책소개
플러터로 구현하는 하이브리드 애플리케이션
플러터는 렌더링 엔진에서 테스트 환경까지 아우르는 기능을 제공하는 SDK로 모바일 애플리케이션을 단일 언어로 손쉽게 구축할 수 있다. 플러터와 다트로 수준 높은 모바일 애플리케이션을 구축하는 방법을 소개한다. 먼저 다트 기초를 간단히 살펴보고 플러터의 방대한 내장 위젯으로 아름다운 UI를 구현하는 방법을 자세히 알아본다. 라우팅, 상태 관리, 비동기 프로그래밍과 같은 복잡한 주제를 쉽게 이해할 수 있도록 다이어그램과 예제, 친절한 주석을 함께 제공한다.
출판사 리뷰
개발 초보도 쉽게 배우는 플러터로 하이브리드 앱 개발하기
구글에서 만든 혁신적인 크로스 플랫폼 SDK인 플러터를 사용하면 안전한 고성능 네이티브 앱을 iOS와 안드로이드용으로 동시에 구현할 수 있습니다. 이토록 놀라운 플러터를 배우는 데 이 책 한 권이면 충분합니다. 플러터가 알파 버전일 때부터 사용한 저자 에릭 윈드밀의 경험과 노하우를 이 책에 가득 담았습니다.
플러터를 배우기 위한 준비 과정부터 아름답고 편리한 UI를 가진 앱을 만드는 방법, 다양한 애니메이션을 적용하고 외부 데이터를 처리하는 법, 앱을 테스트 하는 방법까지 소개합니다. 할 일 앱과 날씨 앱, 농산물 직거래 장터 앱을 직접 구현하며 플러터의 유용한 기능을 배우고 습득해 나만의 앱을 만들어보세요. 이 책을 읽고 나면 훌륭한 플러터 개발자로 거듭날 수 있을 겁니다.
이 책은 웹이나 모바일 앱을 만들어본 사람에게 제일 유용하지만, 개발 경험이 적더라도 프로그래밍 개발 기초를 이해하고 있다면 술술 읽을 수 있습니다. 더불어 플러터와 다트를 더 깊이 파악하고 싶은 노련한 개발자라면 이 책에서 플러터의 가치를 발견할 수 있을 겁니다.
주요 내용
장별 요약
1부는 플러터를 배우기 위한 준비 과정입니다.
2부는 플러터의 UI를 설명합니다.
3부는 상태 관리와 비동기 작업을 설명합니다.
4부는 외부 데이터 처리와 테스트 방법을 설명합니다.
추천사
이 책을 보면 플러터 개발자 커뮤니티가 플러터를 왜 사용하고 어떻게 사용하는지 알게 될 겁니다.
_레이 리슈파터, 구글 플러터, 기술 프로그램 관리자
플러터를 시작하기 위한 가장 훌륭한 선택지입니다.
_자무엘 보슈, ILVO
초보자에게 매우 유용하며, 기초를 알고 있는 분에게는 좋은 자료가 될 겁니다.
_호세 산 레안드로, OSCO
모바일 앱 개발자가 되려면 이 책을 반드시 참고해야 합니다.
_곤살로 우에르타-카네파, 아돌포 이바녜스 대학교
저자소개
 저자
저자
에릭 윈드밀
주로 클라이언트 응용프로그램을 개발하는 소프트웨어 엔지니어. 운이 좋게도 플러터 출시 초창기부터 여러 회사에서 플러터 개발 경험을 쌓았다. FlutterByExample.com의 운영자다. 많은 사람이 유용한 기술을 이용할 수 있도록 장벽을 없애는 일을 즐긴다.
 역자
역자
우정은
인하대학교 컴퓨터공학과를 졸업하고 LG전자, 썬 마이크로시스템즈, 오라클 등에서 모바일 제품 관련 개발을 했다. 뉴질랜드 웰링턴에 있는 Xero에서 모바일 앱을 개발하다가 현재는 DevOps 팀에서 새로운 인생을 즐기고 있다. 2010년 아이폰의 매력에 빠져들면서 번역과 개발을 취미로 삼고 꾸준히 서적을 번역한다. 옮긴 책으로는 『플러터 인 액션』, 『처음 배우는 스위프트』, 『실전 자바 소프트웨어 개발』, 『모던 자바 인 액션』, 『실무자를 위한 그래프 데이터 활용법』(이상 한빛미디어) 등이 있다.
목차
[PART I 플러터와 다트]
chapter 1 플러터
1.1 플러터에서 다트를 사용하는 이유
1.2 다트
1.3 누가 플러터를 사용할까?
1.4 플러터 사용 권장 대상
1.5 대상 독자
1.6 다른 모바일 개발 옵션
1.7 플러터의 장점
1.8 플러터가 앞으로 제공하는 혜택: 웹 앱과 데스크톱 앱
1.9 플러터 동작 원리 간단 소개
1.10 플러터 렌더링: 내부 동작 원리
1.11 마치며
chapter 2 다트
2.1 Hello, Dart!
2.2 다트의 프로그래밍 개념
2.3 제어 흐름
2.4 함수
2.5 다트의 객체지향 프로그래밍
2.6 마치며
chapter 3 플러터의 세계로
3.1 카운터 앱 소개
3.2 위젯 트리와 형식, State 객체
3.3 BuildContext
3.4 중요한 위젯을 추가해 카운터 앱 개선하기
3.5 상속보다 조합을 선호하는 플러터
3.6 플러터 레이아웃
3.7 요소 트리
3.8 마치며
[PART II 사용자 상호작용과 스타일, 애니메이션]
chapter 4 플러터 UI: 주요 위젯, 테마, 레이아웃
4.1 앱 구현과 설정
4.2 구조 위젯과 기타 설정
4.3 스타일링과 테마
4.4 자주 사용하는 레이아웃과 UI 위젯
4.5 ListView와 빌더
4.6 마치며
chapter 5 사용자 입력: 폼과 제스처
5.1 사용자 상호작용과 제스처
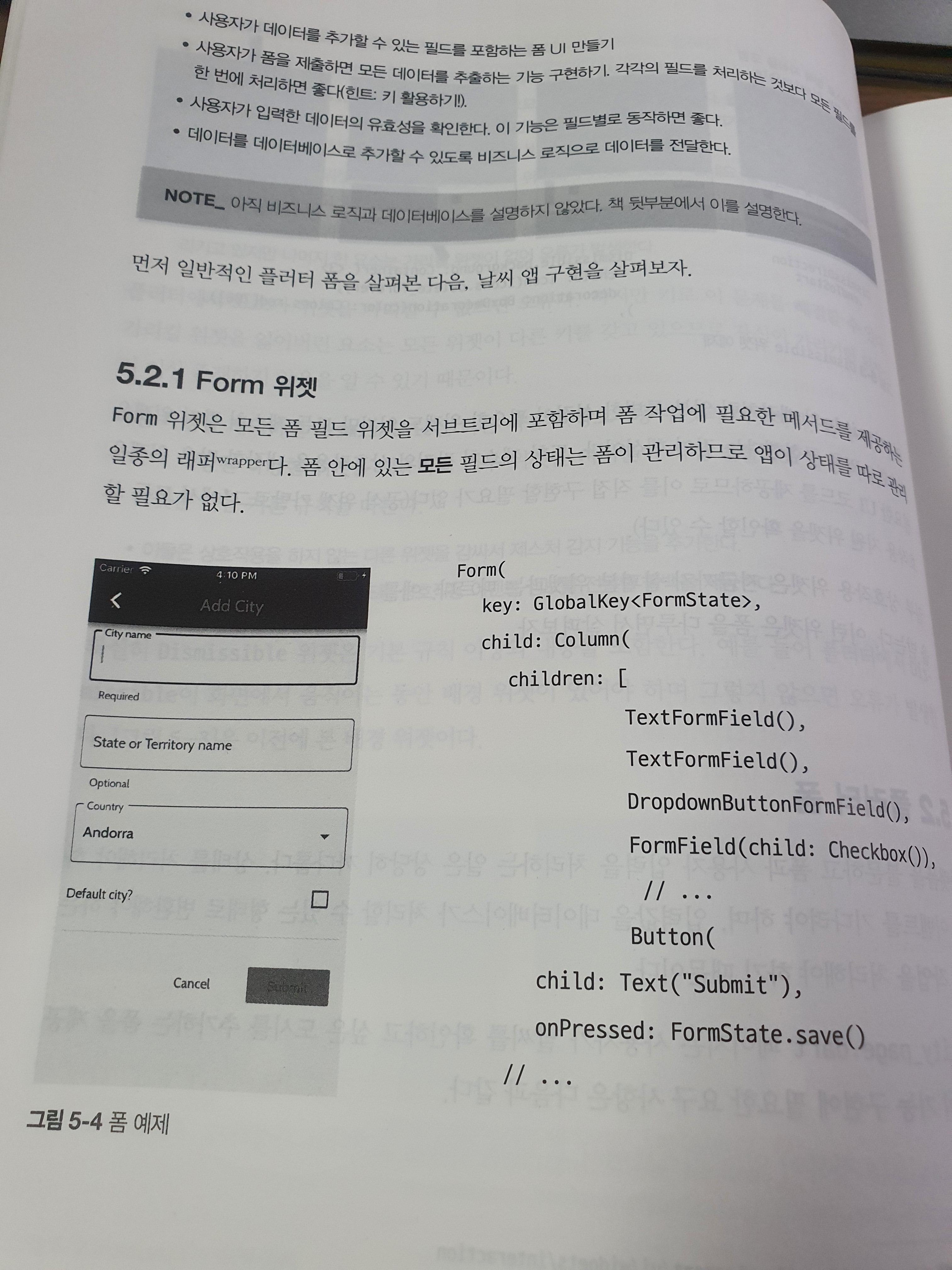
5.2 플러터 폼
5.3 FormField 위젯
5.4 Form UI와 포커스 작업
5.5 폼 메서드로 폼 상태 관리하기
5.6 마치며
chapter 6 픽셀 제어: 플러터 애니메이션과 캔버스 사용하기
6.1 플러터 애니메이션
6.2 CustomPainter와 캔버스
6.3 내장 애니메이션, 단계별 애니메이션, TweenSequence
6.4 재사용할 수 있는 커스텀 색 변화 위젯
6.5 마치며
[PART III 상태 관리와 비동기 작업]
chapter 7 플러터 라우팅
7.1 라우팅
7.2 선언형 라우팅과 기명 라우트
7.3 즉석 라우팅
7.4 라우팅 애니메이션
7.5 마치며
chapter 8 상태 관리
8.1 StatefulWidget 자세히 살펴보기
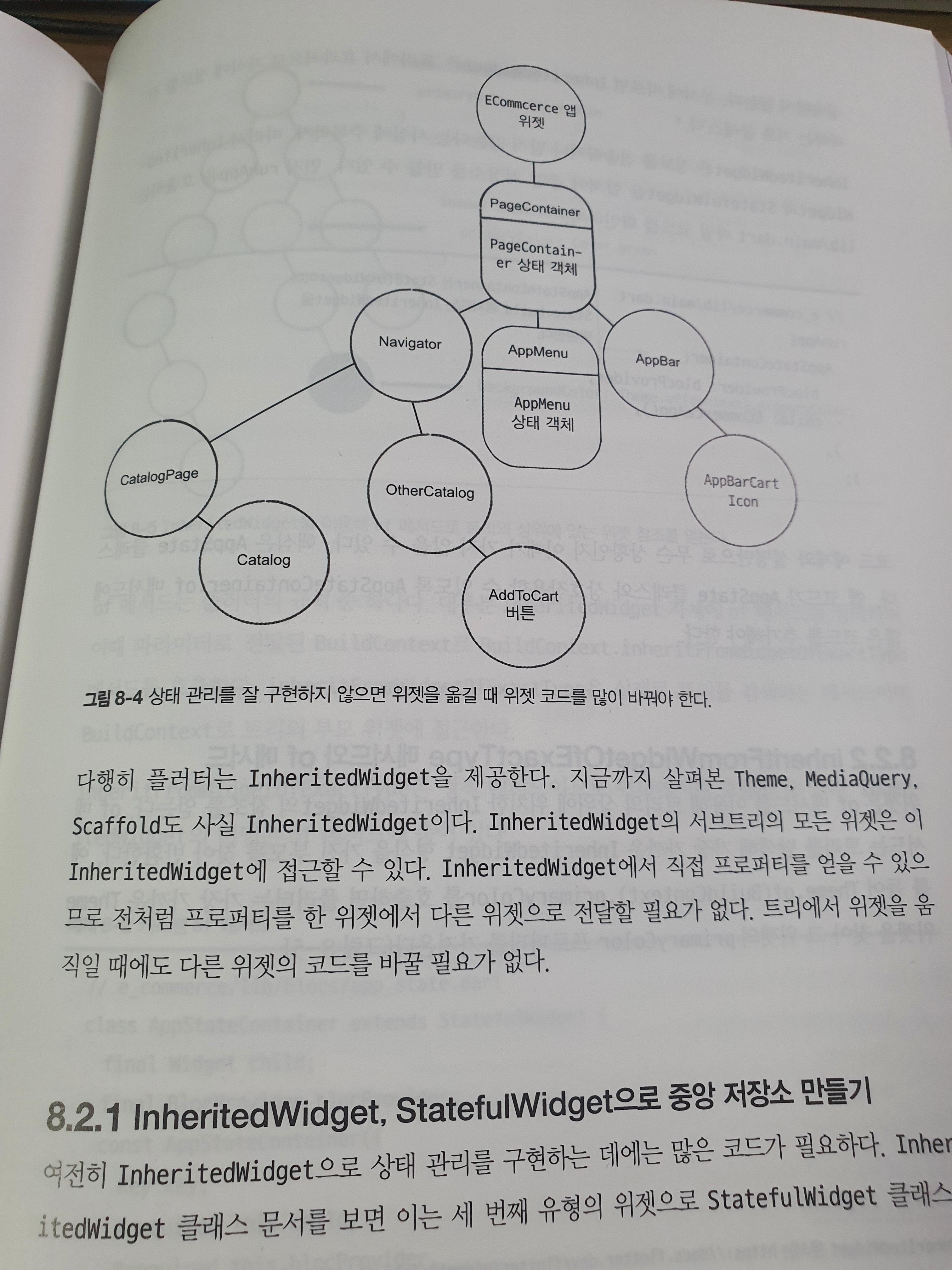
8.2 순수 플러터 상태 관리: InheritedWidget
8.3 블록
8.4 마치며
chapter 9 비동기 다트와 플러터 그리고 무한 스크롤
9.1 비동기 다트
9.2 싱크와 스트림 그리고 StreamController
9.3 블록에 스트림 사용하기
9.4 비동기 플러터: StreamBuilder
9.5 무한, 커스텀 스크롤 위젯
9.6 마치며
[PART IV 기초를 넘어]
chapter 10 데이터 처리: HTTP, 파이어스토어, JSON
10.1 HTTP와 Flutter
10.2 JSON 직렬화
10.3 플러터로 파이어베이스 사용하기
10.4 의존성 주입
10.5 마치며
chapter 11 플러터 앱 테스트
11.1 플러터 테스트
11.2 Semantics 위젯의 접근성
11.3 다음 여정
11.4 마치며
[PART V 부록]
부록 A 다트 2와 플러터 설치
부록 B Pub 패키지 관리자
부록 C 웹 개발자를 위한 플러터
부록 D iOS 개발자를 위한 플러터
부록 E 안드로이드 개발자를 위한 플러터
독자리뷰
2021년도에도 한빛리뷰어 활동을 이어가게 되었습니다. 이번달에 제가 소개 할 책은 Flutter in Action입니다. 작년 이맘 때는 React관련 서적들이 출판 시장에서 쏟아져 나왔었는데 올해는 Flutter 차례인 것 같습니다.
안드로이드, ios, 웹을 다른 프레임워크가 아닌 하나의 프레임워크를 사용하려고 하는 경우가 잦아지고 있습니다. 시간, 인력, 관리 등 다양한 이유로 크로스 플랫폼 프레임워크가 뜨는 중인 듯 합니다.
Flutter in Action은 이미 개발을 하고 있는 분들 대상으로 쓰여진 Flutter 책 입니다. 즉 이 책으로 프로그래밍 입문에는 무리가 있습니다. 문법의 설명도 기존의 언어들을 어느 정도 다룰 줄 안다는 전제하에 차이점과 특장점 위주로 서술을 하고 있습니다.
책은 Flutter를 이용해서 UI를 구성하고 SDK를 사용하는 과정에 충실하게 기술되어 있습니다. 구성 대비 번역에서 중간 중간 아쉬움을 느꼈습니다. 기술 서적에서 ~~이다., ~~하다의 어투는 호불호의 영역이라 차치하더라도 기술 용어들이 음차로 적거나 원어 형태로 주로 접하던 용어들도 한국어로 번역이 되어 어색하거나 의미를 한번 더 고민해야 하는 등 사소하다면 사소한 아쉬움이 있었습니다. 용어 외에도 번역투가 충분히 다듬어지지 못한 느낌과 원어 병기 표기에서 원어에 오타가 있는 등의 아쉬움도 존재하였습니다.
새로운 플랫폼을 찾고 있고, 새로운 언어 사용에 거부감이 없다면 한번 쯤 배워서 사요하기 나쁘지 않은 언어러고 생각합니다. Flutter에 사용되는 언어는 Dart인데 구글에서 직접 관리중인 언어라 어느 순간 갑자기 지원이 끊기는 일은 없을 것 같습니다. 현재 2.10버전이 릴리즈 되어 충분히 안정화 된 언어이기 떄문에 소규모 팀에서 새롭게 프로젝트를 들어가면서 고려 하기엔 충분한 도구라고 생각합니다.
번역의 아쉬움을 뒤로 한다면 책 자체는 정말 잘 씌여진 책이라서 Flutter도입을 고민 중이거나 새로운 기술이 궁금해서 Flutter를 찾는 분들에게는 추천하는 책입니다. 단 Flutter로 프로그래밍 자체를 입문하기엔 적합한 책이 아니라는 점은 주의해주세요.
난이도: 중
추천 대상: 프로그래밍 기초가 있는 Flutter 입문자
이번에 Flutter in Action 이라는 책을 리뷰하게 되었습니다.
처음으로 앱개발을 공부해보았습니다. Dart라는 언어로 만들어진 크로스 플랫폼 앱개발 SDK flutter를 배울 수 있는 시간이었습니다. 파이썬을 어느 정도 수준으로 다루고 있는데 Dart 언어는 좀 새로웠습니다. 책에서 간단한 Dart문법을 친절하게 가르쳐줘서 익히기 쉽습니다. OOP를 좀 알고 있다면 큰 어려움은 없을 듯 합니다.
다만 플러터를 설치하는데 조금 애를 먹었습니다. 설치과정에서 나타날 수 있는 에러를 막 친절하게 가르쳐 주지는 않는것 같습니다.
이 책은 기능 별로 하나씩 코드를 뜯어가며 알려주는데 이 점이 매우 좋습니다. 기초부터 차근차근 배우고 싶은 사람들은 보면서 공부해도 좋을 꽤 좋은 가이드가 될 것 같지만 어떤 프로젝트를 빨리 빨리 만들어가면서 배우기를 바라는 사람에게는 그닥 적합할 것 같진 않습니다.
하나의 언어로 안드로이드와 ios를 개발할 수 있으니 너무 좋을 듯.

