




책소개
페이스북의 노하우와 모던 자바스크립트를 내 품 안에
리액트는 페이스북이 개발한 자바스크립트 라이브러리로 넷플릭스, 월마트, 뉴욕타임스 등 글로벌 기업의 웹 인터페이스에 적극 도입되며 세력을 넓히고 있다. 리액트를 활용하면 데이터 기반 웹 사이트에서 페이지를 새로고침하지 않고도 데이터 변화를 지능적으로 표시할 수 있다. 이 책은 리액트로 효율적인 웹 UI를 구축하는 방법을 설명하고, 함수형 프로그래밍과 최신 ECMAScript 기능을 다양한 예제와 함께 안내한다. 리덕스 관련 내용도 2개 장에 걸쳐 자세히 다룬다. 이 책으로 리액트 컴포넌트 구축 방법을 익히고 나면 실무에서 유용하게 활용할 수 있을 것이다.
리액트와 리덕스로 효율적인 웹 UI를 구축하려는 개발자를 위한 본격 입문서
페이스북이 2013년 처음 공개한 리액트는 개발자가 재사용 가능한 UI를 생성하도록 지원하는 자바스크립트 라이브러리다. 특히 2015년에 공개된 리액트 네이티브의 등장에 힘입어 리액트는 웹뿐만 아니라 모바일까지 아우르는 프레임워크로 자리 잡았다.
이 책은 여러분이 리액트에 대해 잘 모른다고 가정하고, 맨 밑바닥부터 차근차근 소개한다. 또한 최신 자바스크립트(ES6)의 핵심을 설명하고, ES6를 활용한 함수형 프로그래밍에 대해 소개함으로써 리액트 프로그래밍에 필요한 기초를 다져준다. 4장까지는 JSX를 사용하지 않는 순수 리액트 프로그램을 통해 리액트가 실제로 어떤 일을 하는지 내부 구조를 보여주고, 5장부터는 JSX를 사용하는 리액트로 넘어가서 리액트 프로퍼티와 상태 관리, 컴포넌트 트리의 구성과 컴포넌트 확장에 대해 다룬다. 또한 리덕스와 테스팅, 리액트 라우터, 아이소모픽 프로그래밍 등 리액트를 사용한 애플리케이션 개발에 꼭 필요한 여러 개념을 이해하기 쉬운 예제를 통해 잘 설명해준다.
주요 독자는 최신 자바스크립트와 함수형 프로그래밍 개념을 익히고 이를 바탕으로 리액트 개념을 잘 이해함으로써 리액트에 입문하고 싶은 개발자다. 이 책은 여러분이 원하는 목표를 리액트로 성취할 수 있도록 도와줄 것이다.
저자소개
 저자
저자
알렉스 뱅크스
캘리포니아 교육과정 개발 업체 Moon Highway의 소프트웨어 엔지니어이자 강사며 공동설립자다. 소프트웨어 컨설턴트로서 MSN, 시카고 마라톤, 미국 에너지부(DOE) 등을 위한 애플리케이션을 개발했다. 야후의 신입 사원을 위한 커리큘럼 개발을 지속적으로 도왔으며, 온라인 교육사이트 린다닷컴(Lynda.com)에 몇몇 수업을 개설했다. LinkedIn Learning과 egghead.io의 교육과정을 개발했고, 콘퍼런스에서 자주 발표하며, 전 세계에서 기술 워크숍을 통해 엔지니어들을 지도하고 있다.
 저자
저자
이브 포셀로
캘리포니아 교육과정 개발 업체 Moon Highway의 소프트웨어 아키텍트이자 공동설립자다. 마이크로소프트와 1-800-Dentist를 위한 소프트웨어 프로젝트에 몸담기도 했다. 활동적인 강사이자 저술가로 스탠퍼드 대학교, 페이팔, 이베이, 린다닷컴 등에서 자바스크립트와 파이썬을 강의했다. LinkedIn Learning과 egghead.io의 교육과정을 개발했고, 콘퍼런스에서 자주 발표하며, 전 세계에서 기술 워크숍을 통해 엔지니어들을 지도하고 있다.
 역자
역자
오현석
모빌리티42 이사로 일하면서 매일 고객의 요청에 따라 코드를 만드는 현업 개발자다. 어릴 때 처음 접한 컴퓨터에 매료된 후 경기과학고등학교, KAIST 전산학 학사와 프로그래밍 언어 전공 석사를 취득하며 계속 컴퓨터를 사용했다. 직장에서는 주로 코틀린이나 자바를 사용한 서버 프로그래밍을 하고, 주말이나 빈 시간에는 번역을 하거나 공부하면서 즐거움을 찾는다. 『코어 파이썬 애플리케이션 프로그래밍』(에이콘, 2014)을 시작으로 『배워서 바로 쓰는 스프링 프레임워크』(2020), 『러닝 리액트(2판)』(2021), 『고성능 파이썬(2판)』(이상 한빛미디어, 2021) 등 30권 이상의 책을 번역했다.
목차
CHAPTER 1 리액트 소개
1.1 장애물
1.2 리액트의 미래
1.3 변화하는 기술 계속 따라잡기
1.4 예제 파일 사용법
CHAPTER 2 최신 자바스크립트
2.1 ES6에서 변수 선언하기
2.2 화살표 함수
2.3 ES6 트랜스파일링
2.4 ES6 객체와 배열
2.5 프라미스
2.6 클래스
2.7 ES6 모듈
2.8 커먼JS
CHAPTER 3 자바스크립트를 활용한 함수형 프로그래밍
3.1 함수형이란?
3.2 명령형 프로그래밍과 선언적 프로그래밍 비교
3.3 함수형 프로그래밍의 개념
CHAPTER 4 순수 리액트
4.1 페이지 설정
4.2 가상 DOM
4.3 리액트 엘리먼트
4.4 ReactDOM
4.5 자식
4.6 데이터로 엘리먼트 만들기
4.7 리액트 컴포넌트
4.8 DOM 렌더링
4.9 팩토리
CHAPTER 5 JSX를 사용하는 리액트
5.1 JSX로 리액트 엘리먼트 정의하기
5.2 바벨
5.3 조리법을 JSX로 작성하기
5.4 웹팩 소개
CHAPTER 6 프로퍼티, 상태, 컴포넌트 트리
6.1 프로퍼티 검증
6.2 참조
6.3 리액트 상태 관리
6.4 컴포넌트 트리 안의 상태
CHAPTER 7 컴포넌트 개선하기
7.1 컴포넌트 생애주기
7.2 자바스크립트 라이브러리 통합
7.3 고차 컴포넌트
7.4 리액트 밖에서 상태 관리하기
7.5 플럭스
CHAPTER 8 리덕스
8.1 상태
8.2 액션
8.3 리듀서
8.4 스토어
8.5 액션 생성기
8.6 미들웨어
CHAPTER 9 리액트 리덕스
9.1 스토어를 명시적으로 전달하기
9.2 컨텍스트를 통해 스토어 전달하기
9.3 표현 컴포넌트와 컨테이너 컴포넌트 비교
9.4 리액트 리덕스 프로바이더
9.5 리액트 리덕스 connect
CHAPTER 10 테스팅
10.1 ESLint
10.2 리덕스 테스트하기
10.3 리액트 컴포넌트 테스트하기
10.4 스냅샷 테스팅
10.5 코드 커버리지 사용하기
CHAPTER 11 리액트 라우터
11.1 라우터 사용하기
11.2 경로 내포시키기
11.3 라우터 파라미터
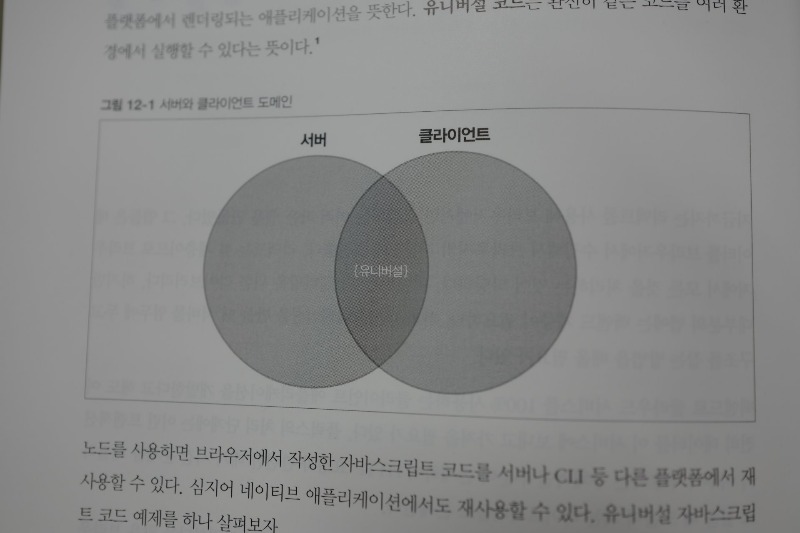
CHAPTER 12 리액트와 서버
12.1 아이소모피즘과 유니버설리즘 비교
12.2 유니버설 색 관리 애플리케이션
12.3 서버와 통신하기
출판사리뷰
★ 옮긴이의 말 중에서
리액트를 사용하면 UI 컴포넌트를 정의하고 선언적으로 활용해 UI를 구축하고 제어할 수 있다. 리액트 라이브러리 자체는 비교적 간단한 UI 라이브러리라고 할 수 있지만, 리액트를 뒷받침하는 합성성과 관심사 분리, 데이터 흐름 방향의 단순화 등은 UI뿐만 아니라 다양한 응용 분야에서 활용할 수 있는 좋은 아이디어다. 이 책은 기본적인 ES6부터 시작해서 차근차근 리액트의 여러 아이디어를 설명하며 이해에 방해가 될 수 있는 곁가지를 최대한 줄이고 꼭 알아야 하는 내용 위주로 전개한다. 이 책을 통해 리액트의 핵심 요소를 잘 이해하고 나면 리액트 공식 문서나 자세하고 복잡한 리액트 내용을 더 쉽게 이해하고 여러분 자신의 프로젝트에 리액트를 잘 활용할 수 있을 것이다.
