





책소개
RxJS 6 기반으로 배우는 리액티브 프로그래밍 입문하기
RxJS는 리액티브 프로그래밍을 자바스크립트에서 구현한 라이브러리다. 자바스크립트 프레임워크인 앵귤러는 이미 버전 2에서 RxJS를 도입했다. 또한 넷플릭스, 마이크로소프트, 에어비앤비, 깃허브 등 글로벌 IT 기업에서도 사용 중이다.
이 책은 RxJS를 이용해 자바스크립트로 리액티브 프로그래밍에 입문할 수 있게 도와준다. 다양한 웹 서비스에 RxJS를 적용해온 두 저자가 리액티브 프로그래밍의 개념, 연산자, 스케줄러, 앵귤러/리액트/리덕스 활용, ES2015+ 문법 소개 등 RxJS를 시작하는 데 꼭 필요한 핵심 개념과 기법을 소개한다.
이 책의 특징
1. RxJS의 주요 문법을 상세하게 소개
이 책은 RxJS를 제대로 공부할 수 있도록 구성했습니다. RxJS 공식 문서에 소개된 179가지 문법 중 가장 자주 사용하는 75가지의 문법을 엄선해 자세하게 소개합니다. 또한 소개하는 문법 대부분에 RxJS의 이해를 돕는 마블 다이어그램을 함께 소개해 실제 데이터 처리의 흐름을 한눈에 알 수 있도록 돕습니다.
2. 쉽지만 실무에 응용할 수 있는 예제 만들기
4부에서는 현재 프런트엔드 웹 개발에서 가장 대중화된 앵귤러와 리액트에서 RxJS를 사용하는 방법을 소개합니다. 앵귤러 기반의 초간단 반응형 폼과 리액트 및 리덕스를 이용한 초간단 로그인 폼 만들기도 배웁니다. 간단한 예제지만 실무에 응용할 수 있는 예제를 만들어보면 RxJS의 흐름을 좀 더 명확하게 이해할 수 있습니다.
대상 독자
저자소개
 저자
저자
이종욱
신입 개발자로 LG전자에 입사해 안드로이드 앱을 개발하면서 자연스레 자바에서 동시성 문제를 다루는 데 관심을 두었다. 실무 앱 개발에 동시성 문제를 해결하는 방법으로 RxJava와 함수형 프로그래밍을 접했고, 리액티브 프로그래밍과 동시성 프로그래밍에 매력을 느꼈다. 지금도 동시성 프로그래밍에 관심이 많은 프로그래머이기도 하다.
현재 근무하는 카카오에서는 Daum 영화를 개편해 자바스크립트의 이벤트 처리를 ReactiveX 방식으로 해결했다. 이때 도입한 RxJS의 실무 적용 경험을 바탕으로 이 책을 쓰게 되었고, 기술 블로그에 포스팅하면서 좋은 반응도 얻었다. 최근 관심사는 스프링 프레임워크 5의 웹플럭스를 사용하면서 알게 된 Reactor 라이브러리(https://projectreactor.io/)다.
 저자
저자
안재하
카카오 FE 플랫폼 팀에서 근무하고 있으며 자바스크립트에 관심이 많은 개발자다. 아내가 지어준 감성 프로그래밍이라는 낯간지러운 이름의 블로그를 운영하면서 다른 개발자들과 지식, 경험을 나누기 위해 노력하고 있다.
목차
PART 1 RxJS 소개
CHAPTER 1 RxJS 소개와 개발 환경 구축
1.1 리액티브 프로그래밍이란?
1.2 RxJS
1.3 RxJS로 개발할 때 알아야 할 것
1.4 RxJS 개발 환경 설정하기
1.5 마치며
CHAPTER 2 RxJS의 기본 개념
2.1 배경 지식
2.2 옵저버블
2.3 서브젝트
2.4 연산자
2.5 스케줄러
2.6 마블 다이어그램
2.7 프로미스와 함께 본 옵저버 콜백 및 에러 처리
2.8 함수형 리액티브 프로그래밍에 있는 오해
2.9 마치며
CHAPTER 3 생성 함수
3.1 create 함수
3.2 of 함수
3.3 from 함수와 fromEvent 함수
3.4 defer 함수
3.5 range 함수
3.6 시간 함수
3.7 아무 값도 발행하지 않는 생성 함수
PART 2 RxJS의 연산자
CHAPTER 4 필터링 연산자
4.1 filter 연산자
4.2 first 연산자
4.3 last 연산자
4.4 명시적으로 구독 해제하지 않도록 돕는 연산자
4.5 필요 없는 값을 발행하지 않는 연산자
4.6 값 발행 후 일정 시간을 기다리는 연산자
4.7 중복 값을 발행하지 않는 연산자
4.8 샘플링 연산자
CHAPTER 5 변환 연산자
5.1 map 연산자
5.2 pluck 연산자
5.3 mergeMap 연산자
5.4 switchMap 연산자
5.5 concatMap 연산자
5.6 scan 연산자
5.7 partition 연산자
5.8 groupBy 연산자
5.9 buffer 연산자
5.10 bufferCount 연산자
5.11 window 연산자
5.12 windowCount 연산자
CHAPTER 6 조합 연산자
6.1 merge 연산자
6.2 concat 연산자
6.3 forkJoin 함수
6.4 combineLatest 연산자
6.5 zip 연산자
6.6 startWith 연산자
CHAPTER 7 수학 및 결합 연산자
7.1 reduce 연산자
7.2 max 연산자
7.3 min 연산자
7.4 count 연산자
CHAPTER 8 유틸리티 연산자
8.1 tap 연산자
8.2 finalize 연산자
8.3 toPromise 함수
8.4 toArray 연산자
8.5 timeout 연산자
CHAPTER 9 조건 연산자
9.1 defaultIfEmpty 연산자
9.2 isEmpty 연산자
9.3 find 연산자
PART 3 효과적인 RxJS 사용
CHAPTER 10 에러 처리
10.1 catchError 연산자
10.2 retry 연산자
10.3 retryWhen 연산자
CHAPTER 11 서브젝트
11.1 서브젝트의 특성
11.2 서브젝트와 옵저버블의 연결
11.3 서브젝트의 에러와 완료 처리
11.4 서브젝트의 종류
11.5 마치며
CHAPTER 12 멀티캐스팅 연산자
12.1 핫 옵저버블과 콜드 옵저버블
12.2 multicast 연산자
12.3 publish 연산자
