책소개
만 명이 선택한 인기 리액트 강의를 그대로 담은 책!
이 책은 오픈소스 자바스크립트 라이브러리인 리액트를 처음 배우는 개발자를 위한 책이다. 먼저 웹 서비스를 만들기 위해 알아야 할 리액트의 필수 개념을 짚어 본다. 그리고 간단한 실습으로 리액트 사용법을 익힌 뒤 실무 밀착형 프로젝트(미니 블로그 만들기)를 진행하며 직접 기획부터 개발까지 경험해 본다. 리액트 핵심 개념을 기초부터 탄탄히 익히고 실제 업무에 도움을 줄 수 있는 프로젝트 진행을 통해 체계적으로 학습할 수 있도록 구성되었다.

저자소개
 저자
저자
이인제
목차
0장 준비하기
0.1 HTML 살펴보기
0.2 CSS란 무엇인가?
0.3 자바스크립트
0.4 개발 환경 설정하기
0.5 마치며
1장 리액트 소개
1.1 리액트는 무엇인가?
1.2 리액트의 장점
1.3 리액트의 단점
1.4 마치며
2장 리액트 시작하기
2.1 HTML만으로 간단한 웹사이트 만들기
2.2 CSS를 사용하여 웹사이트 스타일링하기
2.3 웹사이트에 React.js 추가하기
2.4 create-react-app
2.5 마치며
3장 JSX 소개
3.1 JSX란?
3.2 JSX의 역할
3.3 JSX의 장점
3.4 JSX 사용법
3.5 JSX 코드 작성해 보기
3.6 마치며
4장 엘리먼트 렌더링
4.1 엘리먼트에 대해 알아보기
4.2 엘리먼트 렌더링하기
4.3 렌더링된 엘리먼트 업데이트하기
4.4 시계 만들기
4.5 마치며
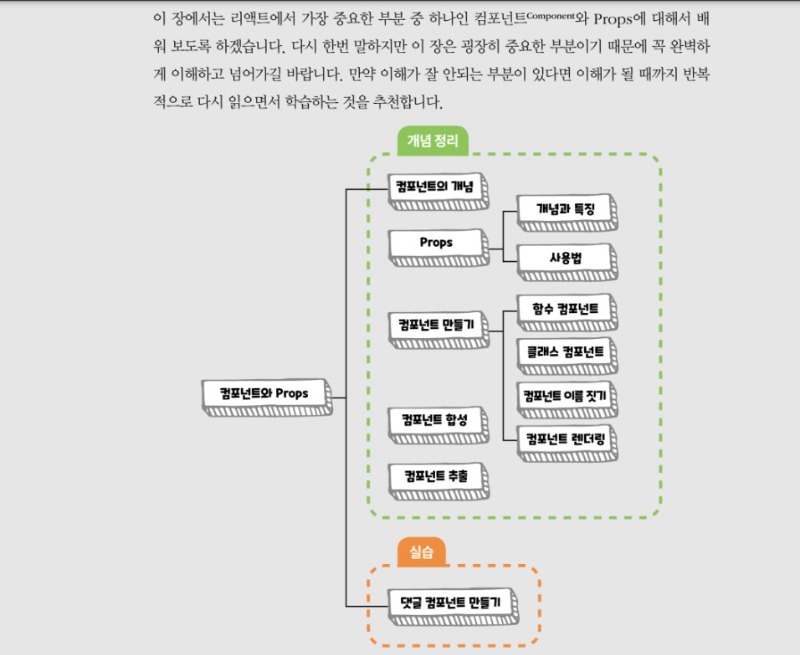
5장 컴포넌트와 Props
5.1 컴포넌트에 대해 알아보기
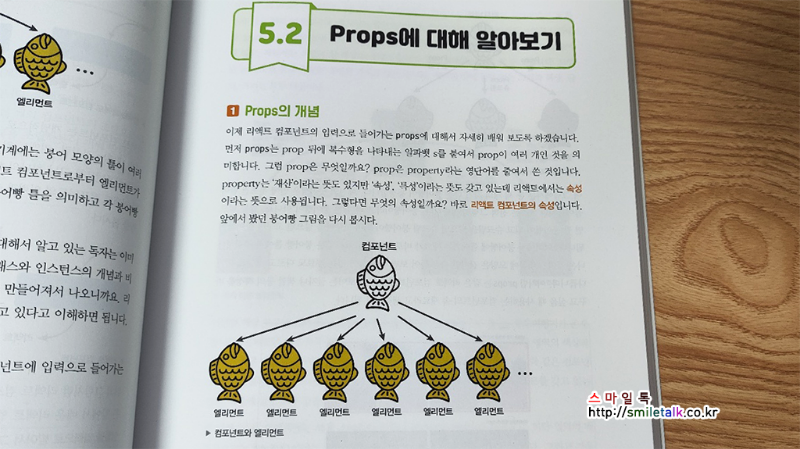
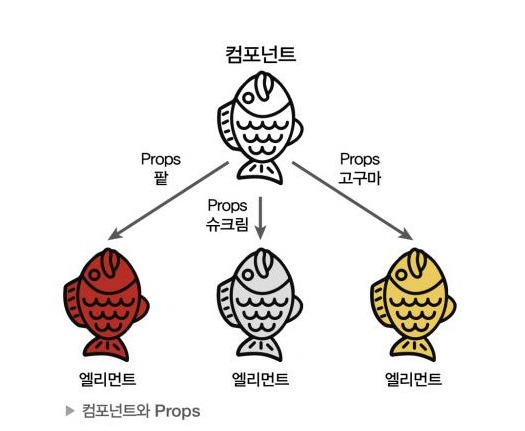
5.2 Props에 대해 알아보기
5.3 컴포넌트 만들기
5.4 컴포넌트 합성
5.5 컴포넌트 추출
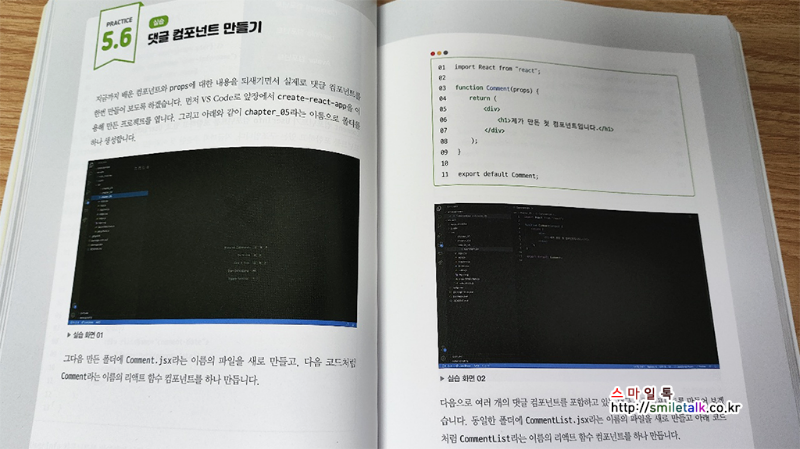
5.6 댓글 컴포넌트 만들기
5.7 마치며
6장 State와 생명주기
6.1 State
6.2 생명주기에 대해 알아보기
6.3 State와 생명주기 함수 사용하기
6.4 마치며
7장 훅
7.1 훅이란 무엇인가?
7.2 useState
7.3 useEffect
7.4 useMemo
7.5 useCallback
7.6 useRef
7.7 훅의 규칙
7.8 나만의 훅 만들기
7.9 훅을 사용한 컴포넌트 개발
7.10 마치며
8장 이벤트 핸들링
8.1 이벤트 처리하기
8.2 Arguments 전달하기
8.3 클릭 이벤트 처리하기
8.4 마치며
9장 조건부 렌더링
9.1 조건부 렌더링이란?
9.2 엘리먼트 변수
9.3 인라인 조건
9.4 컴포넌트 렌더링 막기
9.5 로그인 여부를 나타내는 툴바 만들기
9.6 마치며
10장 리스트와 키
10.1 리스트와 키란 무엇인가?
10.2 여러 개의 컴포넌트 렌더링하기
10.3 기본적인 리스트 컴포넌트
10.4 리스트의 키에 대해 알아보기
10.5 출석부 출력하기
10.6 마치며
11장 폼
11.1 폼이란 무엇인가?
11.2 제어 컴포넌트
11.3 textarea 태그
11.4 select 태그
11.5 File input 태그
11.6 여러 개의 입력 다루기
11.7 Input Null Value
11.8 사용자 정보 입력받기
11.9 마치며
12장 State 끌어올리기
12.1 Shared State
12.2 하위 컴포넌트에서 State 공유하기
12.3 섭씨온도와 화씨온도 표시하기
12.4 마치며
13장 합성 vs. 상속
13.1 합성에 대해 알아보기
13.2 상속에 대해 알아보기
13.3 Card 컴포넌트 만들기
13.4 마치며
14장 컨텍스트
14.1 컨텍스트란 무엇인가?
14.2 언제 컨텍스트를 사용해야 할까?
14.3 컨텍스트를 사용하기 전에 고려할 점
14.4 컨텍스트 API
14.5 여러 개의 컨텍스트 사용하기
14.6 useContext
14.7 컨텍스트를 사용하여 테마 변경 기능 만들기
14.8 마치며
15장 스타일링
15.1 CSS
15.2 styled-components
15.3 styled-components를 사용하여 스타일링해 보기
15.4 마치며
16장 미니 프로젝트_미니 블로그 만들기
16.1 미니 블로그 기획하기
16.2 프로젝트 생성하기
16.3 필요한 패키지 설치하기
16.4 주요 컴포넌트 구성하기
16.5 폴더 구성하기
16.6 UI 컴포넌트 구현하기
16.7 List 컴포넌트 구현하기
부록 리액트 18 소개
A.1 자동 배칭
A.2 트랜지션
A.3 서스펜스
A.4 클라이언트와 서버 렌더링 API 업데이트
A.5 새로운 Strict 모드 작동 방식
A.6 새로 추가된 훅들
출판사리뷰
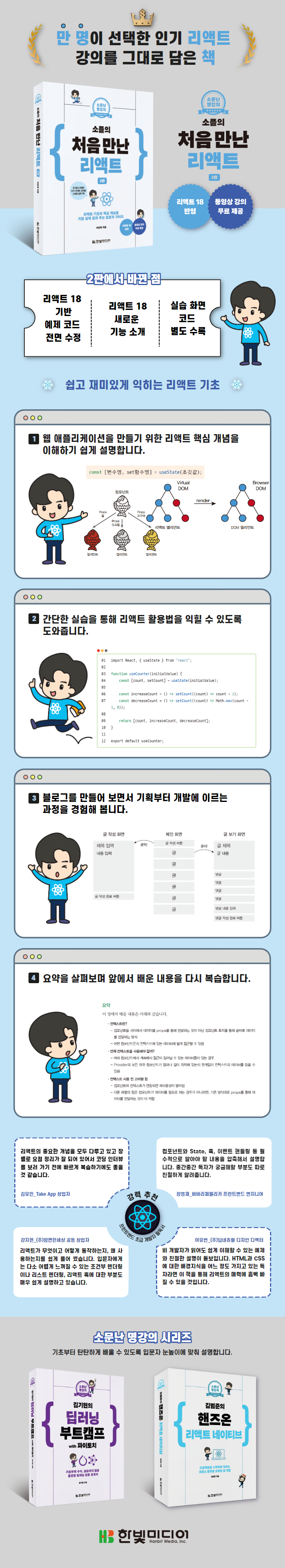
쉽고 재미있게 익히는 리액트 기초와 핵심 개념
메타에서 개발한 오픈소스 자바스크립트 UI 라이브러리인 리액트는 프런트엔드 개발자가 반드시 알아야 할 기술입니다. 복잡한 웹 애플리케이션을 쉽고 빠르게 구현 및 관리할 수 있게 해 주는 도구가 리액트입니다. 이 책은 리액트 기초와 핵심 개념을 이해하기 쉽게 설명하고, 간단한 실습을 통해 리액트 활용법을 익힐 수 있도록 도와줍니다. 또한 블로그를 만들어 보면서 짧고 굵게 기획부터 개발에 이르는 과정을 경험할 수 있습니다. 지금부터 세상에서 가장 인기 있는 웹 개발 도구인 리액트의 매력에 빠져 보세요!
★ 2판에서 바뀐 내용
● 리액트 18 기준 예제 코드 전면 수정
● 리액트 18의 새로운 기능 소개
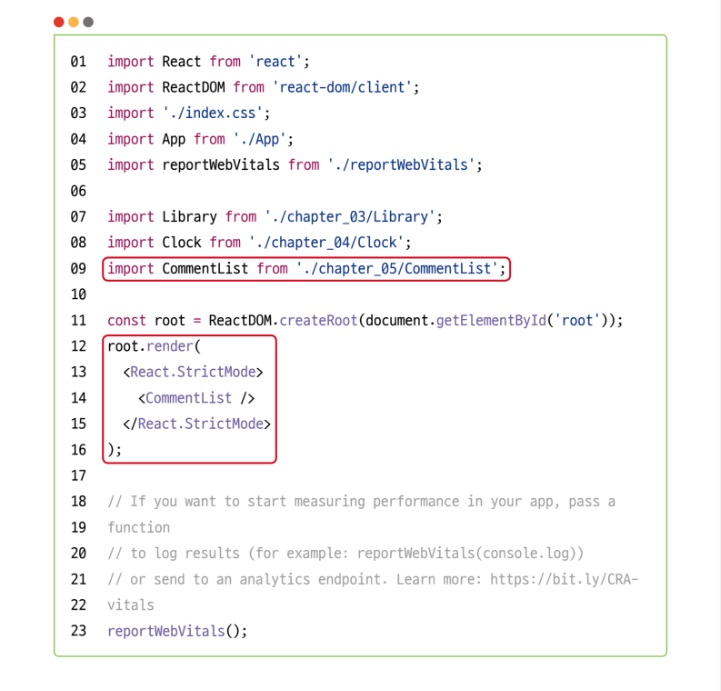
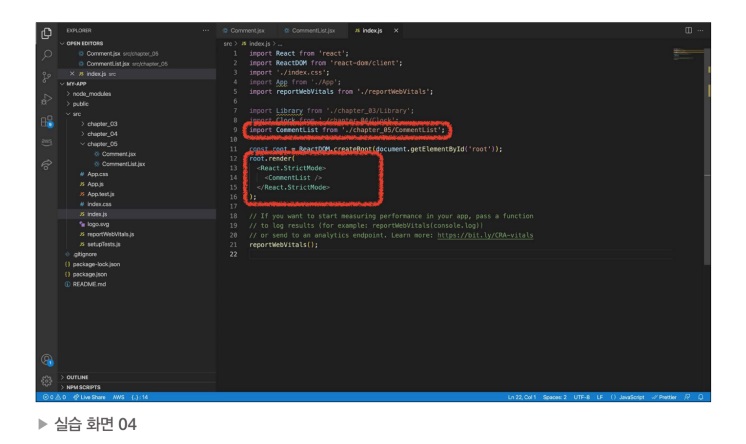
● 실습 화면 코드 별도 수록
★ 이 책에서 배우는 내용
● 기초 지식 및 개발 환경
● 리액트 소개 및 준비
● JSX
● 엘리먼트 렌더링
● 컴포넌트와 Props
● state와 생명주기
● 훅
● 이벤트 핸들링
● 조건부 렌더링
● 리스트와 키
● 폼
● State 끌어올리기
● 합성과 상속
● 컨텍스트
● 스타일링
● 미니 블로그 만들기
● 리액트 18 소개
★ 이 책의 구성
0장은 리액트를 배우기 전에 알아야 할 기초 지식과 실습을 진행할 개발 환경 설정에 대해 설명합니다.
1~2장은 리액트의 기본 개념과 장단점에 대해 배우고 간단한 실습을 통해 리액트를 적용해 봅니다.
3장부터 14장까지는 리액트의 요소별 기능에 대해 설명합니다. 각 장의 전반부는 배우고자 하는 리액트 요소의 역할과 기본 개념을 다룹니다. 후반부에서는 앞서 배운 내용을 바탕으로 실습을 진행하면서 리액트 사용법을 익힐 수 있도록 구성되어 있습니다.
15장에서는 웹 애플리케이션을 스타일링하기 위한 CSS 기본 문법과 선택자에 대해 알아보고 styled-components를 다루는 법을 간단하게 배웁니다.
16장에서는 앞에서 배운 내용을 토대로 미니 블로그를 직접 만들어 봅니다. 프로젝트 생성부터 시작하여 직접 여러 컴포넌트까지 구현해 봅니다.
★ 대상 독자
이 책은 리액트를 처음 접하는 입문자를 대상으로 합니다. HTML과 자바스크립트를 다뤄 본 경험이 있다면 수월하게 이 책을 읽을 수 있습니다. 하지만 웹 개발을 해 본 적이 없어도 학습 과정을 따라갈 수 있도록 HTML과 자바스크립트, CSS 기초 내용을 설명하고 있습니다.
★ 예제 소스
https://github.com/soaple/first-met-react-practice-v18
★ 유튜브 강의
독자리뷰
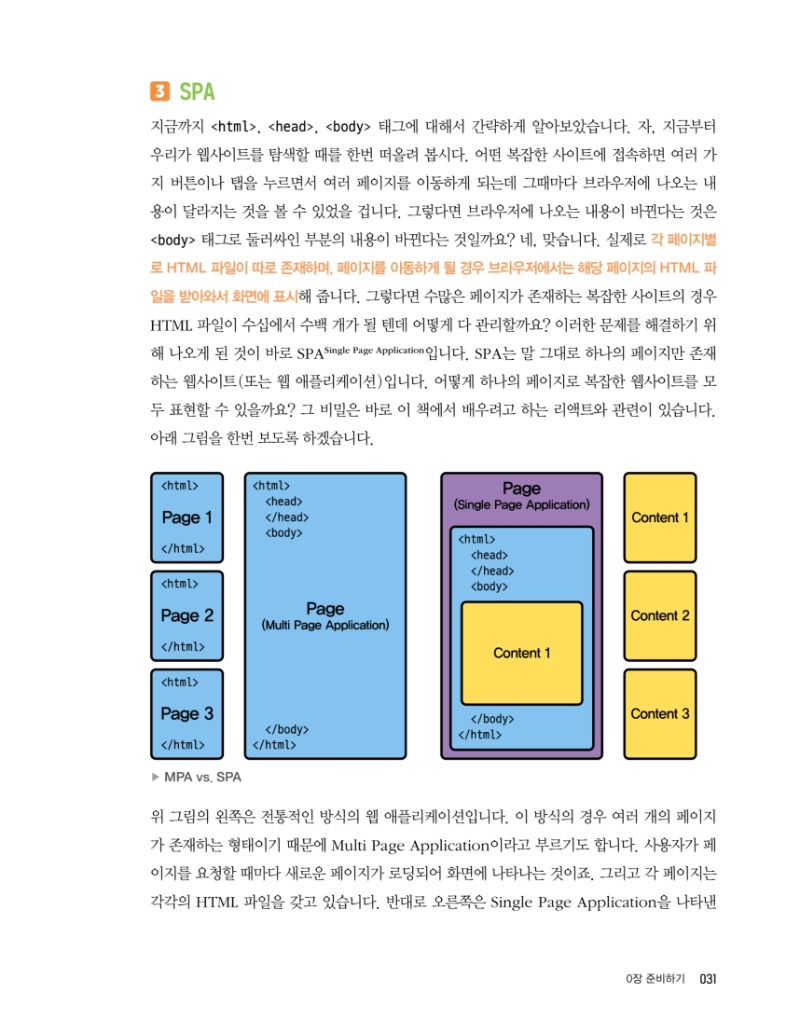
프론트엔드 개발자라면 SPA는 이제 선택이 아닌 필수입니다.
리액트, 뷰, 스벨트 등 다양한 라이브러리와 프레임워크가 있지만, 단연 리액트가 인기가 많습니다.
레거시를 사용하거나 처음 웹을 개발하던 분들이 리액트를 개발한다면
러닝커브가 높을 수도 있지만, 쉽게 배울 수 있는 책이 나왔습니다.
저자분께서는 인프런에서 ‘처음 만난 리액트’라는 강의를 진행하고 계시고 제목처럼 처음 리액트를 배우는 분들을
위하여 이해하기 쉽게 가르쳐주는 책입니다.
인프런에서 무료로 강의도 들을 수 있는데, 관심있으신 분들을 강의를 보고 책을 선택하셔도 좋을 것 같습니다.
https://www.inflearn.com/course/%EC%B2%98%EC%9D%8C-%EB%A7%8C%EB%82%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8
처음 배우는 사람들을 대상으로 하기 때문에 알아야하는 자바스크립트 문법부터 리액트의 소개 그리고 설치까지
하나하나 다 배우고 따라할 수 있게 구성되어 있습니다.
생명주기와 리액트의 장점인 훅을 배울 수 있고, 단계별로 리액트에 필수적인 기능들을 배우고
미니프로젝트로 미니 블로그를 만드는 실습을 합니다.
미니 블로그이다보니 앞에서 배운 내용을 실습할 수 있도록 내용이 구성되어 있고, 마지막으로 리액트 18의
