




책소개
유데미 리액트 분야 베스트셀러 강사가 직접 알려주는 리액트 기본 중의 기본
리액트를 공부하다 보면 크게 두 가지 벽에 부딪힌다. 첫 번째 벽은 학습 초기에 리액트의 독특한 표기법이나 세계관에 익숙하지 않아 코드를 제대로 작성하지 못해서 만나고, 두 번째 벽은 리액트 중급자에서 상급자가 될 때 만나게 된다. 이 책은 첫 번째 벽을 넘는 데 도움을 준다. 리액트를 익히는 데 필요한 자바스크립트 기초부터 실무에 유용한 타입스크립트까지 담았다. 대화 형식으로 장별 목표를 먼저 안내하고 풍부한 그림과 예제, 친절한 코드 설명으로 어렵지 않게 익힐 수 있도록 구성했다.
![[상세이미지] 모던 자바스크립트로 배우는 리액트 입문.jpg](https://www.hanbit.co.kr/data/editor/20221028111425_iiuszyzx.jpg)
저자소개
 저자
저자
자케(오카다 다쿠미)
Reach Script 대표이사. SIer(System Integrator), 프리랜서 프런트엔드 엔지니어를 거쳐 회사를 설립했다. 대표이사지만 자신도 펫×테크놀로지 서비스 개발에 참여한다. 온라인 교육 플랫폼 유데미에서 리액트 강의를 운영하고 있으며 최고 평가를 받는 등 베스트셀러 강사로도 자리매김 중이다.
 역자
역자
김모세
소프트웨어 엔지니어, 소프트웨어 품질 엔지니어, 애자일 코치 등 다양한 분야의 소프트웨어 개발에 참여했다. 재미있는 일, 나와 조직이 성장하도록 돕는 일에 보람을 느껴 2019년부터 번역을 하고 있다.목차
Chapter 1 모던 자바스크립트 기초
1.1 모던 자바스크립트 개요
1.2 DOM, 가상 DOM
1.3 패키지 관리자
1.4 ECMAScript
1.5 모듈 핸들러, 트랜스파일러
1.6 SPA와 기존 웹 시스템의 차이
1.7 정리
Chapter 2 모던 자바스크립트 기능 익히기
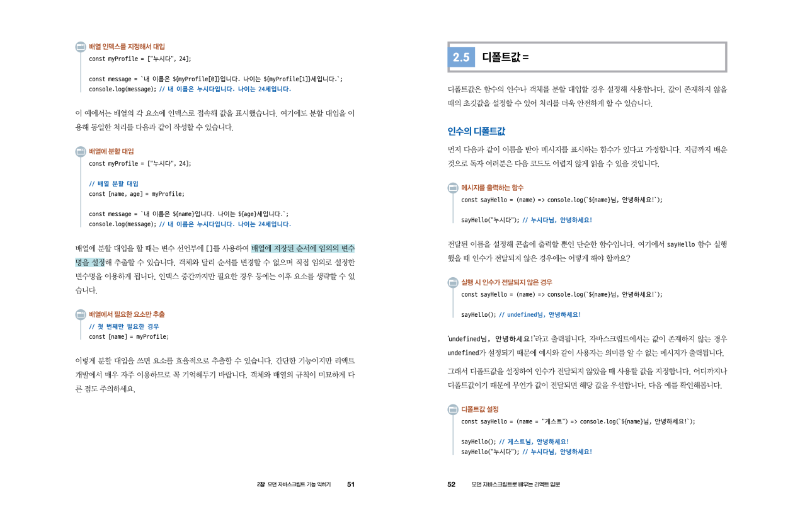
2.1 const, let을 이용한 변수 선언
2.2 템플릿 문자열
2.3 화살표 함수 ( ) => { }
2.4 분할 대입 { } [ ]
2.5 디폴트값 =
2.6 스프레드 구문 ...
2.7 객체 생략 표기법
2.8 map, filter
2.9 [덤] 삼항 연산자
2.10 [덤] 논리 연산자의 원래 의미 && ||
2.11 정리
Chapter 3 자바스크립트에서 DOM 조작
3.1 자바스크립트를 이용한 DOM 액세스
3.2 DOM 작성, 추가, 삭제
3.3 자바스크립트를 이용해 DOM 조작하기
3.4 정리
Chapter 4 리액트 기본
4.1 React 개발 시작하기
4.2 JSX 표기법
4.3 컴포넌트 사용 방법
4.4 이벤트와 스타일
4.5 Props
4.6 State(useState)
4.7 재렌더링과 부작용(useEffect)
4.8 export 종류
4.9 정리
Chapter 5 리액트와 CSS
5.1 Inline Styles
5.2 CSS Modules
5.3 Styled JSX
5.4 styled components
5.5 Emotion
5.6 Tailwind CSS
5.7 정리
Chapter 6 재렌더링 구조와 최적화
6.1 재렌더링이 발생하는 조건
6.2 렌더링 최적화 1(memo)
6.3 렌더링 최적화 2(useCallback)
6.4 변수 메모이제이션(useMemo)
6.5 정리
Chapter 7 글로벌 State 관리
7.1 글로벌 State 관리가 필요한 이유
7.2 Context에서 State 관리
7.3 기타 글로벌 State 취급 방법
7.4 정리
Chapter 8 리액트와 타입스크립트
8.1 타입스크립트 기본
8.2 API로 얻은 데이터에 대한 타입 정의
8.3 Props에 대한 타입 정의
8.4 타입 정의 관리 방법
8.5 컴포넌트 타입 정의
8.6 생략 가능한 타입 정의
8.7 옵셔널 체이닝
8.8 라이브러리 타입 정의
8.9 정리
Chapter 9 사용자 정의 훅
9.1 사용자 정의 훅
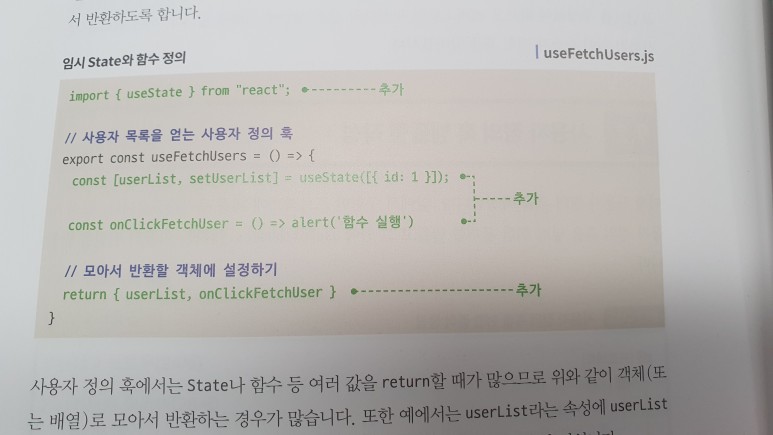
9.2 사용자 정의 훅 템플릿 작성
9.3 사용자 정의 훅 구현
9.4 정리
부록 리액트×타입스크립트 실전 연습
출판사리뷰
리액트가 어려운 이유는
자바스크립트에 대한 이해가 부족하기 때문입니다
리액트 학습에 어려움을 느끼는 사람들은 대부분 자바스크립트에 대한 이해가 부족합니다. 예를 들어 가상 DOM, 모듈 핸들러, 분할 대입, 스프레드 구문, 화살표 함수 가운데 하나라도 제대로 알지 못한다면 리액트를 공부하더라도 이해하기 어려울 수 있습니다. 하지만 걱정하지 않아도 됩니다. 이 책은 바로 리액트를 배우기 어려운 이유를 잘 알고 있는 저자가 썼습니다. 온라인 동영상 학습 플랫폼 유데미에서 강의하고 최고 평가를 받은 리액트 강사가 직접 전하는 리액트 입문서를 만나보세요. 모던 자바스크립트 기초를 익히고 리액트를 배우면 분명 전과는 다른 세상이 보일 것입니다.
★ 대상 독자
★ 이 책의 구성
이 책은 회사에 다니는 주인공의 리액트 학습 과정을 이야기 형식으로 그리고 있습니다. 각 장 도입 부분의 Episode에서 배울 내용을 소개하고 이어서 그와 관련된 기술을 설명합니다.
독자리뷰

3월 한빛출판사의 '나는 리뷰어다'에서 선정된 도서는 '모던 자바스크립트로 배우는 리액트 입문'입니다.
말 그대로 '리액트 입문'에 정말 좋은 책입니다. 입문에 좋다는 얘기는 결국 맛보기에는 좋지만 깊이있게 들어가려면 또다른 공부를 해야 한다는 말이기도 한데요 이 책으로 기본을 쌓고 깊이있게 들어가거나 필드에서 경험하면 괜찮겠다는 생각을 했습니다.
책의 구성을 보면 1~3장까지는 모던 자바스크립트에 대한 얘기를 합니다. 개발자를 그만두고 보안 업무를 한지도 벌써 5년이 넘은 지금 제가 사용하는 자바스크립트 구문이 너무 오래 된 구문이라는 걸 알고는 있었지만 너무 강하게 느끼게 해준 챕터입니다. 그리고 너무나 당연하게 쓰고 있던 자바스크립트 연산자 등도 다시한번 생각하게 해준 챕터입니다.
자바스크립트 잘 쓰고 있으니 바로 리액트로 들어가면 되겠다 생각하셨던 개발자 분들도 한번쯤 훑어보면 괜찮을 것 같다는 생각이 듭니다.
4장에서는 리액트 기본에 대해 얘기하는데요 백엔드에서는 node.js, 프론트앤드에서는 jquery를 주로 써왔던 저로서는 같은듯 다른듯 한 부분이 너무 많아 혼란스러운 부분이 없지는 않았습니다만 정말 리액트의 기본이 되는 개념들에 대한 얘기라 반드시 알고 지나가야 할 챕터입니다.
5장에서는 CSS에 대해 얘기하는데요 개인적으로 기존 프론트앤드 작업을 할 때에도 CSS는 너무나 어려웠고 지금도 CSS는 계속 어렵지만 스타일을 잡는게 어려운거지 문법이 어려운건 아닌만큼 이 챕터는 기존 CSS가 이런 방식으로 사용되는구나를 알고 넘어갈 수 있을 것 같습니다.
6장은 랜더링에 관한 내용인데요 저처럼 예전의 모든 처리는 백엔드에서 하고 프론트엔드는 단순히 뿌려주기만 했던 시기에 머물러 계신 분들이라면 7장과 더불어 너무나 혼란스러울만한 챕터입니다. 6장에서는 랜더링과 재랜더링 과정에서 최적화를 얘기하고 있고 7장은 여러 컴포넌트에서 사용할 수 있는 글로벌 State 관리에 대해 얘기하는데 이전의 프론트엔드에서는 전혀 고려할 필요가 없었던 부분이지만 프론트엔드에서 처리하는 범위가 넓어짐에 따라 성능관리나 상태관리가 중요해진 듯 합니다. 이 부분이야말로 책을 보면서 개념은 익혔지만 대규모 접속이 발생하는 프로젝트를 경험해보지 않으면 와닿지 않는 챕터가 아닐까 싶습니다.
8장은 타입스크립트에 대한 내용입니다. 자바스크립트를 사용하시던 많은 분들이 이미 타입스크립트를 사용하고 계시는걸로 알고 있는데요 어찌보면 자바스크립트가 유난히 타입에 대한 고민이 불필요했고 그게 장점이자 단점으로 작용한 만큼 문법을 익혀야 하기는 하지만 다른 언어를 공부해보신 분들이라면 그리 낯선 개념은 아닐것 같습니다.
9장에서는 사용자 정의 훅을 다루고 있는데요 컴포넌트를 분리하여 사용하는데 꼭 필요한만큼 대규모 프로젝트로 가면 갈수록 유용해질만한 기능입니다.
부록으로 실전 연습할만한 문제를 제시해 주고 있습니다. 새로운 언어를 배우고 나면 사이드 프로젝트를 고민하는 경우도 많은데요 본인이 필요로 하는 어플리케이션을 만들어보는것도 좋지만 막막하다면 이런 문제를 풀어나가보는것도 좋을 것 같습니다.
리액트에 대해 들어본지는 꽤 됐습니다만 공부해볼 생각을 하지 못했고 아직 프론트엔드는 백엔드에서 처리한 내용 불러와서 뿌려주기만 하면 되는거 아닌가 라고 생각했던 저에게는 발상의 전환을 일으켜 준 책입니다. 프론트엔드 엔지니어로 시작하려는 분들은 말할 것도 없고 복잡한 프론트엔드 작업을 하는게 아니더라도 프론트엔드 엔지니어와 협업이 필요한 백엔드 엔지니어도 훑어보시면 많은 도움이 되지 않을까 싶습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
웹 서비스 개발에 관심이 있던 차에 한빛 미디어의 <나는 리뷰어다> 이벤트에 관련 책이 있어서 신청하게 되었고 운이 좋게 해당 책을 리뷰하게 되었다.
먼저 이 책에서 언급하는 대상 독자는 다음과 같다.
* 리액트를 배우고 싶은 입문자
* 자바스크립트도 리액트도 어려운 프런트엔드 개발자
* 기존 자바스크립트에서 모던 자바스크립트로의 변화가 궁금한 개발자
* 모던 프런트엔드의 개요를 파악하고 싶은 백엔드 또는 인프라 개발자