12.4 refCount 연산자
12.5 share 연산자
12.6 마치며
CHAPTER 13 스케줄러
13.1 이벤트 루프와 RxJS의 스케줄러 개념
13.2 스케줄러 구조
13.3 대표 스케줄러
13.4 스케줄러에서 사용하는 연산자
PART 4 실전 RxJS
CHAPTER 14 테스트
14.1 모카
14.2 RxJS 테스트
14.3 createHotObservable/ColdObservable 메서드
14.4 마치며
CHAPTER 15 ES2015+와 RxJS
15.1 제너레이터와 프로미스를 응용한 비동기 흐름 제어
15.2 co 라이브러리
15.3 spawn 연산자
15.4 async 및 await와 옵저버블
15.5 마치며
CHAPTER 16 앵귤러와 RxJS
16.1 앵귤러 내부의 RxJS
16.2 RxJS를 사용하는 초간단 앵귤러 앱
16.3 비동기 파이프
16.4 리스트 필터링
16.5 마치며
CHAPTER 17 리액트에서 RxJS 사용하기
17.1 리액트와 리덕스
17.2 리액트 프로젝트 구성
17.3 리액트 컴포넌트
17.4 초간단 리액트 카운터 앱
17.5 리덕스
17.6 간단한 리덕스 앱
17.7 RxJS로 구현하는 리덕스
17.8 리액트와 연동하기
17.9 비동기 액션
17.10 마치며
CHAPTER 18 redux-observable
18.1 redux-observable
18.2 에픽
18.3 프로젝트 구성
18.4 액션 타입 상수
18.5 액션 생성자
18.6 리듀서
18.7 스토어
18.8 리액트와 리덕스 연동
18.9 마치며
CHAPTER 19 사용자 정의 생성 함수 및 연산자 만들기
19.1 사용자 정의 파이퍼블 연산자
19.2 사용자 정의 생성 함수
APPENDIX A ES2015+ 기본
A.1 let과 const
A.2 템플릿 리터럴
A.3 향상된 객체 리터럴
A.4 비구조화
A.5 기본값과 Rest 및 Spread 연산자
A.6 화살표 함수
A.7 모듈
A.8 클래스
A.9 프로미스
A.10 제너레이터 함수
A.11 Array에 추가된 메서드들과 for...of문
A.12 Map
A.13 Set
A.14 심벌
A.15 이터레이터와 이터러블
A.16 프락시
A.17 리플렉트
APPENDIX B RxJS 5와 6의 차이점
B.1 파이퍼블 연산자를 도입한 이유
B.2 자바스크립트 키워드와 충돌 방지
B.3 RxJS v5 코드를 RxJS v6 코드로 변경하는 방법
B.4 버전과 하위/상위 호환성
B.5 마치며
출판사리뷰
RxJS를 제대로 알려주는 정석과 같은 책을 만난다
비동기로 처리해야 하는 데이터양이 크게 늘면서 여러 프로그래밍 언어에서 효율적인 비동기 프로그래밍 기법을 도입하고 있다. 이러한 과정 중 등장한 것이 리액티브 프로그래밍이다. 리액티브 프로그래밍은 데이터의 비동기 처리를 효율적으로 다룰 수 있는 프로그래밍이다. 단적인 예로 콜백 함수를 반복해서 사용해야 하는 콜백 지옥을 벗어나는 데 유용하다. 단, 배우기가 어려운 프로그래밍 개념으로 알려져 있다. 편리한 대신 그만큼 배우는 데도 적지 않은 시간이 드는 것이다. 공식 문서의 설명도 어렵다고 느끼는 사람이 많다.
RxJS는 리액티브 프로그래밍을 자바스크립트에서 구현한 라이브러리다. 이 책은 실제 대규모 포털 서비스에서 RxJS를 사용한 경험을 바탕으로 배우기 어려운 RxJS를 최대한 쉽게 설명했다. 1~3부에서는 약 75가지의 핵심 문법을 구현 코드까지 분석하면서 상세하게 설명한다. 4부에서는 앵귤러, 리액트, 리덕스 등 다양한 자바스크립트 라이브러리 및 프레임워크에서 RxJS를 사용하는 방법을 다룬다. 부록에 있는 ES2015+ 문법 기본은 최신 자바스크립트 표준에 약한 개발자도 이 책을 충분히 읽도록 돕는다. RxJS를 접해보고 싶었으나 지금까지 시도해보지 못한 개발자라면 정석과 같은 이 책으로 RxJS를 시작하자!
독자리뷰

RxJS는 리액티브 프로그래밍을 자바스크립트에서 구현한 라이브러리다.
자바스크립트 프레임워크인 앵귤러는 이미 버전2에서 RxJS를 도입했다.
또한 넷플릭스, 마이크로소프트, 에어비앤비, 깃허브 등 글로벌 IT 기업에서도 사용 중이다.
이 책은 실제 대규모 포털 서비스에서 RxJS를 사용한 경험을 바탕으로 배우기 어려운 RxJS를 최대한 쉽게 설명했다.
공동 저자인 두 분은 카카오에서 근무하며 실무에서 ReactiveX 방식으로 이벤트 처리를 해결한 경험이 있다.
요즘 웹앱의 경우 비동기 처리 대상의 이벤트와 데이터양이 점차 증가하다보니 리액티브 프로그래밍은 데이터의 비동기 처리를 효율적으로 다룰 수 있는 프로그래밍이다.
하지만 리액티브는 배우기가 어려운 프로그래밍 개념으로 알려져 있다. 편리한 대신 그만큼 배우는 데도 적지 않은 시간이 드는 것이다.
이 책은 RxJS의 주요 문법을 상세하게 소개하고 있어 제대로 공부할 수 있도록 구성했습니다.
RxJS 공식 문서에 소개된 179가지 문법 중 가장 자주 사용하는 75가지의 문법을 엄선해 자세하게 소개하고 있다.
또한 소개하는 문법 대부분에 RxJS의 이해를 돕는 마블 다이어그램을 함께 소개해 실제 데이터 처리의 흐름을 한눈에 알 수 있도록 돕는다.
공식 문서 : https://rxjs-dev.firebaseapp.com/guide/overview
1~3부에서는 약 75가지의 핵심 문법을 구현 코드까지 분석하면서 상세하게 설명한다.
4부에서는 앵귤러, 리액트, 리덕스 등 다양한 자바스크립트 라이브러리 및 프레임워크에서 RxJS를 사용하는 방법을 다룬다.
부록에 있는 ES2015+ 문법 기본은 최신 자바스크립트 표준에 약한 개발자도 이 책을 충분히 읽도록 돕는다.
