책소개
실무에 바로 적용 가능한 코드만 다루는 Vue 핵심 가이드
Vue.js는 자바스크립트 프레임워크 중에서 간편성과 유연성으로 주목받고 있으며, 빠르게 변화하는 프런트엔드 개발 환경에서 그 중요성이 더욱 커지고 있다. 특히, Vue 3와 Pinia, Vite 등의 최신 도구들이 등장함에 따라 개발 효율성과 확장성이 크게 향상되었다.
이 책에서는 이러한 최신 기술 흐름을 반영해 Vue 3의 핵심 기능을 실무에 바로 적용할 수 있도록, 실용적인 코드 예제와 함께 구체적으로 설명한다. 컴포지션 API, Pinia, 라우터 설정, 그리고 서버 사이드 렌더링 등 현대 웹 애플리케이션 구축에 필수적인 주제들을 상세히 소개한다. 또한, 최신 프런트엔드 개발 트렌드에 맞춘 단위 테스트, CI/CD 통합, 트랜지션 및 애니메이션 기능까지 설명하며 실전에서 바로 사용할 수 있는 프로젝트를 구축하는 방법을 제시한다.
초심자도 쉽게 따라할 수 있도록 기초부터 고급 기술까지 체계적으로 구성되어 있어, Vue.js를 배우고자 하는 모든 프런트엔드 개발자에게 완벽한 실전 가이드가 될 것이다. 이 책을 통해 크게 향상된 Vue.js 기술 역량으로 실제 프로젝트에서 뛰어난 성과를 거두길 바란다.

저자소개
 저자
저자
마야 셰빈
마이크로소프트 수석 소프트웨어 엔지니어. MBA, 컴퓨터 공학 학사, 경제학 학사 등의 다양한 학업적 배경을 갖추고 있다. 또한 웹 및 프런트엔드 개발 분야의 전문가이며 타입스크립트, 리액트, Vue 등에 두루 능통하다. 그녀는 오픈 소스 전자 상거래 프레임워크인 StorefrontUI의 코어 메인테이너이기도 하다. 개발자로서 접근성 높은 고성능 컴포넌트를 전달하는 데 주력하며, 바닐라 자바스크립트 지식의 중요성을 무엇보다 강조한다. 코딩 분야 외에도 국제적으로 명망이 높은 강연자이자 출판 저자로서 자신의 역량을 유감없이 발휘하고 있다. 웹 개발, UX/UI, 접근성, 견고한 코딩 표준을 열정적으로 지지하며 블로그(https://mayashavin.com), X(Twitter ) (@mayashavin), 컨퍼런스를 통해 지식을 공유한다. 한편으로 웹 개발, 특히 Vue를 주제로 한 핸즈온 워크샵을 주최하기도 한다.
 역자
역자
정병열
어린 시절 BASIC 언어를 계기로 프로그래밍을 접했다. 연세대학교 공과대학을 졸업한 이후 서버 엔지니어와 개발자로 일하며 다양한 업무를 담당했다. 현재는 시니어 개발자로 경력을 이어가는 한편 양질의 개발 서적 출간에 일조하고자 노력하는 중이다. 옮긴 책으로는 『자바 개발자를 위한 데브옵스 툴』, 『자바 마이크로서비스를 활용한 SRE』,『진화적 아키텍처』 (이상 한빛미디어) 등이 있다.목차
CHAPTER 1 Vue.js의 세계로
_1.1 Vue.js란?
_1.2 현대 웹 개발과 Vue의 이점
_1.3 Node.js 설치
_1.4 Vue 개발자 도구
_1.5 빌더 관리 도구 Vite.js
_1.6 Vue 애플리케이션 생성
_1.7 파일 리포지터리 구조
정리
CHAPTER 2 Vue의 기본 작동 방식
