한빛미디어 “나는 리뷰어다” 활동을 위해서 책을 제공받아 작성된 서평입니다.
TL;DR
-
React를 처음 접하는 분들에게 적극적으로 권함
- 핵심 개념이 매우 잘 설명되어 있어서 초급자에게 적극 권장
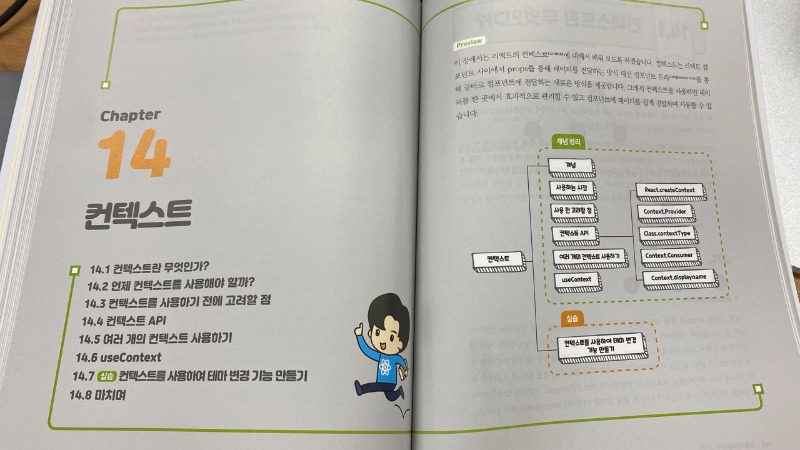
- 중급자의 경우 7장, 14장 등과 같이 꼭 필요한 개념 부분만 발췌해서 복습 중심으로 진행해도 좋음
- 회사에서 디자이너, 기획자들과 함께 작은 스터디를 진행해도 좋을만큼 개념설명과 실습이 충실함
-
React 이외에 다른 내용을 다루고 있지 않음
- Redux, React-Router, React Query 등을 다루고 있지 않기 때문에 학습 후 부가적인 학습이 필요
- 이후에 Next.js, React Native 등을 공부하면 좋을 듯
1. 대세는 React인가?
요즘(2022년 6월) 대부분의 프로젝트에서 꼭 거론되는 것 중 하나가 React라 할 수 있다. SPA(single page application)를 기반으로 진행되는 Next.js, 모바일 크로스 플랫폼 중 하나인 React Native, 데스크탑 크로스 플랫폼 중 하나인 Electron 등 거의 대부분 영역에서 React를 확인할 수 있다.

개발자를 지망하는 분들을 비롯해서, 나와 같은 백엔드 API를 만드는 개발자까지 정도의 차이는 있지만 React에 대한 관심과 영향력은 여전하다. 불과 1~2년전만 해도 국내에선 Vue, Angular 등에 대한 논의도 활발하게 진행되었지만 요즘은 React를 기반으로 프로젝트를 세팅하는 곳이 늘었고,전자정부프레임워크에서도 React기반의 예제를 제공한다.
React가 이렇게 활발하게 사용되는 이유는 다양하겠지만, Meta와 같은 대규모 서비스를 제공하는 곳에서 지속적으로 관리하고 지원을 아끼지 않고 있다는 점과 RN 등과 같은 다양한 분야에 활용할 수 있다는 것이 크게 작용했을 것으로 본다. 반면에 학습(learning curve)이 어렵다는 점은 React의 가장 큰 단점이라 할 수 있다. React는 공식 문서를 통해서 핵심 개념과 개발에 필요한 필수적인 내용을 설명하고 있다. 초급자의 경우 ‘How’에 대한 이야기는 공식 문서나 검색을 통해서 해결할 수 있지만, ‘Why’에 대한 내용은 쉽게 찾을 수 없기 때문에 React의 에코시스템(redux, react-router)등을 사용하면서 React의 필수적인 개념 부족으로 인해서 부가적인 기술에 대한 난이도가 급상승하기 때문에 학습이 어려움을 겪고 있다고 생각한다.