인 액션 시리즈 책들이야 거의 다 믿고 볼 수 있지만 사실 몇몇 책은 잘 안읽혀지는 것들이 있었다. 그런 면에서 한빛미디어의 "이것이 ㅇㅇㅇ다" 나 이지스퍼블리싱의 Do It! 시리즈 같은 책들이 처음 프로그래밍을 배우는 사람들에게는 좋지 않을까... 라는 생각을 한 적이 많다.
이 책은 다행히 처음 이 분야를 공부해보는 독자들도 볼 수 있도록 잘 구성되어 있다. 플러터란 무엇인지, 플러터에서 사용하는 Dart 에 대한 Hello World 부터 기본적인 문법설명부터 시작해서 UI를 시작으로 다양한 구조들을 개발해볼 수 있도록 구성되어 있다.
분량이 많지는 않지만 거의 마지막 챕터 부분에는 네트워크나 데이터베이스와 관련된 내용도 간단하게 기술되어 있다. 실제 앱을 개발하면서 문제가 생긴 경우에 해결하는 정도는 힘들겠지만 내가 생각하는 아이디어에 대해 후다닥 만들어 볼 수 있을 정도의 내용은 충분히 제공한다. 사실 이정도 보면 이 분야는 각 기능별로 별도의 책이나 메뉴얼을 보는 것이 훨씬 좋긴 하지만 입문자 입장에서는 너무나 힘든 일인 것..
새로 생긴 아이디어를 앱으로 구현해보려고 과거에 해봤던 자바기반, 코틀린 그리고 플러터까지 여러가지 고려하고 있던 차에 직접 책을 전체적으로 살펴보니 플러터를 더 이용해보고 싶다는 생각이 든다. 개인적으로 이렇게 생각하는 이유는 일단 내가 아직 모르는 새로운 언어를 기반으로 하기 때문. (제대로 하지도 못하면서 신기술에 대한 욕망은 항상 있음). 일단 갓 구글님께서 주도하는 만큼 믿고 한번쯤 사용해봐도 되지 않을까.
개발자로서 요즘 대세인 앱이나 웹 서비스 개발에 대해서도 공부를 좀 해봐야 겠다는 생각을 하던 차에 한빛미디어 서평 이벤트를 통해 Flutter in Action을 접하게 되었다.이 책을 선택하게된 계기는 Flutter가 하나의 코드로 안드로이드와 iOS에서 동작 가능한 앱의 구현을 가능하도록 해준다는 점이다. 그러나 마음 한 편으로는 크로스 플랫폼에 대해 회의감이 있었던 것도 사실이다. 과거 회사 프로젝트로 모바일 앱을 개발하면서 웹 앱 기반의 기술을 사용했었는데 생각보다 반응 속도가 느려서 많이 실망했던 기억이 있었기 때문이다.하지만 이러한 독자의 걱정을 알기라도 하듯이 이 책의 필자는 "1장 플러터" 에서 플러터가 가지는 특징 및 장점을 다른 앱 개발 기술 (네이티브 개발, 자바스크립트 기반 크로스 플랫폼)과 비교하여 잘 설명되어 있다. 특히 크로스 플랫폼을 지원하면서도 성능 또한 Native 앱과 많은 차이가 없다는 점이 무척 마음에 들었다.책 구성은 총 다음의 4부로 구성되어 있다.* 1부: 플러터와 다트* 2부: 사용자 상호작용과 스타일, 애니메이션* 3부: 상태 관리와 비동기 작업* 4부: 기초를 넘어서
개발자로서 요즘 대세인 앱이나 웹 서비스 개발에 대해서도 공부를 좀 해봐야 겠다는 생각을 하던 차에 한빛미디어 서평 이벤트를 통해 Flutter in Action을 접하게 되었다.
이 책을 선택하게된 계기는 Flutter가 하나의 코드로 안드로이드와 iOS에서 동작 가능한 앱의 구현을 가능하도록 해준다는 점이다. 그러나 마음 한 편으로는 크로스 플랫폼에 대해 회의감이 있었던 것도 사실이다. 과거 회사 프로젝트로 모바일 앱을 개발하면서 웹 앱 기반의 기술을 사용했었는데 생각보다 반응 속도가 느려서 많이 실망했던 기억이 있었기 때문이다.
하지만 이러한 독자의 걱정을 알기라도 하듯이 이 책의 필자는 "1장 플러터" 에서 플러터가 가지는 특징 및 장점을 다른 앱 개발 기술 (네이티브 개발, 자바스크립트 기반 크로스 플랫폼)과 비교하여 잘 설명되어 있다. 특히 크로스 플랫폼을 지원하면서도 성능 또한 Native 앱과 많은 차이가 없다는 점이 무척 마음에 들었다.
책 구성은 총 다음의 4부로 구성되어 있다.
* 1부: 플러터와 다트
* 2부: 사용자 상호작용과 스타일, 애니메이션
* 3부: 상태 관리와 비동기 작업
* 4부: 기초를 넘어서


각 부와 장의 시작 페이지에서는 이번에 배울 주요 내용을 알려준다. 학습할 내용을 미리 알 수가 있어서 내용의 중요도와 배경 지식 여부에 따라 학습 방법을 정하기가 용이하다.
총평
* 크로스 플랫폼과 성능이라는 두마리 토끼를 모두 잡을 수 있는 플러터는 무척 매력적인 기술이다.
* 플로터의 기초부터 실제 샘플앱 코드를 통한 개발 실습, 테스트까지 플로터에 관한 전반적인 내용을 공부할 수 있다.
* 다트는 왜 Java Lite라고 불리는지 이해가 갈만큼 Java와 유사한 면이 많아서 학습하는데 어렵지 않았다.
* 기존 안드로이드 Native 개발 기술은 플로터를 이해하는데 별로 도움이 되지 않았다.
* 개인적으로 번역은 일부 어색한 부분은 있었지만 대체적으로 양호했고 내용을 이해하는데 있어서 큰 문제는 없었다.
* 일부 코드와 설명이 일치하지 않는 부분이 있어서 이상한 부분은 실습을 통한 확인이 필요하다.
* 역시나 개발 기술을 습득하는 가장 빠른 방법은 실제 프로젝트에 해당 개발 기술을 직접 사용해보는 것이다.
<해당 리뷰는 한빛미디어 "나는 리뷰어다" 이벤트를 통해 도서를 제공받아 작성하였습니다.>
몇년 전, 안드로이드 개발을 하다가 웹 개발로 전향을 하면서 모바일 개발을 오랫동안 손 떼왔다.
그래도 가끔은 앱을 개발하면서 출시했을 때의 기억을 가지면서 언젠가는 다시 앱을 개발해보고 싶다는 생각을 했었다.
그러다가 작년에 아는 형을 통해서 플러터(Flutter)에 대한 존재를 듣게 되었다.
구글에서 개발한 모바일 SDK인데 이것을 통해서 안드로이드, iOS 모두 앱을 개발해서 배포할 수 있다고 한다.
기회가 되면 언제인가는 플러터를 한번 봐야겠다는 생각을 가지고 있었다.
그러다가 기회가 되어서 Flutter in Action을 읽게 되었다.
~ in Action 시리즈는 과거에도 Java 8 in Action을 잘 읽었기에 이 책에 대한 의문점 없이 읽기 시작했다.
(예전에 스터디용으로 jQuery 책을 6권을 샀다가 심각한 오류투성이인 책이여서 다시 환불했던 슬픈 기억이 있기에 책을 사기 전 꼼꼼히 읽어보는 편이다... ㅠㅠ 출판사에서 수정된 부분은 나중에 메일로 보내주겠다는 등... 테스터처럼 대하길래 분노가!!!)
이 책에서는 우선 플러터가 다트를 사용하고 있기 때문에 다트에 대한 기본적인 문법들을 알아보는데서 시작한다.
기본적인 문법이 끝났으면 소스를 내려받아서 이 소스 예제를 통해서 간단한 앱들을 따라 만들면서 플러터에 대해서 익혀간다.
설명도 설명이지만 얼마나 제대로 된 예제를 따라해보는지가 실질적으로 중요하다고 생각하기에 이렇게 예제 소스들을 따라가면서 간단한 앱들을 만들어 보는 부분들이 좋았다.
이처럼 플러터가 어떤 것인가에서 시작해서 다트의 기본적인 문법과 예제 소스를 통한 플러터 익히기, 더 나아가 테스트 방식까지 이 책은 비록 두껍지는 않지만 플러터에 대해서 기본에 있어서 A부터 Z까지를 담고 있어 정말 알차게 익힐 수 있는 책이었다. (비록 심화적인 내용만을 원하는 사람들에게는 다소 아쉬울 수 있지만)
웹 개발을 하다 모바일 앱 개발에도 관심이 있어 공부를 하려 했으나 웹과 달리 안드로이드, IOS를 모두 공부하기에는 부담이 있어 크로스플랫폼 쪽으로 눈을 돌렸고, 몇 가지 후보중에서 플러터가 가장 마음에 들었습니다.공부를 하려 했으나 아직 한국어로 된 자료가 많이 없어 플러터의 구조적인 부분까지는 잘 알지 못하였는데, 이 책을 통해 그런 부분들이 많이 해소되었습니다.프로그래밍 초급자가 보기에는 적절치 않은듯 하고, 초급자 이상에서 보기에는 많은 도움이 되는 책인 것 같습니다.