★ 주요 내용
● 자바스크립트로 주요 함수형 프로그래밍 개념 학습하기
● 브라우저에서의 리액트 동작 방법 이해하기
● 리액트 컴포넌트를 탑재 / 배치하여 앱 프레젠테이션 레이어 생성하기
● 컴포넌트 트리로 데이터를 관리하고 앱 디버깅 소요시간 단축하기
● 리액트 컴포넌트의 생명주기를 이해하여 데이터 로드와 UI 성능 개선하기
● SPA에서 방문 기록, 북마크 등 브라우저 기능을 사용하기 위한 라우팅 솔루션
독자리뷰
### Learning React 리뷰이 책은 ES6 이후의 최신 자바스크립트 문법과 함수형 프로그래밍으로부터 시작하여,
함수 컴포넌트를 만드록 합성하는 방법과 다양한 Hook을 사용하고 정의하는 방법, 비동기 데이터 처리 등 실무에서 리액트를 사용할 때 필요한 개념 지식을 예제와 함께 설명해주고 있다.
뿐만 아니라, 리액트의 토대가 되는 상태 관리, 리액트 라우터, 여러가지 테스트 기법, 서버 사이드 랜더링 등에 대해서도 다루고 있다.
리액트 입문자에게는 학습 로드맵을 제사함으로써 배우는 과정에서의 혼란을 최소화하도록 도와준다.
또한, 현재 실무에서 리액트를 사용하는 개발자에게도 좀 더 리액트스러운 개발 방향을 차근차근 안내해주고 있다.
### 책의 구성
책의 초반부에는 최신 자바스크립트 기술과 리액트 탄생의 바탕이 된 패러다임인 함수형 프로그래밍의 개념과 예시로 시작한다.
리액트를 통해 컴포넌트를 생성하고 이를 관리할 때, 가독성, 재사용성, 테스트 가능성이 좋은 패턴을 더 많이 활용할 수 있도록 구체적인 예시 코드를 제공해주어 이해를 돕고 있다.
JSX를 통해 자바스크립트 코드 안에서 태그 기반의 구문을 써서 간편하게 리액트 앨리먼트를 생성하는 방법을 예제와 함께 제시해준다.
이어서, 상태(State)를 가진 컴포넌트를 만드는 방법과 컴포넌트간의 상태를 전달하는 방법, 그리고 상태가 있는 컨텍스트 프로바이더(Stateful context provider)를 통해 리액트 애플리케이션에서 관심사를 분리하는 방법을 다루고 있다.
- 상태를 리액트 함수 컴포넌트에 넣을 때는 훅스(Hooks)라고 부르는 리액트 기능을 사용한다. (리액트 v16.8.0 이전에는 클래스 컴포넌트를 사용하여 컴포넌트에 상태를 추가하였다.)
- 리액트에서 제공하는 useState, useEffect, useRef, useContext 외에도 커스텀 훅을 예제와 함께 제시한다. (불필요한 중복을 추상화하여 제거하거나, 렌더링 성능을 개선하는 훅스 등이 있다.)
> Hooks 사용 시 규칙
- Hooks는 컴포넌트 영역 안에서만 호출해야 한다.
- 기능을 가능한 작은 단위의 여러 훅으로 나누면 좋다.
- 리액트 함수의 최상위 수준에서만 훅을 사용해야 한다. (즉, 조건문이나 루프 등에서 훅을 사용하면 안된다.)
대부분의 프로그래밍 언어가 코드를 실행하기 전에 컴파일 단계를 거치는데 언어마다 상당히 엄격한 규칙이 있고, 이를 지키지 않는 코드는 컴파일되지 않는다.
반면 자바스크립트는 그런 규칙이 적고 컴파일러를 사용하지 않아 런타임 환경에서 오류를 마주하는 경우가 상대적으로 빈번하다.
이를 보완하기 위해, 작성한 코드를 분석해서 구체적인 규칙을 따르도록 도와주는 도구로 JSHint, JSLint를 소개하고 CRA 프로젝트에서 ESLint, Prettier를 설정하고 규칙을 테스트하는 방법을 보여준다.
리액트 앱에서 타입 검사를 수행하기 위해 대표적인 prop-type 라이브러리, flow, TypeScript를 사용하는 세 가지 방법도 이어서 설명한다.
또한, 프로덕션 배포 시 모듈 번들러인 웹팩의 장점과 설정 방법들도 코드와 함께 설명해준다.
웹팩을 사용하면 의존 관계가 있는 여러 파일들을 (ex- JavaScript, LESS, CSS, JSX 등) 받아서 한 파일로 묶어주는데, 브라우저는 이 번들 파일을 한 번만 읽기 때문에 네트워크 성능이 개선된다는 장점이 있다.
React 개념이 처음인 사용자들이 입문하기에 좋은 책이다. 책을 보면 알겠지만 예제가 많고, 같은 개념도 하나의 예제가 아니라 여러 예제들을 싣고 있어 좋았다.

프론트엔드 프레임워크를 하나쯤은 다룰 수 있어야겠다 싶어서
프론트 3대장 중 러닝커브가 제일 높다는 앵귤러를 제외하고 Vue.js와 React.js 중 뭘 공부할까 고민이었다.
마침 회사에서 리액트 프로젝트를 진행하게 됐다.
공부할 시간 없이 바로 투입이 돼서 "일단 만들자"가 됐다.
진짜 고생 많이 했다.
"오, 신기해" 할 시간도 없었는데 한 고비 넘기고나니 리액트의 매력에 흠뻑 빠졌다.
시중에 리액트 책이 꽤 많다.
뭘 해도 책 한 권은 옆구리에 끼고 있어야 속 편한 타입이라 무슨 책을 볼까 고민이었는데,
동물책은 믿고 볼만하지 싶어 보게 되었다.