RxJS를 접해보고 싶었으나 지금까지 시도해보지 못한 개발자라면 이 책으로 RxJS를 시작해도 좋다.
앞서 소개했듯 실무를 통해 집필한 책이다보니 실무에 응용할 수 있는 예제 만들기를 경험할 수 있다.
4부에서는 현재 프런트엔드 웹 개발에서 가장 대중화된 앵귤러와 리액트에서 RxJS를 사용하는 방법을 소개한다.
앵귤러 기반의 초간단 반응형 폼과 리액트 및 리덕스를 이용한 초간단 로그인 폼 만들기도 배운다.
간단한 예제지만 실무에 응용할 수 있는 예제를 만들어보면 RxJS의 흐름을 좀 더 명확하게 이해할 수 있다.
끝으로 이 책을 읽으면 좋은 대상은 자바스크립트 기초 문법을 아는 개발자, 이벤트 처리나 AJAX 등의 비동기 처리를 더 편하게 하고 싶은 개발자, 다른 프로그래밍 언어에서 ReactiveX 라이브러리를 사용해본 개발자 등이 있겠다.

최근에는 프론트엔드 개발자를 뽑는 회사들이 많아졌다. HTML, CSS, Javascript 중 Javascript의 중요성이 그 어느 때 보다 높아진 것 같다. Javascript의 다양한 라이브러리 중 RxJS라는 것이 있다. RxJS는 ReactiveX 프로젝트에서 출발한 리액티브 프로그래밍을 지원하는 Javasciprt 라이브러리이다. React, Vue, Angular 등은 많이들 알고 있지만 RxJS는 다소 생소할 수 있다. 나도 RxJS에 대해 서는 잘모르고 있었는데 한빛미디어에서 출판한 이종욱, 안재하님이 지으신 "RxJS 프로그래밍" 책을 통해 RxJS 기초를 익혀보았다. RxJS의 목적은 비동기 이벤트 기반의 프로그래밍을 쉽게 하는 것이다. 책에서는 RxJS 기초에 대해 설명하는 만큼 개발환경 설정부터 기본 개념 등을 상세히 알려준다. 특히 라이브러리에서 사용되는 함수와 연사자를 설명해주는데 사용법을 예제와 함께 설명해주기 때문에 실무에서 사용할 때 편할 것으로 기대된다. 모든 예제는 깃허브에 공개되어 있어 다운받아 연습할 수도 있다. 나는 리액트를 많이 사용하는데 후반부에 "리액트에서 RxJS 사용하기" 챕터가 있어 도움이 많이 되었다. RxJS 기본서로 옆에 두고 일할 때 마다 필요한 부분을 찾아 학습하고 적용하기에 좋은 책이라고 생각된다.
[한줄평]
RxJS 6기반으로 리액티브 프로그래밍 입문서중 가장 쉽다.
[목차구성]
PART 1 RxJS 소개
CHAPTER 1 RxJS 소개와 개발 환경 구축
CHAPTER 2 RxJS의 기본 개념
CHAPTER 3 생성 함수
PART 2 RxJS의 연산자
CHAPTER 4 필터링 연산자
CHAPTER 5 변환 연산자
CHAPTER 6 조합 연산자
CHAPTER 7 수학 및 결합 연산자
CHAPTER 8 유틸리티 연산자
CHAPTER 9 조건 연산자
PART 3 효과적인 RxJS 사용
CHAPTER 10 에러 처리
CHAPTER 11 서브젝트
CHAPTER 12 멀티캐스팅 연산자
CHAPTER 13 스케줄러
PART 4 실전 RxJS
CHAPTER 14 테스트
CHAPTER 15 ES2015+와 RxJS
CHAPTER 16 앵귤러와 RxJS
CHAPTER 17 리액트에서 RxJS 사용하기
CHAPTER 18 redux-observable
CHAPTER 19 사용자 정의 생성 함수 및 연산자 만들기
APPENDIX A ES2015+ 기본
APPENDIX B RxJS 5와 6의 차이점
[이 책의 특징]
ㆍRxJS의 주요 문법을 상세하게 소개
ㆍ쉽지만 실무에 응용할 수 있는 예제 만들기
[대상 독자]
ㆍ자바스크립트 기초 문법을 아는 개발자
ㆍ이벤트 처리나 AJAX 등의 비동기 처리를 더 편하게 하고 싶은 개발자
ㆍ다른 프로그래밍 언어에서 ReactiveX 라이브러리를 사용해본 개발자
[서평]
이책은 RxJS 소개와 개발환경 구축 방법, RxJS의 기초 연산자 소개 및 개발방법등을 다루고 있다. RxJS는 리액티브 프로그래밍을 좀더 쉽게 하기 위해서 만든 자바스크립트 라이브러리이다. 요즘 비동기로 처리해야 하는 이벤트들이 많아 지고 있다. 많은 언어에서 비동기 처리 기법을 제공하고 있다. 그래서 요즘 리액티브 프로그래밍이라는 말이 많이 나오고 있다. 리액티브 프로그래밍을 한마디로 비동기 처리를 할수 있는 프로그래밍 방법이라고 보면 된다. 하지만 단 배우기가 어렵다는 단점이 있다. RxJS는 리액티브 프로그래밍을 자바스크립트에서 구현한 라이브러리 이다. 이책에서는 최대한 쉽게 개념과 사용법에 대해서 설명하고 있다. RxJS 공식 문서에는 178가지 문법이 있지만 그중에서 가장 많이 사용하는 75가지를 추려서 자세하게 소개 하고 있다. 소개 하는 문법은 대부분 RxJS의 이해를 돕기위해 마블 다이어그램과 함께 실제 데이터 처리흐름을 직관적으로 볼수 있게 구성되어 있다. 파트4 실전 RxJS에서는 프런트엔드 중에서 가장 많이 사용하는 앵귤러와 리액트에서 RxJS를 사용하는 방법을 소개하고 있다. 앵귤러 기반의 반응형 폼과 리액트 및 리덕스를 이용한 로그인 폼 만들기등 간단한 예제들로 실무에 응용할수 있는 앱들을 만들어서 RxJS 개발을 좀더 쉽게 이해할수 있게 될것이라 생각한다.
아마 처음 시작하시는 분들도 RxJS를 크게 어렵지 않게 배울수 있는 좋은 책이다. 비동기 프로그래밍을 배우고 싶다면 이책을 추천한다.