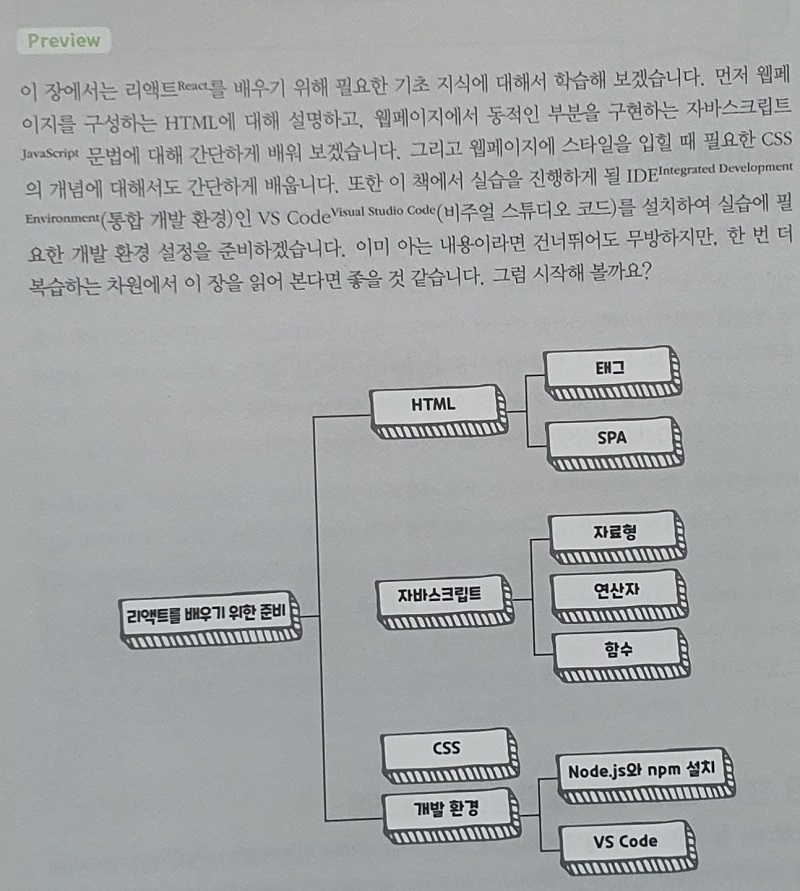
2. React를 처음 접하는 사용자를 위한 교재
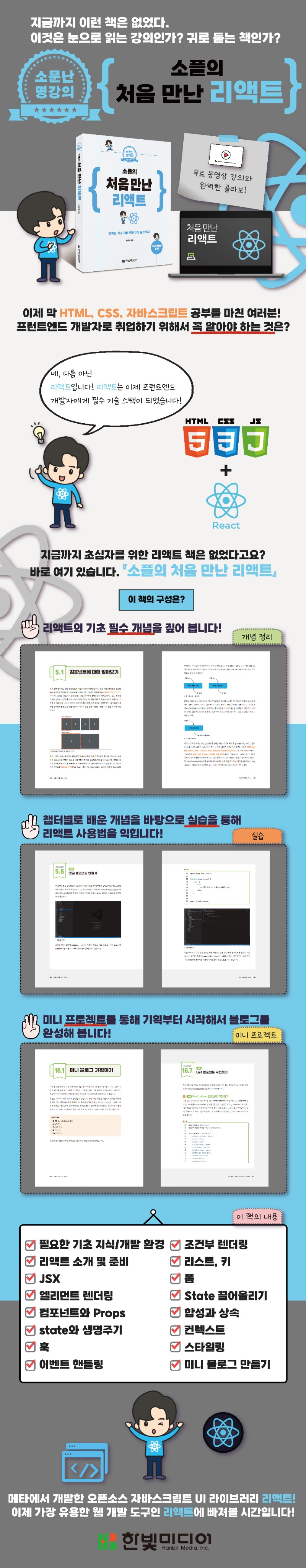
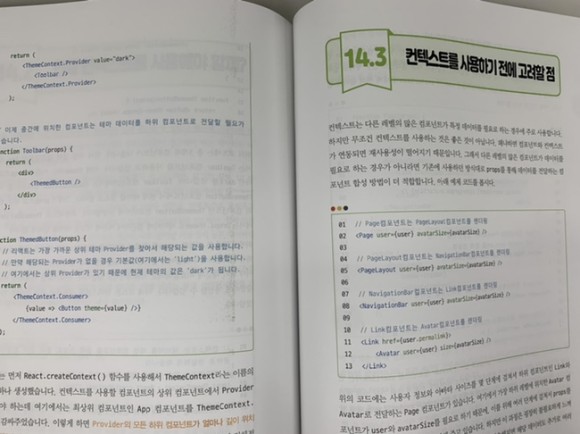
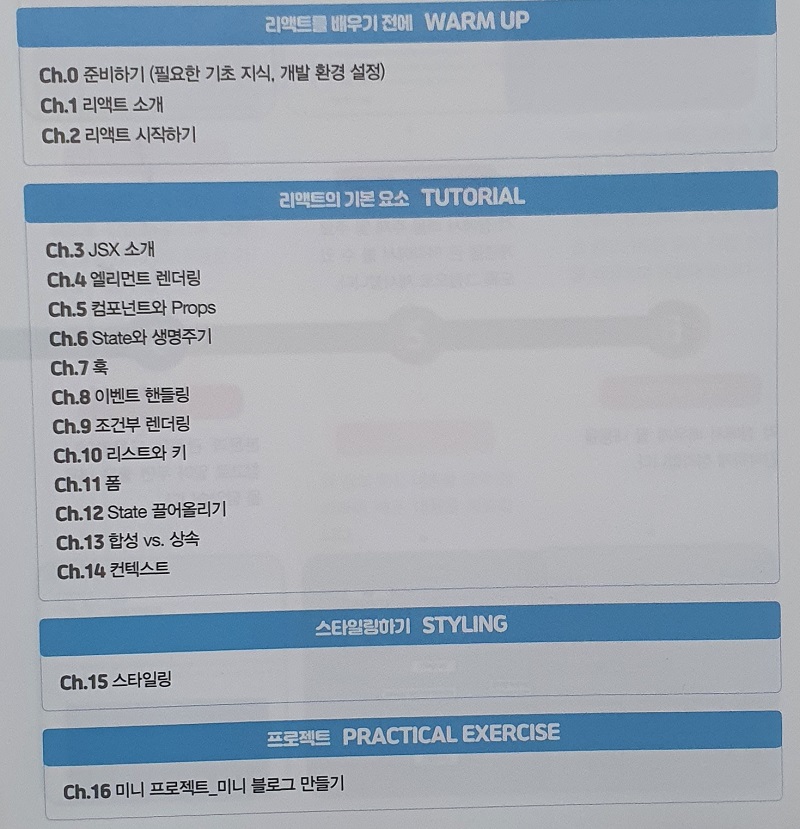
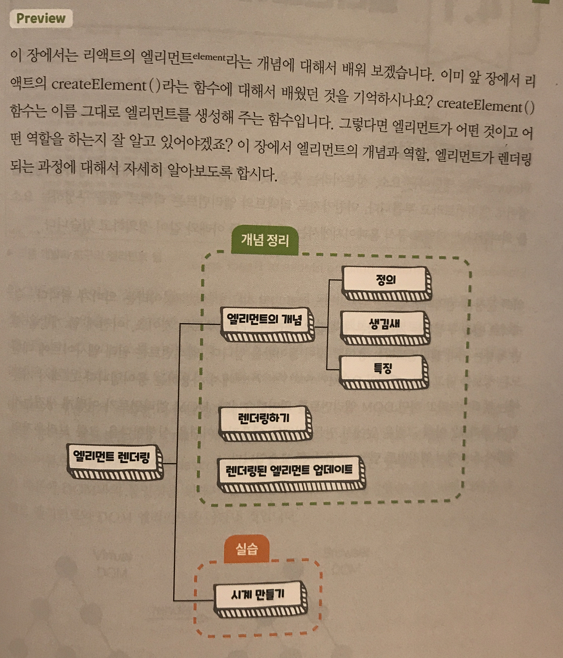
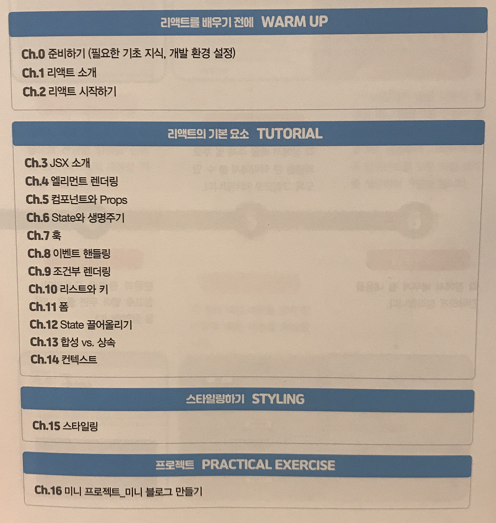