유명한 벨로퍼트님의 '리액트를 다루는 기술'을 먼저 떼고 봤다.
그 책은 약 900페이지, 이 책은 약 400페이지이니 절반도 되지 않는다. 얇다.
'리액트를 다루는 기술'은 매우 친절한 편이다.
설명도 그렇고 예제도 혼란스러운 것 없이 깔끔하다.
JSP, jQuery에 멈춰있는 나 같은 사람도 리액트에 쏙 흡수될 수 있다.
'러닝 리액트'는 초급책이긴 하지만 설명이 아주 자세하지는 않다.
아무것도 모르는 상태에서 이 책을 봤으면 어려웠을 수도 있겠다는 생각을 한다.
챕터 7 컴포넌트 개선하기, 챕터 10 테스팅 부분은 도움을 많이 받았다.

리액트는 웹 사용자 인터페이스를 만들때 사용합니다. 보통 이렇게 만들어지는 것을 단일 페이지 어플리케이션(Single Page Application, SPA)이라고 합니다. 리액트는 앵귤러와는 달리 자유도가 높어서 함께 사용하는 라이브러리도 신경을 써서 골라야합니다. 이런건 시행착오를 할 수밖에 없는데 이것을 줄이기 위해서는 리액트에 입문하기 전에 책을 한 권 정도는 보는 것이 좋습니다. 저는 러닝 리액트(Learing React)를 봤는데 입문자가 알아야할 내용이 자세하게 설명되어있습니다. 책을 보고 감을 잡은 후 공식문서나 구글링으로 자세하게 공부하면 될 것 같습니다.
러닝 리액트에서는 리액트가 뭔가 간단하게 언급한 후 최신 자바스크립트를 공부합니다. 자바스크립트를 다 알기위해서는 따로 책을 봐야하지만 리액트에 필요한 정도의 내용은 이 책을 통해서 배울 수 있습니다. 자바스크립트를 전혀 모르는 사람이라면 가벼운 입문책을 보는 것을 권합니다. 책에는 자바스크립트 다음으로 함수형 프로그래밍이라는 것도 다루는데 함수형이 요즘 트랜드이기 때문에 잘 이해하고 넘어가는 것이 좋을 것 같습니다.
자바스크립트, 함수형 프로그래밍까지 배우고 나면 본격적으로 리액트를 배웁니다. 챕터4 순수 리액트에서는 꼭 알아야하는 내용은 아니지만 알면 좋은 리액트 내부를 배울 수 있습니다. 뭐튼 잘 하는게 어렵습니다. 리액트를 좀 더 자세히 알고 싶으면 정독하세요. 챕터5부터는 실질적으로 리액트를 사용하는데 그 시작은 JSX. JSX로 좀 더 쉽게 리액트 개발을 할 수 있습니다.
이 책은 색을 관리하는 간단한 웹을 개발하면서 리액트의 기능을 하나씩 사용합니다. 좀 더 실용적은 프로젝트라면 더 좋았겠지만 개인적인 생각이지만 리액트를 배우기에는 적당하다고 생각합니다. 리액트하면 따라오는 리덕스(Redux), 리액트 라우터도 이 책에서 다루고 있습니다.
리액트는 페이스북 팀에서 만들었고 다양한 회사에서 사용하고 있는 인기있는 라이브러리입니다. 고로 배울 가치가 있습니다. 리액트를 배우는 과정에서 약간의 시행착오를 줄이는 목적이라면 러닝 리액트가 괜찮은 선택입니다.
"JavaScript로 개발할 수 있는 모든 것은 결국 JavaScript로 개발하게 될 것이다."
자바스크립트를 이제 단순한 웹 동작을 구현하는 언어라고 하기엔 너무 다양한 역할을 할 수 있는 녀석이 되었다. 그리고 점점 성장하는 JS 생태계에서 리액트에 처음 관심을 가지게 된 것은 2015년 리액트 네이티브가 나올때였는데 리액트로 개발을 하면 웹 뿐만 아니라 모바일까지 한 번에 해결할 수 있기 때문이었다. 특히 Anriod와 IOS를 동시에 커버하며 개발할 수 있다는것 자체만으로 엄청난 메리트가 있었다. 지금하고 있는 일은 리액트를 사용하지 않지만 이번에 시작하려는 프로젝트가 리액트를 사용할 예정이었기에 빠르게 훑어볼 책을 찾다가 개발자라한 한 번쯤은 접해봤을 시리즈인 한빛미디어의 일명 '동물책'을 골랐다.
시중에 리액트와 관련된 서적이 정말 많다. 그냥 도서 검색으로 리액트만 검색해도 몇 페이지가 나오니까. 소비자 입장에서 그 모든 책을 일일히 검색해서 목차를 보고 추천사를 읽어보고 산다는 것은 너무나 피곤한 노동이다. 어차피 리액트가 책마다 달라지는 것이 아니기에 내가 배우기에 '적당한' 책을 빠르게 골라서 한 장이라도 더 보는 것이 좋다. 내가 생각하는 나에게 맞는 적당한 기술 서적을 빠르게 고르는 팁은 일단 내 자신이 해당 기술에 대해 얼마나 아는가를 파악해야 하는 것이다. 나는 리액트를 이전에 한 번 접해본적은 있지만 실제 프로덕트로 개발해본적은 없고 그 마저도 몇 년전의 일이기때문에 리액트에 대해 잘 모른다는 가정에서 시작한 책이 필요했다. 그렇다고 프로그래밍을 아예 모르는 것은 아니므로 변수가 무엇인지, 반복문이 무엇인지 부터 설명하는 책은 피하고 싶었다. 러닝 리액트는 리액트에 대해 잘은 모르지만 기본적인 프로그래밍을 할 수 있고, HTML, JS, CSS에 대한 기초가 있는 사람들이 리액트를 시작하기에 좋은 책이다. 리액트의 기본적인 내용부터 변화가 빠른 최신 자바스크립트 트랜드까지 설명한다.
리액트는 크기가 매우 작은 라이브러리다. 웹 프런트를 구현하기 위한 라이브러리지만 라이브러리 답지 않게(?) 필요한 모든 기능을 제공해주지 않는다. 이러한 가벼움이 어쩌면 리액트를 더욱 매력있게 만들어 주는지도 모른다. 내가 리액트로 처리하지 않고 싶은 부분이 있다면 그냥 그 부분만 사용하지 않으면 그만이게 해준다. 웹 프런트 기술이라고 하면 기본적으로 HTML, CSS, JS등을 떠올리는데 리액트를 사용하면 JS를 마치 HTML 문서를 작성하듯 사용할 수 있다. 리액트로 작성한 웹 프론트를 처음 보면 신기하다? 단순하다? 라는 생각이 떠오르고 점차 많은 물음이 꼬리를 문다. "이거 대체 어디서 가져오는거지?", "CSS는 어떻게 적용된거지?", "DOM 처리는 어떻게 되고 있는거지?" 하는 의문들인데 사실 이러한 의문들이 리액트의 매력이 아닌가 싶다. 이 책은 리액트를 처음 배우는 사람들이 가질만한 물음이 무엇인지를 이해하고 물음을 가질만한 부분마다 코드와 추가적인 설명으로 어쩔때는 아예 챕터를 할애해서 설명한다. 머리속에 떠오르는 물음들을 해결하는것이 리액트의 매력에 빠져드는 과정이라는 것을 알고 있는것 같다.
리액트는 가볍다. 할 수 있는것에 비해 부피가 작다. 그렇기 때문에 처음 배울때 '제대로'된 방법으로 '정확하게' 이해하는 것이 필요하다. 무엇을 배울때 가장 중요한 시기가 바로 처음이다. 정의를 바로 잡는것은 쉽지만 이해를 바로 잡는것은 매우 큰 노력이 들기때문이다. 이 책은 배우는 순서를 많이 신경써서 집필했다는 생각이 든다. 이걸 여기서 왜? 하다가도 뒤로가면 해당 내용을 몰랐다면 리액트의 이 부분을 정확히 알기 힘들었겠구나 하는 생각을 하며 읽었다. 이 책 한권으로 리액트의 전부를 배우겠다는 생각보다는 제대로 짜여진 학습 커리큘럼으로 정확한 이해를 한다는 생각으로 본다면 리액트의 첫 걸음으로 훌륭한 참고 서적이 될 것이라 생각한다.