플러터로 앱을 개발하시려는 분들,
플러터가 처음이긴 하지만 프로그래밍이 처음은 아닌 분들을 독자로 하고 있다고 볼 수 있습니다.
어느 정도 완성도 있는 앱을 만들어 가는 과정이 큰 줄기를 이루고 있습니다.
하지만, 앱 완성에 얽매이지 않고 플러터를 알려주는데 집중합니다..
앱 개발 단계를 따라가며 보여주는 건 플러터를 보다 더 잘 설명하기 위한 방식일 뿐입니다.
각 주제를 연결하는 방식이나 서로 연관된 주제를 보여주기 위해 코드를 사용합니다.
곳곳에 참고할 url을 주석으로 표시하고 있습니다.
책은 저자가 알려주고 싶어 하는 내용으로 이루어진 길잡이일 뿐임을 일깨워 준다고 할까요.
좀 더 관심을 가질 수 있는 내용, 저자와 다른 견해, 책의 범위를 넘어서거나 자세한 설명이 있는 url입니다.
알아야 할 내용이 더 있다는 것을 은연중에 드러내고 있습니다.
단순한 사용에서 한발 더 나아가 원하는 기능과 UI를 만들려면 어떻게 해야 하는지 잘 알려주고 있습니다.
기본 기능을 익히는데 중점을 둔 예제에서 시작하여 실제 개발에 가까운 모습을 만들어 갑니다.
인상적이었던 부분은 코드에서 주석을 통해 보는 사람을 안심시키는 부분이었습니다.
설명한 부분을 어떻게 적용하는지 보여주기 위해 코드가 따라 나옵니다
코드에는 얘기하려는 부분과 함께 아직 설명되지 않은 부분이 같이 있을 수밖에 없습니다.
코드를 따라가다 앞서 보지 못했던 코드를 보면 뭔지 궁금할 수도 있고, 무작정 따라 하자니 답답함도 느껴질 수 있는 부분입니다.
그런 곳에는 어김없이 주석이 달려있습니다.
뭔지 간략하게 얘기하고 언제 설명할지 알려줍니다. 그 덕분에 설명하는 부분에 집중할 수 있습니다.
여러 예제 코드 가운데 해당하는 부분만 추출
@override
void didChangeDependencies() { // 위젯 생명주기 메서드다.
// 여기서 새 스트림과 옵저버를 듣는다.
// 이 부분은 8장에서 살펴본다.
…
AboutListTile(...), // 또 다른 특별한 위젯으로 잠시 뒤에 설명한다.
…
StreamBuilder ( // 9장에서 StreamBuilder를 자세히 살펴본다.
// 이 코드는 child를 받지 않고 빌더 패턴을 따른
// 다는 점만 확인하고 넘어가자.
...
개발 관련 책을 보고나면 자주 드는 생각인,
‘뭔가 좀 알겠다. 그런데, 이제 뭘 어떻게 더 해봐야 하는 걸까?’
하는 생각이 들지 않습니다.
고쳐보고 내 아이디어를 보태서 앱을 만들어 볼 수 있겠다는 생각이 들게 합니다.
플러터가 할 수 있는 부분들을 알려주면서 실무에서 사용하는 방식을 보여줍니다.
균형을 잘 잡고 있다는 느낌입니다.
대략 2주간 플러터 액션 도서를 읽으며 플러터 개발을 진행했습니다. 참고로 저는 자바스크립트 개발을 주로 하고 있으며, 플러터 개발은 책을 통하여 처음 경험하였습니다. 플러터 초보자의 관점에 리뷰를 작성해보았습니다.
책의 구성은 아래와 같습니다.
파트 1. 플러터와 다트
: 플러터와 다트 언어의 기본을 다루고 있습니다.
파트 2. 사용자 상호작용과 스타일, 애니메이션
: 플러터 UI, 입력, 애니메이션에 대해 다루고 있습니다.
파트 3. 상태 관리와 비동기 작업
: 상태 관리와 비동기 그리고 라우팅 등을 다루고 있습니다.
파트 4. 기초를 넘어
: 플러터에서의 데이터 처리 방법과 HTTP 통신 그리고 파이어베이스와의 연동에 대해 다루고 있습니다. 또한 플러터 앱 테스트에 대해서도 다루고 있습니다.
[플러터 인 액션의 장점]
- 플러터의 개념을 잘 설명하고 있다.
: 개발을 하는데 있어서 가장 중요한 것이 기본 개념이 아닐까 생각합니다. 이 부분이 제대로 되지 않으면 프레임워크의 목적과 다르게 개발을 하거나 그 장점과 단점을 제대로 이해하지 못한채 개발을 하기도 합니다. 이러한 부분에서 이 도서는 독자로 하여금 플러터에 대한 이해를 높이는데 노력하고 있습니다. 이 도서를 제대로 읽는다면 분명 플러터의 의도와 구조 그리고 흐름을 제대로 이해하며 개발을 할 수 있습니다.
- 다트 언어에 대한 설명을 포함한다.
: 플러터 개발에 있어서 필요한 부분 중 하나는 다트 언어입니다. 다른 개발에서 잘 사용되는 언어가 아니기 때문에 이 언어에 대한 학습은 반드시 필요합니다. 그래서 이 책에서는 다트 언어에 대한 설명도 포함하고 있습니다. 깊이 있고 상세한 설명은 아니지만 플러터 개발을 시작하는데에는 문제 없을 정도에 설명을 포함하고 있습니다.
- 적절한 예제와 함께 설명을 하고 있다.
: 개념을 이해하는데 가장 좋은 방법 중 하나는 예제와 함께 하는 것이라고 생각합니다. 이 책은 이 부분에 있어서 충실합니다. 실제 적용할 만한 예제를 통해 코드를 설명하고 결과까지 실제로 확인해 볼 수 있도록 도와주고 있습니다.
- 원하는 부분을 찾아 사용하기 좋다.
: 개발을 하는 데 있어서 세세하게 모든 부분을 다 알고 하는 것도 좋지만, 그렇지 못한 것도 사실입니다. 책을 읽을 때도 그 순간에는 이해되지만 실제로 개발할 때 잘 생각나지 않기도 합니다. 이 책에서는 챕터의 흐름을 잘 나누어놔서 그때 그때 필요한 부분을 찾아 활용하기 좋습니다.
- 앱 테스팅 방법에 대해서 다루고 있다.
: 개발에 있어 가장 중요한 부분 중 하나가 테스팅이지만 많은 개발 서적에서 이 부분이 강조되지 않고 있습니다. 하지만 이 도서 마지막에는 테스팅에 대한 내용을 포함해 개발뿐 아니라 테스팅의 중요성도 강조하고 있습니다.
[플러터 인 액션의 단점]
- 아쉬운 번역
: 이 부분은 제가 읽은 서적이 초판이라 어쩔 수 없을 것 같기도 합니다. 번역이 매끄럽지 않거나 오탈자가 있는 부분이 조금 있었습니다. 이에 대한 부분은 출판사에 등록도 하였습니다. 수정을 거듭하며 좀 더 완성에 가까운 번역이 되길 기대합니다.
[기타]
저는 이 책을 읽으며 실제로 하나의 앱을 개발해보고 있습니다. 플러터 완전 초보자에 입장에서 이 책만 가지고 개발을 하니 조금 어렵긴했습니다. 그래서 유튜브 강의와 병행하며 이 책을 읽으며 개발을 하니 한 결 깊이 있는 공부가 되었습니다. 그래서 이 책은 플러터를 한 번 이상 경험해본 독자가 읽기에 더 좋고, 처음 플러터를 경험하는 분이라면 쉬운 유튜브 강좌와 함께 시작하는 것을 추천드립니다. 아직 앱은 완성되지 않았지만, 이 책을 읽으면서 플러터에 대한 매력을 확실하게 느낄 수 있었고 실제로 제 앱이 출시될 생각에 기대가 큽니다. 초보자이기 때문에 한 번 읽어서는 이 책을 다 이해하긴 어려웠고, 개발을 하면서 두 세번 더 읽으며 플러터에 대한 이해를 쌓아갈 예정입니다. 이 책을 통해 많은 분들이 플러터에 대한 매력을 느낄 수 있길 기대합니다.

본 책을 접하고자 하는 사람들 중 혹시 플러터로 개발을 처음 시작하려하고 해당 책으로 시작하고자 한다면 과감히 추천하지 않는다.
그러나, 주니어 혹은 시니어 개발자로써 개발 언어 및 객체 지향 등에 익숙하다면 해당 책은 플러터를 만나기 좋은 시작점이 될 것이다.
다트를 아예 접해보지 않았더라도 다트 문법에 대해 필요한 부분을 기술하고 있어, 짧은 내용이지만 접한다면 바로 어떤 언어인지 감을 잡을 수 있을 정도이다.
그리 두껍지 않은 책에 필요한 부분들을 압축 해 놓고 있기 때문에 기본서로도 손색이 없고, 애플리케이션을 간단히 만들어볼 수 있어서 빠른 응용이 가능하다.
본인은 주니어 개발자로써 다트 및 플러터를 접해본 적 없는 입장으로 가볍게 시작하였지만,
책의 초반부인 플러터의 장점부터 접해야 하는 이유들을 기술한 부분에서 이미 글쓴이에게 설득되어버렸다.
책에서 기술한 방법과 플러터의 효율적인 특성 덕분에 생각 외로 책의 내용도 빠르게 흡수되는 기분이었다.
무엇보다 책 예제 애플리케이션들을 만들어보면서 다른 네이티브 앱 개발보다 쉽다는 것을 확실히 느낄수 있었고 플러터에 매료되어버렸다.
플러터와의 첫 소개팅을 주선한 책, 매료되어버린 SDK.
플러터 인 액션
In Action 시리즈의 책들의 위상에 걸맞게
플러터를 배우기에 너무나 적합하다는 느낌을
기본은 먹고(?!) 들어가주는 책이다.

FlutterbyExample.com 의 운영자가 지었기 때문인지
플러터의 사용방법은 물론이고
왜 사용해야 하는지에 대해 이유까지 설명하며
잘 이해할 수 있도록 쓰고 있다.
기본만 알려주고 있는 것은 아니다.
플러터를 사용하면서 겪는 다양한 문제들도 잘 설명해주고 있다.
플러터를 사용한 개발 과정이 가장 즐거웠고
플러터를 사용한 전체 개발 과정을 이해하도록 돕고자한다는
저자의 목표에 걸맞게 지침서의 기능뿐만 아니라
유용한 기술을 전파하는 역할로도 충분한 것 같다.
근간의 서비스와 시스템들을 구성하고,
개발하기 위해 필요한
기본적인 플러터에서의 동작 원리,
다양하게 상호작용하는 복잡한 상태를 처리하는 방법과
비동기 처리, Http로 서버와 Json 처리하거나
데이터를 저장 관리하는 방법에 이르기까지
여러 기술적 이슈들도 당연히 다루고 있다.
책은 플로터의 기본 개념과 기초적인 내용,
내부 동작 원리와 환경 설정 방법의 기초를 설명하고
기초 위젯과 폼, 제스처등 앱을 꾸미는 방법으로
살짝 시동을 걸어준다음
라우팅, 상태 관리, 비동기 다트 개념등의
조금 어려운 듯한 기초 단계를 설명하고
네트워크, 파이어베이스, Json처리, 테스트등
조금 신경써서 읽어야 할 주제들을 뒤에서 다루면서
순서대로 학습할 수 있다.
웬지 책을 읽다보니
플러터의 정신에 걸맞는
멋진 앱을 만들 수 있을 것 같은
자신감이 생기는 것 같다.
오랜만에 쓰는 기술서적 리뷰입니다. (2021년에도 한빛미디어 '나는 리뷰어다'를 계속 할 수 있게 되었습니다.)
저는 인터넷 쇼핑몰을 운영하고 있습니다. 작은 쇼핑몰이라 이것 저것 잡다하게 데스크 업무를 진행해야하다 보니, 종종 개발업무에 참여하기도 합니다. 자연스레 전문개발자가 되겠다는 욕심을 가지게 되긴 했는데 워낙 전문적인 영역이라 쉽게 진도가 나가지 않더군요. 그래도 지난 해 사이트 제작 프로젝트를 하나 맡아서 서너달동안 퍼블리싱 및 개발작업을 무사히 해 내면서, 이제 안드로이드 앱이나 iOS 앱을 만들어 보겠다는 꿈도 키워 가고 있습니다.
그러다 보니, 자연스레 '플러터'에 대해 이미 관심을 가지고 지켜 보는 중이었습니다. 플러터는 크로스 플랫폼입니다. 혼자서 안드로이드와 iOS 모두에서 돌아가야 하는 앱을 만들어 내야 하는 1인개발자에게는 굉장히 매력적인 도구입니다. 구글에서 진행중인 프로젝트중 하나이기도 하구요. 다만, 지난 몇년간 구글이 의욕적으로 진행하다가 하루 아침에 엎어버린 프로젝트가 꽤 되기에 플러터도 그리되지 않을까 염려되어, 발을 담그기가 쉽지 않았는데요. 하지만, 이번에 이 책 '플러터 인 액션'을 읽어 보면서 플러터의 미래에 대해 좀 더 확신을 가질 수 있게 되었습니다.