RxJS를 처음 접해 보았을때는 react를 공부하면서 접해 보았는데 잘만 사용한다면 굉장히 좋은 느낌을 받았다. 하지만 당시에는 RxJS를 심도 있게 공부해야 하는 느낌을 별로 받지 않았지만, RxJS를 알아 볼때는 이미 Netflix에서도 좋다는 평가를 많이 하고 있었고, 다음 웹 프로젝트가 있을때 적용을 해보려 공부를 하려고 마음 먹었다. Angular 에서는 이미 기본적으로 사용을 하고 있고, 앞으로 강력한 역할을 할 것이라고 생각이 든다. 하지만 이 책을 공부하려면 어느 정도의 javascript의 기본 지식을 알고 있어야하고 비동기 프로그래밍에 대한 이해가 있어야 한다. RxJS 기본 설명은 부실하여 러닝커브가 높은데 RxJS 자체 개념이 애초에 부터 기존 비동기 코드와 조금 다른 Observable 객체의 개념으로 시작을 한다. 이 개념을 조금 더 이해 하려면 이 책은 충분히 도움이 된다. 콜백 지옥에서 벗어 나고픈 javascript 개발자여 이 책을 꼭 읽어보세요!
이 책은 2018년 말에 처음 읽었던 책입니다. 당시 일하던 회사에서는 angular를 사용하고 있어서, angular와 함께 사용하기 위한 관점에서 이 책을 읽었다면, 이번에는 React와 함께 사용하기 위해서, 다시 보게 되었습니다.
책을 읽는 내내 저자들이 참 정성스럽게 책을 썼다는 생각을 지울수 없었습니다. 내용을 전개함에 있어서, 단순히 A는 B이다가 아니라 A의 배경에 대해서도 설명 하려는 노력을 하고 있거든요.
특히 2018년 말에는 관심을 갖지 않아서 이 책에 그 내용이 있는 줄도 몰랐던 redux-observable 챕터는 솔직히 많이 반가웠습니다.
사실 근래 react 상태관리에 대해서 의문을 가지기 시작했습니다.
물론 redux가 진리이고, redux thunk가 표준이라고 생각하며 그대로 흘러가도 무방하겠지만, 저도 모르게 퀘스쳔 마크를 찍고 있네요.
먼저, 상태관리 영역 자체가 글로벌 변수 다발이 되어 버리는 문제가 있었습니다. 물론, 글로벌 변수 다발이라고 생각하지 않고, 데이터 영역 또는 layer라고 생각하면 좋겠지만, 사실 react 코드를 따라가다 보면 그런 느낌이 아닙니다.
철저하게 나눠서 테스트를 하고 layer를 관리하는게 아닌 이상, 그건 그냥 글로벌 변수를 예쁘게 포장한 것 같습니다. 한동안 디자인 패턴에 많은 사람들이 매몰되면서, singleton 패턴은 마구 쓰는 상황이 발생했었는데요. 그때 상황이 오버랩됩니다. (디자인패턴이 나쁘다는 의미는 아닙니다. singleton 남발이 나쁜거죠)
게다가 redux를 쓰는건 의외로 군더더기 코드를 많이 넣어야 한다는 문제가 있습니다. 상태 자체보다 이를 접근하는 코드가 더 많이 필요한 상황인데요. 이렇게 되면, 코드가 직관적이지 못합니다. 그래서 진입장벽이 발생하는데, 이는 단순히 redux만의 진입장벽일 뿐 아니라, 회사 코드에서 redux를 쓰면서 그 단순 코드를 정리하겠다고 넣는 코드가 또다른 wrapper되고 그 wrapper도 알아야 하는 상황이 발생합니다.
나머지 하나는 비동기 처리 부분에 있습니다. 통신중 에러에 대해서 민감하지 못하고 다수 비동기 처리에 대한 대책이 미비하다는 겁니다. redux-saga를 사용하면 비동기 처리가 쉽다고는 하지만 그 역시 결국은 promise입니다. promise는 근본적으로 비동기 처리 중간에 예외가 발생할 경우, 그리고 비동기 처리 다수를 운영해야 할 경우, 불편합니다.
그래서, 결론적으로 다시 rxjs에서 힌트를 얻고 싶은 마음이 생기네요. 때문에 이 책이 또다른 출발점이 될 수 있지 않을까 기대하면서 다시 읽게 되었습니다.
한빛 미디어의 나는 리뷰어다에서 9월달 미션으로 나온 책 중에 하나인 RxJS 프로그래밍을 받게 됐고, 이번 달에 읽어보게 됐다. 이 글은 이 책에 대한 간단한 리뷰이다.
정말 신기하게도, 이번에도 이거 공부해볼까? 하던 찰나에 이 책이 선정되었고 뽑혀서 받게 되었다. 한빛 미디어 나는 리뷰어다에서는 정말 시기별로 항상 원하던 주제의 책이 선정되고, 받고 읽게 되는 것 같다. 너무 행복함. 아무튼 책과 공식 문서를 같이 봤다. 공식 문서에 나오는 많은 내용을 독자적인 예제로 풀어서 설명해주었다. 잘 읽혀 내려가고, 코드 실행 결과가 따로 표기 되지 않은 경우가 많이 있어서 아쉬운 경우가 있었지만, 직접 쳐보면서 공부하던 중에서는 상관 없었다.
RxJS에 대해 아무것도 모르면 읽기 너무 좋은 책인 것 같다. 또, 결과적으로 적용하려고 했던 기술 스택에 대해서도 예시와 구체적인 라이브러리까지 어떻게 사용하는지 설명이 나와있다. Redux + RxJS 조합을 결과적으로 경험해보고 싶었는데 책 마지막 부분에 해당 내용이 있어서 마음에 들었다.
읽으면서 평소에 사용했던 함수들이 어떻게 돌아가는지 내부 구현체를 볼 수 있어서 좋았습니다.
또한 더 효율적으로 사용하는 방법과 함수 결합 과정, 예시 등이 좋습니다
RxJS책의 표지는 예쁘게 보라색으로 돼어있다. JS를 처음 접하시는 분은 기본 문법? 원리? 정도를 이해하고 이책을 접하시는게 좋을 것 같다. 그래도 Rxjs에 관해서 설명도 꼼꼼히 잘나와있고 그림을 통해서 여러 원리들을 설명하는 부분이 좋은 것 같다.
많은 연산자들 사용법도 나와있어서 많은 메서드를 익히고 좋은 것 같다. 또한 웹팩을 초반에 사용하는 부분이 있는데 웹팩을 몰랐던 나는 새로운 경험을 한 기분이 들어서 좋은 것 같다.