Learning React
널리 쓰이는 웹 개발 프레임워크이라는 React를 알고 싶었다.
모바일까지 아우르는 리액트 네이티브 프레임워크까지 연결된다니
더더욱 React를 배우지 않을 수가 없다.
React를 배워보고 싶었는데
제목부터 너무나 잘 만들어진 Learning React.
잘 만났다. ^^

이 책은 리액트 프로그래밍에 꼭 필요한 기초를 바닥부터 알려준다.
리액트와 최신 자바스크립트 기술까지 배우고 싶은 사람에게 더더욱 딱이다.
최신 자바스크립트(ES6)의 중요 요소들을 설명해주고
ES6를 활용한 함수형 프로그래밍까지 알려주면서
리액트 프로그램을 시작할 준비를 시켜준다.
자바스크립트 확장 문법인 JSX를 사용하지 않고
순수 리액트 프로그램으로
리액트가 실제로 어떤 일을 하는지 내부 구조도 알려주고
JSX를 사용하는 리액트 프로그래밍 방법에 대해서도 기술하며
꼭 알아야 하는 핵심 요소들을 빠짐없이 챙겨주는 듯 하며
리액트 프로퍼티와 상태 관리,
컴포넌트 트리의 구성과 컴포넌트 개선을 통한
확장까지 생각해볼 수 있다.
(리액트)리덕스와 테스팅, 리액트 라우터, 리액트와 서버까지
리액트를 사용한 개발에 필요한 여러 요소들을
이해하기 쉬운 예제로 설명해주니
리액트를 처음 시작하는 사람도
리액트를 즉시 원하는 곳에 사용할 수 있을 것 같고
HTML, CSS, 자바스크립트를 잘 아는 사람들은
더 쉽게 읽고 이해할 수 있을 것 같다.

요즘 프로젝트에서 Front Framework에서 사용되는 것들은 React, Vue, Angular를 많이 쓰는 듯 하다.
물론 그 중에서 하나도 못 써보긴했지만, 개인적으로 보면 React, Vue 중에서 고를 뜻 하다.
개인적으로 React를 사용해 보고 싶지만 아직 기회가 없었다.
예전에도 ‘처음 시작하는 리액트 : UI를 위한 자바스크립트 라이브러리 ReactJS’ 보긴 했지만 책 내용 자체가 너무 어려웠다.
JQuery위주로 개발하다보니 오래된 개발자가 된 듯 했다.
이 책은 최신 자바스크립트 부터 시작해서 하니씩 알려주니 조금 더 쉽게 접근할 수 있었다.
이 책을 보고 언젠가는 프로젝트에서 React를 적용해 보고 싶다는 생각이 들었다.
그 때 다시 이책을 꺼내보면서 하나씩 더 적응해 나아갈 수 있을 뜻 하다.
그냥 자바스크립트와 제이쿼리만을 써봤지만 프레임워크를 써본 적은 없었다.
그냥 자바스크립트도 const와 let이 생겼던 시점의 전인 var로 된 문법만 봐왔었다.
그래서 화살표함수 등등 생소하긴 했다.
하지만 이 책을 접하고 리액트를 왜 쓰는지 어떻게 구현을 해나가는지 공부를 해나가서 참 좋았다.
초반에 나오는 자바스크립트 코드들 중 그냥 코드를 치는게 아니라 html 파일로 작성하고 그 자바스크립트 코드를 넣어서
실행했어야했는데 왜 안되지하면서 바보처럼 시간을 보냈던거 같다.
책과 깃허브의 코드들을 참고하면서 보는게 좋은 방법같다.
어려운데 해보기가 쉽지 않다고 생각이 되면 이 책으로 시작해서 차근차근 익혀나가는게 정말 좋은것같다.

지난 10년 넘게 Front End 쪽 업무를 하지 않고, 그 동안 jQuery , Angular, React같은 Trend가 변하는 걸 지켜 보고만 있어야 했다.
그러다 안 되겠다 싶어 React를 공부하기 시작했는데...
책이나 인터넷 강의를 볼 때는 이해가 되는데.. 막상 실제 코드를 보다 보면 이해 가지 않는 문법들이 많았다.
그러다 이번에 "러닝 리액트"를 읽게 되었는데...
사실 처음부분은 초심자에 너무 Focus되어 있는 것 아닌가 하는 생각을 들게 했었는데..
ES6관련 자바스크립트 변경에 대한 좀더 깊이 있는 해설과 리액트의 사상등의 설명을 듣다 보니 이해가 많이 되었다.
인터넷 강의에서는 create-react-app으로 자동 생성된 프로젝트를 기반으로 설명하다보니 각 Plugin에 대한 이해보단 코딩에 대해서만 집중하게 만들었는데... 이 책은 각 Plugin을 하나씩 적용하면서 왜 필요한지를 설명해 주니 쉽게 이해가 되었다.
그리고 테스트 관련 부분 예제도 좋았고, 꽤 이해하기 힘들었었던 리덕스에 대해선 이렇게 쉽게 설명이 가능한 주제 였구나 싶었다.
한가지 아쉬운 건 서버 관련 챕터에서 API를 이용한 서버 통신이 아닌 Client에서 실행되는 코드를 서버에서 실행하는
어찌보면 예전 Fat Server형태의 구현 코드를 보여주는 부분이 아쉬웠다.
그런 부분을 제외한다면 React 초보자나 다른 책을 읽고도 React에 대한 감을 잡기 어려운 사람에게는 꽤 훌륭한 Reference Guide라고 생각된다.
이 책에 대해 간단히 설명하자면 자바스크립트 문법부터 리액트 전체를 들여다보는 책이라고 할 수 있습니다.
책 구성은 다음과 같습니다.
챕터 1. '리액트 소개'에서는 리액트와 이 책에 대한 소개를 하고 있습니다.
챕터 2. '최신 자바스크립트'에서는 ES6에서 변화된 자바스크립트 문법을 소개하고 있습니다. 리액트가 자바스크립트로 만들어진 라이브러리다 보니 자바스크립트를 얼마나 잘 사용햐느냐에 따라 성능이 달라지고 코드가 달라질 수 있는 만큼 이미 ES6 문법을 공부하신 분이 아니라면 반드시 읽어봐야 할 부분이라고 생각이 듭니다.
개인적으로 자바스크립트를 이용한 작업을 많이 해왔고 최근에는 모든 백엔드 작업을 Node.js로 하다보니 이 챕터를 가장 재미있게 본 것 같습니다.
챕터 3. '자바스크립트를 활용한 함수형 프로그래밍'에서는 리액트의 특성보다는 함수형 프로그래밍에 대해 설명하고 그 특성에 대해 설명하고 있습니다.
챕터 4. '순수 리액트'에서 본격적인 리액트에 대한 설명이 시작됩니다. 그리고 저처럼 그동안 자바스크립트와 html로만 페이지를 구성해온 분들은 혼란이 시작될 수 있습니다. 특히 설명을 읽지 않고 코드만 보면 굳이 이걸 왜? 라는 의문이 들 수도 있습니다만 리액트 전체에서 기초가 되는 부분이고 이 챕터를 이해하지 못하고 넘어가면 뒤에 나오는 내용과 코드에 대한 이해도 어려워질 수 있는 만큼 중요한 챕터였습니다.
챕터 5. 'JSX를 사용하는 리액트'에서는 챕터 4에서 혼란스러웠던 머리를 다시 잡아올 수 있게 해주는 JSX에 대해 설명하고 있습니다. 개인적으로 챕터 4에서 굳이 익숙하지도 않은 이런 문법까지 배워서 써먹을 일이 있을까 라는 생각이 들었습니다만 챕터 5를 보면서 이정도면 배워둘만 하겠다 싶었을 정도로 우리에게 익숙한 HTML 구조를 사용할 수 있게 해주는 영역입니다.