특징을 알려줍니다.
입문자를 대상으로 하다보니 많은 내용을 담고 있지 않지만, 강의를 듣는 것처럼 쉽게 배울 수 있도록 쓰여져 있어
누구나 부담없이 배울 수 있는 책입니다.
이렇게 기본 기능을 익히면 나머지 부분은 스스로 미니 프로젝트를 해보며 인터넷에서 필요한 내용을 찾아
학습할 수 있는 기반을 마련할 수 있을 것 같습니다.
리액트 러닝커브로 어려워했던 분들이라면, 이 책으로 시작해보시는 것을 추천 드립니다~!!
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
빠르게 변화하는 IT 기술 트랜드에서 리액트라는 기술은 웹 개발에서 특히 더욱 요구되어 가고 있는 추세이다.
리액트에 대해 학습하고자 하는 차에 '소플의 처음 만난 리액트'를 만났다.
보통 수업에서는 해당 챕터의 내용에 대해 대략적인 학습목표를 설정하고
적절한 예제와 함께 개념을 학습한다음
마무리 요약을 통해 배운 내용에 대해 다시한번 정립해주어야만 한다.
밑바탕을 그리고, 디테일을 살리면서, 마무리 작업을 거치는 학습 과정은 기술을 이해하고 체득하는 과정에서 필수 과정인 것이다.
'소플의 처음만난 리액트'는 쉬운 설명과 함께 적절한 그림 예제를 기반으로 해당 챕터에서 학습하고자 하는 내용에 대해 헤매지 않고 확실히 체득할 수 있게 도와주고 있다.
웹 개발 입문자 또는 초급자를 대상으로 작성된 만큼 기초 언어의 개념을 먼저 간단히 정리하여 주었고
리액트의 구조와 기능들에 대한 개념을 착실히 잡아준다.
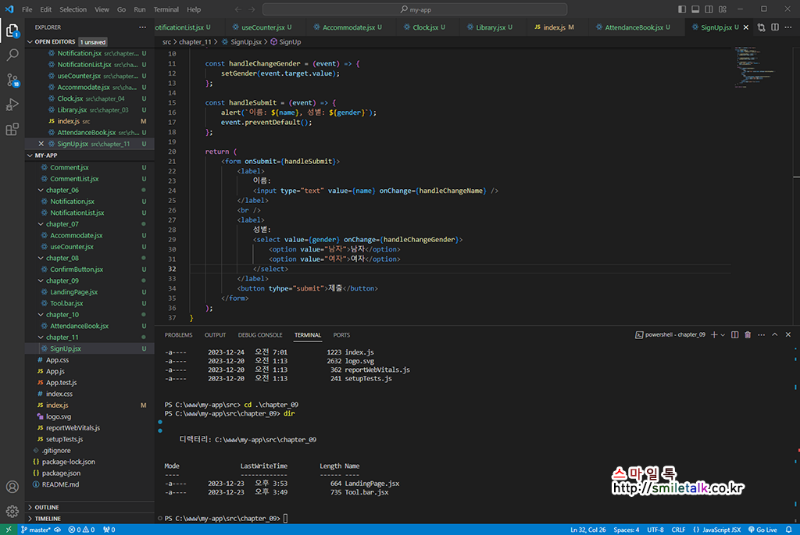
이후 미니 블로그 종합 실습 예제까지 어우러져 리액트를 통해 어떻게 개발을 이루는지 VSCode 화면을 같이 보여주면서 초급자들이 헷갈리지 않도록 확실히 잡아주고 있다.
리액트를 학습하려던 참에 접한 책으로 전혀 모르던 리액트를 쉽게 이해할 수 있도록 도와주는 책으로서 정 이해가 안되던 부분들에 대해서는 저자의 유튜브 채널에서 무료 강의를 통해 보강할 수 있었던 점도 특히 좋았던 것 같다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
출처: https://lamlic36.tistory.com/76 [Mindful Coding Journey:티스토리]
비전공자로 개발자 취업을 준비하는 것은 쉬운일이 아니다. 이해하기 어려운 용어부터 해보지 않은 분야이기 때문에 쉽게 다가갈 수 없고 국비나 부트캠프를 다니기에는 기본적인 지식이 없기 때문에 하기 머뭇거려진다. 그럴때 먼저 독학을 선택할 수 밖에 없는데 이 책은 공부에 어려움이 있는 비전공자 개발자들을 위한 책이라고 생각한다. 이 책에서 가장 좋은 점을 꼽자면 용어설명이다. IT관련 책들은 이미 전공을 하고 있다는 전제하에 이해할 수 있게 책이 되어있지만 이 책은 사전지식이 있으면 좋지만 없어도 용어설명을 잘 해주기 때문에 그래도 무난하게 시도 할 수 있는 책이라고 생각한다. 또한 만약 이 책이 처음이라면 먼저 필요한 지식들이 무엇이 있는지 가이드 라인을 잘 잡아주기 때문에 먼저 공부해야할 기술을 익힐수 있게 한다. 그리고 설명을 할 때 두가지 버전의 설명을 해주어서 너무 좋았다. 그리고 각 장이 마무리가 될때 요약을 해주어 내가 무엇을 배웠는지 알수 있고 다시 복습할 수 있어서 좋은 책이다.
소플의 처음 만난 리액트는 한빛미디어의 소문난 명강의 시리즈 중 하나이다. 여러 플랫폼에서 이미 검증된 강의를 다시 한번 가다듬고 체계화해서 책으로 엮은 것이다.
이 책은 리액트 기술을 학습하기 위한 최고의 선택이다. 온라인 강의에서 인기 많은 '소플'님이 저자이고, 1년 만에 개정판인 2판이 나왔다. 개정판에서는 리액트 최신 버전인 '리액트 18'을 반영하고 있다.
책에 들어있는 저자의 말을 읽어보면, 초등학생 시절에 독학으로 공부하던 코딩 책이 너무 어려웠다고 한다. 나중에 기회가 되면 소프트웨어를 쉽게 가르쳐 주고 싶다는 생각을 했고, 개발자로 10년 넘게 일한 끝에 이 책을 쓸 수 있게 되었다고 한다.
소플의 처음 만난 리액트는 저자의 말처럼 초보자를 위해 쉽게 쓰여졌다. 코딩 입문자가 이 책을 바로 봐도 좋을 만큼이다. 웹 개발에 필요한 기본 내용이 담겨 있어서 html, css, 자바스크립트를 몰라도 괜찮다. (사전 학습이 되어 있으면 더 좋고!)
요즘은 기술이 기술을 덮는, 사람이 기술에 압도되는 세상이다. 무슨 말이냐면, A를 배우려고 했더니 주변에서 "야 A를 제대로 하려면 B도 배워야 돼~"라고 말한다. 그래서 B를 하려고 하니 "야, 그거 하려면 C도 같이 알아야 돼~"라고 말한다. 나는 A를 공부하고 싶었는데 정신 차리고 보니 C만 파고 있는 상황이 되는 것이다.
코딩 공부한다고 할 때 옆에서 이런 식으로 조언해 주는 말이 틀린 것은 아니지만, 한꺼번에 모든 기술을 섭렵하려다 보면 원래 목표를 잃어버리게 된다. 나만의 프로젝트와 취업을 다음 생으로 미뤄야 할지도 모르는 것이다.
이 책은 진짜 핵심만 있다. 리액트라는 기술을 쓰기 위해 꼭 필요한 내용만 담겨있다. 개발환경을 세팅하고 바로 튜토리얼로 들어가는데 리액트의 가장 기본적인 요소만 담았다. 책의 저자가 남을 가르친 경험이 많은 사람이어서 곁다리를 책에서 최대한 덜어냈기 때문이다.
진짜_진짜_왕초보가 리액트를 공부하다보면 막히는 부분이 많이 생길 것이다. 이때는 무료 제공되는 동영상 강의를 참고하면 된다. 당연한 얘기지만 한 권의 책 안에서 특정 기술 하나를 온전히 다 알 수는 없다. 책을 보다가 모르는 건 다른 보완 수단을 찾아야 한다.
다행인 건 저자인 소플님이 티칭에 진심이라는 점이다. 본인이 운영하는 개인 사이트에서 사람들이 막히는 부분을 질문하면 하나하나 대응하면서 풀어준다. 책으로 혼자 학습하는 걸 두려워하는 사람도 이 책으로 공부하는 것은 전혀 문제가 없을 것이다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
이 책은 리액트에 대해서 알고 싶은 리액트를 전혀 모르는 사람에게 적합한 책입니다. 이 책은 리액트의 기초부터 미니 프로젝트 실습까지 설명합니다. 설명은 책에 나온 내용 외에도 동영상으로도 제공되며 이해하기 쉽게 설명되어 따라가기 좋습니다. 유튜브와 인프런에 무료 강의가 있습니다.
이 책을 표현하자면 친절한 설명과 상세한 그림, 책을 읽다가 보면 어떤 책은 포기하고 싶어지는 책이 있습니다. 그런 불편한 책이 아니라 독자로 하여금 끝까지 읽을 수 있게 만들어 주는 책입니다. 주변에 프런트엔드를 공부하는 친구가 있다면 꼭 추천하고 싶은 책이었습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
리액트 소개는 지루하지 않고 읽으면서 알면 유용한 내용을 담고 있으니 읽고 넘어가길 권합니다. 다음 JSX, 엘리먼트 렌더링을 각각 챕터로 다룬 부분이 특히 마음에 들었습니다. 어떻게 렌더링하고 업데이트하는지 이해하는 게 그만큼 중요하기 때문이죠. 전체 챕터를 보면 리액트를 실무에 활용하는데 부족함 없는 구성입니다. 이 책 하나만 제대로 파면 다른 건 필요 없겠더군요.
개발자들에게 공부는 단순히 읽고 끝나면 의미가 없죠. 직접 실습을 해야 한다는 건 모두가 동의할 겁니다. 이 책에도 챕터마다 실습이 있는데요. 꼭 하고 넘어가시길 권합니다. 실습 내용이 꽤 좋더라고요.
실무에서는 서버에 데이터를 요청, 응답받아 이를 활용하는 경우가 많은데, 이 책에서 언급된 부분을 찾지 못했습니다. useEffect, 커스텀 훅을 다루는 곳에 있겠지 싶었는데 없더군요. useEffect 안에서 서버에 데이터를 요청, 응답을 받아 상태를 변경하기 위해 fetch, async, await를 어떻게 써야 할지도 같이 다루면 더 좋았을 텐데 하는 아쉬움이 남았습니다.
아쉬움일 뿐 책은 너무 마음에 드네요. 리액트 공부하는 팀원 분에게도 추천해야겠습니다.
어느 순간인가부터 개발자들 사이의 영역이 많이 무너지고 있습니다.
다행히 부정적인 것은 아니고 긍정적인 변화입니다.
백엔드와 프론트엔드 전문 개발자들이 다양한 영역에서 접점을 만들고
앱과 웹 전문 개발자들이 또 중첩 영역을 만들고 있습니다.
여기에 더하여 시스템 엔지니어, SRE 등도 개발에 발을 담그고 있습니다.
바야흐로 개발의 초전성시대입니다.
다양한 필요에 의해 다양한 엔지니어들이 개발에 참여하고 있습니다.
그 중에서도 특히 웹 프레임워크 혹은 라이브러리는 필수가 되어가고 있습니다.
결국 어떤 목적으로 개발을 하던간에 이용자와의 접점이 필요하고
가장 일반적으로 선택하는 것이 "웹"이기 때문입니다.
지금은 리액트가 대세!
웹 프레임워크/라이브러리는 하루가 다르게 변화하고 있습니다.
어제의 시장 과점 엔진이 내일도 과점일거라 생각하기 어려울 정도로
매일매일이 새롭고 하루하루가 다이나믹합니다.
바꿔말하면 엔지니어들은 변화를 따라가느라 죽을맛이기도 합니다.
