다양한 형태의 플랫폼이 많은 콘텐츠를 쏟아내고 있는 요즘,
인쇄면에 익숙한 나에게 '디자인'하면 떠오르는 단어는
단 한 장에 담기는 정지형태의 그래픽이었다
이번에 읽은 야무 님의 책 <만들면서 배우는 모던 웹사이트 디자인>은
웹사이트 제작에 앞서
어떻게 웹사이트를 디자인할 것인지에 대해 가이드를 주는 책이라고 생각한다.
단지 웹사이트 디자인이 궁금했던 나에게는
꽤 심도 깊은 책이었다.
.



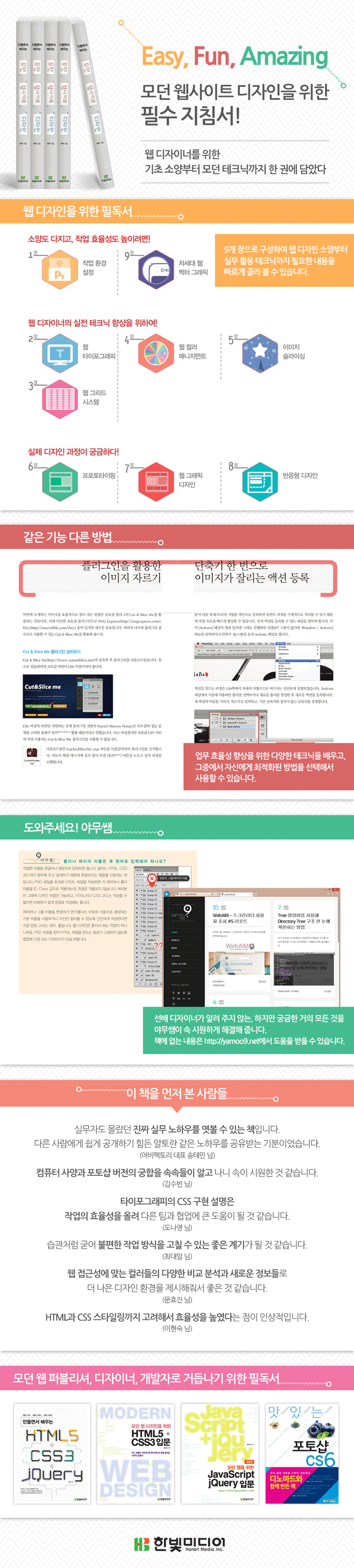
차례는
[1장 웹 디자인을 위한 준비]
[2장 이미지가 아닌 웹 타이포그래피]
[3장 웹 그리드 시스템]
[4장 차이를 줄이는 웹 컬러 매니지먼트]
[5장 업무 생산성을 높이는 이미지 슬라이싱]
[6장 큰 그림을 그려 보는 빠른 프로토타이핑]
[7장 NEXT STEP! 웹 그래픽 디자인]
[8장 BUILD UP! 반응형 웹 그래픽 디자인]
[9장 차세대 웹 벡터 그래픽 시대 개막]
[질문으로 찾는 목차]
그 중에서 질문으로 찾는 목차가 꽤 인상적이었다
질문으로 찾는 목차가 인상적이었는데,
보통 책 맨뒤에 인덱스로 자기가 궁금했던 단어가 포함된 그 페이지를 찾아가곤 함,
하지만 이책에서는 궁금한 질문을 바로 찾아본다는거..!!

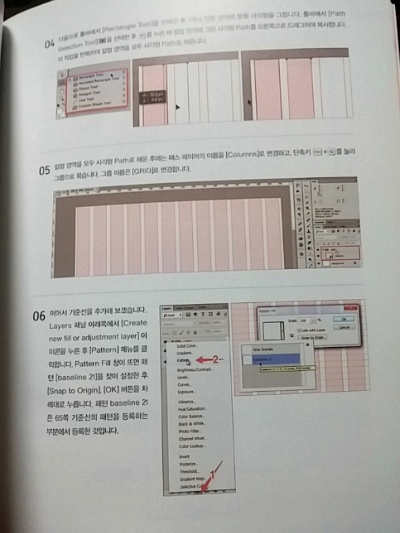
또 인상적이었던 3장의 그리드 관련 내용!!
너무 기본적이어서 넘어갈 수 있는 웹디자인에서의
그리드 작업이나 타이포그래피의 자간과 행간의 조정의 디테일을
콕콕 찝어내는 내용이 인상적이었다.

5장의 이미지 슬라이싱 같은 경우
웹디자인을 할 때도 유용하지만, 개인적으로
업무상 보고서에 필요한 이미지를 잘라내서 쓸 때도 유용하겠다는 생각이 들었다..!!

특히, 6장부터는 maoqups 라는 홈페이지를 통해
직접 웹 페이지를 디자인하는 연습을 할 수 있다!
프로토티이핑이라고 하는 단어를 처음 들었는데,
양산에 앞서 제작해 보는 시스템 개발상의 기법을 일컫는 것으로
위에 언급했듯이 연습하는 의미로 쓰이는 것 같다
(웹디자인잘알지못하는1인)
그럼에도 불구하고 책에서 하라는 대로 따라하면서
웹페이지 디자인의 스케치를 해볼 수 있어 재미있었다!!

이 책을 읽으면서 문득 작년에 전자책을 일러스트와 포토샵으로 배웠던 기억이 났다.
가로와 세로의 길이에 맞게, 다양한 기계의 형태에 맞춰 전자책을 디자인하는 수업이었는데
그때 당시에는 시키는 대로 제작했고 초짜였던지라
웹 페이지에 대한 디자인을 어떻게 시작해야하는지 아예 알지 못했다.
이 책을 읽으면서 느낀 것은,
웹을 직접 만드는 사람들, 또 직접 제작은 하지 않지만 웹페이지를 디자인하는 디자이너 두 사람 모두가
기초적인 디자인 지식뿐만 아니라
웹 전반을 제작하는 것에 기초 지식을 갖춘다면 정말 멋진 웹페이지를 만들 수 있다는 생각!!
책을 덮고 나니 웹페이지를 어떻게 디자인할 지 기초적인 그림이 머릿속에 그려지는 듯하다!
이 책의 후속으로 <만들면서 배우는 모던 웹사이트 제작> 도 무척 궁금해졌다.