챕터 6. '프로퍼티, 상태, 컴포넌트 트리'에서는 제목 그대로 프로퍼티와 상태, 컴포넌트 트리에 대해 설명하면서 데이터의 흐름을 설명하고 있습니다.
챕터 7. '컴포넌트 개선하기'에서는 컴포넌트의 생애주기와 개선을 위한 고차 컴포넌트 그리고 플럭스를 설명하고 있습니다.
챕터 8. '리덕스'에서는 상태를 관리할 수 있는 플럭스와 비슷한 라이브러리 중 최고라고 하는 리덕스에 대해 설명하고 기본적인 사용법을 이야기 하고 있습니다.
챕터 9. '리액트 리덕스'에서는 리액트에서 리덕스를 이용하여 어떤 식으로 상태를 관리하고 있는지를 알려주고 있습니다.
챕터 10. '테스팅'에서는 제목 그대로 테스트를 이야기 하고 있습니다. ESLint를 사용하는 방법부터 시작해서 TDD까지 설명하고 있습니다. 개인적으로 TDD를 도입해보지는 않았지만 도입 검토를 했을 때 새로운 방법론이기 때문에 약간의 개발 지연을 감당할 수 있다면 제품의 퀄리티를 향상시키는데는 많은 도움이 되는 방법론이고 그런 만큼 이를 리액트에 잘 적용시킬 수 있다면 리액트가 고객에게 직접 노출되는 영역에 대한 라이브러리인 만큼 훨씬 큰 효과를 가져올 수 있지 않나 싶습니다.
챕터 11.. '리액트 라우터'에서는 경로에 대해 라우팅 설정하는 방법을 이야기 하고 있습니다. 사이트의 규모가 커질수록 파일이 다양해질 수 밖에 없고 그런 만큼 라우팅의 필요성이 커질 수 밖에 없는데요 개발을 처음 배우시는 분들은 이런게 왜 필요한가 하실 수 있지만 토이 프로젝트라도 페이지가 다양하게 있는 프로젝트를 해보신다면 반드시 필요한 영역이라는 생각이 드실 수 있습니다.
챕터 12. '리액트와 서버'에서는 리액트가 서버와 통신하는 방법을 설명합니다. 이미 백엔드 서비스를 해보신 분들이라면 어렵지 않다고 생각하실 수 있겠지만 요즘 서버와의 통신이 없이 프론트엔드에서만 구동되는 사이트가 거의 전무하다시피 한 세상이기 때문에 어떤 면에서는 이 책에서 가장 중요한 책이 아닌가 싶습니다.
이 책은 리액트에 대해서는 처음부터 설명을 하고 있습니다만 자바스크립트는 ES6 문법부터 설명이 들어갑니다. 자바스크립트 교재가 아니면서도 자바스크립트의 라이브러리르 설명하는 책인 만큼 자바스크립트에 대한 이해가 없다면 먼저 자바스크립트를 배운 후에 이 책을 보시는 것을 추천 드립니다.
그러나 이미 자바스크립트는 어렵지 않게 다루신다면 굳이 ES6 문법에 대해 모르시더라도 ES6 문법과 리액트를 동시에 배울 수 있는 기회가 될 수 있습니다.
리액트는 2015년에 공개된 리액트 네이티브의 웹 개발 프레임워크가 등장하면서 리액트는 웹뿐만 아니라 iOS 및 Android 개발에서도 사용할 수 있는 프레임워크로 자리를 잡고 있습니다.
리액트는 함수형 프로그래밍을 기반으로 하는 개발 방식으로 많이 사용하는 객체형 프로그래밍 기법과는 사용하는 방식에서 차이가 있기 때문에 적응하는 데에는 시간이 좀 걸립니다. 오래 개발을 하신 분들은 순차형 프로그래밍에서 자바와 같은 객체지향형 프로그래밍으로 전환과 비슷한 패러다임의 변화를 느끼실 수 있습니다. (제가 그랬고 아직도 함수형 프래그래밍은 익숙하지 않습니다. ^^;)
그래서 리액트에 대한 개념을 좀 더 잡기 위해서 한빛미디어의 Learning React(러닝 리액트)를 한번 읽어보기로 했습니다. 그런데 결론적으로 이야기하자면 자바스크립트 및 ECMAScript에 대해서 잘 안다면 쉽게 이해할 수 있겠지만, 그렇지 않다면 좀 더 많은 수고를 들여야 합니다. 만약 자신이 자바스크립트에 익숙하다면 리액트에 대해서 잘 알 수 있을 것 같지만, 그렇지 않다면 자신에게 익숙한 프로그래밍 언어로 설명하는 리액트를 설명하는 책을 선택하는 것이 좋을 것 같습니다. ^^; 그렇다고 해도 이 책에서는 이 책의 내용을 이해할 수 있도록 ECMAScript에 대한 기본적인 문법을 설명하고 있기 때문에 그렇게 좌절을 할 필요는 없을 것 같습니다. ^^; 이해를 위해서 조금의 시간을 더 투자해야 하겠지만은요. (저는 자바스크립트가 익숙하지 않은 앱 개발자다 보니 이해하는데 시간이 좀 더 걸렸습니다.)
기본적으로 리액트라는 개념이 자바스크립트에서 시작되었기 때문에 자바스크립트로 설명하는 것은 어찌 보면 당연할 수 있습니다.
리액트를 이해하기 위해서 함수형 프로그래밍에 대해서 잘 알아야 합니다. 그러기 위해서 3장에서 순수 함수며 고차 함수 등에 대해서 점진적으로 설명하고 있어서 어렵지 않게 이해할 수 있을 것 같습니다. 그리고 리액트의 기본 개념을 기본 스크립트로 설명하고 이를 JSX로 다시 구현해서 설명하고 플랙스와 리덕스를 통해서 또 설명해서 기본 리액트의 개념을 이해하고 이를 쉽게 구현할 수 있는 라이브러리들로 어떻게 구현할 수 있는지 설명을 하기 때문에 기초부터 실무에서 사용하는 정도까지 이해할 수 있습니다. 또 책을 읽고 구현을 하면서 좋았던 것은 ColorList라는 특정 색들을 추가해서 점수를 매기는 기본 프로젝트를 기본 개념에서 리덕스를 활용해서 지속적으로 설명하기 때문에 앞서 설명했듯이 변경사항을 쉽게 파악해 볼 수 있었습니다. 좀 더 이해를 쉽게 하려면 https://github.com/enshahar/learning-react-kor 에 공유된 소스를 챕터별로 비교해서 변경사항을 찾아보면 이해할 수 있습니다.
물론 함수형 프로그래밍이 함수의 함수의 함수를 반환하는 함수를 말로 설명을 하고 있다 보니 한글로 적혀있더라도 글자 하나하나를 꼼꼼히 이해해야 합니다. ^^ 코드 하나하나를 이런 식으로 잘 설명을 했습니다. 그러니 내용이 참 많아져서 지루할 수도 있는데요. 정말 꼼꼼히 읽으면 저자가 세세한 부분까지 얼마나 열심히 설명을 하려고 했는지를 알 수 있습니다.
끝으로 책은 리액트에 대한 기본 설명을 하고 이를 자바스크립트를 통해서 자바스크립트에서는 어떻게 잘 사용하고 있는지를 서술하고 있는데요. 다른 플랫폼에서 이를 적용해서 이해하려면 두 플랫폼에 대해서 잘 알아야 하기 때문에 쉽지만은 않습니다. 하지만, 기본 개념만은 iOS든 Android든 비슷하고 실제 사용하는 코드들을 봐도 비슷한 것을 알 수 있습니다. 저도 아직은 리액트에 대해서 익숙하지는 않지만, 계속해서 프로그램을 해서 함수형 프로그래밍과 리액트에 대해서 익숙해지면 플랫폼별로 적용하는 것은 어렵지 않게 할 수 있을 것 같습니다.