그 중에서도 단연 최근 가장 핵심에 있는 것은 리액트라고 생각합니다.
앵귤러가 과점하던 모던 웹 프레임워크/라이브러리 세계는
에반유의 뷰JS가 한동안 대세를 형성하다가
근래에는 리액트로 무게가 실리는듯 합니다.
물론 이 역시 누가 어떻게 조사했느냐에 따라 달라집니다.
그만큼 치열한 시장이고 변화가 미친듯이 일어나고 있는 영역입니다.
한빛미디어에서 출간된 "처음 만난 리액트"는 2판입니다.
사람들이 계속 찾는 프레임워크/라이브러리이기 때문에
새로운 버전에 대한 내용을 보강하여 출간된 책이라고 합니다.
책은 초보자를 타겟으로 하고 있지만 결코 가볍지 않습니다.
기본기를 확실하게 다질 수 있게 중요한 개념들을 중심으로
리액트의 핵심을 잘 다루고 있는 책입니다.
익숙해지기 위해 불필요한 것들은 덜어라!
IT 전문 서적을 볼때 가장 힘든 순간은
너무 많은 지식을 A-Z, a-z, 0-9, ㄱ-ㅎ 으로 전달하려는 책을 만났을 때입니다.
물론 사람마다 취향과 학습 방법이 있기 때문에 그런 형식의 책이 좋을수도 있습니다.
하지만 개인적으로는... 그런책은 늘 조금 보다가 지쳤던 것 같습니다.
완독? 훗... 그냥 웃습니다 ㅎㅎ
그 관점에서 "처음 만난 리액트"(2판)은 참 편안하게 읽히는 책입니다.
중간중간 저자가 "일단 그렇구나~하고 넘어가세요"하는 뉘앙스로 이야기 해주는게 정말 좋습니다.
그렇다고 개념들을 대충 설명하는 것도 아닙니다.
몸으로 느끼고, 코드로 느끼고, 실행 결과로 느낀다음
익숙해졌을~~~즈음 본격적인 심화 내용을 이야기하고 있어
학습 취향을 제대로 저격해주고 있어 만족도가 200% 입니다.
모던 웹 개발에 관심이 있다면...!
이 책은 참 잘 읽히는 책입니다.
편집자님의 힘 혹은 저자님의 힘으로
정말 편하게 책을 읽을 수 있습니다.
모던한 웹 개발에 관심이 있거나 해야하는 상황이라면
리액트를 선택하는 것은 여러가지로 단점보다 장점이 많은 선택입니다.
하지만 어디서부터 시작하는게 좋을지 모르겠을때
"소플의 처음 만난 리액트"는 훌륭한 지침서가 되어줄 것입니다.
본 포스팅은 한빛미디어 "나는 리뷰어다" 활동의 일환으로
무상으로 책을 지급받아 작성된 후기입니다.
다만 IT 업계 종사자로서 객관적으로 책을 읽고 생각한 것을
포스팅으로 남긴 것임을 밝혀둡니다!
#한빛미디어 #나는리뷰어다 #리액트 #처음만난리액트 #독서 #리뷰
프론트앤드 쪽 일은 앞으로 하지 않을 것이라고 생각했던 것이 한 10년쯤 전의 일이었던 것 같습니다.
처음 웹 프로그래밍을 했던 때를 생각해보면, 이랬던 것 같습니다.
CGI의 불편함에서 새로운 패러다임으로, 자바에서 밀고 있는 Applet과 Servlet, MS에서 밀고 있던, ASP, 그리고 무료 소프트웨어로 인기를 끌던 PHP가 있었고, 이후, Applet을 압도하던 Flash 가 성장하고 있었는데.. 그로부터 몇년동안 웹프로그램 쪽에 신경을 안 쓰고 있다가, 다시 웹 쪽을 보려고 하니, 도저히 따라가기가 쉽지 않았습니다.
그래도 "왕년에 내가 웹코딩좀 했었지. 자바스크립트좀 썼었지"라며 왕년의 소리를 하고 싶었지만, ES6 이후 대격변이 일어났었고, nodeJS의 등장으로, 자바스크립트의 위상이 달라졌더군요.
ES6가 처음 나온 것도 2015년이니까 거의 9년이 다 되어가고 있는 상황입니다.
요즘 젊은 개발자들은, CGI니, ASP니 Servlet이니 하는 소리를 들어도 "그게 뭐야?" 라고 말할지도 모르겠네요. 아무튼, 이 옛날의 기술들로 요즘 웹 코딩을 하려고 하면, 아무것도 할 수 있는 것이 없었습니다.
그래서, 초심으로 되돌아가서, 시작하는 마음으로 새로운 공부를 해 보려고 했고, 마침 이 "처음 만난"이란 타이틀에 마음을 빼앗겼습니다.
근데, 솔직히, 이 책이 이야기하는 "처음 만난"이라는 것은, 프론트앤드 개발의 처음이 아니라, 리액트라는 라이브러리에 대한 처음을 이야기합니다.
초반부에 약간의 설명을 해 주고 있긴 하지만, 최소한 ES6랑 웹 서비스 구조에 대한 기본적인 개념, 그리고 이제는 낡아서 쓰지 않는다고 하는 Jquery 정도는 사용해 봤어야
- "아, 왜 리액트를 쓰는 것이 좋은 것이구나",
- "리액트에서는 이런 기능을 이렇게 제공하고 있으니, 이렇게 사용해보면 되겠구나"
같은 생각을 할 수 있게 되는 것이죠.
물론 이 책은 계속해서 이야기합니다. "그거 아직 몰라도 되는 것들이고, 지금은 그냥 하라는 것만 해 보세요. 그럼 돌아가는 것을 보고 신기해 할 수 있습니다" 라고 말이죠.
틀린 말은 아닙니다.
리액트라는 것을 사용해서, 이렇게 하면, 이런 결과가 나온다는 것을 확인하기 위해서는 이 책은 꽤 잘 나온 책입니다.
하지만, 그것을 왜 그렇게 해야 하는지, 이 기능을 왜 사용해야 하는지 등에 대한 시각을 얻기 위해서는 이 책은 많이 부족합니다.
어쩌면, 이것이 정말 "초심자"를 위한 책인 것인지도 모르겠습니다.
하지만, 지금 당장 뭔가를 개발하려고 하거나, 옛날 기술 밖에 몰라서 요즘 기술을 좀 배워보려고 하는 사람에게는 적당한 책이 아니지 않나 싶습니다.
사실, 리액트를 신기술이라고 하기에는, 이미 de facto standard 가 된 기술이고 vue나 angular, ember, polymer등과의 경쟁에서 이겼고, 이제는 svelte 정도 밖에 경쟁상대가 남지 않은 역전의 용사가 되어버린 기술이라서, 저 같은 독자가 없다고 해야 하는 것이 맞지 않나 싶긴 합니다.
이 책은, "이것봐 이렇게 하면, 이런 결과가 나온다. 신기하지?" 같이 초심자에 대한 호객은 훌륭하지만, 이 책 다음에 무엇을 봐야 하는지에 대해서는 얘기를 해 주고 있지 않습니다.
하지만, 이런 기술 입문서에게 그 이상의 것을 바라는 것도 문제지 않을까 싶기도 합니다.
그냥, 리액트라는 것이 어떤 것이고, 이렇게 몇줄 코딩을 따라하면, 이런 결과물을 만들 수 있다.. 정도의 리액트를 한번 맛볼 수 있기에는 좋은 책입니다만, 그 다음은 없는 책이기도 했습니다.
무료 동영상 강의도 제공한다고 하니, 그 없는 내용은 동영상 강의속에 있는 것은 아닐까 싶기도 합니다.
500페이지 넘는 분량의 책에, 너무 많은 것을 기대하면, 항상 불만족스러울 수 밖에 없을 것이지만, 적당한 만큼의 기대, 즉, 리엑트에 대한 맛보기 정도를 기대한다면, 좋은 책이었습니다.
-----
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
-----
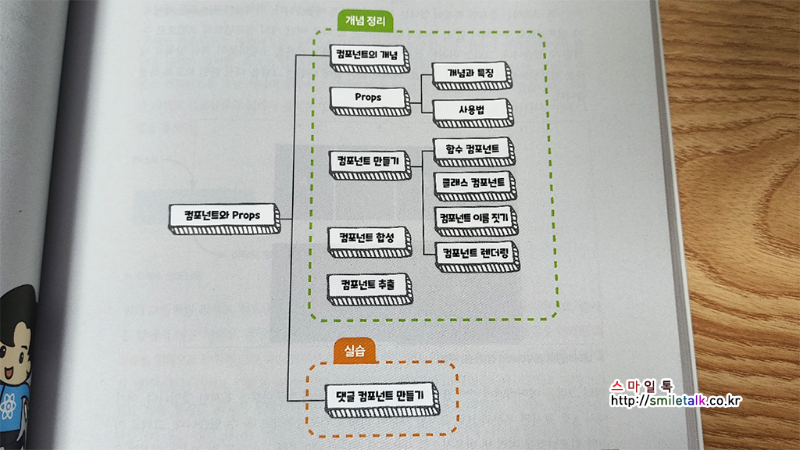
해당 도서는 기초 + 입문에 초점을 둔 책이기 때문에, 리액트를 처음 접하시는 초보자들에게도 추천드릴만한 도서입니다. 해당 도서는 먼저 웹 개발을 위해 알아야 할 리액트의 필수 개념을 짚어 봅니다. HTML, CSS, JS 에 대해서 간단하게 살펴본 뒤, 본격적으로 리액트에 대해 설명합니다. 리액트의 필수 개념인 JSX, 컴포넌트, Props, State, Hooks, 생명주기, 조건부 렌더링 등과 더불어 이벤트 핸들링, 리스트와 키, 폼, context, 합성과 상속에 대해서 알아봅니다. 그리고 간단한 실습을 통해 리액트 사용법을 익힌 뒤 마지막으로 미니 프로젝트(미니 블로그 만들기)를 통해 직접 프로젝트 기획부터 개발까지 경험할 수 있게 구성되어 있습니다. 찾아보니 유튜브 강의도 있더라고요. 따라서 책만 보기에 지루하실 것 같다는 분들은 해당 영상도 같이 참고하면서 리액트에 대해 익히시면 더욱 좋을 듯 합니다 :) 링크 첨부해두겠습니다. https://www.youtube.com/playlist?list=PLVsNizTWUw7FfOQedudGOz1N3bjt6iM0D 제가 이 책에 대해 좋았던 점은, 매번 챕터가 시작될 때마다 무엇을 배울 것인지에 대해 일목요연하게 정리해놓은 마인드맵이 좋았습니다. 무엇을 배울지, 무엇에 대해 다룰지, 한 눈에 보기 쉽게 알아볼 수 있고 개념정리 부분과 실습으로 나눠서 구조화한 점이 좋았습니다. 챕터가 끝날 때에도 항상 이번 챕터의 요약을 한 페이지에 설명합니다. 저는 이렇게 핵심부분만 찝어서 다시 요약 설명해주는게 리마인드하기에 참 좋더라고요. 저도 선호하는 정리방식인데, 해당 도서 또한 이와 같이 하였다는 점에서 좋았습니다. 이번 챕터에서 어떤 부분이 중요한 내용이었고, 내가 이것에 대해 잘 이해한 것이 맞는지 점검할 수 있습니다. 그리고 개념을 설명할 때마다 단순히 그 개념만 설명하는게 아닌, 왜 이러한 것을 사용해야 하는지에 대한 이유 및 필요성에 대해 다룬 점 또한 좋았습니다. 마지막에는 자동배칭, 트랜지션, 서스펜스 등과 같은 React 18 버전의 주요 변경점들에 대해 다루고 있습니다. 정리하자면, 이 도서는 리액트를 처음 접하시는 분들, 혹은 대략적으로는 알고 있었는데 이를 좀 더 체계적으로 정리하고 싶다 하신 분들에게 추천드릴만한 책입니다. 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