이 책의 표지를 보면 "유데미 리액트 강의 최고 평가를 받은 인기 강사에게 배우는 실전 리액트" 라는 문구가 있다.
리액트를 전문적으로 가르치는 강사답게, 저자는 수많은 경험과 상담을 통해 사람들이 리액트 학습에 고전하는 이유가 '자바스크립트에 대한 이해 부족'과 '잘못된 학습 순서' 라고 진단한다.
즉, 사람들이 자바스크립트에 대한 이해가 부족하여 리액트의 독특한 표기법이나 세계관에 더욱 어려움을 느끼고 결국 학습을 포기하게 된다는 것이다.
그래서 이 책는 처음 1 ~ 3장에서는 모던 자바스크립트에 대한 기본 지식을 설명하고 있다.
이러한 구성을 보면서 저자가 어떻게 하면 독자들이 리액트를 잘 학습할 수 있을지에 대해 정말 고민을 많이 했구나라는 생각이 들었다.
이 쯤에서 이 책의 구성은 다음과 같다.
1장: 모던 자바스크립트의 기초
2장: 모던 자바스크립트 기능 익히기
3장: 자바스크립트에서 DOM 조작
4장: 리액트 기본
5장: 리액트와 CSS
6장: 재렌더링 구조와 최적화
7장: 글로벌 State 관리
8장: 리액트와 타임스크립트
9장: 사용자 정의 훅
초반 1 ~ 3장까지는 리액트를 학습하는데 반드시 필요한 자바스크립트의 기초 지식을 알려준다.
단순 문법뿐만 아니라 요즘 자바스크립트를 배워야 하는 이유, 역사, 개발 트렌드 및 각종 개발 도구들도 소개되어 있어 개인적으로 자바스크립트의 전반적인 생태계를 이해하고 다음 학습 방향을 정하는데 있어 많은 도움이 되
었다.
4 ~ 9장부터는 본격적인 리액트 설명이 시작된다.
각 기능들의 사용법과 동작 원리를 간결한 샘플 코드와 함께 간단 명료하게 설명해주고 있어서 별다른 어려움없이 이해를 할 수 있었다.
개인적으로 리액트 사이트에 나와 있는 Tutorial을 따라 해본 적은 있었는데 그 때 어렴풋이 알고 있던 내용들을 이 책을 통해 명확히 이해할 수 있었다.
마지막으로 이 책에 대한 전반적인 느낌을 정리하면서 리뷰를 마치도록 하겠다.
장점
* 여러 귀여운 캐릭터들의 대화를 통해 학습 과정을 진행함으로써 단순 지식 중심의 책들과 비교해 학습 흐름이 자연스럽고 방식이 무척 참신하게 생각되었다.
* 책의 디자인이 다채롭고 예쁜 일러스트도 그려져 있어 일반 기술 서적보다 읽기 편하고 어려운 개발 내용을 학습하는데 있어 지루함을 덜어주는 것 같다.
* 도와주세요 선배님! 코너: 개발에 필요한 상식이나 유의점, 개발 팁, 유용한 개발 도구 등을 대화 형식으로 제공한다. 마치 부록처럼 보이지만 각 내용들은 실제 개발하는데 있어서 많은 도움이 될 것으로 기대된다.
* 각 장 마지막에 요약 정리가 잘되어 있다. 리마안드에 유리
* 각 페이지마다 핵심 내용을 미리 밑줄로 표시하여 추후 핵심 내용만 재빨리 살펴보는데 유리하다.
* 자바스크립트, 리액트를 개발하는데 필요한 개발 도구와 사이트 소개
단점
* 자바스크립트 학습 장 중 제목 수준에서 핵심 용어에 대한 영어 표기도 함께 포함되었으면 좋을 것 같다. (예: 분할 대입 (Restructuring Assignment))
* 일부 페이지에서 사소한 오타 존재
전체적으로 리액트를 배우는 입문자 용으로 손색이 없는 책으로 생각되며 개인적으로도 자바스크립트와 리액트를 이해하는데 많은 도움을 받았기에 강추합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
읽으면서 나도 이렇게 설명해야겠다 반성했음..
초심자가 읽기에 나쁘지 않은 책이라고 느꼈고 기본적으로 알아야할 부분들이 잘 녹아있어서
주니어 개발자들도 슥 훑어보기에 나쁘지 않은것 같다.
읽으면서 개념을 다시 한번 정리할수 있어서 재밌게 읽을수 있었다.
리액트 공부를 시작하려는 분들을 위해 리액트 입문자용 책을 소개합니다. 제목은 '모던 자바스크립트로 배우는 리액트 입문'이에요. 제목에 '입문'이라고 나와 있듯이 초보자를 위한 책입니다.
지은이는 '오카다 다쿠미'라는 일본인입니다. 일본인이 쓴 IT 서적은 개인적으로 오랜만이네요. 이 분은 유데미에서 3개의 강좌를 하고 있고, 평점이 전부 높습니다. 4.6 ~ 4.8을 유지하고 있어요.
본인의 코딩 스타일이 책이냐? 강의냐? 에 따라 선택을 하면 될 것 같은데요. 오카다 다쿠미한테 배우고 싶다면 일본어로 된 인강 대신 한국어로 번역된 책을 선택해야겠습니다.
'모던 자바스크립트로 배우는 리액트 입문'은 초보자용 책 답게 부담없는 페이지 수를 가지고 있습니다. 300p 가 안되기 때문에 IT 서적 중에서는 적은 볼륨이라 할 수 있겠네요. 하지만 무시해서는 안되겠습니다. 제가 봤을 때는 이 책만 마스터해도 리액트를 충분히 깊히 파고들 수 있는 기본 지식은 습득하는 것이거든요. 간혹 코딩 입문자들이 처음부터 두껍고 무거운 책을 구입하는 경우가 있는데, 제 생각에는 단계를 천천히 밟아 나가는 것이 길게 가는 방법인 것 같습니다.
책의 목차를 잠시 보면 챕터3까지는 자바스크립트의 기본에 대해 학습합니다. 리액트의 기본 언어가 자바스크립트이기 때문에 JS의 기본적인 문법은 숙지하고 리액트로 넘어가는 것이 당연하겠죠. 챕터4부터 챕터9까지는 리액트로 채워져 있습니다.
조금 특이한 것은 만화적인 구성으로 재미를 높인 점입니다. 보통 코딩 책은 소스코드와 결과, 그리고 설명이 나열되어 있어서 보다보면 좀 따분하잖아요? '모던 자바스크립트로 배우는 리액트 입문'은 등장인물의 대화를 통해 입문자가 궁금해 할만한 상황을 알려주는 것이 흥미로웠습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
안녕하세요 브레드입니다 : )
오늘은 한빛 미디어의 "모던 자바스크립트로 배우는 리액트 입문"이라는 책을 직접 읽고 공부해 본 후기를 작성해보려고 합니다. 모던 자바스크립트로 배우는 리액트 입문은 온라인 학습 플랫폼인 유데미 강의의 최고 평가를 얻은 리액트 코스를 요약 정리하여 집필한 서적으로 특히 리액트 입문자에게 추천하는 책입니다. 리액트를 어떻게 공부하면 좋을 지 고민하며 구글링하던 중 알게 되었던 책이고, 무엇보다 이해하기 쉽게 집필 되어있다는 점에서 저와 같은 리액트 초보자들이 가벼운 마음으로 시작하기에 좋은 콘텐츠라고 생각합니다.