RxJS책의 표지는 예쁘게 보라색으로 돼어있다. JS를 처음 접하시는 분은 기본 문법? 원리? 정도를 이해하고 이책을 접하시는게 좋을 것 같다. 그래도 Rxjs에 관해서 설명도 꼼꼼히 잘나와있고 그림을 통해서 여러 원리들을 설명하는 부분이 좋은 것 같다.
많은 연산자들 사용법도 나와있어서 많은 메서드를 익히고 좋은 것 같다. 또한 웹팩을 초반에 사용하는 부분이 있는데 웹팩을 몰랐던 나는 새로운 경험을 한 기분이 들어서 좋은 것 같다.
75가지 핵심 문법과 예제로 익히는 RxJS 기초
RxJS 프로그래밍
이 책에 관심을 두시는 분들이 저처럼 비동기와 이벤트 기반의 프로그램을 작성하는데 여러 가지 장점이 있어 이 책을 선택했을 것입니다.

분량이 생각보다 많습니다. 전체 페이지가 568 페이지나 되고, RxJS 기본 외에 실전 학습을 위한 앵귤러, 리액트 등에서 활용 방법까지 설명하고 있습니다.

부록A에는 ES2015 기본 문법과 부록 B에서는 RxJS 5, 6의 차이점에 대해서 자세히 기술하고 있습니다.

책의 흐름은 다음과 같습니다.
우선 1장에서는 RxJS를 이해하기 위한 리액티브 프로그래밍에 대해서 설명합니다. 그리고 개발환경 구축과 개발에 필요한 node.js, npm, Git 등에 대해 간단히 소개합니다.
2장에서는 RxJS 기본 개념을 설명합니다. 핵심이라고 할 수 있는 옵저버 패턴, 옵저버블, 생성함수 등에 대해서 설명합니다.
4장부터 필터링, 변환, 조합, 수학 및 결함, 유틸리티, 조건, 등 RxJS 연산자를 살펴 봅니다.
10장부터는 실전 코딩에 필요한 에러 처리, 서브젝트, 멀티캐스팅, 스케줄러, 테스트 증에 대해 설명합니다.
마지막으로 제가 생각하는 본 서적의 대상 독자층은 이렇습니다.
1. 일반적인 JavaScript 지식은 중상 정도 되어야 이 책의 충분한 가치를 체험할 수 있습니다.
2. JavaScript 함수형 프로그래밍에 대한 지식이 있으면 학습에 도움이 됩니다.
3. ES2015+에 대한 사전 경험이 있으시면 소스 분석에 도움이 됩니다. 물론 책 후반부에 친절하게도 ES2015+에 대해서 설명이 되어 있습니다.
4. 프로젝트 진행 시 이벤트 처리나 비동기 처리를 좀 더 편하게 구현하고자 하는 개발자에게 추천 드립니다.

백엔드 개발자로 경력을 쌓아오던 중 그동안은 편의를 위한 간단한 운영툴 정도의 웹 개발만 해왔었기 때문에 jquery 외에는 다른 라이브러리들은 크게 고려하지 않고 개발을 진행해왔었다. 하지만 최근들어서는 서비스를 제공하기 위한 웹 개발을 하다보니 점차 기능도 많아지고 난이도 높은 개발들이 증가되고 있어서 프론트엔드 개발이 내 발목을 잡게 되었다. 자바스크립트에 대한 기본이 부족하고, 라이브러리 사용 경험 또한 적어서 공부의 필요성을 느끼고 강의도 다니며 자바스크립트 학습에 지속적으로 시간을 들이게 되었다.
프론트엔드 개발 중에 가장 고민되고 어려웠던 부분이 ajax를 사용하여 백엔드 서버와 데이터를 주고 받을 때 이 부분을 어떻게 하면 일관되게 처리하고, 버그가 발생하지 않도록 빈틈없이 처리를 할 수 있을까였다. 어떤 경우에는 동기식으로 서버의 처리 결과가 마무리 되는 것을 기다려야 할 때도 있었고, 비동기 식으로 프론트에서 주기적으로 상태를 체크해야하는 부분도 있었기 때문에 점차 로직이 복잡해지고 다양한 버그를 발생시켰다. 그러던 중 75가지 핵심 문법과 예제로 익히는 RxJS 기초 RX JS 프로그래밍을 알게 되었고, 여유 있을 때마다 카페에 와서 찬찬히 읽어보았다.
75가지 핵심 문법과 예제로 익히는 RxJS 기초 RX JS 프로그래밍 책을 읽으면서 이런 부분에서 매우 효과적으로 처리를 할 수 있겠다는 생각이 들었다. 하지만 곧바로 도입해서 사용하기에는 내용이 생각보다 많았고, 개념 또한 숙지해야할 부분들이 많아서 충분한 학습 시간이 필요할 것이라 생각이 들었다.
먼저 책에서 소개하는 RxJS는 ReactiveX 프로젝트에서 출발한 리액티브 프로그래밍을 지원하는 자바스크립트 라이브러리이다. 이를 이해하기 위해서는 리액티브 프로그래밍이라는 개념을 알아야하는데, 리액티브 프로그래밍은 비동기 프로그래밍 패러다임 중 하나이고, 자바스크립트에서 발생하는 이벤트를 비동기로 처리해서 변화에 유연하게 반응하는 것을 의미한다. 이 리액티브 프로그래밍은 자바스크립트에만 적용되는 것이 아니라 RxJava와 같이 다른 언어에서도 사용할 수 있는 프로그래밍 기법이라고 생각하면 좋을 것 같다. RxJS와 리액티브 프로그래밍에 대해서는 책의 도입부에서 자세하게 다루고 있으니 충분히 이해할 수 있을 것이라 생각된다.
책 제목처럼 각 개념들이 등장할 때마다 예제로써 독자들의 이해를 돕고 있다. 굉장히 자세하게 개념들을 하나씩 설명하고 있지만 개인적으로는 그림이 많이 포함되어 있었다면 이해가 더 쉽지 않았을까하는 아쉬운 마음이 들었다. 책을 읽어가며 글로는 잘 이해가 되지 않아 몇 번이나 다시 읽었던 적이 여러번이었기 때문이다. 그래도 여러번 읽고나면 이해에는 크게 무리가 없었다. 책 구성 또한 기본 이해부터 라이브러리의 각 요소들을 하나씩 풀어가며 설명하고 있기 때문에 읽는 재미가 있었다. 책의 주제가 RxJS이다 보니 RxJS에 대한 설명이 선행된 후 후반부에서 ES2015+에 대한 설명이 이어진다. 만약 ES2015+에 대한 기본 지식이 없는 경우에는 후반 부를 먼저 읽고 난 후에 앞부분을 읽는 다면 이해에 더 도움이 될 것이라 생각이 든다.