자바스크립트를 공부하면서 다음으로 무엇을 공부해야할지 고민중이 였는데요
저 처럼 고민하시는 분들께 도움이 되셨으면 하네요^^
vue.js로 공부를 할지 아니면 리액트로 공부할지 고민하는 시간을 가졌었는데요.
결론은 리액트였습니다.
기왕 시간을 투자해서 공부할 거면 앞으로 대세가 될 확률이 높은 라이브러리로 시작하는게
효율적인 학습방법이라고 믿고 있기 때문인데요.
검색도 많이해보고 주변에 조언도 구해보고 했는데 선택에 가장 큰 영향은 준 것은
두개의 글이였습니다.
[번역] 자바스크립트 피로감을 줄여주기 위한 학습 계획
[번역] 2018년에 배워야 할 최고의 자바스크립트 라이브러리와 기술
공부를하면서 이해가 안되는 부분들이 많아서 좌절이였습니다. 리액트를 공부를 하면서 이게 왜 여기서 쓰이고 가져다는 사용하지만 제대로 이해없이 사용하니 머리에 자리가 잡히지 않았었는데요.
하지만 이번에 러닝 리액트책을 보면서 설명이 문법부분 앞부분에 설명해주고 예제를 보니 둥둥 떠있던 개념들이 확실하게 잡혔습니다.
다른 책에서는 느끼지 못했던 특히 최신문법쪽 부분이 좋았던 것 같아요.
자바스크립트 피로감을 줄여주기 위한 학습 계획에서도 보면 나오지만
자바스크립트 기본문법마 어느정도 알고 바로 러닝 리액트로 뛰어들어서 학습해도 될 만큼의 설명입니다.
자바스크립트 기본적인 문법에서 부터 ES6, babel, 리액트 기본적은 구조, 리덕스 .. 등 까지 아직 읽어야 할 페이지들이 남았지만 리액트를 공부하시는 분들에게 러닝 리액트책 강력 추천하고 싶네요^^
나는 예전 회사에서 자바스크립트로 게임데이터 관련 툴을 만드는 일을 했었다. 추가 구현이 많아질수록 구조적 프로그래밍과 객체지향 프로그래밍 사이의 어중간한 영역에 있었던 코드는 점점 길어지고 관리 불가능해져갔다. 기능 단위로 툴을 쪼개도 기본 패러다임은 동일했기 때문에 하나의 수정사항을 반영하려면 여러 부분을 들여다보고 서로 영향을 끼치는 부분을 계속 조정해야 했다.
이직한 회사에서 리액트, 그리고 ES6 의 문법을 처음 접했을 때 처음에는 너무 적응이 되지 않았다. 익숙했던 방법으로 웹툴을 만들어갔을 때 TD님이 하신 말씀은 '기존 툴 안에서도 충분히 만들 수 있을 것 같으니, 다시 해보라.' 는 것이었다. 예전에도 리액트 책을 본 적은 있었지만 제대로 정리되지 않는 부분이 많았다. prop 과 state 는 왜 다른지, 왜 가능하면 let 대신 const 를 써야 하는지, 애초에 함수형 언어는 왜 쓰는지... 등의 의문은 계속 남아 있었다.
반 년 정도 시간이 지나며 기존에 작성되어 있던 코드들을 트래킹하면서 어느 정도 문법에는 익숙해졌지만, 동작 원리에 대해서는 아직 의문이 많은 상태였다. 이때 한빛미디어의 '나는 리뷰어다'에 응모했고, 기대했던 <러닝 리액트> 책에 당첨되었다.
책을 보니 의문점이 많이 해소되었다. 물론 지금까지 현업에서 관련된 코드를 접했기 때문에 이해가 빠른 것일수도 있다. 하지만 일단 그런 점을 제쳐두고라도 2장 '최신 자바스크립트', 3장 '자바스크립트를 활용한 함수형 프로그래밍'은 지금까지 접했던 대여섯 권의 책들 중 가장 간결하면서도 정확하게 문법에 대해서 설명해주고 있었다. 실무에서 리액트를 안 쓰더라도 ES6 가 필요하다면 이 부분만 참고해도 도움이 될 듯 하다.
그 뒤의 내용은 리액트에 대해 본격적으로 설명하고 있다. 4-6장 초반은 요리 레시피, 6장 중반-10장은 색 관리 리스트라는 주제로 하나의 프로그램이 어떻게 개선될 수 있는지를 꾸준히 설명하고 있다. 가끔씩 설명이 없으면 엄청 헷갈릴 수 있는 문법이 있는데 (jsx 의 props를 스프레드 연산자를 사용해서 넘기는 부분 등) 그런 부분들에 대해서도 빠짐없이 설명이 되어 있어서 저자들의 꼼꼼함을 느끼게 한다.
예제 코드도 github 에 올라와 있고, 한글판에 대해서는 역자가 별도로 repo 를 만들고 추가로 자세하게 설명을 해놓고 있어서 하나하나 트래킹해볼 사람에게는 많은 도움이 될 것 같다. 오래된 책들의 예제 코드를 보면 최신판과 맞지 않는 점도 많은데 한글판 repo 는 리액트16 에 따라 원래 repo 의 코드를 수정한 부분도 있다. 그리고 번역에 이상한 단어가 없고 순수 한글을 고집하지 않으며 일반적으로 통용되는 용어를 사용해서 매끄럽게 읽히는 것도 장점이다.
리액트에 대해서 본격적으로 공부하려면 더 두껍고 내용이 많은 책과 예제가 필요할 것 같지만, 입문서로는 꽤 괜찮아보인다. 사실 책 한 권을 읽고 어떤 내용에 대해서 모든 것을 알기는 힘든 일이다. 그래도 가이드가 필요하다면 이 책은 꽤 안정적인 선택일 것 같다.
최근 프론트엔드 분야 웹 개발을 하려면 공부해야할 게 너무 많다. 이럴수록 기초를 잘 쌓아놔야 한다는 생각이 든다.
자바스크립트라는 Node.js 가 나오며 브라우저에서뿐 아니라 운영체제 위에서도 작동이 가능해졌다. 이 후로 자바스크립트는 엄청 발전했다. 특히 12년 중반 Angular.js에 구글이 참여하고 facebook에서 react를 프로젝트에 참여하면서 기업형 오픈소스 형식으로 진화했다. 기업형 오픈소스는 오픈소스와 기성품의 장점을 합친 것 같다.
10년 전이라면 C, JAVA만 잘해도 괜찮았다면 현재는 Javascript를(Typescript) 공부해둬야 할 것 같다. 가장 수요가 많고 할 수 있는 범위가 넓어진다. 그리고 react 나 angular 등을 통해 Javascript의 단점들을 커버하면 퍼포먼스를 뽑을 수 있는 사람이 될 수 있을 것이다.
이 책의 첫 느낌은 "꼼꼼하다"였다. 그리고 책을 다읽은 지금 책의 느낌은 "친절하다" 다.
신기술은 필연적으로 익숙하지 않다. 거기에 더해 필요성을 모르면 다가오지 않는다. 이 책을 친절하다라고 여긴 이유는 각 장의 시작을 서술하며 해당 개념이 어떻게 개발자들한테 다가오는 지, 필요 한지를 설명한다. 예를 들어 순수 리엑트 파트에서 순수 기존 javascript의 경우 함수의 매개변수로 사용한 변수가 바뀔 수 있어서 디버깅이 힘들다는 문제점을 확실히 설명해주고 순수리엑트 방식을 설명해주는 식이다. 이런 식의 설명은 독자가 왜 이 새로운 개념을 받아들여야하는 지에 대한 내면적 고민을 할 필요를 줄여든다. 그리고 각 개념들은 그냥 설명만 한게 아니라 예제 코드를 통해 보여준다. 전체 코드는 github을 통해 공개해놓았다. (이 코드는 출판사에서 한글로 고친 버전도 제공해준다.) 그리고 동시에 React 개발에 도움이 되는 개발자 도구들도 알려준다.