이 책은 회사에 다니는 주인공이 리액트를 배우는 과정을 이야기 형식으로 그리고 있습니다. 1~3장 까지는 리액트 공부 전 필수적으로 알아야할 자바스크립트 기초 부분을 다룹니다. 4장 부터는 리액트의 기본부터 타입스크립트까지 리액트 개발에 필요한 지식들을 소개합니다. 따라서 리액트 입문자부터 모던 자바스크립트를 더 깊이 알고 싶은 프론트엔드 개발자들에게 매우매우 유용할 거라고 생각되는 도서였습니다.
다른 서적들과 달리 모던 자바스크립트의 기초 내용을 차근차근 다룬다는 점이 좋았습니다. 저의 경우 자바스크립트에 대한 내용이 탄탄하지 않은 상태에서 리액트를 시작하기가 두려웠는데 자바스크립트의 기본기를 채워가며 리액트를 함께 공부할 수 있다는 점이 매력적이었습니다.
또한 설명과 예제의 디자인이 정말 깔끔하다고 느껴졌습니다. 설명이 이토록 간단 명료할 수 있을까? 라고 느껴질 만큼 어려운 기술들에 관한 내용도 간결한 설명을 통해 이해를 돕고 있습니다. 또한 어렵고 복잡한 예제들을 묶어놓은 것이 아니라 정말 필요한 부분들의 예제들만 집어넣어 굉장히 콤팩트하다는 느낌을 받았습니다. 초보자, 입문자들이 보기에도 어렵지 않은 설명들과 구성이기 때문에 누구라도, 책만있다면 차근차근 학습해 나갈 수 있을 것이라고 생각했습니다.
프론트엔드 개발 공부를 시작하며 가장 막막했던 부분이 프레임워크를 다루는 것이었습니다. 프로그래밍 언어의 경우 혼자 공부하는 것이 당연하다고 생각되었지만 리액트 같은 프레임워크는 왠지 낯설고 처음 공부하는 데에 장벽이 느껴지는 느낌이었습니다. 하지만 모던 자바스크립트로 배우는 리액트 입문을 먼저 알았다면 그런 걱정은 처음부터 느껴지지 않겠다라고 생각할 만큼 자바스크립트, 리액트를 이제 시작하는 사람들이 이해하기 쉽고 공부하기 최적화된 도서이자 교육 콘텐츠라고 생각했습니다. 누구나 겁먹지 않고 리액트를 시작하고 싶다면 강력히 추천하는 책입니다.
몇해전 코딩 열풍에 힘입어 문과형 직장인들도 프로그래밍 세계에 많이들 뛰어들었다. 하지만 HTML, CSS까지는 외국어 배우는 것처럼 기본과정을 어렵지 않게 잘 이해하고 넘어갔다. 생활코x이라는 사이트가 아주 많은 사람들에게 도움을 주었고, 니콜라x라는 외국인 유투버도 상당히 많은 자극과 인사이트를 주면서 이 프로그래밍이라는 것이 정말 어렵지 않은 것처럼 인식되었다. 하지만 자바스크립트로 넘어가면서 부터 초보와 기본이 확실히 어려워지고 이제 단순한 언어배우듯 하는 것이 아니라 컴퓨터와 네트워크가 작동하는 원리와 결합되는 사고를 함께해야하는 것처럼 되었다. 어떻게 해서 자바스크립트의 기본을 숙달하게 되었는데 그것으로는 구현하고 표현하기가 쉽지 않았고 기본형에 어플리케이션처럼 붙는 패키지가 리액트라는 것을 알았다. 생각보다 잘 구현되지 않고 리액트가 어려운 이유를 저자는 자바스크립트에 대한 이해 부족과 잘못된 학습 순서를 이야기한다. 리액트를 공부하기던 알아야할 자바스크립트의 기본을 다시 건드린 다음 리액트 개발에 필요한 지식들을 소개하고 있다. 책의 구성은 일본의 재미있는 시리즈 책처럼 직장 초년병이 선배에게 노하우를 전수받는 방식으로 접근하고 있다. 책 중간중간에 도와주세요 선배님! 코너나 각 에피소드 도입부분에 배울 내용들을 사키오카라는 선배가 누시다라는 후배에게 잘 가르쳐주고 있다. 책의 구성은 우선 모던 자바스크립트의 기초를 잘 가르쳐주고 있다. DOM, 가상DOM, 패키지관리자의 중요성, SPA와 기존 웹 시스템의 차이를 정리해주고 2장에서는 모던 자바스크립트의 기능인 변수선언, 템플릿 문자열, 함수, 스프레드 구문에 대한 조금은 리액트 구현을 위해 꼭 알아두고 정리해야할 것들에 대해서 단단히 학습을 해주고 있다. 이책은 거의 100페이지가 조금 못되는 분량을 기존 자바스크립트 기본에 대해 할애하고 있다. 이는 바로 리액트 기본에 들어가기보다는 리액트 개발을 위한 필수개념을 저자가 중점적으로 생각하는 기본을 확실히 해두고 싶었던 것 같다. 리액트 기본에 들어가서도 컴포넌트사용법, 이벤트와 스타일, export 종류에 대해서 정리하고 CSS와 리액트의 관계에 대해서도 비교적 자세하게 설명해주고 있다. 또한 렌더링 최적화, 글로벌 state 관리, 타입스크립트, 사용자 정의 훅, 실전연습들을 통해 리액트의 독특한 표기법, 세계관, 활용법에 대해 일목 요연하게 잘 저술하였다. 저자가 유데미에서 리액트로 최고평가를 받은 강사이기 때문에 정말 학습자 입장과 관점에서 쓰여진 교재라는 생각들었다. 자바스크립트에서 리액트로 확실히 넘어가기 위하 최적의 교과서라고 생각한다. "한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

우선, 이 책의 경우 제목에 '입문'이라는 단어가 담겨 있다.
모던 자바스크립트 기초와 기능을 익히는 것 부터 시작해서
리액트의 기본과 타임스크립트까지 가볍게 접근해 볼 수 있다.
리액트 학습을 시작하고 리액트의 독특한 표기법이나
세계관에 익숙해지지 않아 코드를 제대로 작성하지 못해서 만나는 벽을
넘기 위하여 만들어진 책이라고 되어 있다.
자바스크립트를 이해해야 리액트를 이해할 수 있다고
여러 번 강조 되는 만큼 상당히 기초적이고
예제도 최대한 깔끔하고 간략하게 설명을 해주는 교재였다.
사실 책 표지를 보고 너무 화려해서
내용도 번잡하지 않을지 걱정했는데
겉은 화려하지만 속은 깔끔해서 다행이었다 :)
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
자바스크립트에 대해 아예 모르는 독자라면 조금 힘들겠지만,
어느정도 자바스크립트를 접해본 독자라면 1-3장을 통해 기본기를 조금더 탄탄히 다진 다음 4장부터 리액트에 대해 쉽게 이해할 수 있을 책입니다.
리액트가 프론트앤드로서 js 에 대한 이해를 필요로 하다보니 필수인부분인데 어렵지 않고 쉽게 접할 수 있도록 구성된 책입니다.
리액트와 같은 기술의 변혁기인 요즘,
읽음으로서 개개인의 성장을 이룰 수 있으리라 생각합니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
아마도 지금까지의 경험으로 비춰보면, 앞으로는 Front-end 시대이다. 그동안 Back-end 기술로 화려한 시대를 풍미했던 Java(Spring, Spring Boot)가 더 이상 메인이지 않다. 나머지 Back-end 기술의 발전도 그 이유가 될 수 있겠지만, MSA 시대인 지금은 특별히 어떤 Back-end 기술이 주도한다는 것 자체가 큰 의미가 없어진 이유가 더 크기 때문이다. Back-end로 어떤 기술을 사용하던 사실 Database와 연동만 되면 된다. Client에게는 Back-end 기술로 어떤 설계나 패턴으로 멋진 기술을 사용했는지 보다는 단지 Database와 잘 속도있게 연동만 되면 된다. Client는 Back-end 기술 자체가 어필되지 않는다. 하지만, Front-end는 다르다. 직접 Client가 경험하기 때문이다.
그러다 보니, 지금은 가히 Front-end 춘추 전국시대가 되었다. 상위권에 랭킹되는 React, Vue.js, Angular등도 있고, 그 이후 열심히 추격해 오는 다양하고 새로운 기술들도 넘쳐난다. 보다 빠르고 보다 효과적으로 사용자에게 어필할 수 있는 Front-end 기술은 날로 새로와 지고 가장 Hot한 시장이 되었다. Back-end와 연결만 되면, 그 Back-end 기술이 무엇이든 중요하지 않게 된 것이 결론이다. 그래서 앞으로는 Back-end 기술이 선도하는 것이 아니라, Front-end 시장이 전체 웹 프로그래밍 뿐만 아니라 앱 개발도 주도하게 될 것이다.
이 책은 React의 입문자를 위한 책이다. JavaScript는 살짝 알고 있지만, 아직 ECMAScript까지는 연마하지 못한 신출내기 개발자 대상이다. React를 학습하는데, 절대적으로 비기너 기술이 필요한 것이 바로 ES6이기 때문에 이 책은 일단 ES6부터 짚고 넘어간다. 처음에 만나는 이 벽을 넘지 못하면 React는 초급은 커녕 그 이상에 한 발짝도 더 나아가지 못하기 때문이다. 저자는 그런 대상자를 너무도 잘 아는 것 같다. 그 필요한 부분을 아주 잘 짚어주고 잘 설명함으로 React로 나가는 첫 장벽을 넘어가게 해준다. 또한 입문자로서 반드시 알아야 할 React의 주요 기술들도 빠짐없이 소개하며 적절한 예제로 확인하고 넘어가는 것도 놓치지 않는다. 일본이 특유의 꼼꼼함이 책 구석구석 배여있다. 입문자가 보기에 정말 딱 적당한 책이다. 두께로 두껍지 않아 입문자에게 부담이 되지 않는다. 가격도 괜찮다. 일단 이 책으로 입문의 과정을 거치면 이후는 더 어려운 부분을 만나도 크게 두려워할 게 없을 것 같다. 이 책은 그러기에 안성마춤 책이다.

웹 프론트 개발을 할 때 크게 3가지로 나눌 수 있는데요.
React, Vue, Angular 가 있습니다.
이 중 국내에서 제일 많이 쓰는 게 React입니다.
React는 Facebook에서 개발한 UI 라이브러리로 사용자 인터페이스를 만들기 위해 컴포넌트 기반으로 작동합니다.
각각의 컴포넌트는 재사용할 수 있는 UI 요소를 나타내 다른 컴포넌트와 조합되어 전체 애플리케이션을 구성할 수 있습니다.
모던 React를 잘 설명한 책이 있어서 설명하려고 합니다.
바로 ‘모던 자바스크립트로 배우는 리액트 입문’ 입니다.
이 책에 대해서 2가지로 정리해보도록 하겠습니다.

◆ 상태 관리
React에서 상태는 컴포넌트의 데이터를 의미합니다.
React 컴포넌트는 상태를 가질 수 있습니다.
상태가 변경되면 컴포넌트가 다시 렌더링 됩니다.
상태를 관리하는 방법은 여러 가지가 있습니다.
가장 일반적인 방법은 컴포넌트 내부에 상태를 유지하고 변경하는 것입니다.
또한 컴포넌트 내에서 상태(state)와 속성(props)을 정의해 이들을 변경하면 React는 자동으로 UI가 변경됩니다.
이밖에 Recoil 등 사용하는 방법을 책에서 잘 정리가 되어져 있어서 간단한 사용법을 익히고 해당 도큐멘트 문서를 읽는 것을 추천 드립니다.

◆ React는 가상 DOM 기반
React는 가상 DOM(Virtual DOM)을 사용하여 성능을 향상시킵니다.
가상 DOM은 React에서 내부적으로 사용되며, 실제 DOM과 동일한 구조를 가지지만 메모리에만 존재합니다.
이를 통해 실제 DOM을 조작하는 대신 가상 DOM을 조작해 UI를 업데이트가 됩니다.
또한 변경 사항이 있는 부분만 실제 DOM에 적용합니다.
이로써 애플리케이션의 성능을 향상시키고, 더 나은 사용자 경험을 제공할 수 있습니다.

끝으로 저자님이 유명한 강사라는 게 체감되는 책입니다.
책을 읽는데 설명이 간결하고 쉽게 이해가 될 겁니다.
React로 사이드 프로젝트를 많이들 계획을 세웁니다.
이 책이 사이드 프로젝트 완성하는 데 도움 될 것입니다.
리액트를 공부하는 분들 중 기존에 웹 개발(html, css, js) 경험이 있는 분들은 바로 책을 보면 금방 웹 개발하는 데 무리가 없을 듯싶습니다.
리액트 개발에 관심 있는 분들에게 이 책을 추천합니다.