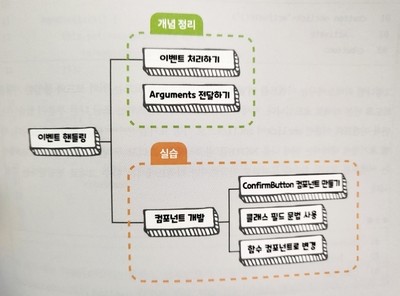
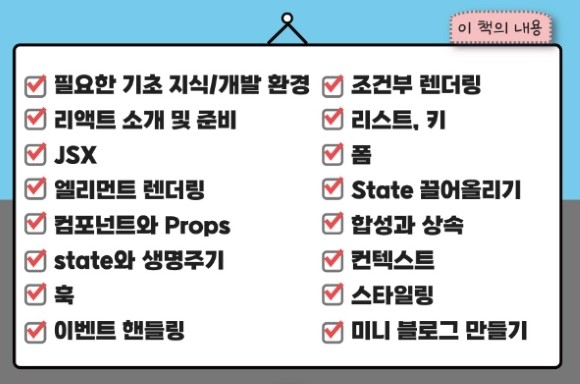
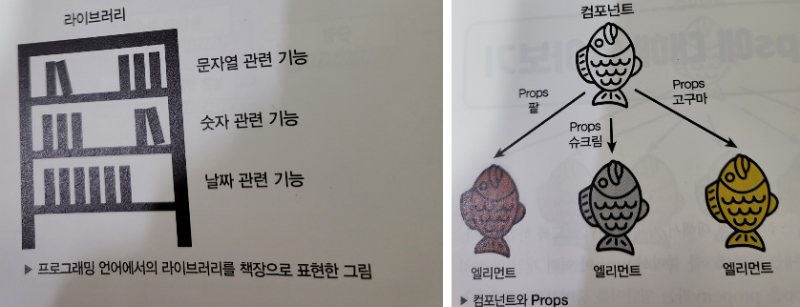
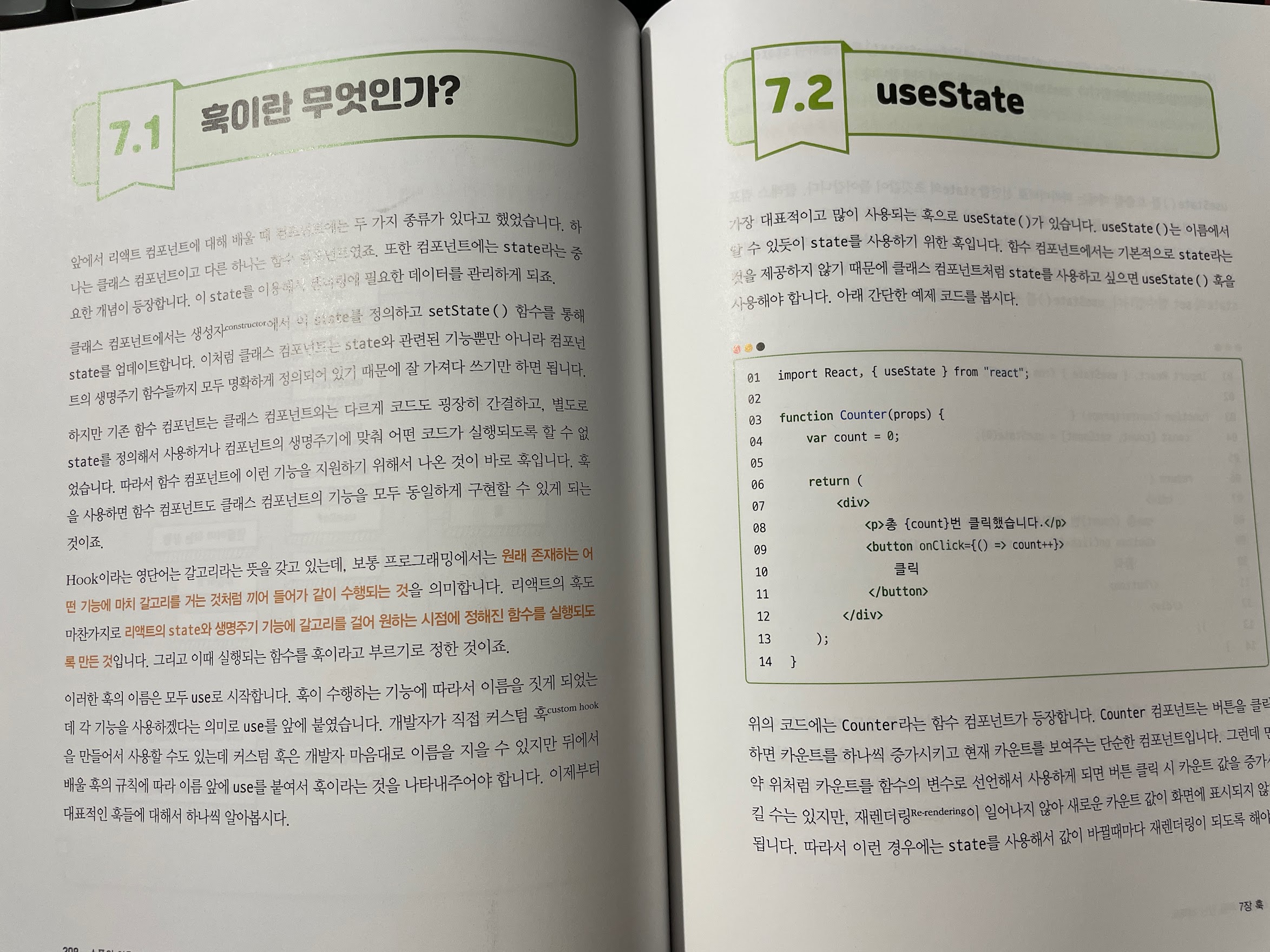
이 책의 경우 후반분의 미니 프로젝트를 제외하면 총 15개의 장으로 React와 관련된 내용을 설명하고 있다. 각 장은 크게 설명-실습-요약 3단계로 이뤄져 있으며 15개의 장이 모두 동일한 형태로 구성되어 있어서 4~5장 정도만 읽고 실습을 병행하다보면 쉽게 익숙해진다. 설명 내용은 길지 않지만 반드시 알아야 하는 핵심적인 내용은 모두 설명하고 있다. 5장 컴포넌트와 Props, 7장의 훅, 14장의 컨텍스트 등 React 사용자가 꼭 알아야 되는 핵심적인 내용 뿐마니 아니라 15장에선 styled-components 까지 React를 처음 배우는 학습자가 배워야한 거의 대부분의 내용이 포함되어 있다.
