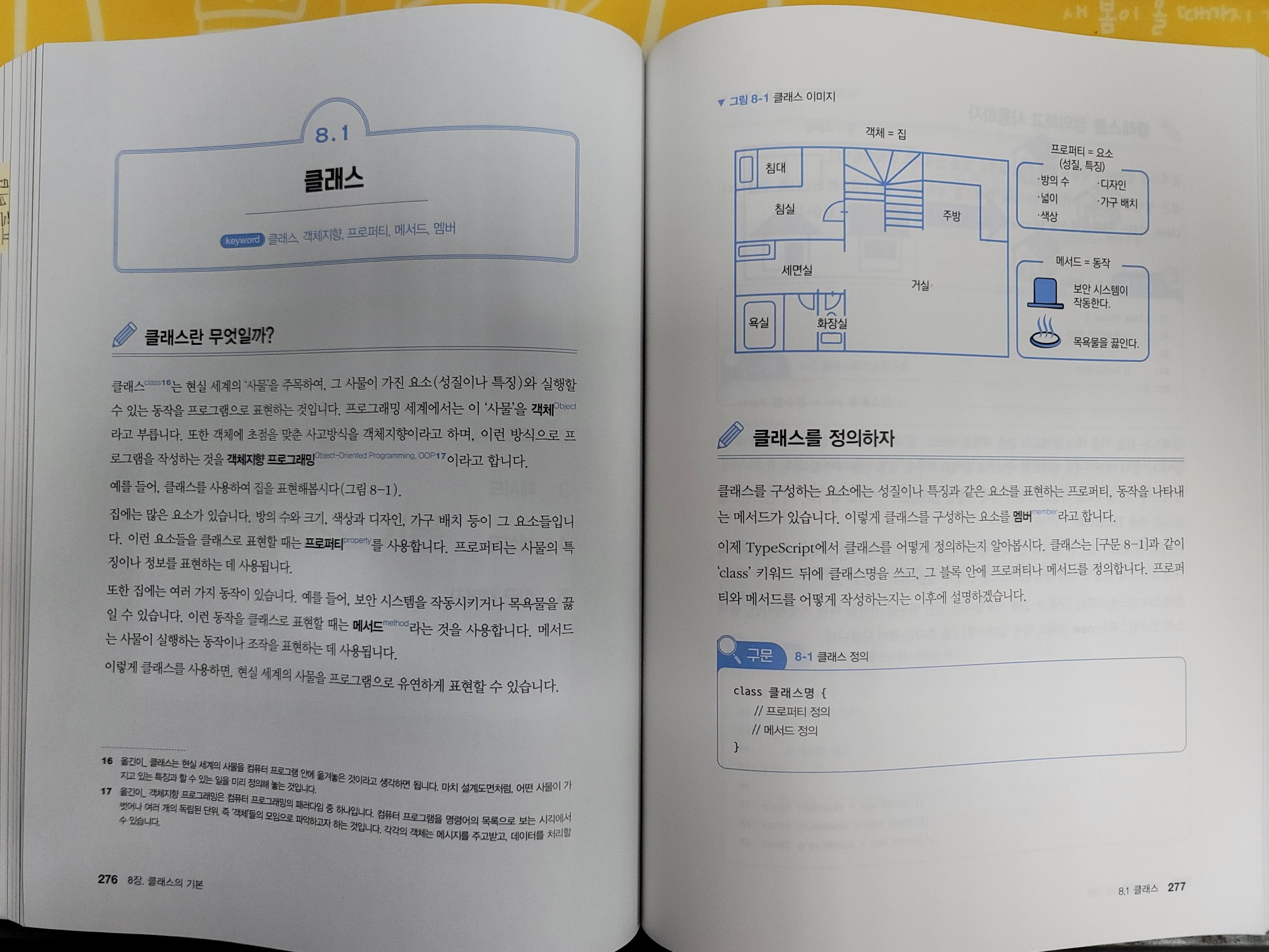
8장 '클래스의 기본'에서는 클래스의 개념과 함께 구성요소인 프로퍼티, 메서드를 설명하고, 생성자와 접근 제어자의 활용법을 다룬다.

<8장. 클래스의 기본, 8.1 클래스, p276~p277>
9장 '클래스의 응용'에서는 상속과 오버라이드, 오버로드의 개념을 소개하고, protected 접근 제어자와 제네릭 메서드, 제네릭 클래스의 실전 활용법을 학습한다.