75가지 핵심 문법과 예제로 익히는 RxJS 기초 RX JS 프로그래밍 책은 비단 RxJS를 위한 것이 아니라 ES2015+에 대한 지식을 익히고 싶은 독자들에게도 충분히 도움이 될 것이라 생각한다. 나 또한 처음에는 RxJS라는 생소한 단어로 인해 뭔가 새로운 지식을 익혀야 한다는 부담감과 실무에 도입할 수 있을지에 대한 의구심 때문에 꺼려지는 부분이 있었는데 읽다보니 이는 라이브러리일 뿐이고 개발의 효율을 위해 얼마든지 도입할 수 있으며, 자바스크립트 기본과도 동떨어져 있지 않다는 것을 느꼈다. 이러한 이유로 자바스크립트를 사용하여 개발을 하고 있고, 실력 향상에 갈증을 느끼는 독자들이라면 꼭 한번 읽어볼만한 책이라고 생각한다.
솔직히, 이 책을 제외하고도 RxJS 책이 한 권 있습니다. 두 책을 비슷한 시기에 읽다보니 자연스레 비교하며 읽게 되었는데요!
본격적인 리뷰를 시작하기에 앞서 설명드리자면 기본적인 부분에 있어서 철저히 RxJS 문서를 기반으로 하는 설명이 있다고 생각합니다. 어느 정도 지식이 있는 상태에서라면 그냥 문서를 읽지... 라고 생각하겠지만 친절하게 번역해서 상황에 맞는 예제와 다이어그램으로 설명을 해주며 예제 또한 실제 문서에서 보여주는 예제를 각색하여, 문서를 이해하기도 쉽게 도와줍니다.
Part 1 이하에는 RxJS 소개와 개발 환경 구축, RxJS의 기본 개념, 생성 함수 가 설명되며 RxJS의 가장 중요한 개념인 Observable, Observer, Subject, Subscription에 대한 기본적인 설명과 Observable을 생성하기 위한 함수들과 기능들에 대해 말해줍니다.
기초적이면서도 시작점인 부분이기에 RxJS 책에선 가장 중요한 부분입니다.
이 부분들은 간단히 말해 Part. 1에서 생성된 Observable을 어떻게 다룰지에 대한 소개를 담은 챕터이다. RxJS를 상황마다 유연하게 사용하려면 이 부분을 자세히 알아야 하지만 RxJS공식 문서 를 보면 알 수 있듯이 엄청난 수의 Operators가 있기 때문에 보통은 이 모든 동작을 외울 수 없습니다. (es5 ~ es8까지의 모든 기능을 외울 수 없는 것처럼...) 익숙한 JS 개발자라면 기능들을 천천히 살피는 것이 모를 때 어떻게 찾아야 하는지 에 대해 도움이 된다는 것을 알 수 있을 것입니다.
이 책에서 가장 흥미로웠고, 읽기 전부터 기대했던 부분인데요. ES6 (ES2015+)와의 async / await과 함께 사용하는 방법이나 (Vue는 없지만) React, Angular 와의 콜라보, redux / redux-observable 라이브러리로 사용하는 RxJS 등등, 실전에서 사용하는 방법들에 대한 설명이 이어집니다.
이번 책 리뷰의 내용은 개념적으로 크게 어려운 부분이 없어 이정도로 정리하려 합니다. 이 책에서는 첫 부분에 말한 장점이 단점이기도 한데요, 친절하게 번역해서 상황에 맞는 예제와 다이어그램으로 설명을 해주며 예제 또한 실제 문서에서 보여주는 예제를 각색 이라는 말은 영어 번역이 어려운 초보자에게 하는 설명입니다. 라는 말일 수 있고, es2015 문법도 자세히 설명하는 것이 책을 읽는 독자의 미니멈 수준을 너무 낮게 잡은게 아닐까~ 생각들게 하였습니다.
초보적인 부분에 큰 도움이 될 수는 있겠지만, 실무적인 부분에 참고할 부분이 적었던 것은 사실입니다. 이러한 부분에 있어 약간의 아쉬움을 가지고 이번 리뷰 마무리 하겠습니다. 감사합니다.
최근 Reactive Programming(이하 RP) 란 힙한 키워드에 꽂혀 몇몇 자료들과 동영상을 봤는데 도대체 무슨 일이 벌어지고 있는지 알 수가 없었다. RP란 것이 단순히 라이브러리 API를 익히는 수준이 아니라, 문제를 바라보는 시각 자체를 바꿔야만 하는 것이기 때문에 그렇다(고 한다).
이런 개념을 익히는데는 블로그나 동영상보다는 좀 더 긴 호흡으로 많이 생각해 볼 수 있는 책이 더 낫겠다는 생각이 들어, 이 핑키하고 아기자기하여 소장하는 맛이 있는 책을 골랐다. JVM 환경에서 RP를 적용하려는 계획을 갖고있는데 RxJS 책을 고른 이유는 1) RP의 개념이 언어별로 크게 다르지 않(다고 들었)고, 2) 가장 익숙한 언어가 아닌 언어로 된 책을 볼때면 코드 한 줄도 집중해서 보게 되는 효과가 있어서 그렇다.
(JS 환경에서 적용할 계획은 없어서 4부는 자세히 읽어보지 않았다.)
Observable, Subject, Observer, Scheduler와 각종 연산자들의 개념이 적절한 예제와 함께 잘 소개되어있다. API 문서 마냥 각각의 설명을 늘어놓지 않고 친절한 블로그 글처럼 미묘한 동작의 차이점을 이해할 수 있도록 상세한 예제들을 소개해줘서 큰 도움이 된다.
1부는 RxJS에 대한 큰 틀의 이해를 할 수 있도록 한 부분인데 여기에 Observable 생성함수 내용이 포함되었다. 그래서 이벤트, 배열, 문자열 등 모든 것이 Observable의 item이 될 수 있음을 알게되어 RP를 이해하는데 큰 도움이 되었다.
연산자를 참 많이 소개해준다. RxJS에 존재하는 모든 API를 담은 것은 아니지만 필자의 경험상 유용하게 쓰였던 것들이 엄선되었으리라 생각한다. 이 부분을 너무 꼼꼼하게 읽다가 나가떨어지지 않도록 주의해야한다.