리액트라는 것에 대해서 잘 모르고 있다 이번 기회에 알게 되어서 너무 좋은 시간이였고, 리액트를 이용해서 생각하고 있는 작은 프로젝트를 시작할수 있는 첫단계를 시작하게 된거 같아서 너무 기쁜 마음에 다른 분들에게도 리액트를 접해 보시는 것을 추천드리고 싶습니다.
이번에 제가 리액트를 공부하면서 참고한 책은 '소플의 처음 만난 리액트 2판'으로 이전 판에서 바뀐 점은 리액트 18의 새로운 기능들에 대한 소개와 리액트 18 기반으로 예제 코드들이 수정이 되었다는거 같아요.

"소문난 명강의: 소플의 처음 만난 리액트 2판"은 리액트(React)를 처음 접하는 입문자를 대상으로 쓰여진 책으로 HTML, CSS, 자바스크립트 등 기본적인 프로그래밍 지식이 없는 분들도 쉽게 따라 할수 있도록 책의 앞부분에서 HTML, CSS, 자바스크립트 부터 실습을 위한 개발환경을 설정하는 방법 부터 친절히 설명해 주고 있으며, 각 챕터별로 해당 챕터에 대한 학습할 부분에 대한 이미지 등을 활용해서 쉽게 설명을 해주며, 학습한 것을 바로 실습을 해볼수 있는 예제를 제공해 주고 있어서 이해하는데 많은 도움을 주고 있어요.