10장 '추상 클래스와 인터페이스'에서는 추상 클래스와 인터페이스의 개념을 상세히 설명하고, 추상 클래스와 인터페이스의 차이점 및 인터페이스의 상속 방법을 학습힌다.
11장 '예외 처리'는 프로그래밍에서 예외 처리의 의미를 알아보고, try-catch-finally문과 throw를 사용한 예외 발생 방법, Error 객체의 유형을 다룬다. 더불어 실습을 통해 커스텀 예외 클래스를 구현해본다.
12장 '모듈'에서는 모듈의 개념과 함께 기본으로 내보내기, 가져오기 방법을 학습한다. 또한 하위 디렉터리를 이용한 모듈의 분할 및 계층화 방법을 상세히 설명한다.
13장 'React를 이용한 웹 앱 개발'에서는 웹 페이지의 핵심 구성 요소인 HTML, CSS, React라이브러리와 전체 디렉터리 구조를 살펴본다. 이어서 카운터 앱와 날씨 앱을 실제로 구현하면서 JSON과 API의 개념을 실무적으로 이해한다.

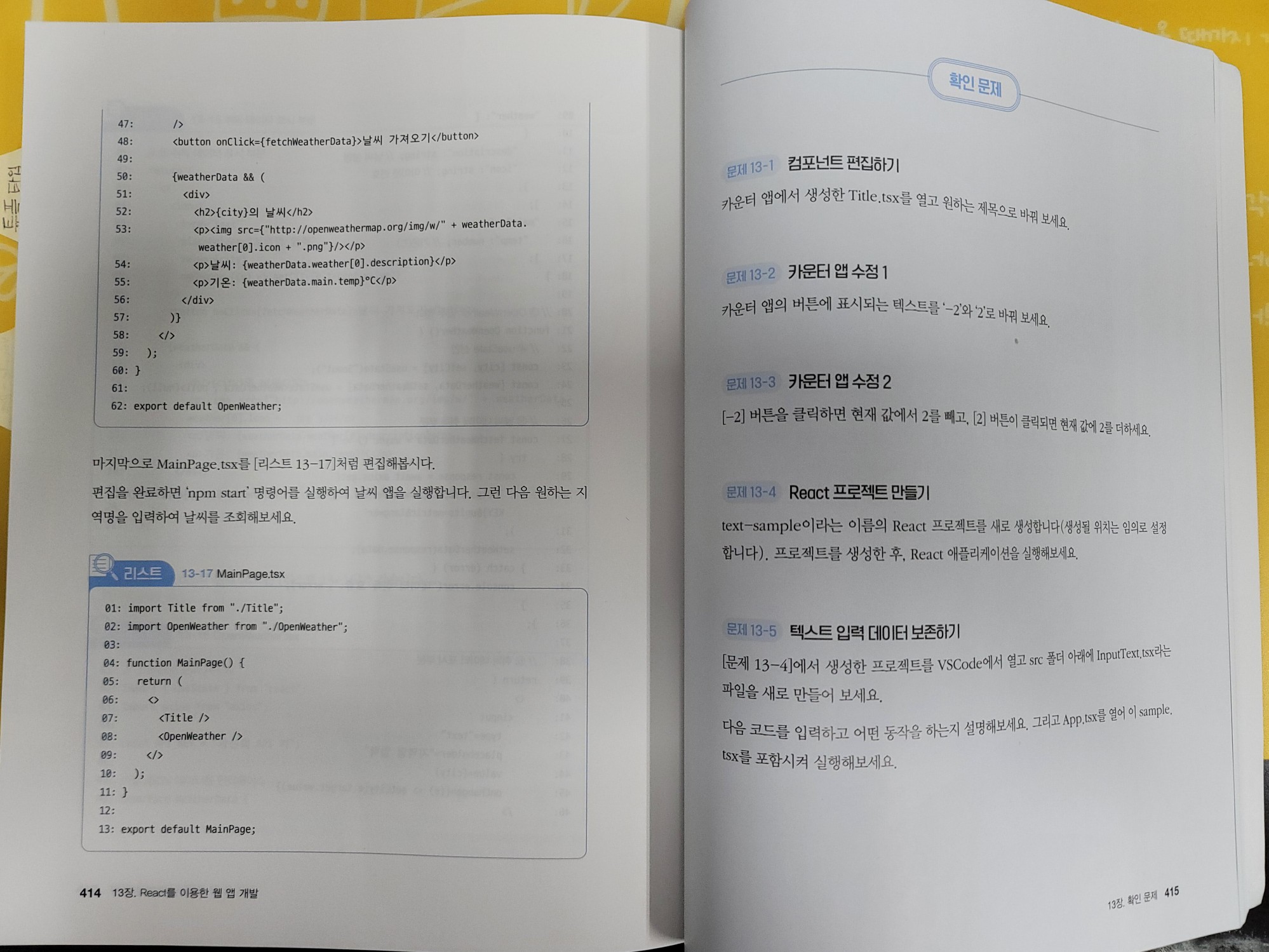
<13장. React를 이용한 웹 앱 개발, 13장. 확인 문제, p414~p415>
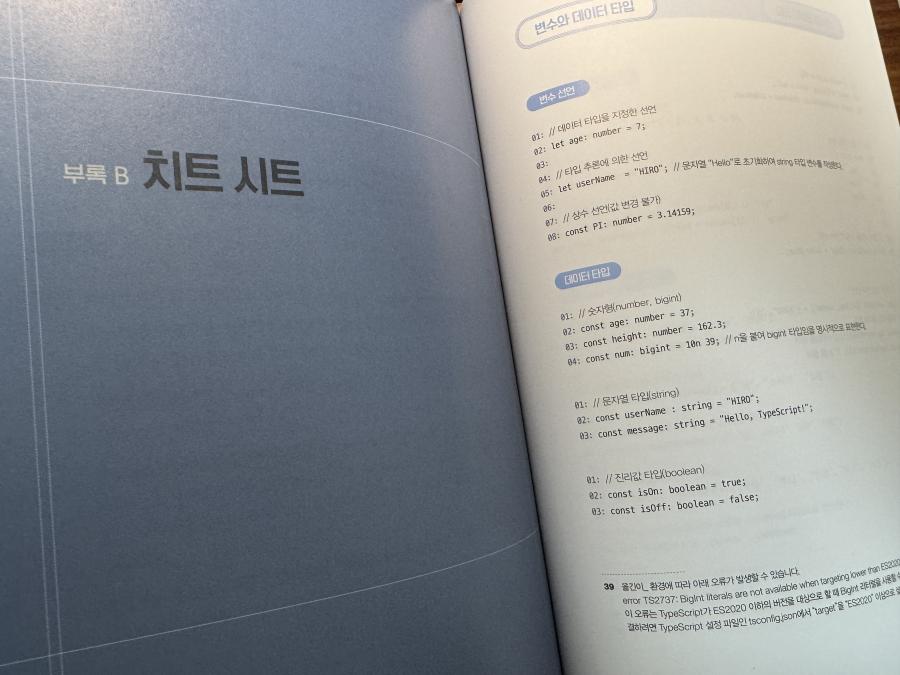
부록 A에서는 확인 문제의 해설이, 부록 B에서는 치트 시트가 수록되어 있다.

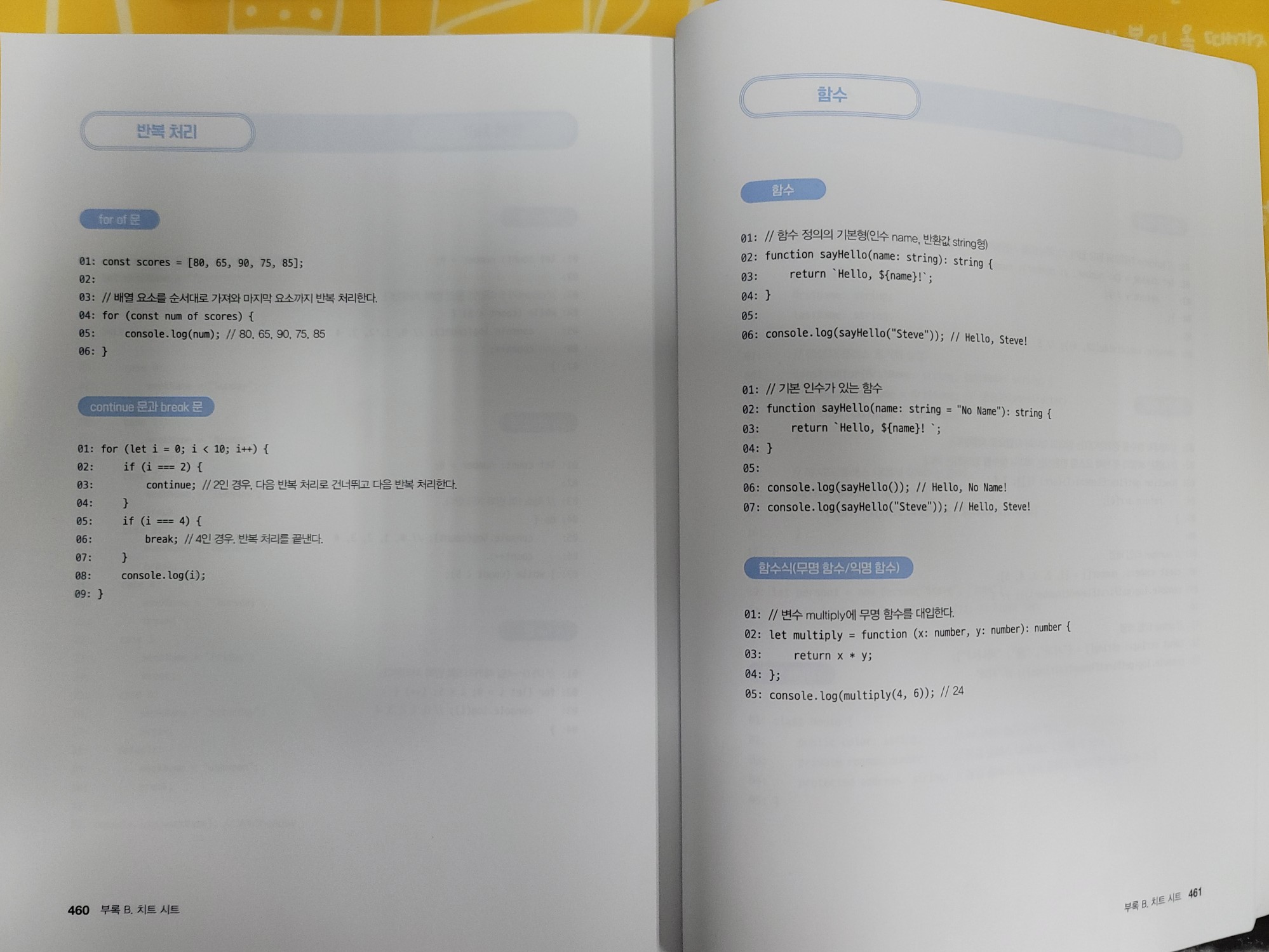
<부록 B. 치트 시트, p460~p461>
각 장은 3~7개의 하위 주제로 구성되어 있으며, 프로그래밍의 기초 개념부터 시작하여 점진적으로 내용의 깊이를 더해간다. 일러스트 이미지를 효과적으로 활용하여 데이터의 흐름을 알기쉽게 설명하고 있다.
책 전반에 걸쳐 "구문"과 "리스트" 섹션을 통해 의사 코드와 실제 코드를 제시하고 있으며, COLUMN, MEMO, POINT, 역자주 섹션에서는 프로그램 작성 시 필요한 부가 내용과 저자의 실무 경험에서 얻은 팁, 주의사항을 수록하였다. 각 장 마지막의 확인 문제는 책의 내용을 이해했다면 무리 없이 풀 수 있는 수준으로 구성되어 있으며, 부록 A에서 해설과 관련 절을 친절하게 안내하고 있다.
특히 부록 B의 치트 시트는 코드를 중심으로 구성되어 있는데, 코드만 보아도 내용이 즉시 연상될 수 있도록 핵심 부분이 잘 정리되어 있어 실무 활용도가 높을 것으로 기대된다.
이 책은 자바스크립트를 모르는 독자도 이해할 수 있도록 상세히 설명되어 있으며, 타입스크립트만 학습하고자 하는 독자라면 기존 지식을 정리하면서 읽어나갈 수 있다. 다루는 내용은 비전공자도 배울 수 있는 수준이지만, 프로그래밍 초보자의 경우 주변의 도움을 받아야 할 것으로 보인다.