솔직히 이 책은 초보자용은 아닌 것 같습니다. 저도 플러터에 이미 관심을 가지고 있던 상태라 다른 저자들이 쓴 책도 읽었고 코딩을 따라해 보기도 했고 유튜브를 통해 영상강의나 튜토리얼을 이미 본 상태였으나, 단기간 내에 이 책의 내용을 소화하기는 무척 어려웠습니다. 그래도 이전 독서 경험이나 영상 시청 경험에서 가지게 되었던 궁금증을 다소나마 이 책을 통해 해소할 수 있어서 ... 뭐랄까 ... 앞으로의 공부방향을 잡는데 큰 도움이 되었습니다. 당연하겠지만 제대로 공부하려면 이 책 말고도 플러터 관련 서적이 더 필요하다는 의미죠. 아직은 바이블이 될만한 책은 없고 서로간에 미싱링크를 채워주고 있는 것 같습니다.
책의 부제처럼 '안드로이드와 iOS 애플리케이션을 한번에 개발하는 완벽 가이드'가 되기는 하겠지만, 이 가이드를 완벽하게 이해하려면 기본적인 안드로이드 개발과 iOS 개발 경험이 조금이라도 있어야 할 것 같습니다. 플러터 SDK를 설치하면 기본으로 구현되어 있는 샘플앱이 카운터앱인데요, 안드로이드나 iOS에서 같은 카운터앱을 만들어 본 경험이 있으면 플러터 입문에 그리고 이 책을 읽어 가는데 큰 도움이 되리라 생각합니다.
거창하게 개발 경험까지 안 가더라도 반드시 양대 OS에서 구동되는 앱개발에 대한 기본적인 스터디 경험이 필요하다는 생각이 많이 드는 이유는 역설적으로 플러터 자체가 최신 안드로이드 UI와 최신 iOS UI를 구현하는 크로스 플랫폼이기 때문입니다. 안드로이드 앱 개발 할 때처럼 XML 포맷을 알아야 할 이유는 없지만 안드로이드나 iOS에 UI가 어떤 것들이 있고 어떻게 작동하며 어떻게 서버와 통신하는지 정도는 알고 있어야 플러터를 제대로 이용해 먹을 수 있다고 생각합니다.
플러터는 현재 허밍버드라는 웹 플러터 베타버전에 이어 데스크톱 알파버전까지 개발이 진행되고 있다고 합니다. 이는 마치 프로그래밍 언어로서 자바스크립트가 프론트엔드와 백엔드 제어까지 가능하게 되고 아두이노 같은 IOT 개발에까지 사용가능하게 된 것처럼, 다트 언어를 기반으로 하는 플러터도 향후 몇년내에 많은 개발영역에서 사용가능한 진정한 크로스 플랫폼이 될 가능성이 있다는 의미입니다. 생소한 개념들이 많아서 입문초기단계에서 크게 애를 먹긴 하겠지만, '플러터 인 액션'과 같은 가이드를 통해 꾸준히 플러터를 익혀 간다면 강력한 무기를 손에 넣게 될 것이라고 기대합니다.

이 플러터 책은 전반적으로 내용은 알차다고 생각되며 초중급의 개발자 들이 읽으면 좋을듯 합니다.
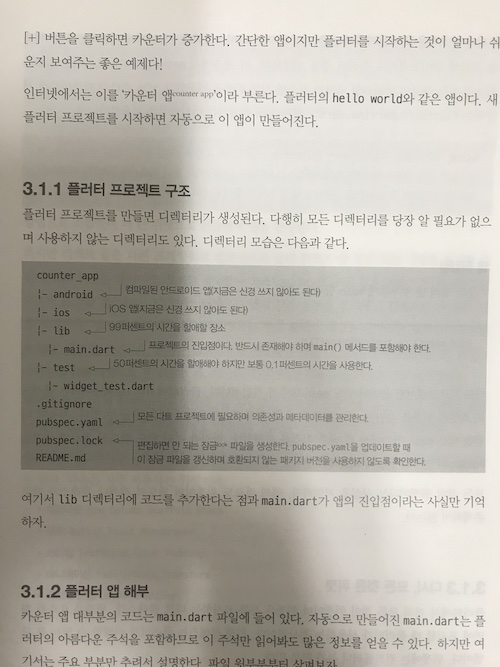
새로운 언어를 접할때는 전반적은 프로젝트 구조 및 레이아웃 구조 등이 궁금한데 플러터의 경우
프로젝트를 생성하면 자동으로 생성되는 디렉토리 및 파일이 많은데 이 책에서는 간략하게 프로젝트 구조를 설명하고 있습니다.

또한 플러터 위젯의 트리 구조 및 내부 동장 원리 등을 설명하는 것도 그림과 함께 잘 설명하고 있습니다.

이외에도 다트 및 플러터에 대한 전반적인 설명은 잘 되어 있다고 생각합니다.
개인적으로 하지만 한 가지 아쉬운 점은 번역서다 보니 번역이 조금 어색한 부분이 많아서 읽다보면 걸리는 부분이 좀 있습니다.
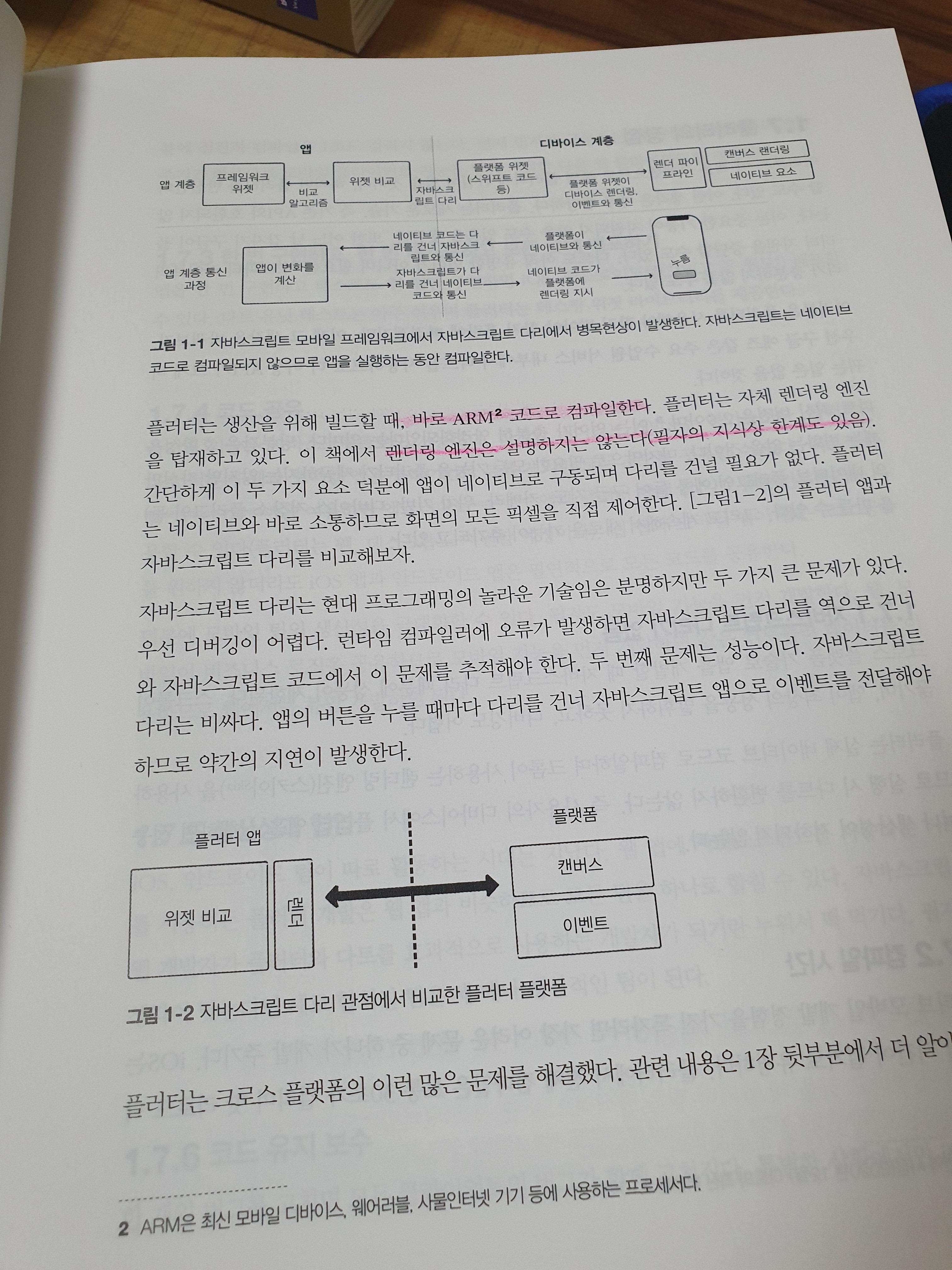
예를 하나 들면 다음과 같은 부분입니다. JavaScript Bridge를 자바스크립트 다리라고 번역을 하였는데
이 책은 개발자가 읽을 서적으로 그냥 JavaScript Bridge라고 써도 이해하는데는 문제가 없고 자연스럽지 않았을까 하는 생각이 듭니다.

이러한 부분을 제외 하고는 굉장히 좋은 책이라 생각합니다.
> 진행에 앞서
플러터가 나온지는 몇 해가 흘렀고, 그러한 플러터가 주목을 받기 시작한 지도 시간이 좀 지난 상태라고 생각한다.
하지만, 그 주목이 충분하지 않았기 때문인지, 시중에 그와 관련된 서적은 아직도 한참 못미친 정도라고 생각한다.
그래서, 이번에 받게 된 '플러터 인 액션'이라는 책은 기대할 수 밖에 없는 느낌이었다.
> 책에 대한 간단한 정보
이 책은 플러터를 처음 접하는 사람에게 인상적으로 와 닿을 것 같다.
다만, 플러터만 모르는 것이지 프로그래밍 자체를 모르는 사람에게는 어울리지 않을 수 있다.
정말 많은 개념들을 이 책 안에 넣어놓았기 때문에, 이해를 위한 또 다른 검색을 매 페이지마다 해야할 수도 있기 때문이다.
> 인상깊은 부분들
이 책의 목차를 보면 대강 이 책이 추구하는 바를 알 수 있다.
플러터에 대한 소개, 다트에 대한 소개, 그리고 위젯에 대한 여러 설명들..
그 다음으로는 본격적으로 UI부터 시작하여 사용자 입력처리 방법, 픽셀 제어방법에 대해 다루며,
라우팅이라는 화면이동에 관한 중요한 부분을 다루고, 이어서 상태관리와 비동기처리, 무한스크롤 등에 대해 다룬다.
마지막으로는 각종 데이터 처리방법과 테스팅 방법을 다룬다.
이런 것들을 보면서, 처음에 한 번 읽고 플러터에 대해 감이 오도록 하는 책이라는 느낌보다는, 플러터에 점점 익숙해져갈 수록 필요한 지식에 대해서 때에 맞게 찾아볼 수 있는 자료가 많이 준비되어 있다는 느낌이다.
플러터에 지식이 전무한 사람을 위한 책이기는 하지만, 프로그래밍 지식은 필수라는 생각이 든다. 그리고 많은 부분에서 각 클래스 이름 및 플러터 프레임워크에서 필요로 하는 용어 위주로 기록되어 있다보니 이 세계에 일단 익숙해야 할 것으로 보인다.






> 괜찮은 부분
1. 플러터에서 책이 아니면 쉽게 접하기 어려운 개념을 잘 다뤘다.
많은 부분이 있지만, 특히 인상적이었던 부분은 픽셀제어하는 부분이다. UI를 표현하는 것이 앱에서 중요하지만 잘 찾아보기 어려운 부분인데, 이러한 부분을 언급함으로써, 확장성있게 플러터를 활용하는데 도움을 준다.
2. 도표와 그림을 적절하게 활용하였다.
어려운 개념을 설명하는 부분들로 인해, 자칫하면 머릿속에 돌다가 내 것으로 만들기 쉽지 않은 부분이 많이 보인다. 하지만, 이것을 보완하기 위해 트리로 표현한 도표를 포함하여, 적절하게 그림을 삽입한 부분들도 적지 않게 보인다. 어려운 개념을 이해하는 데 도움을 주었다고 생각한다.
3. 아주 적은 부분이지만, 웹, iOS, 안드로이드 개발자를 위한 부분도 있다.
각기 다른 분야에서 접근한 개발자들이 플러터를 대할 때 궁금할 수 있는 부분을 비교분석한 페이지가 간략하게나마 나온다. 이러한 부분을 보고, 조금이라도 이해가 잘 될 수 있도록 도와준다고 본다.
가령 나는 안드로이드 개발자이기 때문에 View는 Widget인가? 라고 생각했던 부분에 대해, 그렇지 않고, UI 요소를 나타내는 청사진이라고 표현한 부분이 인상적이었다. 그러한 이해가 없다면, 오해속에 이해가 어려워졌을 것이다.
> 아쉬운 부분
1. 초보 개발자에게는 다소 어려울 수 있다.
구성이 깔끔한 느낌이 아니다. 그래서 전체적으로 머리에 잘 들어오지도 않는다. 게다가 개념들을 설명하는 용어가 클래스 단위로 많이 언급했기 때문에, 더욱이나 잘 읽혀지지는 않는다. 플러터 책 한 두 권을 이미 읽고 어느정도 익숙해진 사람이 정리하는 것이 더 어울릴 것 같다.
2. 따라하거나 성취감을 느끼기는 어렵다.
예제 코드가 많이 삽입되어 있다. 하지만, 해당 예제가 어떤 프로젝트를 완성하고자 하는 목적으로 적혀있는 것은 아니다. 오히려 깃헙에서 소스를 내려받고 분석해야 하는 코드에 가깝다. 따라서 익히는 데에는 도움이 되는 것은 맞지만, 내가 직접 코드를 따라 작성하면서 성취감을 느끼기에는 어렵게 느껴진다.
> 개인적인 평점
- 가격: 7 / 10
- 내용: 9 / 10
- 디자인: 6 / 10
- 구성: 5 / 10
> 정보
저자: 에릭 윈드밀
옮긴이: 우정은
출판사: 한빛미디어(원서. 매닝)
가격: 33,000원
전체 페이지: 460페이지
** 이 리뷰는 "한빛미디어"를 통해 도서를 제공받아 작성하였습니다.