해당 책은 리액트의 기본 개념과 원리부터 시작하여 실제 예제를 통해 리액트 애플리케이션을 구축하는 방법을 다루고 있는데요. 먼저, 리액트의 기본 개념과 컴포넌트 기반 아키텍처에 대한 이해를 돕기 위해 필요한 기본 지식을 제공합니다. 이후, JSX 문법을 활용하여 컴포넌트를 작성하는 방법부터 시작하여 상태(state)와 속성(props) 관리, 이벤트 처리, 조건부 렌더링, 리스트와 키(key) 등 다양한 주제를 다루며, 실습을 통해 직접 코드를 작성하고 실행해 볼 수 있도록 구성되어 있습니다.

개인적으로 해당 책에서 가장 마음에 드는 부분인데 리액트의 각 요소별로 챕터를 구분하고, 하나씩 이해를 하고 챕터 마지막에는 바로 실습을 해봄으로써 리액트에 대해서 이해하는데 많은 도움이 되었으며, 실제로 학습한 예제를 가지고 조금씩 응용을 해보기도 하면서 리액트에 익숙해 지는데 도움이 되었던 학습 진행 방법인거 같아요.
마지막 16챕터에는 미니 프로젝트로 '미니 블로그 만들기'를 통해서 앞에서 학습한 리액트에 대해서 직접 작은 프로젝트이지만 웹프로그램을 개발해보고 마지막에 빌드까지 해봄으로써 리액트를 이용해서 웹프로그램을 어떻게 실무에서 활용을 해서 개발을 하는지에 대한 대략적으로나마 이해할수 있어요.