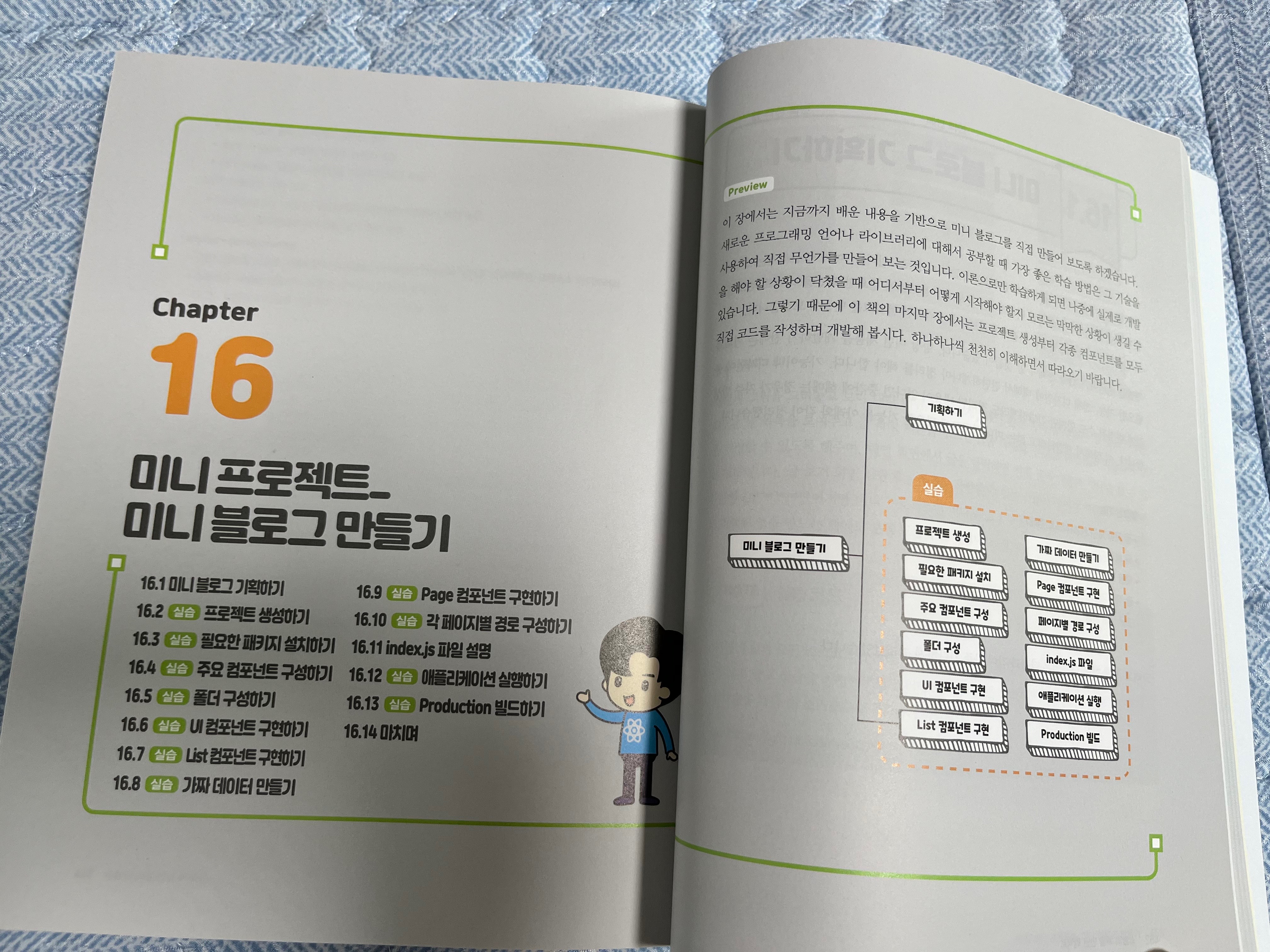
각 장에서 소규모의 작은 예제를 만들고, 16장에서 미니 프로젝트를 진행하기 때문에 충실하게 학습만 한다면 거의 React의 기본적인 내용은 모두 학습했다고 봐도 과언은 아니다. 기존에 React를 학습했던 분들 중에서 개념적인 부분을 보강해야 한다면 이 책으로 가볍게 훑어보면서 진행해도 좋다. 그리고 각 장은 하나의 주제를 다루기 때문에 필요하다면 필요한 부분만 발췌해서 봐도 좋다. 실습 자체가 별도의 장으로 구성되어 있기 때문에 필요부분만 발췌해도 핵심 개념은 빠르게 학습할 수 있다.