자바스크립트는 브라우저와 메모장만으로 구동이 가능할 만큼 접근성이 높은 반면, 타입스크립트는 Node.js, npm, React, Next.js 등 추가로 알아야 할 요소가 많다. 여기에 HTML, CSS, JSON, API까지 보태면 포기할 가능성도 무시하지 못하겠다. 그럼에도 타입스크립트를 공부해야 하는 이유는 가파른 성장세와 함께, 앞으로 주류가 될 프로그래밍 언어이기 때문이다. 이 책에서 다루는 라이브러리들은 기초 중에 기초이므로, 저와 같이 차근차근 따라하며 학습해보기를 추천드린다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
#박광수 #아크몬드 #타입스크립트 #typescript #비전공자도배울수있는타입스크립트 #한빛미디어 #비전공자도배울수있는 #자바스크립트 #javascript

<비전공자도 배울 수 있는 타입스크립트>는 프로그래밍을 처음 접하는 사람도 쉽게 이해할 수 있도록 프로그래밍의 개념부터 반복문, 함수, 클래스, 타입스크립트 실습 예제까지 친절하게 차근차근 안내해준다. 초보자가 대상이기 때문에 독자가 낯선 정보들을 쉽게 받아들일 수 있도록 그림과 설명을 가득 담아두었다. 읽다보면 설명이 제법 뚱뚱한데, 쉽게 풀어주기 위해 설명을 생략하기 보다는 가득 넣는 걸 금방 알 수 있다. 그 덕분에 의문이 들다가도 금방 해소되어 부담없이 페이지를 넘길 수 있다.
또한 <비전공자도 배울 수 있는 타입스크립트>는 챕터 하나가 끝날 때마다 확인 문제가 있어 해당 챕터에서 배운 걸 복습하고 갈 수 있다. 문제가 어렵지 않으니 최대한 도전해보고 뒤에 부록을 확인해보면 학습효과가 더 올라갈 듯하니, 꼭 한 번쯤 읽고 넘기는 걸 추천한다. 알고 있다고 생각한 것도 막상 질문을 보면 어떻게 대답해야할 지 모르는 경우가 왕왕 있는데, 그런 상황들을 대비하기에도 좋아보인다.
하지만 무엇보다도 가장 좋았던 건 역시 마지막 챕터다.
읽기만 하고 쓰지 않으면 소용이 없다는 걸 책도 알고 있다는 듯, 마지막 챕터는 리액터 소개와 함께 React를 활용한 웹 앱 개발을 해볼 수 있다. 초보자도 따라할 수 있을 정도로 'HTML 템플릿에 있는 코드는 어떤 의미인지', 'React는 무엇인지', 'React용 프로젝트는 어떻게 만들면 되는지' 등 꼼꼼하게 전부 적혀 있으니 그대로 따라가면 된다. React 설치 후에는 '그래서 이게 뭔데...' 할 수도 있을 독자들을 위해 바로 그 뒤에 프로젝트 구성 폴더와 파일이 뭔지 설명도 다 적혀 있으니 더더욱 걱정할 필요 없다. 처음 독학했을 때 아무도 가르쳐주지 않아 헤매던 걸 <비전공자도 배울 수 있는 타입스크립트>에서는 전부 가르쳐줘서 이런 책이 진즉 나왔더라면 좋았을 걸 하는 생각이 들었을 정도다.
400페이지가 넘는 꽤 두꺼운 분량이었음에도 생각보다 금방 다 읽었던 것 같다. '프론트엔드를 하고 싶은데 요즘 많이 보이는 타입스크립트를 먼저 접해보고 싶은 독자', '프로그래밍을 접했으나 아직 감은 못잡은 비전공자 독자', '프로그래밍에 필요한 개념과 타입스크립트를 모두 하나의 책으로 접해보고 싶은 분'에게 <비전공자도 배울 수 있는 타입스크립트>를 추천한다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

개발을 공부하시는 분들이라면 한 번쯤은 들어보셨을 타입스크립트.
특히 프론트엔드 개발 분야에서는 거의 필수 기술이 되어가는 추세예요.
주로 일반적으로 사용하는 자바스크립트 언어가 아주 유연하다는 특징이 있지만, 때로는 이 특징이 독이 되는데요.
코드가 길어지고 복잡해지면 개발자가 예상치 못한 버그가 발생하기가 쉬워지기 때문이에요.
타입스크립트는 이러한 자바스크립트의 한계를 보완하기 위해 생겨났어요.
코드를 작성할 때에 타입을 미리 지정함으로써 오류를 미리 발견할 수 있게 해주기 때문이에요.