마치 나처럼 JS가 편하지 않지만 RP 개념을 알기 위한 독자들을 정확히 예상한듯, RP를 설명하는데 필요한 개념들을 친절하게 설명해준다. 이 책을 잘 읽으면 RxJS 뿐만 아니라 ES2015+, 모던 프론트엔드 개발 환경(앵귤러 & 리액트), JS 테스트 환경에 대한 뜻밖의 지식을 얻게 될 것이다.
사실 RxJS를 익히기 이전에 더 중요한 것이 이 내용이다. RP는 하루만에 뚝딱 익히기는 어려운 주제이기 때문에 끈기있게 배움을 이어가기 위해서는 강한 동기가 필요하다. 단순히 힙한 주제에 대한 호기심을 넘어서 실제로 RP가 내게 도움이 되는 것인지 알기 위해서는 다른 자료들을 많이 참고해보고 적용해볼만한 상황인지 판단하는 것이 좋다.
실제 문제를 RxJS로 해결하는 사례가 소개되어 있지 않은 점이 다소 아쉽다. 4부의 내용도 라이브러리 & 프레임워크 레벨에서 RxJS가 어떻게 사용될 수 있는지에 대한 것이라 유저 레벨에서의 요구사항을 해결하는 예는 되지 못한다. 이 역시 다른 자료들을 참고해보고 RP가 어떻게 쓰이는지를 겪고 나면 책 내용을 다시 곱씹게 되는 좋은 기회가 된다.
다 읽으면 남에게 주지 않고, 내 책장에 꽂아두고 오래오래 우려먹을 사골같은 책을 만나 기분이 좋다.
RxJS프로그래밍 - 리뷰
이 책을 한마디로?
숙련된 개발자가 옆에서 rxjs가 뭔지 그리고 ES5가 뭔지를 상세히 알려주는 책입니다. 경험이 우러나오는 RXJS의 기본 책입니다. 그러나 MDN에 있는 예제를 그대로 베끼거나 어떨때는 ES5, 어떨 때는 ES5가 아닌 통일되지 않은 느낌은 아쉬움을 줍니다.
별점을 매기자면?
★★★★☆
4점입니다. 내용면에서 자바스크립트 개발자라면 자바스크립트를 배우고 이 책을 공부하라고 추천할 정도로 내용면에서 탁월하다 못해 일품입니다.
마음에 드는 부분
1. 파이퍼블 연산자 설명부분
파이퍼블 연산자를 연결해 새로운 옵저버블 인스턴스를 생성할 수 있는 이유는 파이퍼블 연산자 각각의 구현을 보면 알 수 있다.
const sink = toSubScriber(observerOrNext, error, complete);
if(operator){
operator.call(sink, this.source)
}else{
sink.add(this._trySubscribe(sink))
}
//연산자가 없을 때는 최종옵저버 this._subscribe(sink)에 결과를 전달한다.
_trySubscribe(sink){
try{
return this._subscribe(sink)
}
catch(err){
sink.syncErrorThrown = true;
sink.syncErrorValue = err;
sink.error(err)
}
}
2. 정리하는 부분이 좋습니다.
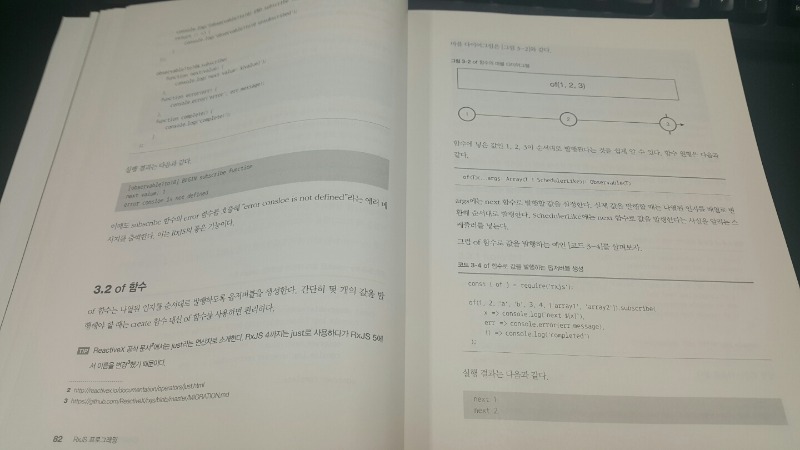
Next : 다음에 전달할 값 또는 이벤트를 발행한다.
Error : 애러나 예외가 발생하면 이를 전달받는다. 구독 종료
Complete : 정상적으로 옵저버블 구독을 완료하면 호출된다. 구독 종료
3. 자바스크립트를 자세하게 설명하는 부분이 좋습니다.
스케줄러는 옵저버가 옵저버블을 구독할 때 어떤 순서로 어떻게(동기, 비동기 등) 실행할 지 실행 컨텍스트를 관리하는 역할의 자료구조이다.
단일 스레드인 자바스크립트에서는 비동기 방식으로 asyncScheduler가 있고 동기방식으로는 트램폴린 방식으로 큐를 사용하는 queueScheduler가 있다.
4. from, defer 함수를 설명하는 부분이 좋습니다.
From : 프로미스 안 구현 부분이 언제 실행되든 상관없을 때, defer 함수는 옵저버블을 구독하는 시점에 프로미스를 생성하여 프로미스 안 구현 부분이 실행되어야 할 때 사용한다.
From: 이미실행, 완료한 프로미스를 옵져버블로 만들 때 적합, defer 함수는 프로미스 실행시점이 구독하는 시점이어야 할 때 적합하다.
아쉬운 부분
1. 어떤 것은 옵저버블 인스턴스이고 객체인가에 대한 차이점 설명 부족
2. 통일되어있지 않은 느낌
- 61쪽은 ES5로 subscribe를 구현하지만 65쪽은 ES5가 아닌것으로 구현합니다.통일되어있지 않는 느낌을 줍니다.
61쪽과 65쪽
- 79쪽에는 “이제부터” subscribe화살표함수를 쓴다고 했지만 82쪽에는 다시 화살표함수를 쓰지 않습니다.
79쪽과 82쪽
3. 오타가 좀 있습니다.
리뷰 블로그 : http://jhc9639.blog.me/221372596558
"75가지 핵심 문법과 예제로 익히는 RxJS 기초"를 정독하게되면 우리는 일관된 방식으로 안전하게 데이터 흐름을 처리할 수 있는 능력이 생기게됩니다.