대부분의 프로젝트에서 활용되는 Next.js나 React Native를 사용하기 위해서 React를 빠르게 배워야 한다면 이 책은 좋은 선택이다.
3. 처음 만난 Next.js/React Native를 기대!
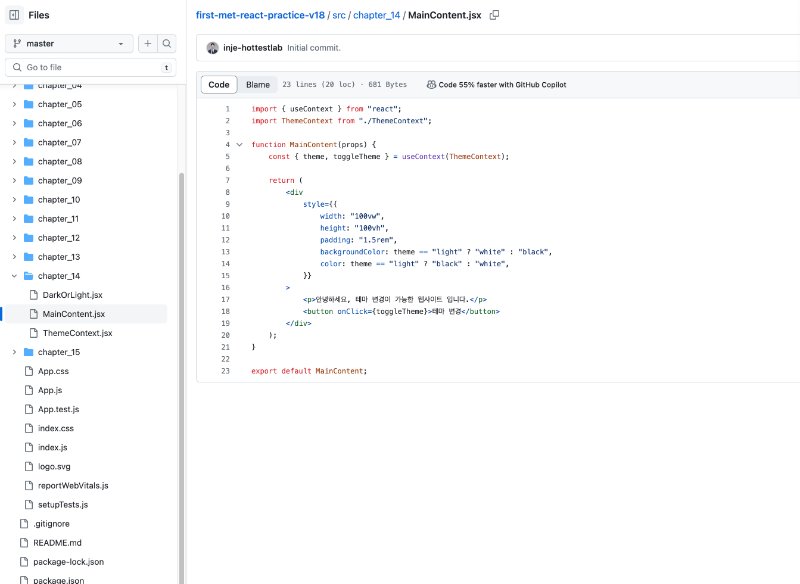
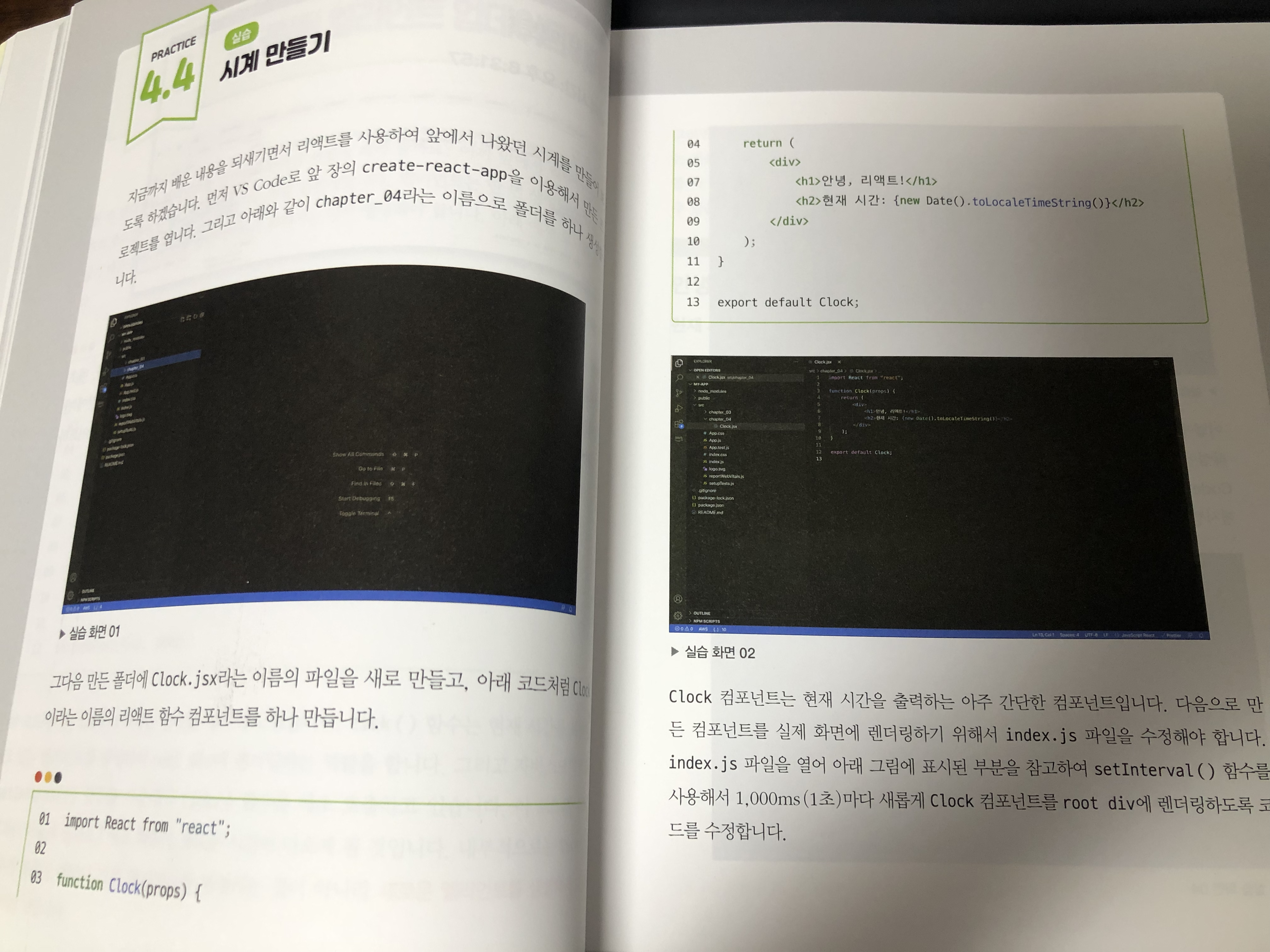
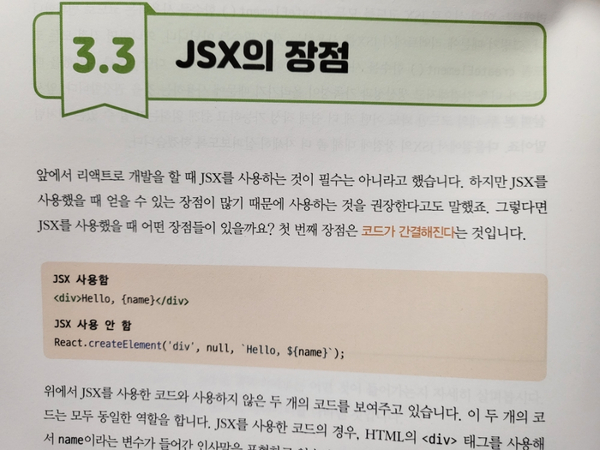
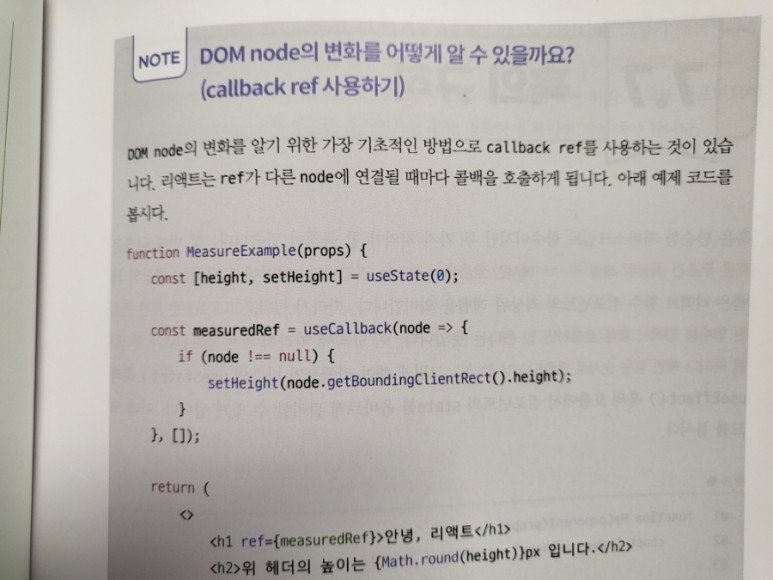
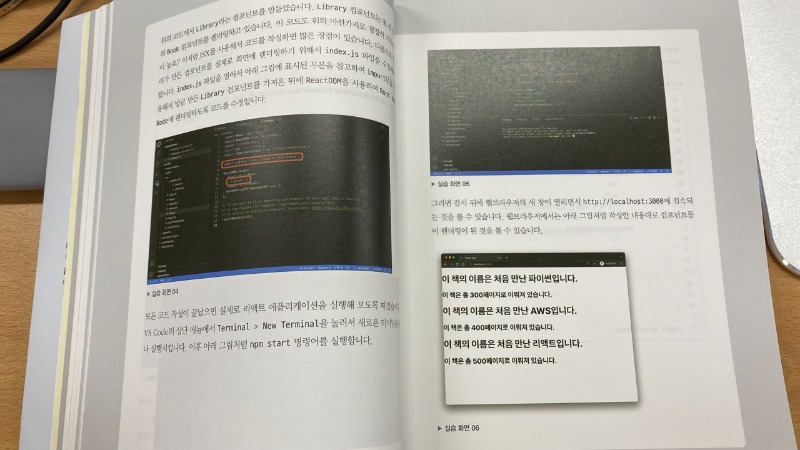