이러한 이유로 많은 프로젝트에서 타입스크립트를 사용하고, 기존 프로젝트도 자바스크립트에서 타입스크립트로 마이그레이션을 하기도해요.
비전공자들도 처음에는 자바스크립트로 충분하다고 생각할 수 있지만, 실무에서 만나는 프로젝트들이 더 커질 수록 타입스크립트의 필요성을 더 느끼게 될 수 있을거예요.
자바스크립트의 기본기를 다지고 난 뒤, 타입스크립트로 넘어가는 것이 가장 이상적인 학습 경로이겠지만, 이 책의 제목에서 보실 수 있다시피 비전공자들도 쉽게 이해하고 배울 수 있는 타입스크립트 학습 도서이기 때문에 어렵지 않게 읽을 수 있으실 거라 생각합니다.
이 도서는 타입스크립트를 처음 배우는 사람들을 위한 입문서입니다.
기초적인 문법에서부터 시작해서 리액트를 활용한 프로젝트까지 폭넓게 다루고 있어요.
전체 13개 챕터에서, 초반부에서는 개발 환경 구축부터 차근차근 시작하고 변수와 데이터 타입, 배열, 연산자 같은 프로그래밍의 기본기를 탄탄하게 다룹니다.
그리고 중반부에서는 조건문, 반복문, 함수 등을 배우며 프로그래밍의 핵심 개념을 익히고, 후반부에서는 객체 프로그래밍의 심화 개념까지 차근차근 설명해요.
마지막에는 리액트를 활용해 카운터 앱와 날씨 앱을 직접 만들어보며 실습할 수 있어요.
지금까지 배운 내용을 적용해보기에 좋은 기회가 될 것 같았어요.

이 책에서 제가 얘기드리고 싶은 특징은 2가지인데요.
일단 이해하기 쉽도록 도와주는 일러스트가 참 다양했다는 것이에요.
제가 1학년 때 첫 프로그래밍 언어를 배우면서 제일 많이 도움이 되었던 것은 그림으로, 비유적으로 설명해주는 방식이었는데요.
이 책에 전체적으로 그런 친절한 자료들이 있는 것을 보면서 독자를 많이 생각했구나 생각이 들었어요.
두번째는 각 챕터 끝에 있는 확인 문제인데요.
이런 학습 도서를 읽다보면 그냥 넘어가기 쉬운데, 이런 확인 문제들이 있어서 방금 배운 내용을 제대로 이해했는지 점검할 수 있어서 좋을 것 같았어요.
문제를 풀어보면서 애매하게 알고 있던 부분을 확실히 짚고 넘어갈 수 있고, 실제로 코드를 작성해보면 깊이있는 학습이 가능하겠다 싶었어요.
책의 맨 끝에는 해답이 상세하게 적혀있기도 하고, 치트 무엇보다 문법과 패턴이 정리되어있는 치트 시트가 부록에 첨부되어 있기 때문에 책을 두고두고 읽기 좋을 것 같아요.
이처럼 탄탄한 구성과 실용적인 보충 자료들이 있어서 타입스크립트에 제대로 입문해보고자 하는 분들에게 많은 도움이 될 것 같아요.

위에서 말씀드렸다시피 이상적인 학습 순서는 자바스크립트 → 타입스크립트이지만 이 책은 백지 상태에서 시작해도 이해하며 따라갈 수 있겠다는 생각이 들었어요.
개발 환경을 설정하는 것부터 시작해서, 작성하고 실행하는 방법까지 모든 과정이 자세히 나와있기 때문이에요.
따라서 프로그래밍을 처음 접하는 비전공자, 타입스크립트로 웹 개발을 시작하고 싶은 초보자, 처음 타입스크립트를 배워보고 싶은데 부담스럽지 않게 시작하고 싶은 개발자에게 딱 맞는 책일 것 같아요.
사실 단순 문법에서 그칠 수 있는데, 맨 마지막에 실제 프로젝트를 해보며 배운 내용을 적용해보며 실력을 키울 수 있을 것 같아, 추천하고 싶은 도서예요!
타입스크립트라는 새로운 언어가 처음에는 어렵고 낯설게 느껴질 수 있지만 친절한 일러스트, 확인 문제들과 함께 차근차근 해보면 금방 성장할 수 있을거예요.