다음은 책을 읽으면서 메모를 한 React의 장점들이다.
개인적으로 웹 개발을 시작하는 입장에서 이책을 2,3 번 읽어봐야할 것 같다.
첫 독서에선 전체적인 개념을 이해하고 왜 사용하는 지에 대해 공감하는 게 우선이었다. 이제 코드를 직접 따라치며 React로 개발 해봐야겠다. 글로 이해한 것과 직접 코딩하며 겪는 경험은 천지 차이다. 그래도 첫 독서에서 React가 정말 매력적이다는 생각을 했지만, 좋은 코드가 뭔지에 대해 주워듣고 느낀 게 없다면 우선 코드 중심으로 따라치는 것을 추천하고 싶다. 아직 최신 책이라 그런지(너무 스팩이 자주 바뀐다.) 예제가 맞게 돌아간다. 얼른 기초를 닦아야 겠다.
O'REILLY에서 출판된 Learning React의 한글판을 보게 되었다. 프로그래밍 개발 언어뿐만 아니라 공부하고자 하는 것이 있다면 인터넷 검색을 통해서 충분히 공부할 수 있는 자료를 얻어낼 수 있지만 아무래도 사전 지식이 필요하고 전제척인 개념을 잡는 것이 중요한 경우는 여전히 잘 구성된 책의 도움이 여러모로 효율적이다.
인터넷 등을 통해 자료를 찾아서 공부하게 되는 경우 도대체 무엇을 얼마큼 알아야 하는지 감이 잘 잡히지 않아 무턱대고 이것저것 찾아서 익히려다 보면 시행착오를 겪게 되기도 하고 잘 정리가 되지 않아 흐름이 잘 이어지지 않는데 러닝 리액트의 경우 대략 전체 내용의 1/4 정도를 들여 본격적으로 리액트를 공부하기 전에 알아두어야 할 배경 지식들을 정리해 준다. 이 부분이 큰 도움이 되었다.
책을 읽으면서 직접 코드를 실행해 보는 것도 중요한데, 잘 정리된 한글판 github 소스 Repository 덕분에 해설만으로는 잘 이해가 가지 않는 부분의 경우 코드를 얻어 코드를 수정해보기도 하면서 공부하기에도 용이했다. 개념을 설명하기 위해 소개되어 있는 코드들이 복잡하지 않고 단순하게 구성되어 있어 개념을 이해하는데도 좋았다.
책을 받아본지 2주 정도 되었는데 아직까지 모두 다 보지는 못하고 대략 60% 정도 진도를 나간 상황인데 지금까지는 책의 덕을 톡톡히 잘 보고 있다. 무엇보다 번역 자체도 매끄러워서 마음에 들고, 옮긴이의 주석들도 요소요소 잘 배치되어 있다.
마지막으로 공부하다가 도무지 이해가 되지 않는 부분이 있어 염치 불고하고 번역자이신 오현석 님께 이해가 되지 않는 부분에 대해 이메일로 문의를 했었는데 매우 친절하게 궁금한 내용을 풀어서 설명해주셔서 감동했다. :)
이 책의 목표는 리액트와 관련 있는 모든 요소를 제대로 된 순서로 배열하여 리액트를 배우는 과정에서 발생할 수 있는 혼란을 피하고 리액트를 더 잘 배울 수 있는 토대를 만드는 것이라는 책의 소개가 있는데 효율적으로 그 목표대로 순항하고 있어 만족한다.
지난달에 이어서 한빛미디어 리뷰어 프로그램에 선정되었다. 원래는 데이터나 머신러닝 관련한 책들을 원했었지만, 요즘 어떻게 내가 리액트를 본업으로 전환했다는 것을 알았는지, 리액트 책이 배정되었다. 원래 Java 서버 개발자와 iOS 클라이언트를 주력으로 하던 내가 작년에 큰 도전을 하기로 결심한다. 사용하는 언어를 Javascript로 바꾸고, 주력하는 플랫폼을 웹으로 전환하면서 나에게도 많은 혼란이 찾아왔다.
Swift로 개발을 하던 시절, 재밌는 프로젝트가 있었는데 그것은 바로 ReSwift 였다. 이 책의 또 다른 주제인 Redux의 Swift 버전인 셈이다. 비록 약 3개월간 사용하다가 iOS 플랫폼에는 그렇게 맞지 않는다는 생각을 하게 된 뒤에 더 이상 사용하지 않게 되었지만, 부족했던 ReSwift 의 도큐먼트에 비해 Javascript 진영에서의 Redux. 그리고 더 나아가 React에 대한 찬사는 여기저기서 찾아볼 수 있는 계기가 되었다.
그렇게 충분한 준비를 하지 못한 체 React로 개발을 하려니 여간 힘든 일들이 많았고, 특히나 너무나 빠르게 변화하였던 ES6부터의 문법 덕택에 원래부터 부족했던 Javascript의 기본지식에 더더욱 혼란스러웠다. 책을 여러 번 읽고, 또 공식 홈페이지에 가서 여러 문서를 보았지만 완전히 손에 익는 데에는 참 오랜 시간이 걸리고 있다.
그러던 와중에 만나게 된 믿고 보는 OREILLY책. 러닝 리액트. 완독하고 나니 역시나 재미없는 책 구성이지만, 다 읽게 되면 뿌듯해지는 마음이다.

이 책의 구성은 크게 4가지 정도로 나눌 수 있다.
1. 최신 Javascript 트렌드의 코딩 기법
2. React.
3. Redux.
4. 기타 좋은 코딩 기법 (테스팅, 라우터, 서버 랜더링)
나처럼 타 언어에서 React로 바로 넘어온 사람들에게 추천할만한 구석이 많은 구성이다. 일단 ES6 이전 시대의 문법들을 졸업하는 부분들이 초반에 주되게 나오는데, 실제로 코딩을 하면서 바꿔주면 좋은 것들이 많다. 당연히 최신 언어니까 최신 트렌드를 반영하고 있다. 특히 챕터 3에서 나오는 함수형 프로그래밍에 대한 예제들은 좋은 예제들이 많다. 최근 모든 언어들이 함수형 언어로 탈바꿈하고 있는 트렌드에 맞춘 좋은 챕터. 개인적으로는 조금 더 내용이 많았으면 어땠을까 싶다.

다음부터 이어지는 React에 대한 설명은 지금 현재 프로덕트 레벨에서 사용하는 기법들로 채워져 있다. 특히 생애주기에 대해서 헷갈리는 부분들이 많은데 'CAUTION' 박스로 구성된 팁들이 정말 꿀팁들이다. 코딩하면서 실수 있던 부분들을 많은 양 지적해주고 있다. (사실 지금도 매번 잘 틀리기도 한다.)


다음은 Redux 에 대한 설명과 React와 어떤 식으로 합쳐서 사용할 수 있는지를 예제를 통해 보여주고 있다. State 머신에 가까운 Redux 에 대한 다이어그램들이 페이지마다 잘 구성되어 있어서 이해하기 간편했다.



이 책에서 가장 나의 가려운 부분을 해결해줬던 부분은 위에 목차 중에 4번 항목이다. 평소에 Javascript 에서의 테스팅은 어떻게 하는지 궁금한 부분들을 해결해줬고, 특히 이미 다른 개발자가 도입해서 사용하고 있던 React-Router에 대해서도 마땅하게 설명해주는 책을 만나기 어려웠는데, 간단하게나마 설명해주고 있다. 실제로 적용했을 때에 이 책을 만났더라면 더 쉽게 적용할 수 있었을 것으로 보인다.