실습을 할때 하나의 팁이라고 하면, 비주얼스튜디오코드에서 아래에 터미널을 열어 놓고, /src 디렉토리 밑에 학습할 chapter 디렉토리를 만둔후, 윈도우용 touch 프로그램을 설치해 둬서, touch로 실습할 JSX 예제 파일명을 touch Book.jsx 라고 파일을 생성한후, 비주얼스튜디오 코드에서 파일을 열어서 실습을 하니까 편리 했어요.
touch 포로그램을 npm 명령으로 쉽게 설치할수 있으니 설치해서 사용해 보세요.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

리액트는 사용자와 웹사이트의 상호작용을 돕는 인터페이스를 만들기 위한 자바스크립트 기능 모음집이 됩니다.
59쪽, 소플의 처음 만난 리액트.
현 시점 리액트는 자바스크립트 UI 라이브러리 중 가장 많이 사용되고 있다. 현업에서도 리액트를 많이 사용하고 있는 터라 개발을 시작하는 이들도 많은 관심을 보이고 있다. 소플의 처음 만난 리액트는 ‘리액트의 기초와 핵심 개념을 가장 쉽게 알려 주는 입문자 가이드’라고 소개 되어 있는 만큼 입문자 혹은 초급자가 주요 대상이라고 할 수 있다. HTML과 CSS의 지식이 있다면 이 책을 익히는데 더욱 도움이 될 것이라고 한다. 하지만 그러한 선수 지식이 없더라도 따라잡을 수 있도록 웹개발에 대한 기본적인 내용도 책에 담겨있다.
실습 예제가 담겨 있는 git을 비롯하여 동영상 강의까지 제공하여 책으로는 파악할 수 없는 부분들을 다양한 콘텐츠로 보완해준다. 책을 읽으며 더 알고 싶은 것이 있다면 아래의 url을 접속하면 좋을 것 같다.
1. 인프런
https://inf.run/YehVc
2. 유튜브
https://www.youtube.com/@soaple
3. Git Hub
https://github.com/soaple/first-met-react-practice-v18
개발 환경 설정
리액트 교육 진행을 위해서는 아래와 같은 프로그램 설치가 필요하다.
- Node.js 및 npm 설치
- VS Code 설치
앞서 말한 것과 같이 선수 지식을 미처 학습하지 못한 이들을 위해 준비하기 챕터를 마련했다. 이 챕터에서 HTML과 CSS, 자바스크립트의 개념을 파악할 수 있다. 또, Node.js와 npm, VS Code의 가이드를 따라 설치하는 시간도 갖는다.
그렇다면 스크립트 언어의 특징으로 무엇이 있을까요? 다른 프로그래밍 언어와 가장 큰 차이점은 프로그램이 실행되는 런타임에 코드가 해석된다는 점입니다. C언어나 자바 같은 컴파일 언어는 컴파일 과정을 통해서 소스코드가 해석되고 실행 가능한 형태로 변환됩니다. 하지만 자바스크립트와 같은 스크립트 언어는 런타임에 코드가 해석되고 실행됩니다.
34쪽, 소플의 처음 만난 리액트.
모든 변수들은 하나의 자료형을 갖게 되는데, 일반적인 프로그래밍 언어에서는 변수를 선언하는 시점에 해당 변수의 자료형이 결정됩니다. 그런데 자바스크립트에서는 변수를 선언할 때가 아닌 변수에 데이터가 대입되는 시점에 해당 변수의 자료형이 결정됩니다.
35쪽, 소플의 처음 만난 리액트.
문자열을 선언할 때에는 큰따옴표(“)로 묶어 주거나 작은따옴표(‘)로 묶어 주면 됩니다. 한 가지 유의할 점은 문장을 큰따옴표로 열고 작은따옴표로(’)로 닫는 식으로 두 종류의 따옴표를 한 번에 섞어서 사용하면 안된다는 것입니다.
37쪽, 소플의 처음 만난 리액트.
자바 스크립트를 알지 못했던 사람들을 위해 일반적인 프로그래밍 언어와 특징을 비교하여 설명한다. 코드 해석 및 실행 시점, 변수의 자료형 결정 시점, 문자열 선언 방식 등 원리의 차이를 보니 개념이 더욱 명확하게 느껴졌다.
그 다음 챕터에서부터 리액트를 소개하며 그와 관련한 기본적인 개념들을 정의해 나간다. 이후 스타일링에 이어 미니 프로젝트를 진행한다. 프로젝트 생성부터 컴포넌트 구현까지 실행하며 어느덧 리액트와 친숙해진 자신의 모습을 발견할 수 있을 것이다.

"프론트엔드/리액트 입문자가 만나면 좋을 입문서"
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

리액트에 대한 이해와 실습을 중시하는 이 책은 프론트엔드 개발을 시작하는 초보자들에게 유용합니다. 책은 기초부터 차근차근 리액트를 배울 수 있는 길잡이 역할을 합니다. 특히, 쉽고 명확한 설명과 함께 실습 위주의 접근 방식은 학습자들에게 실질적인 도움을 제공합니다. 다양한 프로젝트 예시와 더불어 유튜브 강의, 깃허브의 코드 예시는 이론과 실습의 균형을 잘 맞추며 학습 경험을 잘 잡아줍니다.
이 책은 또한 리액트와 Vue 사이의 선택 과정에서 유용한 정보를 제공합니다. Vue가 진입장벽이 낮다고 하지만, 리액트의 범용성과 트렌드에 대한 강점을 강조합니다. 이는 프론트엔드 UI 개발에서 리액트의 중요성을 부각시키는 중요한 관점입니다.


책은 HTML, CSS, 자바스크립트와 같은 웹 서비스 개발의 기초부터 리액트의 세부 내용까지 꼼꼼하게 다룹니다. 복잡한 개념을 이해하기 쉽게 설명하고, 실습을 통해 개념을 실제로 적용하는 방법을 가르쳐줍니다. 이러한 구성은 비개발자나 리액트를 처음 접하는 이들에게도 큰 도움이 됩니다.
책은 리액트의 최신 기술과 개발 방법론에 대한 통찰력을 제공합니다. 특히 리액트 18의 소개는 기존의 지식을 갱신하고 현재 프로그램을 개선하는 데 도움을 줍니다. 이 책은 단순히 입문자를 위한 것이 아니라, 경력자에게도 기초를 강화하는 데 유용한 자료입니다.


책의 구성과 실습 코드의 가독성, 오류 없는 실습 과정은 학습의 흐름을 원활하게 하며, 초보자들이 쉽게 따라할 수 있게 합니다. 실습 코드와 함께 제공되는 vscode 화면 캡쳐 이미지는 학습자가 코드를 정확하게 이해하고 적용할 수 있도록 도와줍니다.
종합적으로, 이 책은 리액트를 처음 시작하는 이들에게 막힘 없는 학습 경험을 제공합니다. 초보자뿐만 아니라, 이미 개발 경험이 있는 이들에게도 리액트의 기본 개념과 실습을 다시 한번 점검하고 깊이 있게 이해하는 데 도움이 됩니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

이 책은 리액트를 처음 배우는 프론트엔드 개발자 꿈나무들에게 적합한 책인 것 같다. 필자는 리액트로 조금씩 토이 프로젝트 몇 개 만들어본 적이 있는데 이렇게 이론으로 차곡차곡 다질 수 있는 기회를 얻게 되어 좋았다. 게다가 단원의 마지막에는 배운 것을 직접 실습할 수 있는 코드가 있고 또한 유튜브로 제공되는 무료 강의와 깃허브로 볼 수 있는 예시 코드들을 활용할 수 있어 좋았다. 공식 홈페이지의 내용은 어렵고 리액트는 배우고 싶다면 소플의 처음 만난 리액트 책을 추천한다. 재미있고 쉽게 리액트를 만나볼 수 있을 것이다.
이 서평은 한빛미디어 [나는 리뷰어다] 활동을 위해서 책을 제공받아 작성된 서평입니다.
소플의 처음만난 리액트
팀에서 프론트 엔트 UI의 기술 스택을 선정할 때
리액트를 할 것인가 Vue를 채택할 것인가 논란이 있었다
리액트는 웹과 사용자를 위한 라이브러리이고
많은 곳에서 사용하고 있다
Vue는 프레임워크고 리액트 보다는 진입장벽이 낮았다
프로젝트 2개를 진행하면서 각각 적용해 보았으나
개인적으로는 사용성과 생산성이 더 높은 Vue를 팀의
표준으로 가져가게 되었으나 트렌드나 범용성은 역시
리액트에 더 우위를 두게 되었다
이 책은 최근 프론트엔트 UI를 개발하는 기술중에
가장 많은 사용자를 가지고 있는 리액트를
처음 배우는 개발자를 위한 책이다.
웹 서비스를 만들기 위한 HTML, CSS, 자바스크립트 등
기초 개념 부터 리액트에 대한 세부 내용을 간단한
실습과 함께 실력을 쌓아 나갈수 있도록 한다
또한 후반부에는 미니 블로그 만들기를 진행하여
그동안 배웠던 것을 종합적으로 정리 할수 있도록 해 준다
특히 이해하기 어려운 개념을 책 속의 그림을 통해
쉽고 재미있게 이해할수 있도록 해 주는 점이 장점이다
그렇다고 해서 중요한 개념을 놓치고 있지 않고
모두 다뤄 주고 있기 때문에 유용하다
비 개발자나 처음 리액트를 사용하고 싶어 기술을 익히고
싶은 독자에게 강력 추천 한다
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
[똑똑한 도서소개] 한빛미디어, 소플의 처음 만난 리액트
글 / 사진 : 서원준 (news@toktoknews.com)

이 포스팅은 나는 리뷰어다를 통해서 한빛미디어에서 도서를 제공받아 작성하였으며 도서소개 (구매가이드) 성격이 강한 글입니다.
12월도 이제 크리스마스, 연말연시 분위기가 고조되고 있습니다. 거리에는 캐롤송이 울리고 크리스마스트리가 환하게 밝히는 등 점점 고조되고 있는 느낌입니다. 연말을 맞이해서 홈 파티를 많이 계획하고 계실 시점입니다. 여러분도 연말연시 잘 보내시고 2024년에는 인터넷 홈페이지를 리액트로 만드는 방안에 대해서 생각해 보셨으면 합니다.
홈페이지를 만들 때 우리가 흔하게 사용하는 것은 HTML과 자바스크립트입니다. 그 중 HTML은 1990년대 후반부터 2000년대 중반에 이르기까지 대한민국의 인터넷 개발자들이 주로 사용하던 홈페이지를 위한 프로그래밍 언어로 기능했습니다. 최근으로 말하자면 파이썬 같은 존재였다고 할 것입니다. 그러다가 HTML5가 개발되면서 HTML언어는 새로운 도약을 맞게 됩니다.