챕터 1에서 리액티브 프로그래밍과 RxJS의 간략한 소개, 챕터 2에서 코드를 통한 RxJS Overview를 다루고 챕터 3부터 13까지는 RxJS 라이브러리 레퍼런스에 가까운 내용들로 이루어져있다. 챕터 14부터 mocha를 통해 JS 코드를 테스트 하는 방법, 비동기 프로그래밍, 앵귤러, 리액트와 RxJS 조합, RxJS용 리덕스 라이브러리에 대해 다룬다.
챕터 2에서 간략하지만 전체적으로 RxJS에 대해 집고넘어가는 구성덕분에 그 뒤 내용을 이해하기 훨씬 수월하다.
책의 부제로 달려있는 75가지 핵심 문법과 예제로 익히는 RxJS 기초 라는 내용에 맞게 자주 쓰일법한 함수들을 마블 다이어그램과 함께 간략한 예제를 통해 이해하기 쉽도록 소개하고있다. JS와 비동기에 익숙하지 않다면 이해하기 힘든 내용들도 존재하는데 책의 코드를 하나하나 따라쳐보고 실제 동작을 확인하며 읽는다면 크게 어려운 정도는 아니다. 다만 챕터 10개에 달하는 분량동안은 계속 레퍼런스, RxJS 공식 문서에서도 확인할 수 있는 내용들이 실무에 크게 도움 안되는 예제 코드들과 반복되고 있어 그래서 이걸 어떻게 쓸 수 있다는거야? 생각하는 사람에겐 피로감을 줄 수도 있다. RxJS 메소드들을 마블 다이어그램과 함께 구성된 수긍가는 예제들로 소개해 이해하기 크게 어렵지않다.
탭처 14부터는 실전 RxJS라 해서 실무에 적용할 수 있도록 예제를 소개하는데 이 부분은 반쯤 도움이 되었다. 대부분이 라이브러리 소개와 Getting Started 정도의 내용이라 기존 앵귤러, 리액트, mocha같은 라이브러리와 어떻게 조합해서 써야하는지 초기 방향을 잡는데 실마리를 제공해주긴 하나 바로 실무에 적용할만큼의 인사이트를 주진 못했다. 리덕스를 쓰고 있었다면 RxJS와 함꼐 재구성한 리덕스 내용과 redux-observable 라이브러리를 로그인 예제로 풀어나가는 부분은 도움이 될 듯 하다.
기존에 RxJS가 뭔지는 궁금했으나 옵저버 옵저버블 내용이 잘 와닿지 않아 포기했거나, 책을 곁에 두고 이 상황에 적절한 메소드가 뭐였지 할 때 마다 간단히 펼쳐보고 싶은 사람에게 추천한다. 실무에 바로 적용할 수 있는 내용인지는 의구심이 드나 입문서로 보기에 아주 좋은 책이다.
RxJS의 기본개념부터 막혔다 ... 무슨말인지 쏙쏙 들어오지 않았다
아직 버퍼, 메모리, 스트림 등 나에게 많이 들어봤지만 섞어놓으니 조합이 되지 않는 용어.
내자신이 공부가 더 필요하다고 느낌 ...
그래서 개인적으로 나같은 사람들에게는 추천하고싶지 않다. 그렇지만 나는 읽었다.
함수, 여러가지 연산자, 예외처리, 서브젝트, 스케쥴러를 다루고 있다.
설명이 세세해서 좋지만 이해가 가지 않은부분은 과감히 패스
나중에 다시 읽어보는게 좋겠다고 생각하여 예제 위주로 나는 읽어봤다.
나에겐 앵귤러 경험이 있어서 챕터 16을 읽으면서 실전에서 이렇게 사용할 수 있겠구나 싶었고, 리액트도 그다음 챕터에서 다루고 있다. 리액트의 기본개념을 몰라도 읽으면서 어느 정도의 감은 올듯 싶다.
그리고 내가 이책에서 제일 좋았던 부분은 ECMAScript 2015, ES2015를 다루고 있다.
나름 여러가지 안다고 생각했지만 책을 읽으면서 나의 개념을 다시 잡을 수 있어서 좋았다.
나의 발전을위해서라도 다시 한번 꼭 읽어보고 싶은 책.
정말 진지하게 관심을 가지고 RxJS를 내 것으로 만들 생각을 가진 이들이라면 이 책은 후회하지 않을 선택일 것입니다. :-)
개인 블로그 리뷰 : http://blog.naver.com/toima0406/221371034819
오 'ㅅ') 나왔어.
국내에 정식으로 RxJS 이름 달고 나온 2번째 책이 나와버렸어.
// 첫번째는 루비페이퍼의 'RxJS 퀵스타트' 였음. 한빛미디어 까비.
기존에 한빛미디어에서 출판된 '함수형 반응형 프로그래밍' 도서에도 RxJS 의 소개 챕터가 있긴 했지만,
그에 할당된 볼륨이 매우 적었는데, 이 도서는 568 페이지 볼륨 전체를 RxJS 와 javascript 에 관해 채우고 있다.
본인도 2016 년도부터 RxJS 에 관심을 가지고 사용하던 바, 이 책의 등장은 매우 반가웠다.
챕터 순으로 RxJS 소개와 개념, Observable 생성 함수와 연산자(operator), 에러 처리, 서브젝트, 스케쥴러를 순차적으로 다루고 있는데,
설명이 매우 'ㅅ')! 세세한데다 필자들의 분석이나 실무 경험에 따른 생각도 녹여두고 있어 초심자에게 많은 도움이 될 것으로 생각한다.
// 두 필자 모두 카카오 근무
// Learn RxJS 사이트나 RxJS in Action 도서를 함께 보는 것을 추천한다.
챕터 15 에서 비동기 처리를 위한 generator, promise, async, await 와 RxJS 를 함께 다루는데,
기존에 이들 각각에 대한 이해가 있으신 분들에게도 일독을 권한다.
본인 개인적으로는
RxJS 로 redux 를 구현해보는 챕터 17 과,
redux-observable 을 다루는 챕터 18 의 구성이 강추. 'ㅅ')/
// redux-thunk 는 이 책 저 책에서 여러번 다뤄진 바가 있으나,
// 아마도 국내 저자의 도서로서는 redux-observable 을 다루는 첫 사례가 아니려나 'ㅅ')b 구웃
RxJS, React 에 관심이 있는 2018 년도의 Front-end 개발자라면,
이 책을 읽어 손해 보는 일은 없을 것이다.
.
친절하게도, 부록으로 ES2015+ 관련 기초와
현재 RxJS 의 최신 버전인 6 버전대와 과거 버전들과의 차이점까지 짚어주는 챕터가 있다.
// 여기까지 오면 이건 뭐... 깨알 같은 버릴데 없는 구성임.