<플러터를 배우고자 하시는 분들께는 최고의 책입니다.>
1. 우선 설명이 너무 잘되어 있습니다.
2. 설명뿐만 아니라 Data Flow에 대해서도 너무 쉽게 설명이 되어 있으며 흐름을 따라가기 좋습니다.
3. 고급 활용도 살짝 내장되어 있습니다.
4. 따라해서 어플리케이션을 만들어 볼 수 있습니다.
자세한 리뷰 :
https://blog.naver.com/adg0609/222242965951

서론
작년에 이어 올해도 참여했다. 첫 도서는 Flutter in action이다.
사이드 프로젝트를 하는 데 도움이 될 것 같다.
책은 아래 내용을 다룬다.
다트 기초
간단한 플러터 앱
ui 접근 방식
애니메이션 활용방법
위젯
ListView와 빌더
HTTP, JSON 연동, 테스트하는 법
개발 환경 세팅
책 리뷰
설치/세팅하는 부분은 책 부록에 설명되어 있긴 한데 이 부분은 직접 Flutter 사이트나 구글링 해서 확인해보는 게 더 정확할 것 같다.
객체지향 프로그래밍에 대해선 어느 정도 지식이 쌓인 사람들을 대상으로 해서 그런지, 코드는 엄청 자세하진 않다. (그렇다고 부족하진 않아 보인다.
적어도 최소한 필요한 키워드들은 다 언급한 것처럼 보인다.)
이 책을 얼마큼 팔 것인지는 내가 목표하는 바가 무엇인지에 따라 정하면 될 것 같다.
프런트가 익숙지 않으면, 가벼운 마음으로 프로젝트를 띄워보고, 이것저것 소스 만져보는 것으로도 훌륭해 보인다.
네이티브 앱 개발자들한테도 흥미로울 것 같다. (주변 내 친구(앱 개발)도 요걸로 앱 만들었더라 ㅋㅋ)
원리도 매우 자세히 설명되어 있다. 프런트가 익숙한 사람은 쉽게 받아들일 텐데, 그렇지 않은 사람은 이걸 보고 잘 이해가 안 되더라도 너무 실망하지 않아도 되고, 가볍게 이런 게 있구나 하고 넘어가도 될 것 같다.
21년 새해 들어 좋은 소식이 있었다.
한빛미디어 "나도 리뷰어다"에 당첨된것이다.
웹 및 앱 개발등 안해본 개발언어가 없었기에 안드로이드 및 아이폰 앱을 한꺼번에 개발할 수 있는 언어라는 점에 끌러 "플러터 인 액션"을 신청하게 되었다.
예전에는 오브젝트씨와 자바를 사용해 두가지 플랫폼을 따로 개발해야 하는 점이 상당히 불편했었는데 이런 크로스 플랫폼 언어가 나온것에 대해 상당히 반가웠다.
원래는 다른 책을 선택하려고 하였으나, 이전부터 크로스플랫폼을 활용한 모바일 앱을 만들고 싶은 생각이 많이 있었기 때문이다.
책을 보고 느낀것은 요즘 확실히 기술이 빠르게 변하고 있다는것을 느끼게 되고, 이러한 기술의 변화를 지속적으로 체크하지 못하면 시대에 도태될수 있다는것을 느꼈다.
책을 받고 두근두근... ^^

IT 서적이야 한빛미디어가 워낙 잘 만드니 거기다 Manning 출판사 서적...
1장은 플러터가 왜 배워야 하는지에 대한 얘기에 나와있어 쉽게 읽어 나갈 수 있었다.
하지만 2장부터는 실제 코드에 대해서 나오는데, 실습할 수 있는 환경구축에 대한 내용이 부록에 간단히 설명되어 있어 좀 불편했다.
확실히 초급자가 아니고, 초급을 벗어나서 중급정도 되는 사람이 봐야 하는 책이다
첫번째 아쉬운 점은 설치 방법등이 자세히 나와 있지 않은 것이다.
이것저것 해본 나도 설치를 위해서는 구글링 및 유튜브 교육자료를 찾아봐야 했다는 것이 조금 아쉽다.
Dart 언어에 대해 기술되어 있고, 플러터에 대해 잘 설명되어 있다.
기본 사용방법 부터 프로젝트 구조 그리고 플로터가 기본 제공하는 SDK를 사용하는 방법들에 대해 잘 설명되어 있다.
또한 앱 개발에 필수인 사용자 UI/UX 그리고 제스처 뿐만 아니라 상태관리 및 비동기 작업까지 깔끔하게 설명되어 있어 한번이라도 앱을 개발해 본 사람들은 쉽게 책의 내용을 따라갈 수 있을것이다.
이러한 플러터가 데스크탑 개발용으로도 계속 발전하고 있다고 하니, 크로스플랫폼 개발을 준비하고 있는 개발자들은 한번쯤 봐두는게 좋을듯 하다.
또한 요즘 점점 플러터 관련 책이 지속적으로 나오는것으로 보면 향후 개발자들에게 좋은 무기가 되지 않을까 생각한다.
크로스 플랫폼은 리액트 네이티브로 대부분 개발하고 있다 여기에 도전 장을 던진 구글의 플러터 이다. iOS, 안드로이드 네이티브로 개발하는 것이 좋지만 두가지의 서로 다른 플랫폼으로 개발 인력 및 유지보수등등 여러가지 이유로 앱 전문 회사가 아니면 크로스 플랫폼으로 앱을 개발하고 있다. 특히 플러터는 나온지는 얼마 되지 않았지만 구글의 전폭적인 지원으로 크로스 플랫폼 영역에 조금씩 영향력이 커지고 있다. 앞으로의 앱 개발이 리액터 네이티브에서 플로터로 점차 많이 넘어 올것이라 생각이 든다. 리액터의 가장 큰 장점은 많은 서드파티의 라이브러리의 지원이다. 이것은 독이든 성배로 개발시간을 단축시켜 주지만 버그라든지 버전 호환성등으로 문제를 일으키면 정말 난감해진다. 플로터는 구글에서 전폭적으로 지원으로 그런점에서는 좀더 자유로울수 있다. 하지만 없는 라이브러리는 만들어야 하는 단점이 있기는 하다.
이 책은 총 4부로 구성되었으며 11개의 장으로 이루어졌다.
1부는 플러터를 배우기 위한 준비 과정입니다.
● 1장: 플러터가 무엇이며 모바일 개발자가 플러터에 관심을 가져야 하는 이유를 설명하고, 플러터의 기초를 살펴봅니다.
● 2장: 다트 언어와 객체지향 프로그래밍(OOP)을 간단하게 설명합니다. 다트를 이미 알고 있거나 새로운 언어 사용에 거부감이 없는 독자라면 이 장은 생략해도 좋습니다.
● 3장: 플러터 내부 동작 원리를 배우고 기본적인 플러터 코드를 구현합니다. 플러터 앱 구현에 필요한 기초 지식과 환경 설정 방법을 익힙니다.
2부는 플러터의 UI를 설명합니다.
● 4장: 플러터 앱에서 사용하는 기본 기능과 위젯을 설명합니다.
● 5장: 폼과 제스처를 설명합니다. 앱이 사용자와 상호작용하는 방법도 배웁니다.
● 6장: 앱을 아름답게 꾸미는 방법을 설명합니다. 캔버스에 위젯과 버튼을 그리는 방법과 플러터 애니메이션을 자세히 알아봅니다.
3부는 상태 관리와 비동기 작업을 설명합니다.
● 7장: 한 라우트에서 다른 라우트로 상태를 전달하는 방법과 애니메이션을 배웁니다.
● 8장: 다양한 상태 관리 방법 중 블록 패턴을 소개합니다.
● 9장: 비동기 다트 개념인 스트림을 소개하며 이를 플러터에서 활용하는 방법을 알아봅니다.
4부는 외부 데이터 처리와 테스트 방법을 설명합니다.
● 10장: HTTP, 파이어베이스, JSON 직렬화로 외부 데이터를 처리하는 방법을 배웁니다.
● 11장: 플러터의 내장 테스트 프레임워크, 모키토(mockito), 플러터 드라이버를 활용하는 방법을 소개합니다.
이책은 1장부터 11장까지 순서대로 학습하도록 설계가 되어 있기 때문에 아는 내용이 있더라도 처음부터 순차적으로 공부하는걸 추천 한다. 플로터에 관한 책들 아직 많지는 않지만 이번에 플로터를 제대로 배울수 있는 책이 나와서 너무 좋다. 이책이 처음 시작할때는 어려울수도 있지만 빠르게 헬로우 월드 수준의 수박 겉핥기보다는 조금 늦도라도 제대로 배우는게 좋을것이라 생각 합니다. 이책으로 플러터에 대해서 제대로 배울수 있을거라 생각이 듭니다.

Flutter in Action / 플러터 인 액션
안드로이드와 iOS 애플리케이션을 한 번에 개발하는 완벽 가이드
에릭 윈드밀 지음 / 우정은 옮김 - 한빛미디어
한빛미디어 도서 서평단 나는 리뷰어다 2021에 선정이 되고, 가장 처음으로 받은 책이다.
주소를 잘못 기재하여 전국 일주를 하다 이틀 전에야 책이 집에 도착해서 부랴부랴 훓어보았다.
첫인상은 그리 두껍지 않았지만 내실 있는 구성으로 무려 460페이지를 자랑한다.
우선 내가 플러터에 관심을 가지게 된 이유에 대해서 말하자면, 나는 Java와 Spring Framework를 주로 사용하는 백엔드 개발자다.
물론 약간의 프론트도 개발하긴 하지만 웹개발자이기 때문에 모바일앱 쪽을 다룰 일은 전혀 없다.
회사에서 모바일앱 개발자들과 같이 일하면서 모바일 개발이라는 것은 어떤 것인지가 궁금했다.
(사실 그 실체가 궁금했다. 흔히 API 개발자가 JSON으로 떠먹여 준다는 표현을 하는데…)
내가 좀 더 이해하면 프로젝트 수행을 더 원활하게 할 수 있지 않겠냐는 생각은 1정도 했고,
최근 나의 모토가 개발 관련된 것은 닥치는 대로 다 해보자 여서, 결국 플러터다.
응?
그럼 플러터에 대해서 책이 서술해주는 부분을 들어보자.
흔히 크로스 플랫폼으로 알려져 있는데, 플러터는 크로스 플랫폼이 가진 단점을 극복해 나가고 있는 과정에 있다.
XML과 같은 별도의 언어 없이 다트(Dart) 코드로 UI를 구현하며,
특히 UI를 구현하는 데 필요한 최신 패러다임을 지원하므로 간결한 코드로 필요한 기능을 잘 구현 할 수 있다.
< 크로스 플랫폼 / 별도의 언어가 필요 없이 다트 코드로 구현 / 간결한 코드로 기능 구현 >
나처럼 모바일 App 쪽에 문외한인 사람이 App 쪽에 발을 담그고자 할 때 진입 장벽이 낮게 느껴지는 매력 포인트 3가지라 할 수 있다.
‘플러터 인 액션’ 책 구성에 대해서 보자면, 처음에는 플러터를 소개하고 기본 개념을 설명한다.
다음으로 레이아웃, 라우팅, 애니메이션 등 UI를 조금 더 자세히 본 후, 상태 관리, 다트로 비동기 프로그래밍을 구현하는 등의 기법을 배운다. HTTP, Firabase, 테스트도 알아본다.
특히 이 책은 특수한 앱이나 문제를 서드파티 라이브러리로 해결하지 않고 플러터 전용 기능에 초점을 맞춘다는 점이 책에 확신을 더 주는 부분이다.
플러터의 기초부터 전체 앱을 구현하는 목표까지 많은 양의 예제 코드를 자랑한다.
하지만 걱정하지 마시라. 지은이님께서 자세한 주석과 설명을 함께 작성해주었으니.
프로그래밍이 처음이라면 이 책은 좀 어려울 수 있다.
어느 정도의 개발 경험이 있다면 플러터도 배우면서 개발 전반에 대한 이해가 더 깊어진다.
이 책을 보면 플러터 전체 개발 과정을 이해할 수 있으므로 앱 개발자로서의 첫발을 내디딜 수가 있다
다트를 배우면서 프로그래밍 언어에 익숙해지고, 플러터의 세계에서 본격적인 앱을 만들어보자.

평소 모바일 앱 제작에 관심이 있었다면 iOS 개발과 안드로이드 개발 중 어떤 것을 해야할지 고민했던 사람들이 많을 것이다. 하지만 이러한 걱정을 덜어준 기술(?)이 크로스플랫폼 이라는 개념이었다. 대표적인 2 언어가 리액트 네이티브(RN이라고 많이 칭한다) 와 지금 소개할 플러터이다. 그 중 플러터 인 액션은 책 제목에도 적혀있듯이 '플러터'를 소개한다. 그리고 플러터를 활용할 수 있는 방법들을 상세하게 설명해주고있다.
플러터의 주 언어는 다트이고, 다트 언어의 특징들을 소개하고 기초 또한 소개한다. '인 액션' 시리즈를 읽어본 독자들 입장에서, 플러터의 기본기 정도는 알아야 볼 수 있는 책이라고 지레 겁먹을 수 있지만... 플러터를 처음 다루는 독자도 이해할 수 있게 배려한(?) 책이라는 것을 미리 언급한다. 평소 모바일 개발에 관심이 있었던 개발자들은(개발자가 아니더라도..) 읽어보는 것을 추천하자.
개인적인 생각이지만 '인 액션' 시리즈는 그냥 믿을만한 것 같다 라는 나의 생각에 힘을 실어주는 책이었다.
플러터 인 액션 - 모든 것은 위젯이다.
한번 코드를 작성하여 여러 플랫폼에서 사용 할 수 있는 것은 엄청나게 큰 장점이다. 플러터는 이런 장점을 가진 모바일 SDK 이다. 누구나 플러터를 이용하여 간단한 방식으로 모바일 쉽게 만들 수 있다고 저자는 이야기 한다.
책의 대상 독자를 보면 앱을 개발한 경험이 있다고 가정하고 있다. 수박 겉핥기 식으로 안드로이드 책을 읽어본적은 있지만, 실제로 앱을 개발해 본 경험은 없었기에, 책에서 나온 여러가지 용어들을 따로 인터넷을 검색해가며 찾아봐야 했다.
플러터는 dart 라는 프로그래밍 언어를 사용 하는데, 2장에서 이에 대하여 설명 하고 있다. 책의 내용들 중에서 가장 쉽게 읽을 수 있는 부분이었다. 경험해본 언어라고는 java, python 정도 인데, java 와 매우 비슷해 보이지만 더 간결하고 쓰기 편하다고 느꼈다.
플러터는 앱개발에 필요한 모든 것을 제공 하고 이를 쉽게 설치하고 활용 할 수 있다. 부록과 flutter 홈페이지를 참고 하여 mac os 환경에서 homebrew 를 설치 하고 fludder sdk 를 다운로드 하여 설치하고 카운터 앱을 만들어 실행 하는데 채 한시간 걸린것 같지 않다. (가장 많은 시간이 소요된 것이 xcode 를 다운로드 하는 시간 이었다.)
어찌어찌 xcode 도 설치하고 소스파일을 작성할 에디터인 vscode 를 실행하여 카운터 앱 프로젝트를 확인 해 봤는데, 역시나 전혀 알 수 없는 구조의 프로젝트이다. 걱정할 필요는 없다.책의 3장에서 플러터의 기본 프로젝트 구조 부터 플러터 앱이 어떻게 구성되는지 자세하게 설명 한다.
모든 것은 위젯이다라는 설명 처럼 플러터는 어떤 위젯을 사용할 수 있는지에 대해서 아는 것이 중요 하다. 각각의 위젯을 조합 하여 화면을 구성 하기 때문에, 어떠한 위젯들이 있으며 어떤 상황에 어떤 위젯을 사용하는 지가 매우 중요 하다. 이에 대한 기초적인 설명이 4장에 있다.
라우팅, 상태관리, 비동기 처리, 데이터 처리 등 잘 알 수 없지만 중요한 내용들이 나머지 뒷부분을 채우고 있는데, 위젯 다루기에 조금만 더 익숙해지면 다시 읽어 볼 계획이다.
매년 새로운 언어를 최소 하나는 배워라 라는 실용주의 프로그래머의 책 내용을 다시 한번 상기하며, 올해의 목표는 플러터로 앱을 하나 개발해 보는 것으로 하려고 한다.
플러터를 작년에 접한 뒤로 정말 오랫만에 다시 접했다. 2020년 초에는 시간적 여유가 좀 있어서
이것 저것 구글링도 좀 해보고 앱도 만들어 보고 그랬는데 이직을 하고 나서부터 여유가 너무 없었다.
그래도 이렇게 리뷰어로서 플러터를 다시 접할 수 있는게 너무 반가웠다.
올해는 반드시 앱 완성을 목표로 두고 있어 정말 유용하게 쓰일 친구가 될 것 같다.
그럼 본격적으로 리뷰를 시작 합니다.