이번 글은 모던 자바스크립트로 배우는 리액트 입문 이라는 책의 리뷰로, 한빛미디어의 나는 리뷰어다 활동을 위해 책을 제공받아 작성된 서평입니다.
프론트엔드 개발자가 아니더라도, IT업계에서 있다보면 리액트, 뷰, 앵귤러 등의 프레임워크 / 라이브러리를 자주 듣게 됩니다. 각각마다 특징과 장단점이 있지만, 개인적으로는 미국(메타)에서 만들었고, 모바일 프로그래밍(리액트 네이티브)과도 연결 되는 기술 스택으로 리액트에 대해 항상 관심을 두고 있었습니다. (심지어, shiny도 리액트와 연동됨)
기술을 학습하는 최고의 방법은 당연히 공식 문서를 보는 것임을 부정할 수 는 없지만, 여러 이유로 입문자에게는 책이나 강의처럼 전문가에 의해 한번 더 다듬어, 큐레이션 된 지식으로 배우는 것도 나쁘지 않다고 생각합니다.
---
이 책의 저자

이 책의 저자는 유데미에서 2만명이 넘는 수강생에게 리액트를 강의했던 오카타 타쿠미로, 소개 글에는 SI, 프리랜서라는 정글을 거쳐 회사를 창업한 사람이라고 서술되어 있습니다.
그러다보니 책의 구성도 저자의 경험치가 쌓인 여러 강의들 중, 입문자를 대상으로한 강의의 내용을 기반으로 제작되어있습니다.
---
책의 구조와 특징
1부: 모던 자바스크립트
2부: 리액트 기초
3부: 최근 리액트 트렌드 (프레임워크 및 최적화 기술 등)
경험상 리액트 강의에서는 리액트를 다루는 경우가 많은데, (사실 맞기도 하고) 저자는 리액트에 전제되는 바닐라 JS 에서의 최근 트렌드를 소개하는 것으로 시작합니다.
책의 약 1/3 정도를 차지하는 1부를 통해, 화살표 함수나, 분할대입, 스프레드, map filter등의 “모던” 기능들과, 각 기능 별로 사용하는 이유와 방법. 그리고 JS에서 DOM 작업 방법, 모듈과 패키지 관리자 등 연관 개념들을 소개한 다음에 리액트 기본을 소개합니다.
<도와주세요 선배님>
책에서는 기술에만너무 치중하지 않고, 업무를 하는 과정에서 알아두면 좋은 지식들과 겪게 되는 질문들을 <도와주세요 선배님!> 이라는 내용으로 (…) 전달하기도 합니다.

<에피소드 구성>
책의 구성 중, 각 장을 넘어가면서, 가상의 이야기를 통해 어떤 것을 배웠는지 정리, 혹은 배우게 되고 이것이 왜 필요한 지 설명하는 점은 어떤 것을 왜 학습해야하는지 알지 못하는 입문자에게는 좋은 구성입니다.

<코드 설명>


이 책에서는 다양한 색상을 인쇄에 활용하고 있습니다.
그래서 코드를 따라할때의 어느 부분이 추가 / 변경 되었는 지, 중요한 부분은 어디인지 강조된 부분을 쉽게 알아볼 수 있으며, 개발 프로젝트 진행에서의 폴더 구조 또한 명확하게 설명되어 있고, 중간중간 개념을 설명하기 위한 피규어들도 이해가 쉽도록 구성되어 있습니다. (입문자인 제가 읽었을때 한번에 이해 되는 경우는 많지 않았지만, 대부분 2번 정도 읽고 나면 이 개념이 이 뜻이었구나 하고 이해됩니다)
<22년 11월 1쇄의 최근 트렌드 반영>

책에서는 리액트와 연관되어 있는 더 학습하고 활용해야 할 기술들도 이런 목적에서 이런 기술들이 쓰이고 있다 정도의 톤으로 설명하고 있습니다. 개인적으로는 리액트 입문자가 학습을 마치고도 계속 리액트를 더 잘 사용할 수 있게 하는 로드맵으로 볼 수 있다고도 생각합니다.
<(당연히) github을 통해 프로젝트 코드 제공>
이 링크를 통해 확인 할 수 있습니다.
---
그래서

- (아쉽게도 ?) 만화책은 아니기 때문에 사키오카를 포함한 캐릭터의 활용이 많지는 않습니다
- 입문자를 대상으로 잘 풀어져 쓰여 있기 때문에, 책을 쭉 읽어가는데 크게 어려움은 없고, 개념 중 일부만 중간중간 다시 봐야하는 부분들이 있어 읽는데 일주일 정도 시간이 걸렸습니다.
- 이전에 리뷰했던 (그리고 강추했던) 구글 앱스 스크립트 완벽 가이드에서 번역에 힘써주신 김모세님께서 번역한 도서입니다.
- 만약 자바스크립트만 살짝 알고 있는 상황에서, 리액트라는 프레임워크에 관심을 갖기 시작한 사람, 혹은 다른 뷰나 앵귤러 등의 프레임워크가 익숙한 FE라면, 이 책은 리액트 입문 가이드 북으로 아주 괜찮은 책이라 생각합니다. 그러나 이미 활용중이거나 어느정도 알고 있어 이후 단계를 고려해야 한다면 다른 자료를 활용하는 것이 더 좋을 수 있습니다.
리액트를 다뤄본 경험이 없는 상태에서, 이 책을 접하게 되었습니다.
JSP와 HTML에서 JavaScript와 jQuery를 사용하고 있어 프런트엔드에 대한 약간의 지식은 있는 상태입니다.
9개의 챕터 중, 3개의 챕터에 걸쳐 프런트엔드 관련 모던 자바스크립트의 기초, 기능, 그리고 DOM조작을 설명합니다. 특히 "모던 자바스크립트 기능 익히기" 챕터에서는 필수 기능들, 예를 들어 const, let을 이용한 변수 선언, 탬플릿 문자열, 화살표 함수, spread, object 등등에 대해서 - 이제껏 읽고, 검색해 본 것 들 중에서 - 가장 단순하고 명쾌하게 설명합니다. 그리고 "자바스크립트에서 DOM 조작" 챕터에서 '간단 메모 애플리케이션' 예제를 통해 코드가 복잡해지고 유지보수가 어려운 걸 보여주며 리액트 소개로 이어집니다.
챕터4 부터 리액트, CSS, 재렌더링, 글로벌 스테이트 관리, 타입스크립트, 사용자 정의 훅에 대한 설명으로 이어집니다. 저자는 입문자가 React에 다가가기 쉽게 평이한 용어로 서술식으로 설명합니다. 각 장마다 '도와주세요 선배님!'이라는 코너를 통해 필요한 지식들에 대해 서술형 또는 대화형 문장으로 적재적소에서 설명해주고 있습니다. 그리고 강조하고 싶은 부분에 형광펜 처리를 하여 기억해야 할 사항들을 표시해 줍니다.
개인적으로는, 리액트에 대한 기초 지식이 있는 상태에서 이 책을 접하게 되면 훨씬 더 많은 도움을 받을 수 있을 것 같다고 생각합니다. 이 책에서는 CodeSandbox에서 react Templates를 사용하여 예제를 진행하는 형태로 되어 있습니다. 로컬 PC에서 IDE TOOL을 사용하여 소규모 프로젝트의 형태로 코딩 과정을 설명해 주었으면 더할 나위 없겠지만, 짧은 지면이라는 제한 속에서 리액트 개발에 필요한 필수 지식을 소개하는 목표를 이 책에서는 충분히 이룬 것 같습니다. 또한 설명하는 단계별로 코드 진행 과정을 분할로 보여주고 있으므로, 옮긴이의 Gitbub에서 제공하고 있는 각 챕터들의 예제 파일을 다운로드하여 전체 코딩에 대한 확인을 할 수 있습니다.
마지막으로 "모던 자바스크립트로 배우는 리액트 입문"의 맺음말의 일부분을 발췌하며 리뷰를 마칩니다.
컴포넌트 설계, 프런트엔드 테스트, Next.js, GraphQL, 복잡한 상태 관리, 다양한 서버리스 serverless 관련 지식, 백엔드/DB 관련 지식, 접근성, PWA 등 앞으로 넘어야 할 산이 많습니다. 그 정상으로 이어줄 리액트 학습에 이 책이 도움 되면 좋겠습니다.
"모던 자바스크립트로 배우는 리액트 입문" / 한빛미디어 / 자케(오카다 다쿠미) 지음 / 김모세 옮김
♣ "한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다." ♣
1. 도서 선정 동기
2023년 3월 리뷰 도서로 신청했다.
어쩌다 보니 리액트 책만 네 권 보유하게 되었다.
지금 돌아보니 2020년에 처음 리액트 책을 구매했다.
그 이후에 리액트 쓰는 프로젝트에 몇 번 참여했지만 백엔드만 했다(아. 한 번은 mobx까지 있는 걸 분석해서 수정해야 했는데, 리액트를 너무 몰라서 GG쳤다). ㅋㅋ
처름 리액츠 책을 구입한 이후 3년이 지나는 동안 리액트 오프라인 강의도 한 번 듣고, 자바스크립트+리액트 온라인 강의도 한 번 들었다.
리액트 최근 책도 한 권 있으면 좋을 듯 해서 신청하게 되었다.
2. 도서 장점
회사에서 출퇴근하면서 정독을 했다.
책이 얇아서인지 이렇게 하면서 오래지 않아 처음부터 끝까지 다 읽었다.
그러면서도 내용 이해가 쑥쑥 되더라.
그 동안 내가 ES6 문법에 조금 적응을 해서 그런 것도 있을 수 있겠다만..
입문자 입장에서 한 단계씩 이해하면서 갈 수 있도록 책이 잘 씌여져 있다.
작가님이 유데미 강의를 하셔서 그런지,
책의 소스 전개도 기존 책과는 다르다.
기존 책이 내용 쭉쭉~ 설명하고 그에 해당하는 소스도 쭉쭉~ 씌여져 있다면,
이 책은 실제 개발자가 개발하는 것처럼 씌여져 있다.
우선은 잘 동작하는지 간단한 코드만 로그에 찍어보고,
그 다음에 점점 살을 붙여간다.
예시)
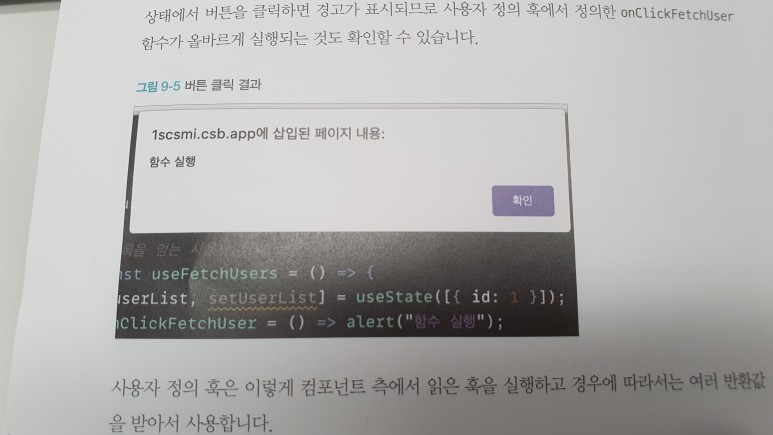
먼저 alert로 동작 확인