이렇듯 HTML과 자바 스크립트는 알지만 리액트에 대해서는 무슨 의미인지 전혀 모르신느 분들이 분명 계실 것입니다. 그건 저도 마찬가지였으니까요. 그런데 요 리액트에 대해서 제대로 설명한 책이 있어서 오늘 드디어 소개할 수 있게 되었습니다. 한빛미디어의 “소문난 명강의” 시리즈 중 하나로 출간된 리액트 관련 교재가 되겠습니다.
먼저 책 제목부터 살펴보겠습니다. “소플의 처음 만난 리액트” 라 되어 있습니다. 이 책 표지만 보면 리액트의 기초와 핵심 개념을 가장 쉽게 알려주는 입문서인 것처럼 보입니다. 그러나 여기에는 중요한 함정이 숨어 있습니다. 리액트는 HTML과 자바스크립트를 먼저 익혀야 가능합니다. 소위 선수 학습이 필요한 부분이지요? 이 책에서 간단하게 설명하긴 하지만 선수학습이 되어 있다면 조금 더 쉽게 익힐 수 있습니다.





도서 소개를 마치면서
필자는 “리액트” 라는 것 자체를 몰랐었습니다. 이유는 한 가지 때문이었는데요. 리액트란 것이 생소하기 때문이었습니다. 그런데 “소플의 처음 만난 리액트” 를 읽고서는 리액트에 대해서 제대로 파악하게 되었습니다. HTML과 자바스크립트가 포함된다는 것은 덤이었습니다. 이 책을 읽고 난 다음 HTML과 자바스크립트에 대한 이해도도 전보다 훨씬 빨라졌습니다.

현시대는 컴퓨터 프로그램이나 핸드폰 어플로 업무 및 일상생활을 하고있습니다. 그러면서 프로그램 개발이 우리에게 밀접하게 다가와서 학교에서나 취미로 프로그램 개발을 하는 사람들도 많습니다. 리액트란 자바스크립트 UI 라이브러리로 규모가 커진 웹사이트 및 웹 애플리케이션의 수많은 페이지를 쉽고 빠르게 구현 및 관리할 수 있도록 도와주는 사용자와 웹사이트의 상호작용을 돕는 인터페이스를 만들기 위한 자바스크립트 기능 모음집이라고 할 수 있습니다.
제가 이 책을 선택한 이유는 비 개발자가 읽어도 쉽게 이해할 수 있는 예제와 친절한 설명이 돋보이게 리액트의 주요한 개념을 모두 다루고 있고 장별로 요점 정리가 잘 되어 있을 뿐만 아니라 중간중간 독자가 궁금해할 부분도 따로 친절하게 알려주며, 장마다 다양한 실습 예제와 깔끔하게 정리된 요약을 제공하여 앞서 배운 내용을 제대로 이해하고 있는지 확인할 수 있기 때문입니다.
이 책의 특성은 초보자가 리액트에 쉽게 접근할 수 있도록 많이 쓰지 않는 내용 및 어려운 내용은 과감히 제외하고 최대한 리액트에 초점을 맞춰서 설명하여 리액트 개발을 빠르게 시작할 수 있도록 하며 컴포넌트와 State, 훅, 이벤트 핸들링 등 필수적으로 알아야 할 내용을 압축해서 설명하고 있습니다.
구성
Chapter 0: 준비하기
Chapter 1: 리액트 소개
Chapter 2: 리액트 시작하기
Chapter 3: JSX 소개
Chapter 4: 엘리먼트 렌더링
Chapter 5: 컴포넌트와 Props
Chapter 6: State와 생명주기
Chapter 7: 훅
Chapter 8: 이벤트 핸들링
Chapter 9: 조건부 렌더링
Chapter 10: 리스트와 키
Chapter 11: 폼
Chapter 12: State 끌어올리기
Chapter 13: 합성 vs 상속
Chapter 14: 컨텍스트
Chapter 15: 스타일링
Chapter 16: 미니 프로젝트_미니 블로그 만들기
APPENDIX A: 리액트 18 소개
파트별로 나누어 봤을때 책에서 나온 대로 0장은 리액트를 배우기 전에 알아야 할 기초 지식과 실습을 진행할 개발 환경 설정에 대해, 1~2장은 리액트의 기본 개념과 장단점에 대해, 3~14장은 리액트의 각 요소별 기능에 대해, 15장은 웹 애플리케이션을 스타일링하기 위한 CSS 기본 문법과 선택자, stlyed-components를 다루는 방법에 대해, 16장은 이제까지 학습했던 내용을 토대로 미니 블로그 제작에 대해 설명하고 있습니다.
개인적인 생각으로 학습은 프론트엔드 개발자로 취업 및 이직을 희망하시는 분들께서는 우선 HTML, CSS, 자바스크립트에 대해 학습하신 다음에 0장부터 시작하시면 좋을 것 같고 어느정도 경험이 있으신 분들(프로트엔드 개발자 2년차~)부터는 2장까지는 쭉 훓으시면서 리액트의 기능 요소에 대해 파악한다는 방식으로 보시고 3장부터 학습하시는 것이 좋을것 같습니다.
개인적으로 약간의 단점이 어쩌면 욕심일수도 있는게 좀더 많은 실습 예제 및 비즈니스 케이스가 담겨있으면 더 좋았지 않았을까라는 아쉬움이 있습니다.
저의 리뷰를 읽어주셔서 감사합니다. 다음에는 좀더 유용하고 좋은 책으로 더 나은 리뷰를 통해 여러분께 책을 소개시켜드릴 수 있도록 더 노력하겠습니다.
감사합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

이번에 소개하는 책은 소플의 처음 만난 리액트 입니다.
최근 본 책 중에서 가장 읽기 쉽고 따라하기 쉬웠던 책이었습니다.
저에게 프론트앤드는 미지의 세계였고 공부를 해볼까? 하다가도 항상 망설여졌었는데
이번에 소플의 처음 만난 리액트를 읽고 따라해보면서 조금은 친해진 느낌입니다.
소플의 처음 만난 리액트의 장점은 아래와 같습니다.
1. 설명이 아주 쉽다.
2. 다양한 그림으로 이해를 돕는다.
3. 학습목표와 내용이 잘 정리되어 있어서 내가 지금 무엇을 공부하고 있는지 헤메지 않고 집중할 수 있다.
4. 실습 코드가 읽고 따라하기 편하게 잘 편집되어 있고, 실제 VSCode 화면을 같이 보여주어 실습시 생길 수 있는 혼란을 최소화 시켜준다.
5. 실습코드에 오타가 거의 없어 오류 없이 잘 실행된다.
편집이 너무 잘 되어 있고, 실습 코드에 오류가 없어 막힘 없이 따라할 수 있다는 점이 가장 좋았던 것 같습니다.
프론트앤드 개발자를 꿈꾸는 분, 리액트를 공부하고 싶은 분들께 추천합니다.
저도 리액트는 처음 해봤는데, html, css, javascript의 기본 내용을 앞에서 알려주고 리액트를 쉽게 설명해서 쉽게 따라갈 수 있었습니다.
챕터 0에서는 HTML, CSS, Javascript, 개발환경 설정을 간략하게 소개합니다.
챕터 1에서 챕터 15까지는 리액트에 대한 구조와 기능에 대해서 단계적으로 소개합니다.
책터 16에서는 챕터 1-15까지 공부한 내용을 토대로 미니 블로그를 만드는 종합 실습을 합니다.
Appendix A 에서는 새로 버전업 된 리액트 18에서 추가된 내용에 대해서 소개하고 있습니다.
이 책의 최고 장점 중 하나가 이 preview 부분이라고 생각합니다.
개발서들을 보다가 보면 워낙 많은 내용을 공부해야 하다가 보니 내가 지금 무엇을 공부하고 있는지 그리고 공부 했던 내용이 뭔지 잊어버리는 경우가 생기는데, 이 책은 preview를 통해서 잘 정리해주고 있어서 좋았습니다.

개발서를 보다보면 생소한 개념과 용어들이 대량으로 등장합니다. 특히 분야가 다르다면 비슷한 개념이 다르게 사용되는 경우도 있고, 용어도 새로운 것들이 많기 때문에 쉽게 이해되지 않는 경우도 많습니다. 소플의 처음 만난 리액트는 개념을 상세히 글로 설명할 뿐만 아니라 직관적으로 파악할 수 있도록 다양한 이미지를 통해 설명해 줍니다.

개발서를 공부하면서 가장 힘든 점은 실습시 발생하는 다양한 오류 때문에 실습이 중간에 끊기고, 그것을 결국 해결하지 못해 학습이 중단 되어 버린다는 점입니다.
이것은 빠르게 발전하는 개발 환경 때문이기도 하지만 개발서의 경우 실습 코드의 오타가 크게 영향을 미칩니다.
예전에 백앤드 공부를 위해 Django 책으로 실습을 진행하다가 책의 저자가 사용한 코드가 구 버전이라 버전 맞추는 것부터 시작해서 중간중간 튀어나오는 오타 때문에 실습이 거의 불가능했던 적이 있습니다.
그래서 그 이후부터 개발서는 무조건 신간만 고집하게 되었는데요.
소플의 처음 만난 리액트는 신간이면서 책에 있는 코드의 가독성이 아주 높게 잘 되어 있습니다.

그리고 코드가 길어지면 보통 지면상의 문제로 생략이 필수인데 그러다보면 원래 작성하던 곳의 어디를 수정해야 하는지, 코드 위치가 어디여야 하는지 헷갈리는 경우가 많이 생기게 됩니다.
보통은 새로 추가되는 곳에 다른 색을 적용해서 가독성을 높이고 추가되는 코드 앞 뒤로 약간씩 내용을 적어주는데요. 그래도 가끔은 위치가 헷깔리는 경우가 생깁니다.
그것을 인식해서인지 소플의 처음 만난 리액트에서는 vscode 편집기의 화면을 그대로 캡쳐해서 수정된 부분을 표기해주는 부분이 같이 있습니다. 그래서 추가된 코드만 나와 있는 부분을 읽고 실수 할 수 있는 부분을 vscode 화면을 같이 보여줌으로써 사전에 방지해줍니다.