지은이 : 에릭 윈드밀
옮긴이 : 우정은
펴낸이 : 김태헌
펴낸곳 : 한빛미디어(주)
스마트폰 시장이 확대됨에 따라 안드로이드와 IOS진영의 앱 시장도 점점 확대 되었다.
간혹 거대한 두 고래들 사이에서 새로운 도약을 꿈꾸던 작은 새우들이 있었지만
소리소문 없이 사라졌고, 결국엔 거대한 고래들이 시장을 독식하고 있다.
안드로이드와 IOS를 한번에 개발할 수 있는 폰갭이라던가 하이브리드 앱 같은건 있었다.
나도 졸업작품으로 안드로이드앱을 개발 했었고, 스위프트도 관심이 있어 했었지만
두개를 한번에 개발 한다는 것은 엄청난 시간과 열정을 쏟아붓지 않는 이상 쉽지가 않았다.
그런데 최근에 React Native라던가 Flutter 라던가 듣도보도 못한 프레임워크들이 생겨나기 시작했다.
각자의 시그니쳐 언어인 Kotlin과 Swift를 제치고 과연 이 언어들은 살아남을 수 있을까 한번 파헤쳐 보기로 했다.
대상 독자
1. 최근 스택이 어떤 기술로 구성이 되는지 대충 알고 있을 것
2. 기본 자료구조(맵, 리스트), 고급 언어의 공통 기능(흐름 제어, 루프 등) 알고 있어야 함
3. SW엔지니어링과 관련한 고급 정보를 기본적으로 알고 있을 것.
4. 주니어, 시니어 개발자 혹은 그 중간에 있는 개발자.
5. 플러터에 관심이 있는 개발자!!
권장 대상
1. 팀, 프로젝트 리더, CTO
2. 개인 개발자
3. 코딩 학교 학생, 컴퓨터 과학 학부 졸업생
4. 오픈소스 개발자
5. 속도가 생명인 사람
6. 게으른 사람
7. 제어가 생명인 사람
구성
1. 플러터와 다트
1.1 플러터
1.2 다트
1.3 플러터의 세계로
2. 사용자 상호작용과 스타일, 애니메이션
2.1 플러터 UI: 주요 위젯, 테마, 레이아웃
2.2 사용자 입력: 폼과 제스처
2.3 픽셀 제어: 플러터 애니메이션과 캔버스 사용하기
3. 상태 관리와 비동기 작업
3.1 플러터 라우팅
3.2 상태 관리
3.3 비동기 다트와 플러터 그리고 무한 스크롤
4. 기초를 넘어
4.1 데이터 처리: HTTP, 파이어스토어, JSON
4.2 플러터 앱 테스트
내용
초장부터 플러터에 대해 소개를 하고 누가 써야 하며 왜 사용해야 하는지 자세하게 풀어 있었다.
근데 코드를 실행하기에 앞서 설치에 대한 정보가 없어서 헤메다가 부록에 있다는 걸 알게 되었다.
이건 살짝 불친절... 설치 과정은 부록에 나와 있지만 뭔가 부족한 느낌이 들어서 열심히 구글링을 했다.
윈도우 설치는 환경변수 설정이나 이것 저것 설정할게 많아서 귀찮았고 맥 설치가 제일 간단했다고 느꼈다.
Dart라는 새로운 언어의 개념을 익힐 필요가 있었다.
C 기반으로 만들어진 언어라고 했는데 C 느낌도 나고 Java 느낌도 나고 Javascript 느낌도 나는 것이 넌 누구냐?!
그렇지만 Dart에는 dynamic 이라는 동적 형식 타입이 존재한다. 이것은 JS의 var, let과 닮아보인다.
그 외에 변수, 함수 선언은 타 언어와 비슷하게 느껴졌다.
컴퍼넌트의 조합은 마치 Vue를 떠올리게 되는 듯 하다.
회사 주력 언어가 Vue라서 현재 Vue 개발자로 전향한지 얼마 되지 않았지만 여기서 말하는 위젯을 조합해서
하나의 화면을 만드는 방식은 비슷한 개념인것 같다. 작년엔 Vue를 하나도 모른 상태에서 앱 개발을 했어서
뭐가 뭔소린지 그냥 주먹구구식 코딩으로 앱을 만들었지만 지금은 보는 눈이 달라졌다고 느껴진다.
전에 봤던 플러터 생존코딩보다 설명이 쉽고 자세하게 나와있는 듯 하다. 물론 그 책이 안좋다는건 아니다.
참고 자료는 많으면 많을수록 좋다고 생각 한다.
정리
하나의 코딩으로 안드로이드와 IOS앱을 개발 할 수 있다는 것은 정말 큰 매력이다.
물론 각 하드웨어의 기능을 최대한 활용하려면 각 디바이스에 맞는 언어로 개발하는게 베스트긴 하지만
나처럼 웹개발자인데 앱 개발에도 관심이 있는 사람들에겐 최선의 선택인 것 같다.
웹개발 하나로도 벅찬데 Kotlin, Swift까지 하려면 하루가 40시간이거나 몸이 세네개쯤은 있어야 할거다.
일을 하면서 뭔가 나만의 앱을 개발해 보고싶은 직장인들은 도전해볼만한 가치가 있다고 느껴진다.
그 첫 걸음으로써 플러터 인 액션 책은 앱 개발의 초보자라도 쉽게 알수있도록 설명해서 보기 좋았다.
장점
1. 설명이 자세하다.
단점
1. 약간 설명이 불친절한 부분도 있지만 구글링과 공식 문서로 어느정도 커버할 수 있을 것 같다.
사이드 프로젝트 완성을 꿈꾸며 첫 단계의 디딤돌이 될 수 있는 책이 되길 바랍니다!
Flutter 책중에 아직은 이런 고급내용의 책이 없어서 선택은 하였습니다.
하지만 번역과정에서 실수 때문에 실습하고 읽는데 어려움이 발생을 하네요.
대상독자에 주니어도 포함이 되던데... 아마 읽다가 금방 지쳐서 포기 하게 될거 같아요
1. 책의 20%를 읽은 시점에 오타가 곳곳에 보입니다.
예) 98페이지: 앱 진입정(?)
2. 플러터에 대한 지식이 없는 사람이 직역 한듯한 단어와 비유를 선택 하여 내용을 이해 하는데 오히려 방해가 되고 있습니다.
예)33페이지: 1.4.7 제어가 생명인 사람(?)
3. 프로그램 관련 서적은 예제 코드의 들여 쓰기 하나 괄호 하나에 따라 의미가 달라지는데 그런것들을 무시하고 있습니다.
예) 86페이지: Cat ruby =Cat(); rora.name='Ruby';<=ruby.name='Ruby';가 맞는것이 아닌지...
89페이지: Catcat = Cat; <= PDF 복붙 하면 이런 현상이 나던데....
115페이지: Human과 Alien이 같은 레벨인듯 한데... 페이지가 바뀌면서 Alien이 Human을 상속 받은것처럼 되어 있어요.
너무 애매하게 되어 있어서 https://livebook.manning.com/book/flutter-in-action/chapter-3/151 여기에서 찾아봤습니다.
하루가 다르게 변하는 IT 업계에 있다보니, 번역서의 출간은 원어의 부담없이 트랜디한 기술을 접할수 있는 중요한 창구가 됩니다. 그러다보니 책의 내용만큼이나 번역의 질이 중요하기에, 번역서는 검증되거나 선호하는 번역가의 책을 보게 되곤 합니다.
이 '플러터 인 액션'은 내용, 구성 모두 흠잡을 곳 없는 만족스런 책이었지만, 좋은 내용만큼이나 책을 덮는 순간까지 번역의 아쉬움이 진하게 남고 번역의 중요성을 다시한번 생각케 해 주는 그런 책이기도 했습니다.
전반적으로 영어 원문 그대로의 직역의 느낌이 강한데, 예를 들어 원문 ...when it’s built for production. 를 '생산을 위해 빌드할 때' 라고 단어 그대로 직역이 되어 있습니다. 이런 식으로 문맥에 맞지 않는 직역 때문에 읽다가 이게 무슨 말이야 싶은 부분이 많아 내용이 좋은 만큼 아쉬움도 컸습니다.
번역을 제외한다면, 책의 구성, 내용, 모두 만족스러웠습니다. Dart 언어에 대해서도 기존 프로그래밍 경험이 있는 분들이라면 지루하지 않게 읽을 수 있을 정도로 간결하게 핵심만 잘 다루고 넘어가며, In Action 시리즈 답게 실무에서 필요한 내용에 포커스를 맞추지만, 단순 API 나열이 아닌 내부 구조나 원리에 대해서도 빠짐없이 다루고 있어 이 책 한권으로 Flutter 에 익숙해지는데 충분한 책이라고 생각됩니다.
그런 만큼, 유사한 경험이 없는 초보 개발자 및 학생이라면 어렵다고 느낄수도 있겠다는 느낌도 받았으므로 필요한 경우 이해를 도울 수 있는 다른 책도 같이 보시면 도움이 될 것 같습니다.
누구나 쉽게 앱개발을 시작할 수 있을까?
은행의 계정계 프로그램으로 Web 개발자로 커리어를 시작한 후 문득 비대면 강화가 추세인 요즘, 어떻게 하면 App 개발도 이해할 수 있을지에 대해 늘 고민이 되었다. 마치 전혀 다른 분야여서 진입 장벽이 높게만 느껴졌기 때문도 있을 것이다.
하지만, Flutter in Action은 오픈 소스를 통해 제목처럼 (in Action) 생동감있는 App 개발을 체험할 수 있도록 안내하고 있다. 특히 Flutter의 초기버전부터 접해온 저자가 전하는 최신 App 개발의 처음부터 끝까지 한 Cycle을 그려볼 수가 있다.
이 책은 크게 4개의 Part로 나누어져 있다. Part1. 플러터와 다트 Part2. 사용자 상호작용과 스타일, 애니메이션 Part3. 상태 관리와 비동기 작업 Part4. 기초를 넘어Part1은 이 책에서 "Flutter 개발 걸음마 떼기"와 같은 존재이다. 단순히 이 책은 넘어 Flutter를 사용한 App 개발에 필요한 개념들을 모두 소개한다. 예를 들면, Flutter가 사용하는 프로그래밍 언어인 다트나 SDK(Software Development Kit)와 같은 것들이 그 예이다. Flutter로 App 개발하기 준비운동이 끝났다.Part2에서는 Flutter UI와 위젯을 살펴보는 장이다. Part1에서는 내부적으로 Flutter가 어떻게 동작하는지를 살펴보았다면, 실제 사용자가 만나는 App의 얼굴인 UI와 그 동작에 대해 살펴본다. 실제 Part1과 Part2 만으로도 Flutter를 이용한 App 개발은 끝났다고 볼 수 있다.Part3은 이전과 조금 다른 내용을 다루는데, 바로 "상태관리"이다. 화면의 데이터에 따라서 동적으로 UI를 동적으로 구현하는 것을 의미하는 것 같다. 쉽게 구현하진 못하지만, 중요한 관점을 소개하고 있다.Part4에서는 Flutter와 직접 연관이 있지 않으나, App에서 필요한 기능을 다룬다. 내가 만든 App을 어떻게 Test하고 보완할지에 관해 소개하고 있다. 개발자라면, Test는 가장 중요한 주제이지만 잊기도 쉬운 주제일 것이다.
1. Flutter의 상세한 가이드와 예제
Flutter in Action은 시중에 나온 Flutter 관련 서적 중 가장 최신의 책이다. 그리고 Flutter를 알파버전부터
사용해 온 저자가 직접 전하는 App 개발에서 필요한 개념과 객체지향 프로그래밍의 이해 그리고 부족하지 않은 실습은 눈 여겨볼 만하다.
특히, 본격적인 Flutter를 사용한 App 개발을 시작하면서는 라인별로 굉장히 자세한 주석을 기재하였기 때문에 혼자 공부하더라도 부족함이 없을 것이라 생각한다.
2. App 개발 시작부터 Testing까지 Cycle을 아우르는 개발서적
대개 개발관련 서적을 보면, 그 언어로 특정 프로그램을 작성해보고 실행결과를 보는 것에서 그치는 반면, 저자는 "테스트" 과정까지도 소개하고 있다. 테스트는 프로그램을 넘어 프로젝트의 품질을 좌우하는 중요한 단계이나 지나치기 쉬운 부분이기도 하다는 것을 몸소 배웠기에 이 책에서 가장 마음에 드는 부분이었다.
개념 - 개발 실습 - 테스트 App 개발의 한 Cycle을 경험해 보는 것은 정말 중요하다가고 생각한다. 내가 만든 App이 의도한 기능 뿐 아니라, 사용자의 관점에서 오류를 잡아내고 개선할 수 있는 중요한 단계이기 때문이다.
3. 친철한 저자의 강의 구성
이 책에서 도움을 많이 받은 것은 내용보다도 구성이다. 도입에서 상세하게 어떤 내용을 다룰지 소개가 되어 있으나, 본문에서 소개되는 여러 코드와 개념으로 방향을 잃지 않도록 여러 차례 가이드를 해주고 있었다.
도입에서 Chapter에서 다룰 주요 내용을 소개한 후, 본문에 들어가서도 다시 한번 전체적인 흐름을 요약해주고 있다. Part의 맨 마지막에서는 친절하게도 Chapter에서 가장 중요한 내용들을 다시 한번 더 소개해주고 있다.
마치 독자가 길을 잃지 않도록 셰르파 역할을 톡톡히 해주고 있는 것이다. 기술 관련 서적을 읽다보면 장 마다 다루는 내용들이 얽히고 예제 문제들을 지나다보면, 중요한 내용을 잊을 때가 있었다. Flutter in Action의 저자는 이러한 것을 우려한 것일까.
다양한 예제와 이미지로 코드에 한참 빠져있다가도, "사실 그보다 중요한 맥락은 이것이었어" 라는 것을 알려주기라도 하듯 정리를 해주고 있기 때문에 읽으면서 불편하지 않았다.
[단점]
Flutter를 주제로 하고 있지만, 상당 부분을 "개발"을 이해시키는 것에 할애하고 있기 때문에 화려하고 복잡한 App 구성에서 오는 어려움을 해소하기 위해 찾는 독자들에게는 아쉬움이 남을 것이다.
하지만, 이렇게 얇은 두께에 전반적인 개발 방법을 소개하고, 하나의 오픈소스와 더불어 개발의 Cycle을 이해할 수 있는 내용을 소개한다는 것에서 좋은 가이드가 틀림없다.
[기대하는 점]
App을 위한 Flutter 말고도 Web을 위한 Flutter가 출판 당시에 베타 버전이 기술 검토 중이라고 소개가 되어 있는 것에 굉장히 설렌다. App UI와 동작을 간단하고 쉽게 구현할 수 있었던 것이 Web 버전에서도 가능하다면 또 하나의 프레임워크로서의 역할을 하는 Flutter가 기대된다.
[추천]
App 개발에 입문하는 사람
언어에 상관없이 "개발"을 이해하고 싶은 사람
최신의 오픈소스 사용법이 궁금한 사람
Flutter in Action을 추천하고 싶다.
[소감]
막연히 App 개발도 공부해야지 했던 필자가 2주 간 Flutter를 사용해 App 개발을 이해하고 실습하면서 크게 느껴졌던 진입장벽이 무색하게 되었다. 필자와 같이 객체지향에 대한 개념은 있지만 App 개발이 처음인 사람에게 절대 부담스러운 양의 내용은 아닐 것이다.
덧붙여 앞으로 Web을 위한 Flutter를 지켜보게 될 것 같다. 직장에서 사용할 일은 없겠지만, 나중에 개발 관련 컨텐츠를 게시하는 홈페이지를 만드는 작은 프로젝트를 진행해보고 싶다.
한빛 미디어의 새로운 책 플러터 인 액션
플러터로 크고 작은 프로젝트를 했다.
나는 디자인 감각이 전혀 없기 때문에 개인적인 프로젝트로 플러터는 최고의 선택이다!!!
플러터의 목표 "누구나 아름다운 모바일 앱을 만들수 있도록 하는 것" 이어서 나같은 사람도 웬만해서 예쁜 앱을 만들 수 있기 때문이다.
프로젝트를 처음 시작 했을 때 유데미의 명강사 안젤라 유 쌤에게 플러터의 전반적인걸 배웠다.
그리고 우리의 개발 선생님 구글님이 많이 알려주셨다..ㅎㅎㅎ
하지만 새로운 언어와 프레임워크를 (플러터는 정확히 SDK) 배울 때에는 사용하는 방법뿐만 아니라
정확한 원리를 깊이 아는 것이 중요하다.
그래서 어느정도 플러터를 아는 사람이라면 이 책을 훑으면서
기초를 더 탄탄하게 하는 것을 추천한다.
2021년 2월에 나온 정말정말 따끈따끈한 책이다.
아래는 내가 마음에 드는 부분들
사실 위젯별로 어떻게 사용하는지는 공식문서가 굉장히 잘되어있고,
인터넷에 예제들이 많기 때문에 찾아가면서 구현할 수 있다.
하지만 어떻게 동작하는지 원리를 정확하게 알면 어떤 상황에서도 응용을 할 수 있다!
지금 회사에서 옵저버블을 이용해서 데이터를 관리하는데 플러터에서도 적용하기 위해서 이 부분을 많이 참고하였다.
모바일 뿐만 아니라 웹도 언젠가 플러터로 개발할 수 있는 날이 오겠지!
그러면 정말정말 빠른 시간안에 안드로이드, iOS, 웹, 심지어 데스크탑 앱까지 개발하는 시대가 올 것이다.
정말로 기대된다!
플러터 인 액션
작년에 이어 올해도 한빛미디어 "나는리뷰어다2021"에 참가하게 되었다. 2021년 첫 도서는 Flutter in action을 선택했다. 인 액션 시리즈는 유명한 개발 도서인데다 지금 Flutter로 사이드 프로젝트를 하고 있는 것이 있어서 도움이 될 거 같아 신청했다.