동작 확인했으니 alert 빼고 살 붙이기

책 전반적으로 Step By Step으로 진행하다 보니, 허들이 낮다는 생각이 들었다.
ES6부터 설명하다가 점차 리액트로 넘어가니깐 좋더라.
타입스크립트도 따로 장을 할애해서 설명하는데 예제가 간단해서 이해하기도 쉬웠다.
훅은 다른 책에 비해 상대적으로 조금만 설명한다.
입문용 책이라면 이 정도로 간단히 하는 게 오히려 낫지 않을까 싶다.
맨 처음 봤던 리액트 책들에서 당황해서 좌절했던 걸 생각하면.. ㅎㅎ
(다들 ES6, SCSS에 대해 따로 설명도 없이 바로 리액트로 들어가서 힘들었다)
3. 아쉬운 점
다만 조금 아쉬운 점도 있다.
FC, VFC는 처음 본 개념이라 봐도 잘 모르겠더라(p.234). 설명이 좀 더 있으면 싶었다.
CSS도 이것저것 엄청 많던데, 많아서 오히려 무엇을 써야될지 모르겠더라.
CSS/SCSS 차이를 소개하고 이에 대해 많은 설명을 하는 정도로 마치면 어땠을까 싶었다.
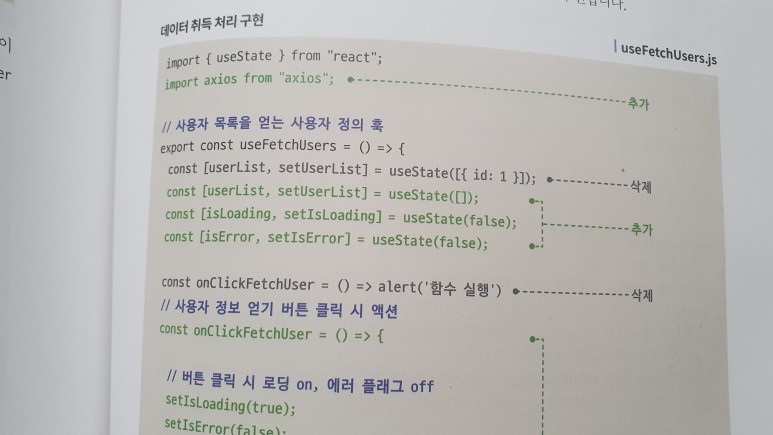
다른 소스는 어디를 삭제하고 추가하는 게 다 있어서 책 읽기가 정말 수월했는데,
7장만 삭제/추가 코멘트가 없다(p.194~p.195).
* 총평
내가 좋아하는 요소가 모두 있다.
얇으면서도 있을 건 다 있고, 올컬러책이다.
소스를 조금씩 개선시켜가면서 삭제/추가하는 설명하는 방식도 마음에 들었다.
2020년에 이 책이 있었다면 그렇게 빙빙 돌면서 공부하진 않았을텐데...^^
ES6 기초부터 설명하면서도 리액트의 중요한 부분은 다 한 번씩 짚어준 것 같다.
얇은 만큼 핵심만 있고 어려운 내용은 짧게 넘어가서 큰 부담 없이 배울 수 있는 책이다.
코딩 책을 정독하면서 끝까지 다 본 게 얼마만인지 모르겠다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다"
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

사실 자바스크립트에 대해서 제대로 파헤치며 공부해본 기간이 그리 길지 않다.
코드를 이리저리 짜다 "어 이게 되네!!" 하고 넘어갔던 부끄러운 지난날의 나....
이 책은 그런 나를 관찰하고 적기라도 한 듯 처음부터 자바스크립트 기초를 알지 못하면 리액트 학습 순서가 잘못됐다고 말한다.
책 구성은 매우 읽기 쉽게 되어있고, 중간중간 등장인물들이 대화도 주고받는다.
Head First 책 시리즈에도 이런 구성이 있었던 것 같은데, 차이가 있다면 책이 그에 비하면 매우 얇다는 것과(!) Head First의 이상한 미국식 개그는 없다는 것(!!)이 있겠다.
글자 크기가 시원시원하고 커서 매일 한 장씩 읽는 것을 목표로 책을 봤을 때 큰 부담이 없다는 것도 큰 장점이다.
나처럼 아직 ECMA5 시대를 살거나, jQuery 없으면 스크립트 잘 못짜는 분들이 (혹시 계신다면...) 리액트에 대한 이해도를 키워야 할 때 부담없이 시작할 수 있는 입문서로 매우 좋은 책이다.
이 책의 저자는 리액트 입문자 필요한 것이 무엇인지를 제대로 알고 있다고 생각합니다. 물론 자바스크립트는 건너뛰고 리액트를 배우고 쓸 수도 있습니다. 하지만 시간이 흘러 분명 한계가 오죠. 그리고 그 한계를 극복하는 힘은 결국 기초에서 나온다는 것을 알게 될겁니다.
그래서 이 책은 처음에 자바스크립트를 다룹니다. 깊이 있는 내용보다 필요한 것들을 지루않게 다뤘습니다. 같은 출판사의 책인 '러닝 리액트' 책도 참 좋습니다. 다만 '순수 함수'를 이야기하면서 다루는 주제인 고차 함수, 클로저와 같은 개념들이 입문자들에게는 어려울 수 있죠. 이 책은 이러한 깊이 있는 주제를 다루지 않아 입문자에게 딱이라고 생각합니다.
리액트를 다룬 부분도 마음에 들었습니다. 지루하게 늘어진 설명이 아닌 꼭 알아야 할 내용을 간단하고 쉽게 다뤘죠. 중간 중간 팁을 전달하는 부분도 좋았습니다. 간과할 수 있는 부분을 짚어 준다거나, 더 관심을 가져볼 만한 것들을 이야기 해주죠. 독자의 입장에서 생각하고 배려했다는 인상을 깊이 심어주는 책이었습니다.
처음 부터 어려운 책을 붙들다 ‘난 소질이 없나보다' 하고 좌절하지 마세요. 이 책으로 시작해서 조금씩 깊이 들어가는 것을 추천합니다.
React는 사용자 인터페이스 구축에 널리 사용되는 자바스크립트 라이브러리로써, 데이터 또는 사용자 상호 작용의 변경 사항을 기반으로 구성 요소를 효율적으로 업데이트하고 렌더링하는 기능이 뛰어나 동적 웹 애플리케이션을 구축하는 데 탁월한 능력을 갖췄습니다.
또한, 리액트의 주요 기능 중 하나는 가상 DOM(Document Object Model)을 사용하여 전체 페이지를 다시 렌더링하는 대신 변경할 사용자 인터페이스 부분만 효율적으로 업데이트할 수 있도록 합니다. 이는 특히 대규모 데이터 세트가 있는 복잡한 애플리케이션의 경우 상당한 성능 향상으로 이어질 수 있습니다.
이 책은 그런 리액트를 처음 배우는 사람들을 위해 만들어졌습니다. 물론 자바스크립트 기반의 라이브러리이기 때문에 사용하기 위해선 이와 관련된 지식이 있어야 리액트를 이해할 때 도움이 되기에 막상 라이브러리를 무작정 시작하기에는 매우 부담이 큰데, 여기서 저자는 본인도 옛날엔 책에 나왔던 상황과 같았다며 독자를 격려하며, VS만 다룰 줄 아는 주인공을 내세워 배워가는 입장에서 들을 수 있도록 돕습니다.
그렇게 리액트를 접하면서 경험할 수 있는 여러 가지 상황과 그에 걸맞은 해답을 각 상황에 맞는 인물 간의 대화문으로 풀어내며 해당하는 상황에서 어떻게 풀어나가면 좋을지 독자들에게 이해하기 쉽도록 알려줍니다. 내용 구성도 비슷하게 초반 3장을 할애하여 리액트의 역사와 특징 및 자바스크립트의 기본 문법을 가르칩니다.
이후 리액트에서 중요한 기본 요소인 리액트의 State와 props등부터 CSS 및 렌더링, 전역 상태관리, 타임스크립트, 커스텀훅을 거쳐 가벼운 실습 문제를 통해 이해한 내용을 복습할 수 있도록 돕습니다
다 읽고 느낀점은, C를 처음 배우는 입문자용 책처럼 리액트에서 필수적인 요소들을 포함하고 있어 기초 과정을 매우 탄탄하게 다져준다는 느낌이 들었습니다. 그러나 앞서 말했듯 이 책은 심화 과정은 크게 가르치지 않습니다. 책의 마지막에도 저자는 다양한 프론트앤드, 백엔드 지식을 습득하기 위해서는 이 책을 배우고도 매우 긴 여정이 걸릴 것이라 얘기하지만, 이 책의 핵심은 바로 그 여정의 든든한 발판 중 하나가 됐으면 하는 바람이라는 것입니다. 나만의 웹페이지 제작을 위한 첫걸음, 이 책으로 함께 시작해보시면 좋을 것 같습니다!

