
약 2주 동안 만들면서 배우는 프로그레시브 웹 앱을 읽었습니다.
그리고 오늘 점심에는 프로그레시브 웹 앱 코드랩을 다녀왔고요.
아마 프로그레시브 웹 앱이란 제목으로 검색을 하시는 분들은 프론트 엔드 쪽 개발자이면서, 최신 웹 개발에 관심이 많은 분이라 생각됩니다.
한국에서는 아직도 프로그레시브 웹 앱의 관심이 낮은 편이니까요.
저도 그렇습니다. 차세대 웹 앱 기술이란 말을 듣고 궁금해 하다가, 이번에 제대로 공부하고 있으니까요.

한글로 된 책이 시중에 별로 없습니다.
그래서, 유투브나 블로그등도 찾아보았지만, 현 시점에서는 이 책만큼 분량적으로나 내용의 깊이에 있어서 나은 것이 없어보입니다.
이 책은 단순히 프로그레시브 웹 앱을 따라하기 수준에서 만든 책은 아니지 싶습니다.
오늘 코드랩에서는 단순히 복사 및 붙여넣기 수준으로 웹 앱으로 변화하는 정도에서 맛만 보는 시간이었습니다. 이런 코드랩들이 프로그레시브 웹 앱을 접해보고 공부할지, 어느정도해야 할지 알려주는 시금석 같은 시간들이라고 봅니다.
이 책의 목차를 보면, 이 책이 하나의 프로그레시브 웹 앱을 완성하는 과정이 어떻게 이루어져야 하는지(공부는 어떻게 해야 하는지) 알려줍니다.
저자의 웹 앱의 이론적 설명과 그 구현체인 코드가 적절하게 잘 섞여 있습니다.
오프라인 우선 정책과 생명주기가 왜 중요한지, 전체를 관통하는 주제인지 책을 읽다가 보면 알 수가 있습니다.
단순하게 적용하려면 매니페스트와 서비스워커로 홈화면 다운로드하고 푸시알림 보내는 소스 코드만 삽입해도 훌륭한 프로그레시브 웹앱이 됩니다.
그러나, 이 책에서 제시하는 다양한 구현 방식은 우리 회사들이(개발자) 접하고 있는 다양한 문제 상황에서 어떤 것을 더 우선시 하는 것이 바람직한가에 대한 의문점을 던져둡니다.
캐시 관리가 먼저인지, 네트워크 연결이 먼저인지...

오늘 코드랩 실습때 소스 코드 몇 줄 붙이고, 훌륭한 웹 앱을 완성했는데,
사실 자신의 웹에 제대로 구현하려면, 한줄 한줄 소스 코드를 이해하고, 적용 여부를 결정해야 합니다. 그러기에는 코드랩 설명이 부족한 면이 있었는데,
이 책은 매우 상세하게 소스코드를 설명하고 있습니다. 앞에 내용이 점진적으로 뒤에서도 사용되므로, 뒤로 갈수록 어렵고 내용도 많아집니다.
그리고, 자바스크립트 과정을 초급 - 중급 - 고급으로 나누고, 웹 앱을 고급 정도로 보면, 중급 정도에서 프로미스랑 이벤트, 돔, 윈도우에 관한 내용은 먼저 숙지하는 편이 좋을 것 같습니다. 아니면, 웹 앱으로 고치면서 블로그 등을 많이 찾아다니면서 공부하셔야 합니다. 책에서는 이 정도 내용은 다 안다고 생각하고 설명이 되어 있지 않습니다.
저도 자바스크립트 초급 문법 정도 실력에서 이 책을 봤는데, 이해가 안가서, 다시 찾아볼 내용들을 많이 메모하고 있습니다.

앞서 이야기한 매니페스트의 구조도 매우 상세하게 하나하나 설명하고 있습니다.