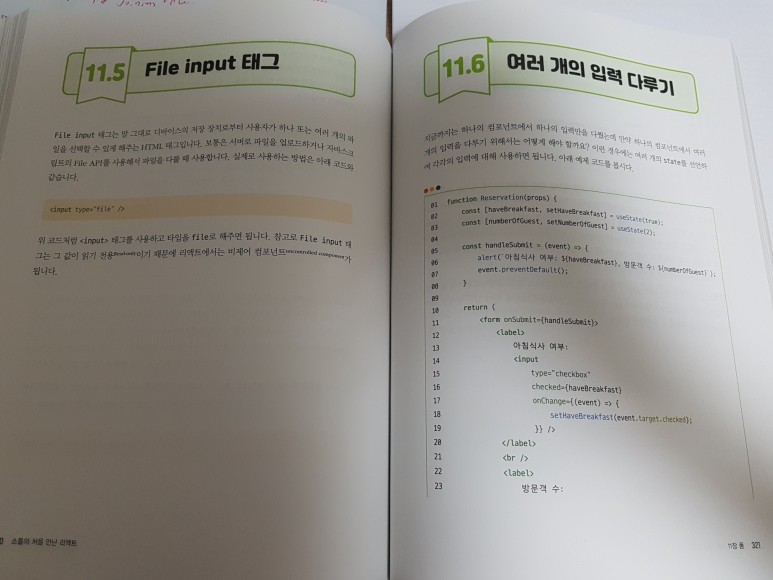
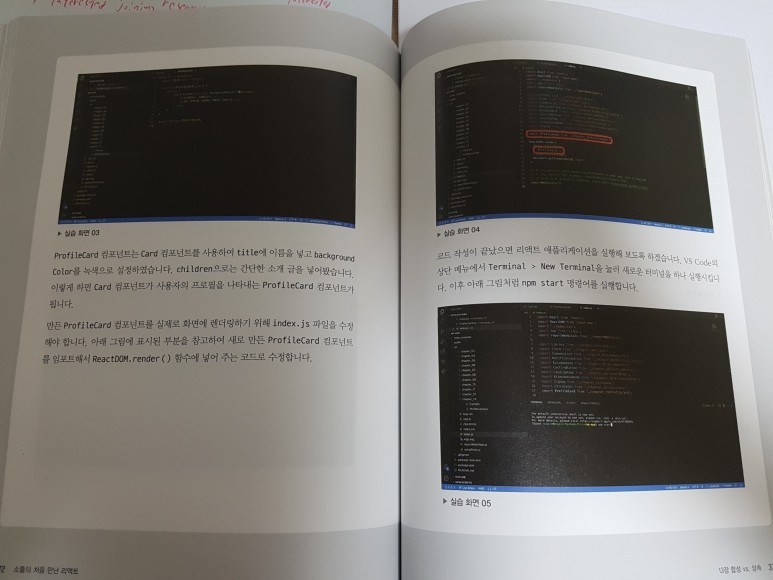
한 가지 매우 아쉬운 점은, 가끔 예제 코드가 스크린샷으로 대체되어 있다는 점이다. 특히 실습 중에 일부는 스크린샷에 들어있어서 생각보다 난이도가 높아진다. 다르게 표현하면 파일 구조 및 위치를 알 수 있어서 좋을 듯 하지만 이미지에 있는 글자가 잘 읽혀지지 않거나 코드로 이뤄진 이미지를 그냥 지나쳐버릴 수 있어서 이 점은 아쉬움을 남는다. 이 책의 코드를 제공하는 Github 저장소를 즐겨찾기에 저장해두고 학습을 진행하길 권한다.

이 책은 React만 다루고 있기 때문에 Redux, React-Roduter나 React Query 등을 다루지 않는다. React의 기본적인 내용을 제외한 다룬 주제를 다루지 않은 것은 분량도 한 몫하겠지만 이 책의 목표가 초급자를 대상으로 하고 있기 때문관련 내용을 다루고 있지 않을 것으로 예상된다. 상대적으로 아쉽긴 하지만 그렇다고 무작정 분량을 추가할 수 없다는 점도 동의한다. 향후에 기회가 된다면 이런 형태의 Next.js나 React Native 책도 출간되기를 기대한다.