====================
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
#도서제공 #서평단 #it #도서리뷰 #개발자 #개발 #컴공 #책리뷰
책 제목에 비전공자도 배울 수 있는 타입스크립트인만큼 정말 JS를 하나도 모르더라도 TS를 공부하고 리액트로 간단한 프로젝트를 코딩해볼 수 있게 안배가 되어 있습니다.
정말 아무런 배경이 없는 초보자를 위해 작성된 책인만큼 최소한 프로그램을 실행할 수 있을만큼 "에디터 설치, 사용법"부터 "타입스크립트의 기본적인 문법"까지도 다룹니다.
보통 이런 문법 책은 이제 뭘 할 수 있지,,라는 의문이 들 수 있는데 마지막에 날씨 API로 간단한 리액트앱을 만들어 볼 수 있는 것이 큰 장점인 것 같습니다.
프런트엔드를 위한 타입스크립트를 간단하게 접할 수 있기 때문에> 이제 공부를 시작하는 프론트엔드 개발 지망생이나 프로그래밍 언어에 관한 경험이 적은데 간단하게 배워서 리액트 앱을 띄워보고 싶은 분께 추천드립니다.
“한빛미디어 <나는리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.”
※ 본 리뷰는 IT 현업개발자가, 한빛미디어 책을 제공받아 작성한 서평입니다.
프론트엔드 개발자로서 성장하실 분이라면 기본서로써 적절한 도움이 되어줄 책입니다.
다른 개발언어 경험이 전혀 없는 분이더라도 이 책의 상당부분 까지는 쉽고 빠르게 진도가 나아가실 수 있을 겁니다.
지금까지



비전공자도 배울 수 있다고? 그럼 봐야지.. 비전공자를 위한 책이란 타이틀만큼 그림 설명이 많아서 지루하지 않았던 것 같다. 이해를 돕기 위한 그림은 처음 접하는 사람들에게 좀 더 친숙하게 정보를 익히는데 도움이 되는 것을 알 수 있다.


최근의 실무에서는 타입스크립트를 기본으로 요구하는 경우가 있어서 최근 곤란했던 적이 몇 번 있었다. 익혀야 하는데 막상 하려면 어렵고 그런 상황이 이어지고 실제로 타입을 알기 위해선 실제로 다루어지는 데이터에 대한 정보가 필요한데 업무 성격상 그럴 수 없으니 그냥 String이나 any로 작업을 하게 되고 결국 개발 쪽에서 그냥 타입스크립트를 사용하지 말아 달라는 요구를 받고 의욕상실도 경험한 적 있다.
비전공자에게 타입스크립트는 개념을 잡는 게 좀 어렵다는 생각이 든다. 그런 이들을 위해 개념부터 차근차근 접근해 갈 수 있도록 구성되어 있기 때문에 다른 서적들 보다는 조금 더 수월하게 타입스크립트에 접근할 수 있을 것 같다는 생각이 든다. 자바스크립트를 모르더라도 타입스크립트를 통해 기본적인 연산자부터 조건, 함수, 클래스, 모듈등 체계적으로 다루고 있기 때문에 처음 배우는 책으로 좋을 것 같다. 자바스크립트에 대한 기초적인 이해가 있다면 타입스크립트에서는 어떤 식으로 다루는지 이해가 조금 수월할 수도 있겠다.
책 후반 부록 B. 치트 시트는 생각보다 유용할 것 같은데 긴 설명보다 타입스크립트에서 삼항연산자나 배열을 어떻게 적었지? 함수를 어떻게 정의하더라? 등의 의문에 대해 빨리 찾아 볼 수 있을 것 같기 때문이다.
한빛미디어 <나는 리뷰어다> 활동을 위해 책을 제공받아 작성된 서평입니다.
저는 웹개발자라서 주로 자바스크립트를 이용해 웹앱을 제작합니다.
데이터의 타입에 엄격한 C언어와는 달리
자바스크립트는 자체적으로 타입을 추론하기 때문에
개발자가 타입을 따로 지정해주지 않아도 알아서 코드를 실행합니다.
하지만 아무리 타입을 알아서 지정해주더라도
프로그래밍 언어가 개발자의 모든 의도를 명확히 이해할수는 없기 때문에
항상 오류가 발생할수도 있다는 불안감 속에서 코드를 배포해야 합니다.
그래서 등장한 것이 타입스크립트입니다.