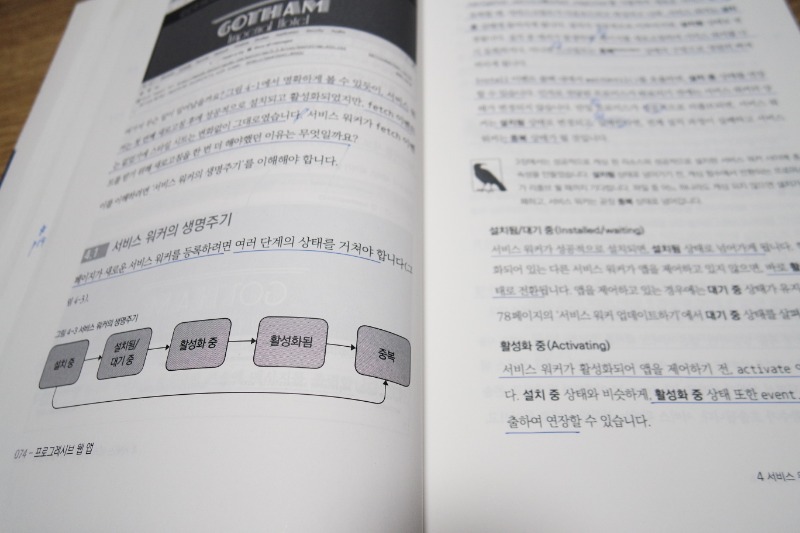
이 책을 관통하고 있는 핵심 주제가 제가 생각할 때는 생명주기가 아닐까 생각합니다. 어느 시점에서 서비스워커를 어떻게 사용할지가 핵심이니까요.
생명주기 이야기는 자바 공부할 때 좀 봤는데, 자바스크립트에서는 처음 봤거든요. 각 생명주기에서 네트워크, 로컬 저장소, 캐시 등과 어우러져 다양한 방법을 책에서 제시합니다. 처음 보면 좀 어려운 주제일 수 있으나, 고객들이 원하는 서비스 접점이라 꼭 읽어보시고 고민하셨으면 좋겠습니다.

코드랩에서는 중간중간에 다 건너뛰고 핵심사항으로 하나의 웹 앱을 만들었는데, 이 책은 순차적으로 각 사항에서 함수를 제시하고, 문제점과 더불어 새로운 함수로 해결하고, 그것을 다시 엎는 작업을 많이 합니다. 그래서 마지막에서 여러가지를 고려한 단순한 서비스워커가 되면서, 결론은 그냥 따라하기랑 비슷한 수준으로 만들어내지만, 그 과정에서 많은 것을 배우도록 만들어 놓았습니다.
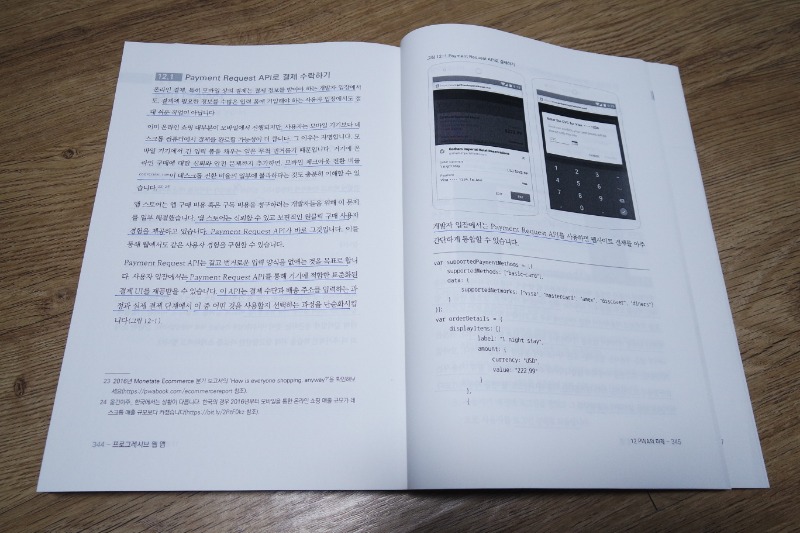
그리고 앱 수준으로 접근할 수 있도록, 결제 api도 개선하는 등 최신 기술들이 나오고 있습니다.
웹을 하시면서 앱 수준의 기술이 부럽거나, 적용하고 싶거나, 고객의 요구가 있을 때, 그때 프로그레시브 웹 앱을 살펴보세요. 앱 만큼은 아니지만, 비스니스 측면에서 필수요소 몇 가지는 매우 간단하게 구현할 수 있습니다. 어쩌면 앱보다 더 쉽게 접근할 수도 있고요. 웹을 한다, 자바스크립트를 한다라는 말이 앞으로 서비스워커를 어떻게 더 잘 다룰 수 있느냐로 변해갈 것 같습니다.
오늘 naver의 강사님 말씀이라면, 제가 볼때 이 책 수준으로 다룰수 있는 뛰어난 인재는 현재 한국에서 몇 명 밖에 없지 않을까 싶습니다. 근데, 이 기술(방향성)이 앞으로 많이 사용되어질 것이라는 것은 책을 읽으면서 더욱 강하게 들었습니다. 우아하고 신뢰받는 현대적인 당신의 홈페이지를 만들어보세요.