제목: 모던 자바스크립트로 배우는 리액트 입문
한줄평: 책의 제목을 정확하게 목차에 담은 리액트 입문자에게 추천하고 싶은 서적.
우선, 현업에서 리액트를 사용하고 있기 때문에 친숙한 내용이라 재밌게 읽을 수 있었습니다.
특히 입문자도 처음 배우는 기술이라는 것에 대한 부담없이 편하게 접할 수 있는 서적이라고 생각합니다.
책의 저자는 리액트를 학습하는 데 있어서 두 개의 큰 장벽이 있다고 얘기합니다.
1. 리액트 고유의 독특한 표기법이나 세계꽌으로 인한 장벽
2. 중급자에서 상급자가 될 때 만나는 장벽
이 책에서는 첫 번째 장벽을 해결할 수 있는 방법에 대해 제시하고 있습니다.
조금 디테일하게 들어가면 자바스크립트 자체에 대한 이해 부족과 잘못된 학습 순서를 이야기합니다.
1장 ~ 3장에서는 모던 자바스크립트에 대한 내용을 학습하고 4장 ~ 9장 + 부록에서는 리액트의 필수적인 개념과 타입스크립트를 함께 학습합니다.
우선 각 장의 시작에서는 인물간의 이야기를 통해 왜 중요한지, 무엇을 배울것인지 간단히 소개를 하고 있습니다. 조금 유치하다고 생각할 수도 있지만 학습을 시작하기 전에 무엇을 학습할 것인지에 대해 한번 짚고 넘어가는 부분이 좋았습니다.
저도 마찬가지로 리액트를 처음 학습하는 과정에서 리액트 문법 엄청 어렵다, 신기하다라고 느꼈던 부분이 있었는데 실제로 그 문법은 리액트가 아닌 자바스크립트의 문법이었던걸 뒤늦게 알았던 기억이 납니다. (사실 리액트는 라이브러리이기 때문에 딱히 리액트 문법이라고 할 것도 없지만요) 그래서 자바스크립트, 특히 ES2015를 포함한 모던 자바스크립트 문법에 대해 먼저 학습하는 과정이 좋았습니다. 이 과정을 통해서 리액트를 학습하는 데 있어 자바스크립트가 발목을 잡는 일은 없을 것이라고 생각합니다.
자바스크립트 학습을 마치고서 리액트 기본에 대해 학습을 시작합니다. 리액트의 state, props와 같은 기본적인 내용, 스타일링(inline, css modules, css-in-js(styled components, emotion), tailwind), memoization(memo, useCallback, useMemo), 전역 상태관리, 리액트와 타입스크립트, 커스텀훅까지 다루는데 꼭 필요한 내용이며 최신 내용을 다루고 있습니다. 이 내용들을 모두 탄탄하게 학습하시고 난 후에는 리액트에 대한 깊은 학습을 이어나가기 위한 좋은 토대를 만드실 수 있을 것이라고 생각합니다.
사실 리액트를 충분히 사용해보신 분들이라면 이 책이 너무 기본적이라고 생각할 수도 있으실 것 같습니다. 하지만 오히려 기본기를 한번 다잡게 해주는 역할을 할 수 있다고 생각하고, 리액트를 처음 접하려고 하시는 분들에게는 배우는 것에 대한 두려움 없이 재밌게 읽어나갈 수 있는 책이라고 생각합니다. 이 책을 통해 리액트에 대한 기초를 익히고, 더욱 깊은 학습으로 나아가시면 좋을 것 같다는 생각이 드네요.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
책을 보면서 좋았던 점은 실무에 투입되는 개발 입문자와 멘토 역할을 하는 선배의 대화가 나오면서
어떤 순서로 리액트를 배우는 것이 좋을까에 대한 접근이 정말 좋다는 생각이 든다.
정석대로 처음부터 끝까지 배운다면 시간이 오래 걸리겠지만 자바스크립트의 기본이 되어있다는 전제하에
리액트에 필요한 모던 자바스크립트의 핵심들을 설명하고 리액트로 넘어가는 책의 구성이 좋았다.
책에 그림과 같이 삽입된 대화 내용은 실무에서 마주할 수 있는 에피소드들이었고
이번에 배울 내용들은 왜 배워야 하고 중요한 것인지 동기 부여가 되기도 했다.
중간중간 삽입된 코드들은 간단 명료하면서 핵심들만 잘 요약한 코드들이라 이해하기 좋았다.
워낙은 천천히 직접 예제들을 타이핑하고 패턴을 만들어 실무에 적용해 보고 싶었는데
여유가 없어 눈으로만 확인한 부분이 조금 아쉬웠다.
과거에 자바 서블릿을 배우다 JSP로 넘어가면서 정말 가독성이 좋아졌다는 생각이 들었는데
이번 리액트를 보면서도 가독성이 좋아졌고 재 사용성이 좋아졌다는 생각이 들었다.
클래식 웹에서는 아예 화면을 나누고 프레임 전체를 새로고침하는 방식과 비교해 보면
격세 지감을 느낄 만큼 성능과 편의성이 좋아진 것 같다.
새로운 기술을 배운다는 건 그만큼 효율성과 성능이 좋아진다.
사실 오래된 자바스크립트에 익숙해져 있던 나에게는 새로운 무기를 얻게 된 것 같은 기분이 들었다.
사실 모던 자바 스크립트라는 말도 나처럼 오래된 개발자들에게는 좀 신선한 단어였는데
자바 스크립트도 진화를 거듭하는 생명체 같은 느낌으로 다가왔다.
책 후반부에는 렌더링과 성능에 관한 이슈가 정리되어 있는데
실무에서는 조회가 오래 걸리는 쿼리들을 종종 만날 수 있다.
이럴 경우 응답이 느린 컴포넌트들의 렌더링을 조정해
성능 향상을 가능하게 하는 방법도 있다.
책 초반 이 책의 대상 독자가 친절히 나와있었다.
리액트를 배우고 싶은 입문자
자바스크립트도 리액트도 어려운 프런트엔드 개발 입문자
기존 자바스크립트에서 모던 자바스크립트로의 변화가 궁금한 개발자
모던 프런트엔드의 개요를 파악하고 싶은 백엔드 또는 인프라 개발자
출처 입력
2번 자바 스크립트도, 리액트도 어려운 프런트 엔드 개발자라면 조금 어려울 수도 있겠다는 생각이 들었다.
초반의 내용은 모던 자바스크립트에 대한 설명이고 후반의 내용은 리액트에 대한 내용이기 때문이다.
그래도 개발에 대한 기본기가 있다면 초반의 내용을 차근차근 따라 하면서 충분히 극복할 수 있을 것 같다.
맺음말
너무 유익한 도서였고 핵심과 맥락을 잘 정리한 도서였다. 개인적으로 큰 도움이 되었고 아직 리액트를 접하지 못했거나 관심이 있는 독자들에게 유익한 도서라고 생각된다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
자바스크립트에 조금씩 흥미를 느끼는 요즘! 눈에 띈 책이라 바로 읽어보았다.
리액트는 프론트엔드 언어고, 이를 위해서는 자바스크립트 기본이 필요하다고 한다. 개인적으로는 이부분이 참 좋았다. 예를 들어 변수를 선언할 때에도 var, let, const의 사용법 뿐 아니라 어떤 것을 쓰는 것이 더 좋은지를 알려준다. 간단히 자바스크립트에 대한 설명 후 4장에서 리액트로 넘어가는데, 간단하게 체험할 수 있는 사이트로 연습을 할 수 있어 진입장벽 없이 할 수 있는 점이 좋았다.
중간에 포함되어 있는 대화 형식을 통해 이런 부분이 어려운 부분이었군!과 같은 위로(?)도 얻을 수 있어 마치 옆에서 과외하는 듯 한 느낌이 들게 한다! 리액트와 함께 쓰일 스타일로는 CSS를 적용하고 리액트 연습까지 포함되어있다.
리액트가 뭔지는 들어봤고 굉장히 많이 배우고있다는 것은 알고있었으나.... 아직 초보자에게는 조금은 어려운 책인 것 같다. 그와중에 활용할 수 있는 방법은 우선 책 속의 대화체(만화같은 부분)를 먼저 읽고나서 흐름을 파악한 후에 책을 부분적으로 읽는 것?! 이 방법으로 다시 읽어봐야겠다. !!
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
# 모던 자바스크립트로 배우는 리액트 입문
- 프론트엔드 개발에서 인기를 끌고 있는 라이브러리인 [리액트(React)]는 자바스크립트를 사용합니다. 그만큼 웹을 공부하는 개발자들 사이에서 거의 필수로 자리 잡은 라이브러리입니다.
- 책에서는 리액트를 공부할 때 두 번의 벽을 만난다고 합니다. 첫 번째는 **학습 초기에 리액트의 독특한 표기법이나 세계관에 익숙하지 않아 코드를 제대로 작성하지 못하는 경우**고, 두 번째 벽은 리액트 중급자에서 상급자가 될 때 만나는 경우라고 합니다. [모던 자바스크립트로 배우는 리액트 입문]은 리액트의 첫 번째 벽을 경험하는 입문자를 대상으로 쓰인 책입니다.
## 입문자에게 적합한 구조
- 입문자를 혼란스럽게 만드는 경우로, 이것을 왜 익혀야 하고 어떻게(어디에)? 사용해야 하는지 모르는 경우가 있습니다. 특히 각 장 도입 부분에서 학습할 내용을 먼저 확인하는 과정이 입문자에게 보다 쉽게 배경을 파악할 수 있도록 도와줍니다.
- 또한 풍부한 예제와 자세한 설명은 프로그래밍이 처음이고 리액트를 처음 배우는 입문자에게는 매우 적합한 도서라고 생각합니다.
> 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

최근 신규로 서비스를 만든다고 하면, SPA 프레임워크를 고려하는 곳이 많다. 그리고 가장 많이 언급되는 프레임워크는
리액트와 뷰가 되지 않을까 싶다. 각각의 장점이 있기 때문에 어떤게 좋다 나쁘다 할 수는 없지만, 아직은 리액트가 조금 더
우세하지 않은가 싶긴 하다. 그리고 이런 프레임워크들은 모던 자바스크립트를 최대한 수용하고 활용하고 있기 때문에
기본적으로 알아야 제대로 쓰일 수 있다. 이 책은 읽기 쉽게 되어있다. 딱딱하지 않게 중간중간 대화체로 설명이 되어 있으며
예제도 어렵지 되어 있습니다. 아무래도 대상이 입문자를 위해서 쓰여져서 그런 것 같습니다.
전체적으로 심화 내용은 다루지는 않지만, 리액트를 다루기 위해서 기본적으로 알아야하는 내용들을 다루기 때문에
리액트가 어려워 주저했던 분이라면 이 책을 한 번 읽고 다른 책을 보면 많은 도움이 될 것 같습니다. 특히, 훅에 대한 개념을
잘 이해하지 못했다면 읽어보면 좋을 것 같습니다. 그리고 책의 분량이나 내용이 어렵지 않기 때문에 가볍게 이동하면서
보기에 좋은 것 같습니다.
“한빛미디어 리뷰어 활동을 위해서 책을 제공받아 작성된 서평입니다.

리액트, 프런트엔드에서 활용하는 도구 가운데 가장 많이 사용하는 라이브러리로 알고 있습니다.
독특한 표기법은 둘째 치고라도 처리하는 방식에 도약이 많은 라이브러리라고 느껴집니다.
한 번씩 프로젝트에 적용하기 위해 검토하면 예전에 보았던 내용과 지금 살펴보는 내용에 꽤나 많은 변화가 있다는 걸 알게 됩니다.
이렇게 빠른 변화가 프런트엔드만 해당하는 건 아니지만 '또 업그레이드가 있었구나!' 하는 느낌을 받습니다.
어떻게 접근해야 하는지 라이브러리 자체가 보여주는 듯합니다. 계속 성장하는 라이브러리이니 빠르게 시작해서 필요한 부분을 채워나가는 식으로 사용하는 방식이 좋다고 알려주는 것 같습니다. 메타(페이스북)의 스타일이기도 한 것 같구요.
책은 이러한 스타일로 리액트를 알아갈 수 있도록 안내합니다.
필요한 내용을 우선하여 접근합니다. 입문서로서 속도감을 유지하며 끝까지 읽을 수 있습니다.
리액트에 필요한 자바스크립트
모던 자바스크립트 라고 불리기도 합니다. 자바스크립트는 가장 많이 바뀐 프로그래밍 언어 가운데 하나가 아닐까요.
그렇다고 자바스크립트를 파고들다가는 리액트를 배우기도 전에 지쳐버릴 수 있습니다.
물론, 자바스크립트를 깊이 있게 이해하고자 한다면 문제될 게 없지만 우리의 목표는 리액트입니다.
리액트를 알기 위해 필요한 자바스크립트 문법, 더도 말고 덜도 말고 딱 그만큼 정리하고 있습니다.
리액트를 본격적으로 설명할 때 보이는 코드를 보면 기존 자바스크립트 문법은 리액트를 배우는데 크게 도움이 되지 않습니다. 오히려 모던 자바스크립트를 알아야 리액트 코드를 따라갈 수 있습니다.
반드시 필요한 내용이고 탁월한 선택이라 생각합니다.
리액트
리액트가 어떻게 움직이는지 알려줍니다.
무엇이 있으며 어떻게 이용해야 하는지 알려줍니다. 너무 깊이 들어가지 않습니다.
이 부분만 보면 리액트 별거 없다고 느껴질 정도입니다만 입문서라는 것을 잊지 말아야 합니다.
리액트가 할 수 있는 것과 할 수 할 수 없는 것을 알려줍니다. 그리고 어떻게 대응하는지 알 수 있습니다.
리액트가 가진 구조적인 이유로 랜더링이 전파되는 상황과 State 관리, 리액트를 알아가면 자연스럽게 부딪힐 부분에 대해 알려줍니다.
이해하고 익숙해지면 조금 더 고민해야 할 부분이지만 리액트를 배우는 입장에서 알아야 할 만큼 얘기합니다.
한걸음 더
자바스크립트로는 얻을 수 없는 부분을 채우기 위해 타입스크립트를 알려줍니다.
타입스크립트를 리액트에 적용하면 어떤 효과를 얻을 수 있는지 볼 수 있습니다. 에피소드를 통해 흥미진진하게 읽었습니다.
여기까지 오면 조금씩 궁금해지기 시작합니다. 이런저런 상황을 떠올리며 리액트로 어떻게 풀어갈 수 있는지 스케치하기 시작한다면 리액트에 조금은 익숙해지고 있다는 말이기도 하니까요.
가 부족하다 싶을 때 사용자 정의 훅을 알려줍니다.
조금 난이도가 있을 수 있지만 리액트를 맛만 보는 수준이 아닌 실제 사용을 위해서 알아야 하는 부분이라 들어간 내용이라 생각합니다.
중간중간에 있는 에피소드는 집중력을 환기시키는데 도움이 됩니다. 접근하기 쉽게 내용을 설명하더라도 기술서적이 가지는 무거움 자체를 부정할 수는 없습니다.
불필요하다고 보실 수 있는데, 당 떨어졌을 때 주스를 마시며 기분 전환하는 것과 비슷한 효과가 있다고 봅니다.
트러블 슈팅이나 매뉴얼이 아닌 입문서라는 정체성을 유지하는 방편이지 않을까요.
리액트를 처음 배우고자 하는 분, 빠르게 리액트를 살펴보려는 분 모두에게 좋은 선택이라 생각합니다.
자세히 알려고 하기보다 가볍게 훑어보고 빠르게 시도하며 알아가기
이게 리액트와 이 책이 바라는 것이겠지요.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
책의 내용이 대화 형태로 이루어져 있고, 책이 두껍지 않고 필요한 내용 위주로 이루어져 있어서 프론트엔드공부를 시작한 초보 개발자분들에게 추천하고 싶은 책입니다.
모던 자바스크립트로 배우는 리액트 입문은 딱 제목에서도 써 있듯이 입문용 책이다.