타입스크립트는 자바스크립트를 기반으로 만들어진 프로그래밍 언어이며
타입스크립트로 작성된 코드를 컴파일하면 자바스크립트 코드가 출력됩니다.
그리고 그렇게 출력된 자바스크립트 코드를 실행하게 됩니다.
어차피 자바스크립트로 변환할거면 왜 굳이 타입스크립트를 쓰는지 의문을 가질 수도 있지만
타입스크립트는 타입을 구분하는 언어이기 때문에 코드 작성 단계에서 타입 에러를 걸러줄 수 있습니다.
이런 유용함 덕분에 최근에는 현업에서도 많이 채택하는 아주 핫한 언어라고 할 수 있습니다.
서론은 여기까지 하고, 이제 책소개를 해보겠습니다.

비전공자도 배울 수 있는 타입스크립트에서는
타입스크립트를 기초부터 차근차근 알려줍니다.
그리고 비전공자를 위한 책 치고는 꽤 깊이있게 지식을 전달해주기 때문에
타입스크립트를 어느정도 알고 있는 사람들도 본인의 지식을 점검하고
놓친 부분들을 살펴보기 위해 한번쯤 읽어볼만한 책이라고 생각합니다.

조금은 유치하지만 챕터마다 확인문제가 수록되어 있어
해당 챕터에서 배운 내용들을 복습할 수 있습니다.
저는 너무 쉬워서 솔직히 풀어보진 않았습니다만
뭔가 전공서적의 연습문제 같은 느낌이라서 반가운 기분이었습니다.

게다가 중간중간 이렇게 예제 코드와 실행 결과까지 수록되어 있어서
직접 컴퓨터로 코딩해보지 않더라도 어느정도 사용법을 살펴볼 수 있습니다.
물론 코드를 직접 작성하고, 확인하는 것이 가장 정석적인 공부방법이지만
저는 이미 타입스크립트를 어느정도 알고 있기 때문에
가벼운 마음으로 술술 읽어넘기면서 코드를 눈으로 확인했습니다.

예제 뿐만이 아니라 코드의 형태를 명시해두었기 때문에
혹시 예제에서 헷갈리는 부분이 있더라도
명시된 코드의 형태를 살펴보면 조금 더 쉽게 사용법을 이해할 수 있습니다.
타입스크립트는 이제 선택이 아닌 필수가 되었습니다.
아직 시작하지 않았다면, 어느정도는 알고 있지만 복습이 필요하다면
비전공자도 배울 수 있는 타입스크립트 책을 읽어보시는걸 추천드립니다.
"한빛미디어 <나는리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
강타입 언어를 좋아하지만, 어쩔수 없이 타입 없이 전부 any이던 자바스크립트를 사용하던 입장에서 타입스크립트를 처음 써보았을 때의 반가움은 잊기 힘들다. JS를 사용해보고, TS를 사용하는 입장에서는 타입스크립트의 장점을 느낄 수 있었지만, 타입스크립트를 처음 접하는 입장에서는 어떻게 시작해야할지 막막할 수 있다. 특히, 타입스크립트를 처음 접하다 보면 공식문서를 보고 언어를 이해하는 것도 힘들 수 있다. 이 책은 TS를 처음 접하고, 거기에 덤으로 TS와 리액트를 같이 사용할 수 있도록 알려준다.
이 책은 타입스크립트에 대해 처음 접하는 독자들을 위해 작성되었다. 타입스크립트의 기본적인 문법부터 시작해서, 타입스크립트와 리액트를 같이 사용하는 방법까지 다루고 있다.
처음 챕터들은 타입스크립트는 무엇인지로 시작해서 자료형, 예외처리, 클래스 상속 등의 기본적인 문법을 다루면서, 타입스크립트에 대해 전반적인 파트를 알 수 있도록 해준다. 챕터가 진행되면서 리액트와 타입스크립트를 사용하는 법에 대해서 다루면서 마무리하고 있다.
자바스크립트 기반이라서 어려울 줄 알았는데, 이 책은 자바스크립트를 잘 몰라도 배울 수 있게 쉽게 설명해줍니다.
타입스크립트의 문법과 리액트로 웹 프로그래밍하는 방법을 다루지만 클래스, 모듈, 인터페이스 같은 개념은 정보처리기사에서도 잘 나오는 거라 평소에 잘 와닿지 않을 때 이 책 읽으면서 원리 익히기에도 괜찮은 책입니다.