그리고 마지막 챕터는 사실 약간 아쉽다. Javascript를 사용하면서, 가장 놀라웠던 부분은 서버와 클라이언트의 언어가 같아서 생기는 유니버셜에 있었다. 특히나 책에서 살짝 설명되었던 아이소모피즘은 평소 서버와 클라이언트를 전혀 다른 언어로만 개발해왔던 나에게는 굉장히 신선하게 다가왔다. 서버 랜더링이라는 생소한 개념을 설명해주기엔 약간 분량과 예제가 적다는 기분이 든다. 하지만 끝 챕터답게 난의도는 무척이나 올라가 있어서, 오히려 간단한 예제로 조금씩 보여주는 부분이 추가적으로 있었다면 어땠을까 하는 아쉬움이 든다.

내가 참여하는 개발에서는 아쉽게도 Redux의 전신 중에 하나인 Alt를 사용하고 있다. 하지만 만약에 트렌드를 따라 Redux로의 이전을 준비한다면, 이 책을 다시 펴볼 수 있을 것 같다.
이 책은 나처럼 Javascript를 조금 예전에 해보았거나, React 시대 이전을 알던 사람들에게 참 유용하고 좋은 예제가 되어주는 책이다. 좀 더 많은 분량으로 여러 부분들을 더 설명해 줄 수 있다면 더 좋았겠지만, 이 정도로도 역시나 믿고 읽는 OREILLY와 한빛미디어의 책이다.
함께 일하는 동료의 소개로 한빛 미디어의 나는 리뷰어다 프로그램에 참여하였다. 현재 MSA 기반의 서비스를 개발하고 있는데, 프론트엔드는 React 프레임워크를 이용하여 개발 하고 있다. 처음에 백엔드와 프론트엔드를 나눠서 팀을 구성하였고, 나는 spring boot와 java 8를 이용한 서버개발을 진행했다. 최근에 백엔드와 프론트엔드를 도메인 서비스 기준으로 팀을 합쳤고, 페어를 통해서 백엔드, 프론트엔드를 함께 개발을 진행하게 되었다.
React를 통해서 프론트엔드 개발은 처음이었고, 페어를 진행하면서 동료 개발자의 조언과 스터 디를 통해서 개발을 진행할 수는 있었지만 React에 개념에 대해서는 제대로 알지 못해서 아쉬웠다. 이번 기회에 Learning React를 읽으면서 그런 부족했던 개념을 채울 수 있어서 만족스러웠다.
책의 구성
책은 먼저 리액트 소개, ES6의 문법, 함수형 프로그래밍을 소개한다. 이전에 ES6 문법을 모르는 개발자가 보기에는 좋은 챕터이다. 하지만 큰 개념들은 짧은 페이지에서 간단하게 설명하고 넘어가는 점들은 아쉽다. 특히 커링, composition의 경우 좀더 많은 설명을 했더라면, 이해하고 활용하기 편했을텐데 아쉽다.
중반부로 가면서 React의 컴포넌트 설명, 라이프사이클, Redux를 이용한 상태관리 개념들은 예제와 함께 있어서 이해하기 편하고, 실제 업무에 적용하기에 무리없이 잘 설명되어 있다. 책에 전반적으로 아쉬운 점은 개념 설명을 위해서 작은 예제들을 단위로 설명을 하는 점이다. 이 책을 읽고 나면 프로젝트가 이미 만들어져 있고, 기능들을 추구하는 상황에서는 빠르게 적용할 수 있을 것 같다. 하지만 프로젝트를 구성하고, 아무것도 없는 상황에서 React를 통해서 app을 만들어가는 과정에서 도움이 되는 팁들은 적은 점이 아쉽다. React의 개념을 잡고 개발하는데 필요한 개념을 예제를 통해서 잡기에 좋은 책인 것은 분명하다.
책에 후반부로 가면 jest와 enzyme을 통한 테스팅 부분에 대한 설명이 있다. 개인적으로 가장 아쉬웠던 챕터다. 실제 일을 할때 코드 품질을 올리기 위해서 TDD나 BDD등의 테스트 주도 개발을 하는 경우가 많다. (물론 BDD는 사용자 스토리 기반의 테스트 주도 개발 이라는 점에서 TDD와 동일하지는 않다.) mocha, chai등을 이용한 예제가 더 많거나 아니면 enzyme을 통해서 컴포넌트의 event를 발생 해서 테스트케이스를 작성하는 등 실무에 더 도움이 되는 팁들이 더 많았다면 좋았을텐데 아쉬 움이 남았다. 실제로 react개발시 enzyme은 너무 막강한 모듈이라 enzyme을 통해서 단위테스트 케이스를 꼼꼼하게 짠다면 GUI 테스트를 하지 않더라도 제품의 완성도를 높일 수 있기 때문이다. 다른 입문하는 개발자들도 장점을 더 느꼈더라면 많은 도움이 되었을텐데 아쉬움이 있었다. 마지막로 react-router와 node 서버에서 렌더링 관련된 내용이 구성되며 마무리 된다.
마무리
React에 대한 개념이 부족하거나 입문자에 도움이 많은 책이다. 실제 개발시에 사용하는 다양한 부분에 대해서 예제와 함께 설명해서 만족스럽다. 하지만 반대로 너무 많은 부분들을 설명하기 때문에, 책의 구성을 좀 더 단순화하고 깊이 있게 설명하는 부분이 있었으면 더 좋지 않았을까라는 아쉬움도 남는다. 그리고 프로젝트 구성부터 App을 점차 완성해가면서 개념설명을 예제와 함께 했다면 실무에 적용하기 더 좋지 않았을까하는 생각이 든다. 그럼에도 ES6 문법도 모르고, React로 프론트엔드 개발을 처음하는 동료들에게 추천하고 싶은 책은 분명하다.
해당 책은 리액트뿐만 아니라 리액트를 제대로 이해하기 위한 자바스크립트와 관련있는 전반적인 내용을
시작으로하여 리액트, 리덕스, 테스팅등 실제 업무에서 사용할수 있는 기본적인 내용들을 담고 있습니다.
따라서, 리엑트를 실무에 적용하거나 다시한번 제대로 내용을 보고 싶은 개발자들에게 추천을 드립니다.
* 장점
- 리엑트 뿐만 아니라 자바스크립트 ES6 문법에 대한 소개, 함수형 프로그래밍 소개등 전반적인 지식을 포함하고 있습니다.
- 책의 구성이 쉽게 되어 있습니다 순수리엑트에서 부터 프로퍼티, 데이터 흐름, 리덕스 등 리엑트를 가장 쉽게 익힐 수 있도록 단원구성이 되어 있습니다.
- 번역서지만 이해하기 쉽게 잘 번역이 되어 있습니다.
* 단점
- 전부 다는 아니지만 중간중간에 있는 샘플 소스 코드 중에 다소 복잡해 보이는 코드들이 있었고, 예제 코드에 대한 설명이 개인적으로는 부족하다고 생각이 들었습니다.
* 총평
서버개발과 약간의 Front-End로 업무를 진행하다가 최근에 리액트를 사용하게 되었는데,
해당 책을 통해서 원리에 대해서 잘 알지 못하고 기계적으로 사용하던 부분들에 대해서 다시 한번 알게 되어 많은 도움이 되었습니다.

리액트에 내포된 핵심적인 개념들을 두루두루 설명하고 있습니다. ES6부터 차근차근 설명하면서 빌드업하고있는데 처음부터 건너뛰지 말고 정독하기를 권장합니다. 페이지가 많지는 않지만 곁가지를 줄이고 간략하게 서술하였기 때문에 내용이 어렵게 느껴질수도 있다고 생각합니다.
여타 다른 리액트 서적에서는 프로덕션 수준의 리액트 개발과정에서 자주 사용되는 다양한 도구들에 대하여 자세한 설명을 생략하는 경우가 종종 있는데 이 책은 핵심적인 내용은 반드시 언급하고 넘어갑니다. 예제가 풍부하다거나 친절이 상세한 것은 아니기 때문에 입문서로는 적당하지는 않습니다. 초반에 ES6 를 소개한 후 예제소스에 적극 사용하기 때문에 ES6 코드에 적응하는데는 도움이 될 것 같습니다.
추천도서