순수 백엔드 개발만 개발했던 사름들과 같이 웹개발이 아닌 다른 개발을 해오던 사람들에게 리액트를 공부하라고 하면 큰 장벽이 느껴질 수 있다.
그 이유 중에서 아무래도 자바스크립트에 대한 큰 이해도 없이 바로 리액트를 개발하려다 보니 어렵게 느껴지는 점이 컸을 거라고 생각한다. (나 또한 그랬던 경험이 있다...)
그런 점에서 이 책은 굉장히 기본적인 자바스크립트의 내용을 다루면서 시작하여 리액트의 기본적인 개념들을 익혀나가는 순서로 진행되어진다.



위의 목차처럼 기본적인 자바스크립트 내용들부터 시작해서 리액트의 기본적인 내용들을 하나씩 다 익혀나갈 수 있는 커리큘럼으로 잘 짜여진 책이다.
또한 흑백이 아닌 올 컬러에 가상의 인물 세명을 등장시켜서 대화의 형식으로 내용들을 잘 정리한 부분이 독특하면서도 한편으로는 알기 쉽게 설명하기 위해서 잘 표현한 것 같다는 생각이 들었다.


하지만 아쉽게도 책 제목과 책의 두께에서도 충분히 유추할 수 있듯이 실무에 바로 적용해서 사용할 수 있을 정도의 깊이있는 내용까지는 들어가지 않아서 이미 리액트에 대해서 어느정도 맛본 경험이 있는 사람들이 보기에는 거리가 있는 책이라고 생각한다.
그래도 리액트란 어떤 것인가? 궁금하거나 리액트를 처음해보기에 앞서 기본적인 내용들을 익히고 싶은 사람들에게는 매우 쉬우면서도 부담없이 읽을 수 있는 좋은 책이라고 생각한다.
"한빛미디어 <나는 리뷰어다>활동을 위해서 책을 제공받아 작성된 서평입니다."

프론트 개발은 React, Vue 등 SPA(Sigle Page Application) 페러다임을 따르고 있는 프레임워크가 대세를 이루고 있다.하지만 이러한 프레임워크도 기본적으로는 자바스크립트를 기본에 두고 있다. 그렇기 때문에 자바스크립트를 모르는 상태에서 React 또는 Vue를 학습하는 것은 매우 어렵다고 할 수 있다.
커뮤니티에서 리액트를 배우기 어려워하는 이들의 이야기를 듣고 상담하던 중 두 가지 공통점을 발견하게 되었습니다.
이 책은 특이하게도 신입 사원과 선배 개발자의 대화 형식의 내용으로 쳅터를 통해 내용을 진행시키고 있다.그에 따라 처음 1~4 챕터까지는 자바스크립트의 역사, webpack, babel등의 내용과, 모던자바스크립트에 대한 내용을 다루며 React에 대한 것은 챕터 5부터 내용이 시작된다.
이 책은 초급개발자를 위한 책으로 자바스크립트 및 React를 완벽히 배우는 것은 당연히 무리이다. 하지만 프론트앤드 개발자로서의 진입 장벽을 낮춰 주는 역할을 충분히 할수 있을 것으로 생각한다.
리액트 맛보기를 위한 책, 모던 자바스크립트로 배우는 리액트 입문
먼저 쓰는 서평
자바스크립트를 입문한 사람이 리액트를 입문해보려는 사람들에게 딱 적합한 책이다. 리액트 맛보기를 위한 입문서라서 리액트를 이미 맛본 사람이거나, 이를 실무 프로젝트에 적용하려고 하거나, 이미 적용된 실무 프로젝트에 적용하려는 사람에게는 적합하지 않다.
책의 구성
1. 모던 자바스크립트 내용
2. 리액트
3. 타입스크립트
책은 3가지 내용으로 구성되어 있다. 주 학습 내용인 리액트와 이를 받쳐주기 위한 모던 자바스크립트, 타입 스크립트에 대한 내용을 다루고 있다. 모던 자바스크립트에 익숙한 사람이라면 리액트 챕터 1~3의 내용은 가볍게 읽고 빠르게 넘어가고, 이후 챕터부터 집중해서 읽어나가는 방식을 추천한다.
입문자를 위한 친절한 디자인
입문서이기 때문에, 책의 디자인도 입문자를 상당히 신경써준 것 같다. 예제 코드만 보아도, 흑백 글씨에 몇 줄의 주석으로 되어 있는 것이 아니라 컬러 테마를 적용했고, 코드에 대한 주석과 코드 블럭에 대한 설명들이 함께 있어 도움이 될 것 같다.
또한, 입문자들이 예제 프로젝트 구성 과정에서 어려울 수 있는 패키지 설치 및 설정과, 프로젝트의 디렉토리 구성에 대해서도 중간중간 짚고 넘어가기 때문에 최소한 예제 수행 과정에서는 장애물이 없도록 유도하고 있다.
'도와주세요 선배님!'이라는 항목으로, 어떤 개념에 대한 질문을 추가적으로 설명해주는 내용도 함께 있어서, 학습 중에 궁금할 수 있는 내용들에 대해 추가 설명을 대화하는 형태로 알려주고 있다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다." 모던 자바스크립트로 배우는 리액트입문은 표지에 있는 사람 캐릭터덕분에 예상되듯이 캐릭터들이 대화를 나누며 에피소드를 진행하는 듯한 형식으로 진행된다 대략 리액트 경력있는 선임개발자, 리액트 경력이 없는 경력개발자, 신입개발자 삼파전으로 이루어져있는데 아무래도 경력없는 개발자나 신입개발자나 같은 역할로 보인다 본 서적은 정말 입문자에 초점을 맞추고 있어서 바로 리액트를 설명하지않는다 기본적인 DOM에 대한 설명과 DOM을 다루는 자바스크립트 문법으로 처음을 시작한다 그리고 모던자바스크립트를 간단히 설명하며 익히게 도와주고 4장에 들어서야 리액트의 기본을 설명하기 시작한다 리액트의 설명이 시작되어도 처음부터 무겁지않게 가볍게 설명을 한 뒤 주요한 부분들을 뒤의 챕터들로 할애하여 좀 더 깊이있게 설명해준다 보면서 문법등을 읽힐 때 처음부터 설명의 나열과 일단 나오면 ”이건 다 알아야지“를 지양하고 “일단 이런,이런게 있어 자세한건 뒤에 더 자세히 알려줄께”의 느낌이라 꽤 상냥하고 읽기쉽게 되어있다는 생각이 들었다 책도 가볍거니와 리액트를 이제 시작하려는 사람에겐 안성맞춤인 책이었다
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
이 책에서 표지를 보고 생각했던 내용은 리액트 중심이었지만,
그것보다는 조금 더 초보자들이기 접근하기 쉽도록 자바스크립트
(정확하게는 ES6이상의 문법을 중심으로)부터 시작하는 책입니다.
그러나 기본적인 제어문법 등도 포함되어 있어
완전한 초보자에게 맞추는 것도,
그렇다고 온전히 프론트엔드적인 지식이 있는 사람이
보기엔 조금은 애매한 면이 있는 그 사이 어딘가의 수준입니다.
따라서 기본적인 웹에대한 개발 지식은 가지고 있지만
ES6 및 리액트를 통한 SPA개발에는 경험이 없거나
부족하신 분들이 처음에 시작하기에 좋은 책으로 보입니다.
개인적으로는 리액트와 접점은 많았지만 정석대로 공부를 하지 않고
두리뭉술하게 아는 부분 등을 아주 간단한 예시부터 빌드업을 해가며
리액트를 다룸에 있어 가장 중요한 핵심 개념을
하나씩 부러트려 나가는 부분이 굉장히 만족스러웠습니다.
CSS나 global state관련 라이브러리도
한가지 라이브러리만으로 접근하는게 아닌
리액트에서 사용하기에 좋은 다양한 선택지를 제시하고
일종의 가이드라인을 제공하기 때문에
굉장히 실무적인 접근이 돋보이는 책입니다.
그럼에도 불구하고
깊이가 깊진 않고 개발자가 어떤 것을 알아야하나 라는 질문에 대하여
"이런게 있으니 이런걸 공부해보시는건 어떤가요"라고
제시하는 정도의 내용이 주이므로 참고하시기 바랍니다.



