구글에서 크롬브라우저에서 사용하는 V8 엔진을 개발하면서 자바스크립트 언어를 컴파일하는 시간을 빠르게 개선하면서 자바스크립트를 서버용 언어로 탈바꿈시켜버렸다.
V8 엔진은 버전 업을 계속하면서 계속해서 컴파일 속도를 높이는 중이다.
그 이후에 나온 첫 번째 언어가 바로 Node.js다.
Node.js는 빠른 컴파일 속도를 지닌 V8 엔진을 동력 삼아 이벤트 기반, 논 블로킹 I/O 모델을 사용하여 자바스크립트를 훌륭한 서버 언어로 사용할 수 있게 제공하고 있다.
이미 자바스크립트를 사용하여 개발해본 사람을 잘 알겠지만, 자바스크립트의 언어적 특성 덕분에 Node.js는 개발하기가 아주 까다로운 언어가 되어 버렸다.
때문에 이미 개발된 많은 라이브러리를 사용해서 개발하지 않으면 많은 어려움이 따른다.
“Node.js 6.x 블루프린트” 책은 이러한 부분의 어려움을 시원하게 긁어주고 있다.
다양한 프로젝트를 각각의 스타일에 어울리는 라이브러리와 함께 사용하면서 Node.js와 NPM의 개발 생태계까지 함께 경험해볼 수 있다.
앞에서도 얘기했듯이 이 책은 총 10개의 프로젝트를 가지고 Node.js에서 구현할 수 있는 많은 기능을 테스트하고 구현한다.
가장 기본적인 웹 애플리케이션부터 시작해서 데이터베이스, MVC 패턴을 사용한 멀티 애플리케이션, 요즘 가장 핫 하다는 빅데이터에서 사용하는 몽고DB를 사용한 검색기능, RESTful API, Socket 통신 마지막으로 지속적 개발 프로세스를 위한 Docker를 이용한 통합 배포 시스템까지 정말 광범위하게 다룬다.
이 책을 전체적으로 보면, Node.js에서 사용해볼 수 있는 거의 모든 것을 경험해 볼 수 있다.
개인적으로 사용하면 딱 좋을 소규모의 웹 애플리케이션부터 몽고DB와 통합 배포 시스템들로 구성하는 대형 시스템까지 만들다 보면 어느새 NPM을 사용하는 Node.js 언어의 편리함에 푹 빠져 있을 것이다.
모든 책이 그렇듯이, 이렇게 많은 내용을 담다 보니 이 책은 코드의 양이 3분의 2가 넘는다고 느껴질 정도로 책에 코드가 참 많다.
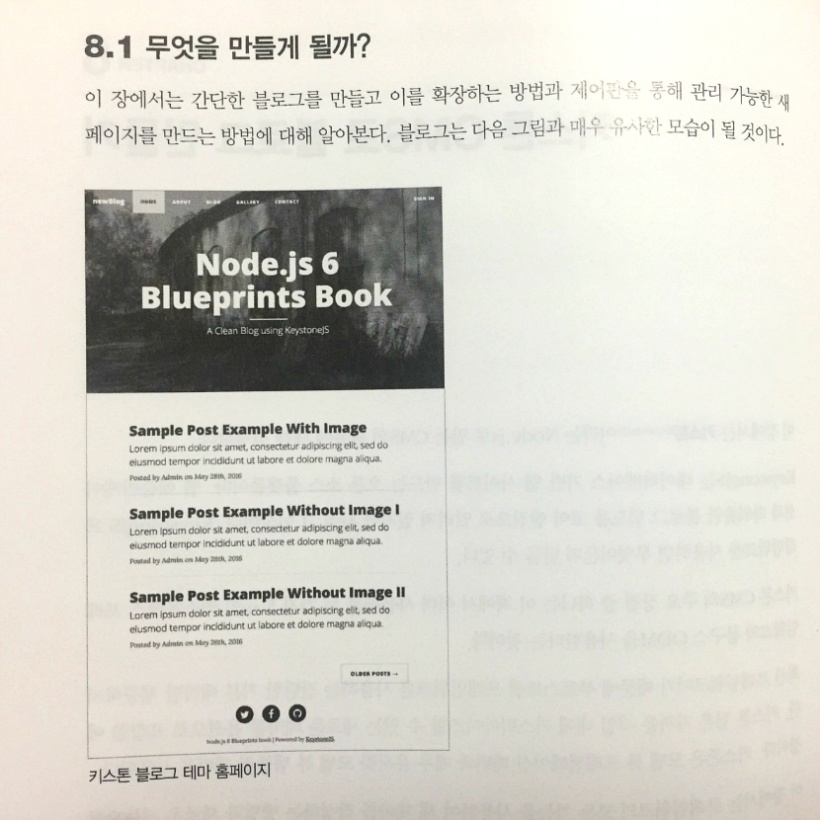
이렇다 보니 책의 내용을 통해 Node.js의 기능을 파악하는 것보다 코드를 통해 테스트하고, 프로젝트가 완성되었을 때의 완성작을 확인하면서 기능을 확인할 수 밖에 없다.
그래서 자연스럽게 책의 난이도가 올라가고 내용이 지루해지는 느낌을 지우기가 힘들다.
기능의 언어적 이해 보다는 여러 기능을 어떻게 사용하는지 확인하고 그 기능들을 사용해 프로젝트로 완성하는 것이 이 책을 읽으면서 얻을 수 있는 이득이 아닐까 생각이 든다.
다만, 이러한 책들은 책을 읽으면서 시스템이 동작하는 프로세스를 이해하기 힘들어 각각의 프로젝트가 완성되고 어떤 방식으로 동작하는지 이해하기 위해서는 추가로 시간을 들여 따로 공부해야 한다는 점이 단점이라면 단점이다.
그런데도 이 책은 Node.js의 많은 부분을 아우르고 있는 것은 분명하다.
만약에 본인이 프로젝트를 진행하면서 자바스크립트의 여러기능을 사용하려면 이 책 한 권만으로도 기능들을 확인하고 테스트하기에는 부족함이 없을 것 같다.
많은 내용을 담고 있어 이 책 한권으로 모든 것을 이해하는 것은 어렵지만,
많은 기능을 테스트하기 위해서라면 이 책 만한 것이 없는 것 같다.
[Node.js] 6.x 블루프린트] 책의 내용은 [링크]에서 확인할 수 있다.