추천하는 이유
1. Flutter의 동작 원리부터 쉽게 이해할 수 있다.
"1장 - 플러터"에서는 플러터에서 다트를 사용하는 이유, 플러터의 장점, 동작 원리, 렌더링 내부 동작 원리 등을 소개하고 있는데 자칫하면 어려울 수 있는 설명을 각종 그림, 도표와 관련 예제를 통해 이해할 수 있게 서술하여 개념을 이해하는데 오랜 시간이 걸리는 나도 쉽게 읽고 이해할 수 있었다.
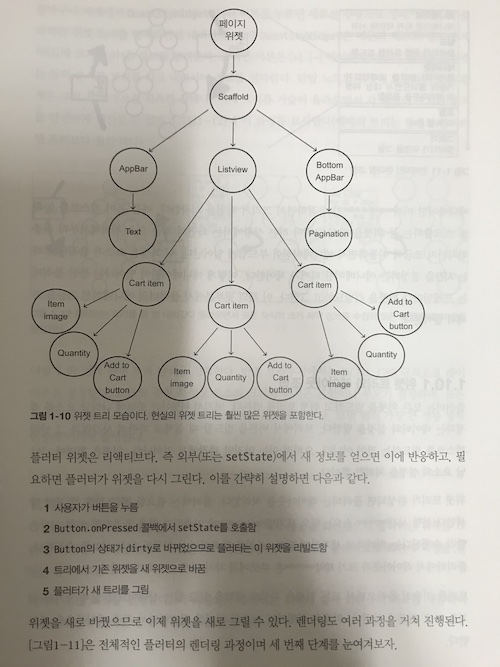
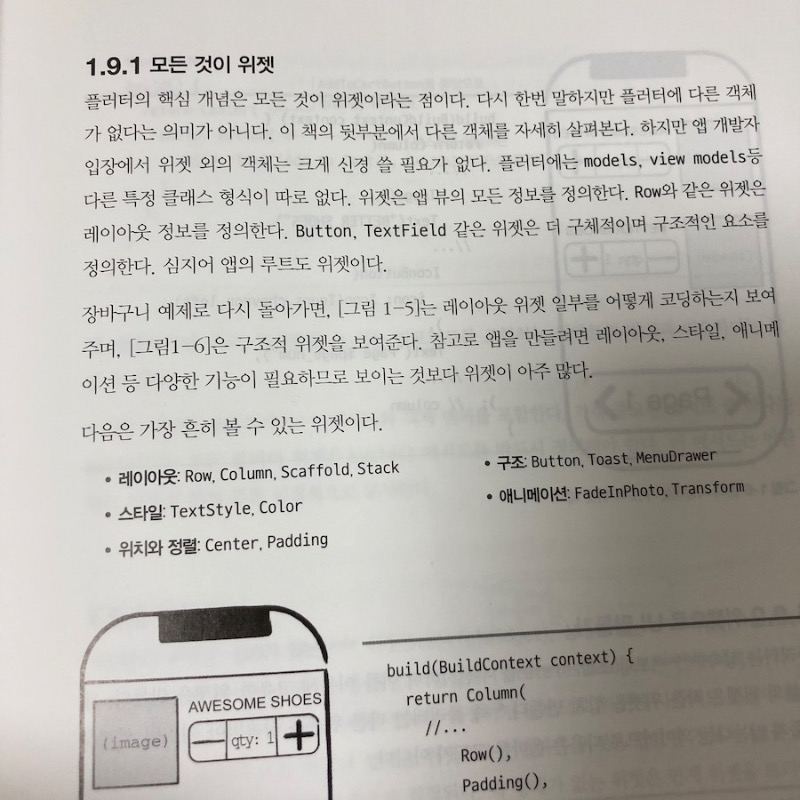
"1.9.1 모든 것이 위젯"을 통해 플러터의 핵심 개념은 모든 것이 위젯이라는 점을 일깨워주며 플러터에서 어떤 부분을 살펴봐야 하는건지, 실제로 앱을 만들 때 어떤 관점에서 봐야하는 건지 알려준 부분이 기억에 남았다.
2. 이론과 실습의 적절한 비율
- 이 책은 단순히 여러 개의 앱을 만들어보기만 하는 것에 집중하지 않고 플러터의 위젯들 폼, 제스처, 비동기 작업 등 내용을 예제와 함께 차근차근 살펴보기 때문에 플러터에 대해 동작 원리부터 구현까지 깊숙하게 경험해보고 싶은 분들께 추천한다.
- 그 말인즉슨 빨리 앱을 만드는 것이 중요한 분이라면 맞지 않을 수도 있다.

3. 플러터 입문자부터 고수까지 볼 수 있는 도서
- 위에 기술한 2번과 비슷한 내용일수도 있는데, 예를 들어 GestureDetector 위젯에 대해 설명한다면 GestureDetector 위젯은 무엇이고, 어떻게 활용할 수 있는지, GestureDetector 예제, 어떤 제스처 콜백이 있는지, 구현 예제까지 살펴보기 때문에 입문자는 한 개념에 대해 A-Z를 알 수 있고, 고수 분들은 개념 정리용으로 보기 좋은 것 같다.
마무리
Flutter in action의 부제는 "안드로이드와 iOS 애플리케이션을 한 번에 개발하는 완벽 가이드"이다. 실제로 읽어보니 완벽 가이드라는 말이 틀리지 않은 것 같다.
한 권으로 플러터의 모든 것을 알 수 있게 되는 책이라 좋았고 틈틈히 읽다보면 얻어가는 것이 많은 책이라 생각된다.
플러터나 크로스 앱 플랫폼을 처음 접하는 사람부터
기존에 하이브리드앱이나 리액트 네이티브를 다뤄봤던 분들까지 넓게 커버하게끔 꼼꼼하게 구성되어있다.
목차별로 필요한 내용들이 알차게 정리된 느낌을 받았고
계속해서 플러터를 공부하는데 있어서 자주 찾아보게 될 것 같다.
manning 출판사에서 나온 책인 만큼 표지에 독특한 사람의 그림을 확인할 수 있었습니다. 모바일 프로그래밍에서 요즘 인기가 높아지고 있는 플러터에 관한 책이라, 내용을 바로 확인하고 싶었습니다.
이 책의 작가는 플러터 초창기부터 경험을 쌓았던 분이고, 번역가는 실제 모바일 개발을 하고 계신 분이어서, 새롭게 등장한 기술에 대한 설명을 이해도 높게 잘 전달할 것이라 기대가 되었습니다.
작가는 이 책에서 플러터로 개발하는 모든 기초 지식과 UI, 레이아웃, 애니메이션, 스타일링, 네트워크 요청, 상태 관리 등을 전달하고자 의도했습니다. 책이 450페이지 정도 분량이라, 이 많은 내용을 어떤 식으로 담았을까 하는 의문이 좀 들긴 했습니다.
기술 서적의 일반적인 순서라고 할 수 있지만, 플러터의 철학, 장점, 내부 구조 등으로 시작해서, 세부적인 컴포넌트와 라이브러리 등의 설명으로 이어졌습니다. 플러터가 다트라는 언어를 이용해서 만들어진 프레임워크이기 때문에, 본격적으로 설명을 진행하기 전에 이 언어에 대한 기본을 다루고 있습니다. 부가적으로 플러터를 설치하는 방법과 패키지를 다루는 방법 등의 설명이 있습니다.
최근에 node.js와 react.js를 이용해서 웹 관련 개발을 했고, 몇 년 전에는 JNI를 이용해 안드로이드 앱을 개발한 경험이 있어서 인지 - 자바와는 그리 친하지 않습니다 - 개념적으로 유사한 점이 많은 것 같다는 생각이 들었습니다. Pub 패키지 관리자는 npm 패키기 관리자와 연관이 되고, 위젯의 개념은 react의 컴포넌트와 매치 되었습니다. 다트 언어의 문법이나 지원 사항은 자바나 자바스크립트로부터 온 것 같다는 생각을 자주 들도록 했습니다.
세부적인 기능들의 설명에 들어가자 책 내용이 그리 친절하지는 않았습니다. 제목에 “in action” 이 들어간 것처럼 어느 정도 완성도가 있는 프로그램에 대해서 소스 코드를 펼쳐놓고, 중간중간 주석을 넣어가면서 설명을 하는 방식입니다. 이 책을 보기 전에 플러터의 튜토리얼 계열의 책을 먼저 읽어보면 훨씬 도움이 될 것 같습니다.
플러터를 이용해서 개발하기 위한 전반적인 내용을 다루고 있기 때문에 실제 개발을 해 가면서 참조하는 자료로는 훌륭할 것 같습니다. 실제 적용한 코드들과 이에 해당하는 설명들을 적절히 활용하면, 많은 추가 자료를 사용하지 않고도 개발 작업을 진행할 수 있으리라 생각합니다.
기술 서적에서 항상 논란이 되는 부분이긴 합니다만 용어의 번역에 조금은 무리한 선택이 있지 않았나 합니다. “자바스크립트 다리” 라던지, “기명 라우트” 등의 용어는 아직은 좀 익숙치 않습니다. 내용을 읽어가면서 자연스럽게 어떤 내용을 말하려는 용어인지는 알게 되니, 앞으로 이 용어가 많이 사용될 수 있길 기대해 봅니다.
초반에 “??= 연산자” 부분에서 두 번째 행의 x는 값을 가지므로 3이 할당된다 라는 문장이 있는데, 이는 앞의 설명과 명백히 상충되는 것이고, 실제 테스트를 해 봐도 x는 5로 유지하고 있습니다. 원본에서의 실수인지, 오역인지는 확인이 필요할 것 같습니다만, 초반 내용에서의 쉽게 눈에 띄는 오류는 책의 신뢰도를 많이 깎아버릴 수 있을 것 같습니다. 좀 더 꼼꼼한 편집 작업에 대해 아쉬운 면도 있습니다.
뒤로 갈수록 내용이 난해해지는 면이 있어서 아직 플러터에 대해 이해가 필요한 부분이 많습니다. 좀 더 시간을 내서 직접 예제 프로그램을 실행하거나 유사 프로그램을 작성해 가면서 좀 더 깊이 파헤쳐 보고 싶은 책입니다.
슬슬 올해부터 앱 개발에 관심을 가지면서 플러터를 알게 되었는데
개발 초심자의 눈으로 설치부터 앱을 만드는 것을 따라 할 수 있는 서적을 찾다 이 책을 발견하게 되었다
개발 서적에서 툴 다음으로 중요하게 보는 것은, 저자의 전문성과 출판일인데...(버전 때문에..)
원서는 에릭 윈드밀이며, 번역은 2020년도 12월에 되어 현재, 2021년 2월에 초판 발행되었다!
제대로 이 책을 활용하기 위해서는 전반적으로 목차의 순서대로 따라가면서 쭉 읽는 것이 효과적이다.
책에 예제로 나온 앱은 : 할 일 앱, 날씨 앱, 농산물 직거래 장터 앱
개념 설명이 꽤 잘 되어있고 중요 단어에는 굵은 표시가 되어 있어 가독성이 좋아 만족스럽다.
예제 코드에 화살표로 해서 주석도 잘 되있는게 이전까지 보아오던 다른 서적들보다 친절하다...
<이 리뷰는 한빛미디어 '나는 리뷰어다'로 부터 책을 지원받아 작성하였습니다.>