리액트가 어려운 이유는 자바스크립트에 대한 이해가 부족하기 때문일 수 있다.
리액트 학습에 어려움을 느끼는 사람들은 대부분 자바스크립트에 대한 이해가 부족하다. 예를 들어 가상 DOM, 모듈 핸들러, 분할 대입, 스프레드 구문, 화살표 함수 가운데 하나라도 제대로 알지 못한다면 리액트를 공부하더라도 이해하기 어려울 수 있다. 그래서 이 책은 리액트를 배우기 어려운 이유를 잘 알고 있는 저자가 썼다. 모던 자바스크립트 기초를 익히고 리액트를 배우면 분명 전과는 다른 세상이 보일 것이다.
모던 자바스크립트로 배우는 리액트 입문책은 유데미에서 강의하고 최고 평가를 얻은 두 개의 리액트 코스를 요약하여 내용을 추가, 수정해서 썼다. 등장인물의 대화를 사이사이 추가한 이야기 형식으로 입문자도 더욱 쉽게 학습할 수 있도록 쓰여있다. 현장에서 실제로 경험한 내용도 포함되어 있으니 프로그래밍 업계에 몸담고자 하는 분들도 재미있게 읽을 수 있다.
대상 독자
- 리액트 입문자
- 자바스크립트도 리액트도 어려운 프론트엔드 개발 입문자
- 기존 자바스크립트에서 모던 자바스크립트로의 변화가 궁금한 개발자
- 모던 프론트엔드의 개요를 파악하고 싶은 백엔드 또는 인프라 개발자
모던 자바스크립트로 배우는 리액트 입문책에서 다루는 내용
- 모던 자바스크립트 기초
- 모던 자바스크립트 기능 익히기
- 자바스크립트에서 DOM 조작
- 리액트 기본
- 리액트와 CSS
- 재렌더링 구조와 최적화
- 글로벌 State 관리
- 리액트와 타입스크립트
- 사용자 정의 훅
- 리액트x타입스크립트 실전 연습
모던 자바스크립트로 배우는 리액트 입문책은 각 장 도입 부분의 Episode에서 먼저 배울 내용을 대화 형식으로 익힌다. 또한 서식으로 기본 구문을 한눈에 알아볼 수 있는 장점이 있다.
1~3장에서는 리액트를 공부하기 전에 알아야 할 자바스크립트 기초를 배운다.
리액트를 포기하지 않고 학습하기 위해서는 이 부분이 매우 중요하다.
4장부터는 리액트 기본, 리액트에서 CSS 다루기, 재렌더링, 글로벌 State 관리, 리액트 개발에 타입스크립트 사용하기 등 리액트 개발에 필요한 지식을 소개한다.
예제 소스: https://github.com/moseskim/book-react-code
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

얼마 전에 앱 쪽으로 개발을 할 기회가 있어서 리액트를 다뤄볼 기회가 있었습니다. 개발 기간이 짧고 백엔드 쪽 업무가 주였기 때문에 기술 문서만 간단히 참고해서 필요한 부분만 개발했었는데, 아쉬움이 있긴 했습니다. 이번에 이 책을 만나게 된 건 그때의 아쉬움을 풀어버릴 운명이었기 때문이 아닐까 오버해서 생각이 들었습니다.
저자는 자바스크립트 자체의 이해 부족과 잘못된 학습 순서가 리액트 학습을 하는데 진입 장벽이 된다고 보고 있습니다. 그래서 이 책은 주로 모던 자바 스크립트의 개발 환경, 새로운 문법, 리액트가 동작하는 구조 등의 내용을 간략하고 명쾌하게 설명하는 데 주안을 두고 있습니다. 에피소드를 중심으로 그 장의 주제가 왜 필요하고 어떻게 하면 되는지의 구조로 각 장의 의존 관계를 구성해둬서 학습의 필요성과 의욕을 높여주는 효과가 있습니다.
처음에는 자바스크립트 언어 자체의 내용이 아니라 이를 이용해서 개발할 때 필요한 개념이나 도구의 사용법과 필요성을 소개로 시작합니다.
그다음 바로 모던 자바스크립트에서 도움한 유용한 문법을 중심으로 설명합니다. 레거시에서 모던 자바스크립트로 진입했을 때 당황하게 만들 수 있지만 편리한 새로운 기능들을 압축, 설명을 해서 이 기능을 머릿속에 다시 정립하는 데 도움이 되었습니다.
자바스크립트에서 DOM을 조작하는 방법이 약간은 뜬금없이 나오는 게 아닌가 했는데, 이것은 왜 리액트가 필요한지를 보여주기 위한 내용이었습니다.
리액트를 다루기 위한 기본 개념과 문법을 이어서 설명합니다. 리액트의 기초부터 다루지 않고, 리액트로 개발하기 위한 필요한 핵심 기념들을 압축해서 설명하고 있어 빠르게 정리해 볼 수 있었습니다.
리액트에서 CSS를 적용할 수 있는 방법들에 대해 정리해놓은 장에 도달하게 됩니다. 다양하게 CSS를 적용할 수 있는 방법들을 나열하고, 간략하게 사용하는 방법을 정리해 두고 있어서, 추후에 이 방법들 중 선택을 하게 될 상황에서 유용할 것 같습니다.
리액트 사용하는 데만 급급해서 지나칠 수도 있는 재렌더링 구조와 최적화 방법에 대한 내용을 다루고 있습니다. 리액트 렌더링 과정에 대한 설명과 이를 효율적으로 처리할 수 있는 방법을 쉽게 설명하고 있습니다. 과거에 효율이라는 명분으로 과도하게 최적화하기 위한 기능들을 사용하는 면이 있었는데 오남용을 개선할 수 있는 인상 깊은 장이었습니다.
타입스크립트도 다루고 있습니다. 최근에 자바 스크립트로 개발하다가 타입스크립트로 막 전향한 상태라 관심이 많이 가는 장이었습니다. 깊이 있게 다루진 않지만 타입스크립트를 다뤄 본 사람이라면 빠른 시간에 내용을 다시 떠올려볼 수 있는 흥미로운 내용이었습니다.
사용자 정의 훅을 다루는 내용을 통해서 기본 훅을 이용해서 좀 더 복잡한 로직을 사용자 훅으로 구성할 수 있는 방법을 알 수 있습니다. 이를 통해 실제 렌더링 되는 부분과 비즈니스 로직 부분을 분리할 수 있도록 해서 컴포넌트의 재사용을 높일 수 있습니다.
평소에 관심이 많이 가는 분야이기도 했지만 내용도 쉽고 짜임새 있게 구성을 해서 시간 가는 줄 모르고 단숨에 읽어버린 재미있는 책이었습니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

입문자라면, 그냥 이 책을 읽어보기 바란다. 개인적으로 몇 권인가 리액트 관련 서적을 접해본 결과 학습능력이 좋지 않다는 슬픈 현실과 직면하게 되면서 직시하게 된 현실은 책을 보면서 혼자 하기엔 이해도가 많이 낫다는 것을 체감할 수 있었다. 아, 물론 일반적인 개념은 이해를 하고 있다. 개념은.. 정작 작업을 해야 할 때는 개념에 대한 이해가 아니라 코딩 방법에 대한 이해가 필요하다는 것을 깨우칠 수 있었다.
모던 자바스크립트로 배우는 리액트 입문은 말 그대로 입문서이기 때문에 많은 부분에서 요약된 느낌으로 쉽게 리액트의 개념을 익힐 수 있기를 바라며 나온 책으로 교과서처럼 리액트를 다루는데 꼭 필요한 자바스크립트부터 시작해서 리액트까지 차근차근 진행되는 구조를 가지고 있다. 기초가 필요한 독자에게 좋을 것 같다.
원서, 모던 자바스크립트의 기본부터 시작하는 리액트 실전의 교과서(モダンjavascriptの基本から始める react実践の教科書)는 아마존의 집계가 책의 평가를 좌우할 명확한 기준이 될 수는 없겠지만, 현시점 200여개의 리뷰에서 5점 중 4.3의 나쁘지 않은 평가를 받고 있는데 전반적으로 읽기 쉽고 입문자에게 최적화된 문장을 사용한다고 평하고 있었다. 리액트가 어떤 식으로 동작하는지 그리고 어떤 개념을 가지고 있어야 하는지 체험할 수 있는 책이라 생각된다.
리액트는 여타 웹 개발과 마찬가지로 HTML, CSS를 빼고 개발을 진행할 수 없기 때문에 사용가능한 CSS에 대해서도 다루고 있고 몇몇 라이브러리의 장단점, 도입 방법들도 다루고 있기 때문에 현존하는 라이브러리들에 대한 공부도 가능해서 좋았던 것 같다. 또한 최근에는 소위 차세대 프로젝트라 불리는 뷰, 리액트를 사용하는 프로젝트들에서 타입 스크립트를 많이 사용하고 있어서인지 책에서도 타입 스크립트에 대해 다루고 있어 개념을 이해하는데 도움을 받을 수 있었다.
본격적으로 공부하기 전에 리액트에 대해 전반적으로 기본적인 지식들을 알아두고 싶을 때 보면 좋은 책이라 생각된다.
아직도 용어에는 익숙해지지 않는다. 단어를 통해 얼추 유추가 간혹하지만, 정확한 의미가 와닿지 않는다고 할까. 실무에서 리액트를 다루고 있는 사람의 평가가 궁금하다. 모던 자바스크립트로 배우는 리액트 입문은 리액트를 처음 접하는 입문자나 초급자가 개념을 잡는데 좋은책은 아닐까 생각된다. 아쉬운 점이 있다면 원서가 21년 9월에 나온 걸 감안해야 한다는 점으로 1년 정도의 시간이 경과되고 번역서가 나온 탓에 리액트의 버전업과 매칭 되지 않는 부분이 있다 정도로 기본기를 익히는 데는 문제가 없다 생각된다
오랜만에 책 리뷰로 돌아왔습니다.
이번 리뷰는 모던 자바스크립트로 배우는 리액트 입문입니다.
우선 저자가 일본인이다. 자케(오카다 다쿠미)!!
표지 일러스트부터 애니메이션 느낌이 나면서 딱딱한 일반 개발 서적과는 다른 느낌이다.
제목에도 입문이 들어가니 더 쉽고 가볍게 읽을 수 있는 느낌이다.
마지막으로 컬러북이다!
다른 책들과 마찬가지로 모던 자바스크립트(ES6)를 먼저 설명하고 그다음 리액트를 알려준다.
하지만, 다른 점은 표지에 있던 일러스트들의 인물들이 등장한다.
등장인물들이 회사에서 일어나는 에피소드를 바탕으로 공부하게 만든다.
만화책 읽듯이 쉽게 배울 수 있다.
여러 리액트책을 읽어봤지만, 이 책으로 시작한 다음 흥미를 느끼고 더 전문적인 책을 보는 것을 추천한다.
책에서 본 간단하고 이해하기 쉬운 설명 몇개를 예제로 이 리뷰를 마무리하겠다.
가상 DOM은 실제 DOM과의 차이를 비교하고 변경된 부분만을 실제 DOM에 반영함으로써 DOM 조작을 최소한으로 줄일 수 있습니다.
모듈 핸들러에 대한 설명에서는 개발할 때와 프로덕션 환경에 대한 이야기를 합니다.
개발할 때는 자바스크립트를 세세하게 나누어 개발하는 것이 효율적이고 생산성이 높다. 하지만 프로덕션 환경에서는 실행할 때는 파일을 나눌 필요가 없다. 오히려 로딩 횟수가 늘어나 성능이 저하되기도 한다.
개발할 때는 파일을 나누고 프로덕션용으로 빌드할 때는 파일 하나에 모으기 위해 js파일이나 css파일 등을 한데 합치는 모듈 핸들러가 만들어졌습니다.
중요한 부분은 파란색 배경색으로 줄을 쳐놨으니 흡사 기출문제 같다.
책을 보고 이 부분만 기억해도 이 책의 역할을 충분히 한 것으로 보면 된다.
한빛미디어에서 <나는 리뷰어다>를 통해 책을 지원받아 작성한 리뷰입니다
내용이 쉽게 설명되어있어서 책장이 잘 넘어갔습니다.
편집도 마음에 들어요.