이런 편집은 처음 봤는데 초보자가 따라하기에 너무나 편했습니다.
이 책의 가장 큰 장점이라고 생각하고 리액트를 처음 공부하는 저도 처음부터 끝까지 막힘없이 실습해 볼 수 있었습니다.
소플의 처음 만난 리액트를 한마디로 정리하면
초보자가 막힘 없이 실습하며 공부할 수 있는 리액트 입문서
라고 할 수 있을 것 같습니다.
잘 정리된 preview를 통한 학습 내용과 실습 내용 확인.
쉬운 설명과 직관적으로 이해가 가능한 그림으로 초보자도 이해할 수 있도록 한 배려
오타, 오류 없는 실습코드와 따라하기 쉽도록 코드 뿐 아니라 vscode 화면 캡쳐를 같이 제공 한 점은 이 책의 가장 큰 장점이라고 할 수 있으며 누구나 쉽게 리액트를 공부할 수 있습니다.

리액트가 처음인 저도 책을 끝까지 완독하고 오류 없이 미니 프로젝트를 완성할 수 있었습니다.
리액트를 공부하고 싶다는 생각을 가지고 있다면 소플의 처음 만난 리액트로 시작해 보시는 것을 강력히 추천합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
#한빛미디어 #소플의처음만난리액트 #리액트 #프론트앤드 #웹개발 #프론트앤드개발
"처음 만난 리액트"는 리액트를 처음 배우려는 사람들을 위한 훌륭한 안내서이다
이 책은 초심자를 위해 리액트의 기초부터 시작하여
점진적으로 심층적인 내용으로 나아가는 구성이 특징적이다.
한줄평하자면? ㅋㅋㅋ
먼저, "처음 만난 리액트"는 친절한 문체와 직관적인 설명으로 리액트의 개념과 동작 방식을 명확하게 전달한다. 이해하기 쉽게 구성된 예제 코드와 함께 핵심 개념을 설명함으로써 독자가 개념을 쉽게 이해하고 익힐 수 있도록 돕는다.
또한, 이론적인 내용뿐만 아니라 실전에서의 활용 방법에 대한 부분도 꼼꼼히 다룬다. 실제 프로젝트를 개발하면서 리액트를 적용하는 방법을 상세히 설명하여 독자들이 실제로 코드를 작성하고 실행해보며 학습할 수 있도록 돕는다.
더불어, 이 책은 개념을 이해하고 익히는 데 도움이 되는 연습 문제와 실습 예제를 풍부하게 제공한다. 이를 통해 독자들은 스스로 학습을 진행하고 이해도를 높일 수 있다.
이 책은 리액트를 처음 배우려는 초심자부터 중급 수준까지의 독자들에게 유용한 자료로, 친절한 설명과 풍부한 예제를 통해 리액트에 대한 기본을 탄탄하게 다지고자 하는 사람들에게 추천할 만한 책이다.
초급 - 초중급 - 중급 - 중고급 - 고급
p012. 대상 독자 & 필요한 선수 지식
그래서 굳이 단점을 꼽자면,
고급자에게는 저난이도: 이 책은 고급자를 위한 친절한 안내서가 아닐 수 있다. 때로는 선수 지식 개념을 느리게 다루고 있어 중고급자에게는 조금 지루할 수 있다.
최신 업데이트에 대한 부족한 정보: 리액트는 지속적으로 업데이트되고 발전하고 있기 때문에, 2판 출간 이후의 최신 업데이트에 대한 정보가 부족할 수 있다. 이는 가끔씩 책의 정보가 최신 상태와 차이를 보일 수 있음을 의미한다.
심도 깊지 않은 내용에 대한 부담: 책 내용이 얕고 깊이 있는 내용을 다루지 않아 일부 독자들에게는 너무 비기술적이거나 중요하지 않을 수 있다.
다양한 관점 미포함: 책은 특정 저자의 관점과 경험을 기반으로 작성되었기 때문에, 다양한 관점이나 다른 개발자들의 경험은 반영되지 않을 수 있다.
하지만 이건 순전히 내 견해이고, 초보자들에게는 엄청 유리한 장점으로 작용할 수 있다는 반증이다.
여러 출판사에서 그 인기를 증명한다. 2판이지 않은가?
초보자들에게 이 책은 그 기대보다 더 한층 채워주는 책이다.
비전공자를 위한 새로운 리액트 입문의 교과서가 될 것이라 본다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서
책을 제공받아 작성된 서평입니다."
리액트의 기본 동작 원리부터 가상 DOM, 컴포넌트, 훅에 대한 쉬운 설명과 예시들이 좋았습니다. 심플하고 직관적인 소스들을 통해 실전에 바로 응용해서 적용할 수 있게 잘 소개되어 있었습니다. 간단한 미니 프로젝트를 통하여 어려울 수 있는 개념들을 쉽게 터득할 수 있는 길을 제시하는 책입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
이거다! 근래 회사에서 조직 개편이 일어나 원래 3명이서 하던 업무를 혼자 해야 하는 상황이 발생했다. 서버 프로그램과 클라이언트 프로그램을 다 해야 하는 상황인데, 서버 프로그램쪽이야 하던 거라서 큰 문제가 없었지만, 문제는 클라이언트 프로그램이었다.
과거 클라이언트 코드는 리액트의 클래스 컴포넌트를 사용해서 완전히 익숙해져 있던 상황이었는데, 여러 가지 문제도 있고 너무 낡은 버전을 쓰고 있다보니 보안 이슈도 해결이 안 되고, 기술적으로도 낙후될 뿐만 아니라, 점점 비대해지는 코드량을 관리하는 것도 힘들었다.
특히 SPA가 주는 장점(물론 단점도 있겠지만)을 활용하지 못해 발생하는 이슈도 있어서, 이참에 리액트 버전도 올리고, SPA로 만들어서 뭔가 전담 인원이 집중해서 작업할 수 있도록 해왔다.
그런데 이걸 덜컥 혼자 하게 되었다. 최신 기술을 그래도 많이 도입해서 구현한지라, 여기에 익숙지 않은 나로서는 무척 난감한 상황이었다. 그래도 나름 이쪽 업계에서 구르다보니, 기존 클래스 컴포넌트로 된 것도, 수많은 시행착오와 문서를 뒤져서 익힌 상황인지라, 어떻게든 꾸역꾸역 손대고 있었다. 하지만 최신 기술을 많이 사용한 현 클라이언트 프로그램은 관리하기가 쉽지 않아 능률이 너무 떨어졌다.
문제는 최신 기술에 대한 이해도가 떨어지는 것. 이걸 잘 풀어내기 위한 길라잡이가 필요했는데, 이 책을 우연히 접하게 된 것이다. 처음에는 또 기술 나열이랄까, 전형적인 설명투의 기술 서적이겠거니 해서 기대를 하지 않았던 게 사실이다. 게다가 입문서가 아닌가! 많은 부분을 건너뛰게 될 것만 같은 기대(?)가 있었다.
그런데 열어보니 생각했던 그게 아니었다!
무엇보다도 기초에 충실하면서도, 핵심을 찌르는 설명과 전개가 맘에 쏙 들었다. 특히 인상 깊은 몇 가지를 들여다보면, 저자가 저자의 말에서 한 바와 같이,
"나중에 커서 훌륭한 프로그래머가 되어 내가 알고 있는 것을 다른 사람들에게 이해하기 쉽게 가르쳐 주고자 하는 목표가 생겼습니다."
이 말처럼 입문서지만 그래도 쉽고 필요한 부분만 언급하며 과하지 않은 반복을 사용해 설명해나간다.
분명히 따라해보면 잘 될 코드들을 제안한다. 그러면서 목적에 맞는 적절한 예제를 제공해준다.
특히, 클래스 컴포넌트를 설명하면서도 여러 문제점을 해결한 함수 컴포넌트를 주로 사용하게 하되 알고는 있으라는 식으로 비교해주어 레거시 코드를 보게 되더라도 당황하지 않도록 배려해준다.
덕분에 내 입장에서는 클래스 컴포넌트 방식으로 개발해오다 함수 컴포넌트 방식으로 전환된 현재 클라이언트 프로그램을 분석하고 수정하거나 추가 개발해야 하는 상황에서 무척이나 많은 도움이 된다. 적어도 왜 이렇게 짜야 하는지를 이해할 수 있게 되어서지 싶다.
훅, 이벤트 핸들링, 조건부 렌더링, 합성 vs. 상속, 컨텍스트... 이것들을 대략적으로는 코드를 통해, 그리고 전 직원의 도움으로 조금은 알고 있었지만, 명확하게 머릿속에 그림을 그릴 수 있도록 가이드해줘서 무척이나 도움이 된다.
역설적이게도, 경력이 있을 때, 잘 만들어진 입문서는 어설프게 만들어져 있던 기초를 탄탄하게 만들어준다. 이해가 안 될지 모르겠지만, 잘 만들어진 입문서는 입문자에게 도움이 된다기보다는 오히려 경력자에게 더 도움이 되는 이 역설.
마지막에 덧붙여진 리액트 18 소개는, 나에게 자동으로 현재 프로그램을 어떻게 개선해나가야 할지를 알려줬다.
잘못 이해하거나 과도하게 작성된 부분을 재정립한 지식을 바탕으로 개선하고 이제 리액트 18로 한층 개선된 코드로 만드는 그림을 그려볼 수 있을 것 같다.
입문서는 입문자에게 해당 내용에 흥미를 잃지 않으면서 약도를 제시해주며 궁극적으로 경험자에게 나침반 역할을 해주는 게 좋은 입문서임을 다시 한 번 되새길 수 있는 기회가 됐다.
529 페이지, 양이 많아보여도 안 많아 보이게 만드는 매직.