플러터로 구현하는 하이브리드 애플리케이션
플러터는 렌더링 엔진에서 테스트 환경까지 아우르는 기능을 제공하는 SDK로 모바일 애플리케이션을 단일 언어로 손쉽게 구축할 수 있다. 플러터와 다트로 수준 높은 모바일 애플리케이션을 구축하는 방법을 소개한다. 먼저 다트 기초를 간단히 살펴보고 플러터의 방대한 내장 위젯으로 아름다운 UI를 구현하는 방법을 자세히 알아본다. 라우팅, 상태 관리, 비동기 프로그래밍과 같은 복잡한 주제를 쉽게 이해할 수 있도록 다이어그램과 예제, 친절한 주석을 함께 제공한다.
출판사 리뷰
개발 초보도 쉽게 배우는 플러터로 하이브리드 앱 개발하기
구글에서 만든 혁신적인 크로스 플랫폼 SDK인 플러터를 사용하면 안전한 고성능 네이티브 앱을 iOS와 안드로이드용으로 동시에 구현할 수 있습니다. 이토록 놀라운 플러터를 배우는 데 이 책 한 권이면 충분합니다. 플러터가 알파 버전일 때부터 사용한 저자 에릭 윈드밀의 경험과 노하우를 이 책에 가득 담았습니다.
플러터를 배우기 위한 준비 과정부터 아름답고 편리한 UI를 가진 앱을 만드는 방법, 다양한 애니메이션을 적용하고 외부 데이터를 처리하는 법, 앱을 테스트 하는 방법까지 소개합니다. 할 일 앱과 날씨 앱, 농산물 직거래 장터 앱을 직접 구현하며 플러터의 유용한 기능을 배우고 습득해 나만의 앱을 만들어보세요. 이 책을 읽고 나면 훌륭한 플러터 개발자로 거듭날 수 있을 겁니다.
이 책은 웹이나 모바일 앱을 만들어본 사람에게 제일 유용하지만, 개발 경험이 적더라도 프로그래밍 개발 기초를 이해하고 있다면 술술 읽을 수 있습니다. 더불어 플러터와 다트를 더 깊이 파악하고 싶은 노련한 개발자라면 이 책에서 플러터의 가치를 발견할 수 있을 겁니다.
https://www.hanbit.co.kr/store/books/look.php?p_code=B6928806254
플러터 인 액션
유용하고 효율적인 플러터로 수준 높은 모바일 애플리케이션을 구축하는 방법을 소개한다. 다트 기초를 간단히 살펴보고 플러터의 방대한 내장 위젯으로 아름다운 UI를 구현하는 방법을 자세히
www.hanbit.co.kr

이번에 리뷰하게 된 책은 플러터 인 액션입니다.
플러터를 접하는건 책을 통해서 처음 접하게 되었습니다.
IOS/Android 개발에 있어서 많이들 사용한다고 듣기만 했는데 리뷰를 진행하면서 플러터에 대해서 배울 수 있는 좋은 기회가 될 것 같습니다.
앱 개발은 안드로이드 6.0 때 잠깐 토이프로젝트로 개발해본 경험 밖에 없어서, 기억이 가물가물하지만 비교해보면서 읽어보았습니다.

책의 표지에는 한 여인이 그려져 있는데요. 예전에는 옷차림만으로 마을이나 지역, 국가를 알아내는 것이 가능했지만 요즘은 불가능하죠. 그런 부분을 빗대어 컴퓨터 책이 넘처나는 시대에 다양성을 담은 것으로 생각 됩니다.


책 초반에는 개발 경험이 있는지는 상관없다고 나와있지만, 내부 내용에는 앱 개발 경험이 있다고 가정하고 설명하고 있습니다. 그래서 인지 안드로이드 개발을 해보신 분이 아니라면 SDK 설정 및 여러 부분에서 시간을 많이 사용하게 됩니다. 저도 SDK 설치하고, 가상 머신 하나 생성하는데 1시간정도 사용했습니다. 부록만 보고 설치하기에는 조금 어려운 부분이 있으니 인터넷 검색을 통해 설치하시는걸 추천드립니다. 저 같은 경우 아래 두 공식 사이트를 보고 작업을 진행하였습니다. 생각보다 자세히 나와있으니 참고하시면 될 것 같습니다.
https://flutter.dev/docs/development/tools/vs-code


플루터는 구글에서 만든 오픈소스로 공개한 모바일 SDK(software Development Kit)입니다. 개발을 도와주는 도구라고 생각하면 되는데요. Android는 AndroidStudio, IOS는 Swift를 통해 개발을 진행하는 것으로 알고 있는데 플루터의 경우 IOS/Android를 모두 지원하고 있습니다. Mac OS의 지원은 현재 이루어지지 않고 있고, 예정이라고 합니다. 그렇기 때문에 OS에서마다의 앱 개발을 각각 진행하는것보다 하나를 통해 진행하게 되면 시간적으로 단축되기 때문에 플루터를 사용하는게 아닐까 생각됩니다.


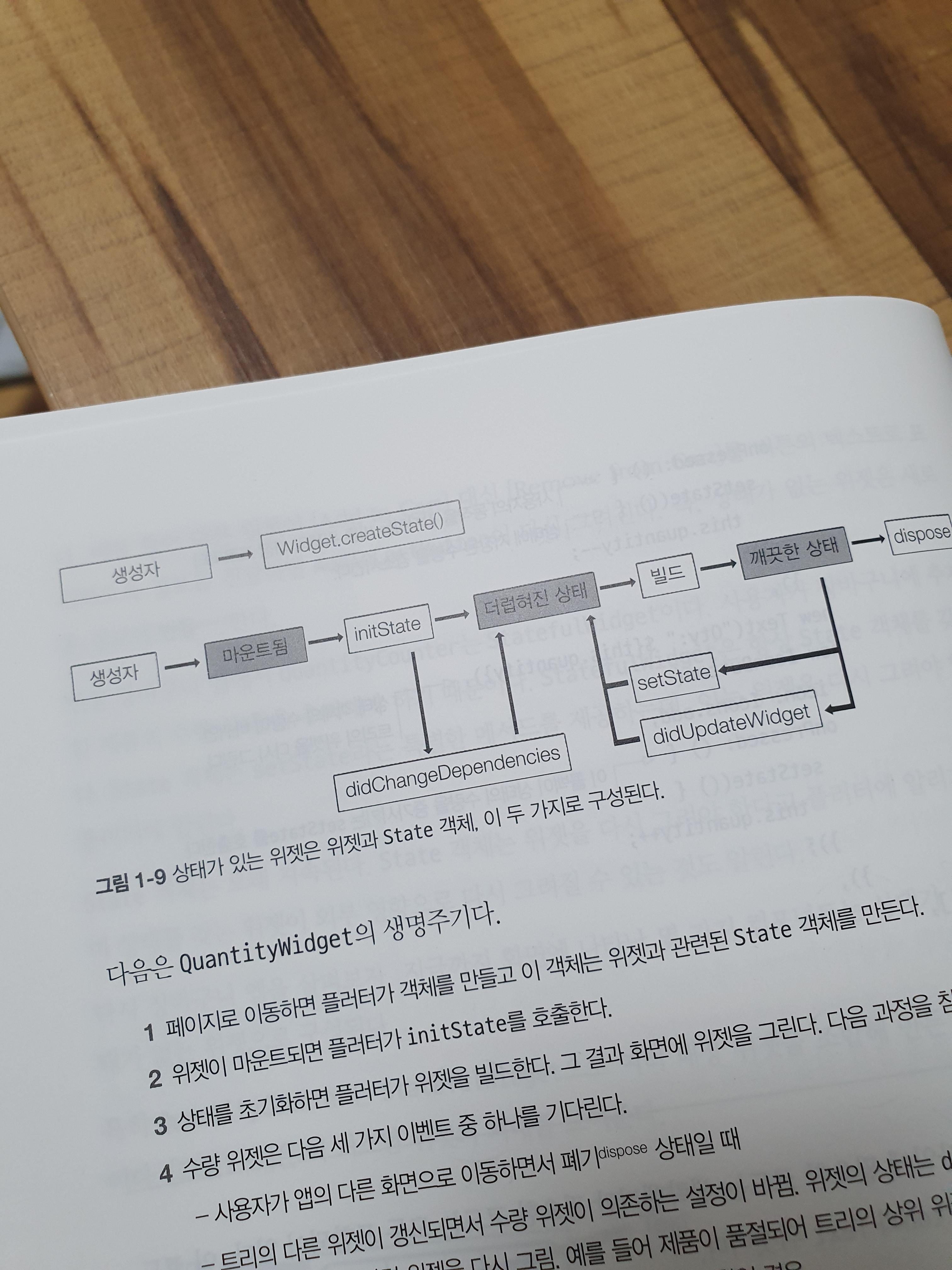
플루터를 보다보니 안드로이드와 비슷하면서 다르다? 라는 느낌을 받았습니다. Life Cycle 과 명칭이 비슷해서 공부하는데 어려움이 없었습니다. 플루터와 안드로이드, IOS 등 앱개발 자체를 처음 접하시는분께는 조금 어려울 수 있는 내용이라고 생각됩니다. 책에서 자세히 설명해주고 있지만, 살짝 아쉬웠던 부분은 번역적인 부분입니다. 생성자, '마운트됨', '더럽혀진 상태' 등 번역 상태로 되어 있는데 이런 부분을 그냥 원어 상태 그대로 써주는게 어떨까? 라는 생각이 조금 들어서 아쉬운 부분이 있었습니다.

프로그래밍 언어를 배워본 경험이 있는 분들이라면 어렵지 않게 Dart를 익힐 수 있을 것 같습니다. 다트에서 가장 신기했던 문법은 '??=' 문법입니다. 자바의 Optional 같은 느낌으로 사용할 수 있는 연산자인데 처음보는 연산자라서 상당히 신기했습니다. Dart에 대해서 1장에 걸쳐서 자세하게 설명해주고 있으니 Dart가 처음이라고 겁을 먹으실 필요는 없습니다! 책을 통해 차근차근 공부해보시길 추천드립니다.


드디어 4장부터 플러터에서 사용하는 UI, 위젯에 대한 내용을 다루게 됩니다. 자주 쓰는 레이아웃, 테마, 위젯에 대해서 배우면서 본인이 원하는 모양으로 UI를 구성할 수 있게 됩니다. 기회가 된다면 디자인을 입혀서 보기좋은 앱을 만들어보고 싶었으나 저는 미적 감각이 없기 때문에 책에 있는 예제를 그대로 사용하였습니다.
5장에서는 제스쳐에 대해서 배우게 됩니다. 안드로이드에서 제스쳐라고 생각하니 익히는데 큰 문제 없이 익힐 수 있었습니다. 경험이 없으신 분들도 쉽게 설명되어 있으니 큰 문제 없이 배울 수 있습니다! 화이팅
5장을 지나 6장, 7장, 8장 모두 플루터 내부적인 로직에 대해서 다루게 됩니다. 라우팅, 상태관리 등 책에 실린 예제를 통해서 배움을 이어갈 수 있습니다.
10장에서는 HTTP와 JSON 처리를 배우게 됩니다. 앱/웹 모두 HTTP 통신 후 데이터를 전달받아 파싱하는 작업을 진행하게 되는데요. 이런 작업을 위해 내용을 익힐 수 있게 됩니다.
안드로이드, IOS 등 앱에 익숙하지 않다보니 생각보다 어려운 책이었습니다.
그래도 꾸준히 책을 읽으며 공부를 하며, 예제를 따라하다 보니 앱을 띄울 수 있었습니다.
앱에 관심이 있으신 분들이라면 조금 더 노력해서 본인이 원하는 앱을 만들어보시면 좋을 것 같습니다.
안드로이드, iOS 동시에 개발하고 싶다면 꼭 추천하는 책!
플러터를 배우기 위한 준비 과정부터 아름답고 편리한 UI를 가진 앱을 만드는 방법, 다양한 애니메이션을 적용하고 외부 데이터를 처리하는 법, 앱을 테스트하는 방법까지 소개합니다.
기초를 넘어서, 실무자에게 꼭 필요한 기술인 HTTP, 파이어베이스, JSON 직렬화 기술도 기재가 되어 있어서 초보자/실무자 구분 없이 모든 개발자에게 추천할 만한 도서입니다.

다트와 플러터 위젯과 UI등 플러터의 기능들과 상세 UI 속성들에 대해 깊이 알아 볼 수 있다
그동안 플러터 강의를 통해 짧게 사용해본 기능들에 대해 꽤 깊이 설명 해놓아 이해에 많은 도움이 되었다
후반부에는 플러터 라우트와 상태관리, 비동기 다트를 활용한 비동기 프로그래밍, HTTP 프로그래밍과 파이어베이스와 파이어스토어 활용까지
이 책은 앱을 개발하면서 진행하는 쿡북형태가 아닌 플러터의 전반적인 기능들을 상세히 설명해주는 가이드 서적이다
플러터 앱을 개발하면서 이해가 가지 않는 부분이 있거나 가이드가 필요한 부분이 있을때 참조하면서 본다면 매우 도움이 될 것 같은 서적