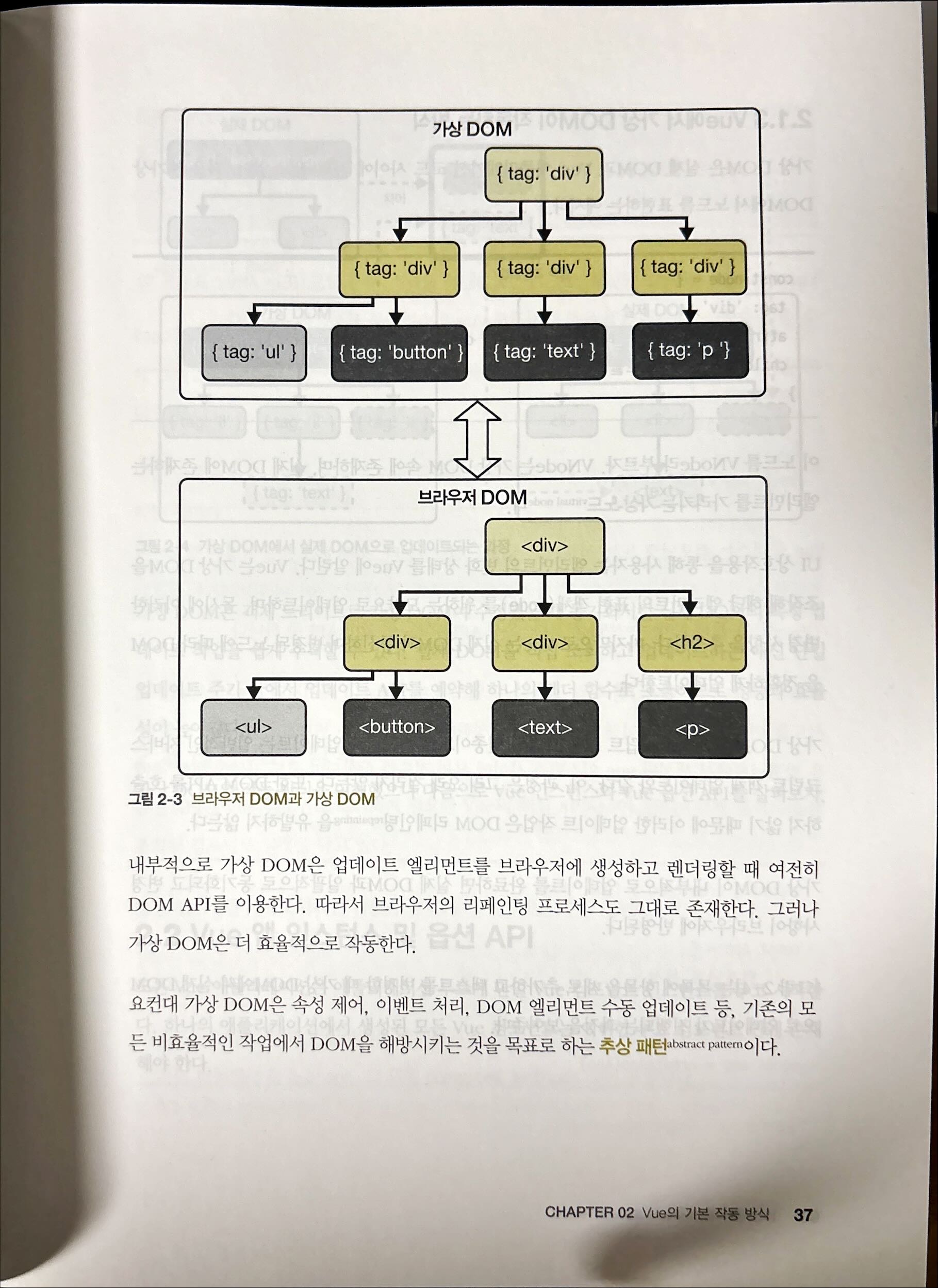
_2.1 가상 DOM 들여다보기
_2.2 Vue 앱 인스턴스 및 옵션 API
_2.3 옵션 API 탐색
_2.4 템플릿 구문
_2.5 데이터 프로퍼티를 통한 로컬 상태 생성
_2.6 Vue의 반응성이 작동하는 방식
_2.7 v-model을 이용한 양방향 바인딩
_2.8 v-model.lazy 수정자
_2.9 v-bind를 통한 반응형 데이터 바인딩 및 Props 데이터 전달
_2.10 클래스 및 스타일 속성 바인딩
_2.11 v-for를 이용한 데이터 컬렉션 순회
_2.12 v-on을 이용한 이벤트 리스너 추가
_2.13 v-if, v-else, v-else-if를 이용한 조건부 렌더링
_2.14 v-show를 이용한 조건부 표시
_2.15 v-html을 이용한 동적 HTML 코드 표시
_2.16 v-text를 이용한 텍스트 콘텐츠 표시
_2.17 v-once 및 v-memo를 이용한 렌더링 최적화
_2.18 전역 컴포넌트 등록
정리
CHAPTER 3 컴포넌트 구성
3.1 Vue 싱글 파일 컴포넌트 구조
3.2 defineComponent()와 타입스크립트 지원
3.3 컴포넌트 라이프사이클 훅
3.4 메서드
3.5 computed 프로퍼티
3.6 와처
3.7 슬롯
3.8 템플릿과 v-slot으로 명명된 슬롯
3.9 ref의 이해
3.10 믹스인과 컴포넌트 설정 공유
3.11 컴포넌트 스타일과 적용 범위
3.12 CSS 모듈과 컴포넌트 스타일
정리
CHAPTER 4 컴포넌트 상호작용
_4.1 자식 컴포넌트의 데이터 흐름
_4.2 커스텀 이벤트와 컴포넌트 간 통신
_4.3 defineEmits()를 이용한 커스텀 이벤트 정의
_4.4 제공/주입 패턴을 이용한 컴포넌트 통신
_4.5 텔레포트 API
정리
CHAPTER 5 컴포지션 API
_5.1 컴포지션 API를 통한 컴포넌트 설정
_5.2 ref()와 reactive()로 데이터 처리하기
_5.3 라이프사이클 훅
_5.4 컴포지션 API의 와처
_5.5 computed()
_5.6 재사용 컴포저블
정리
CHAPTER 6 외부 데이터 통합
_6.1 Axios란?
_6.2 Axios 설치
_6.3 라이프사이클 훅과 Axios로 데이터 가져오기
_6.4 런타임 중 비동기 데이터 요청
_6.5 재사용 fetch 컴포넌트 생성
_6.6 애플리케이션과 외부 데이터베이스 연결
정리
CHAPTER 7 고급 렌더링, 동적 컴포넌트, 플러그인 구성
_7.1 렌더 함수와 JSX
_7.2 기능성 컴포넌트
_7.3 기능성 컴포넌트의 props와 emits 정의
_7.4 Vue 플러그인으로 전역 커스텀 기능 추가하기
_7.5 태그를 이용한 동적 렌더링
정리
CHAPTER 8 라우팅
_8.1 라우팅이란?
_8.2 Vue 라우터
_8.3 라우트 간 데이터 전달
_8.4 props로 라우트 파라미터 분리하기
_8.5 내비게이션 가드의 이해
_8.6 중첩 라우트
_8.7 동적 라우트 생성
_8.8 라우터 인스턴스로 앞뒤 이동하기
_8.9 미확인 라우트 처리
정리
CHAPTER 9 피니아와 상태 관리
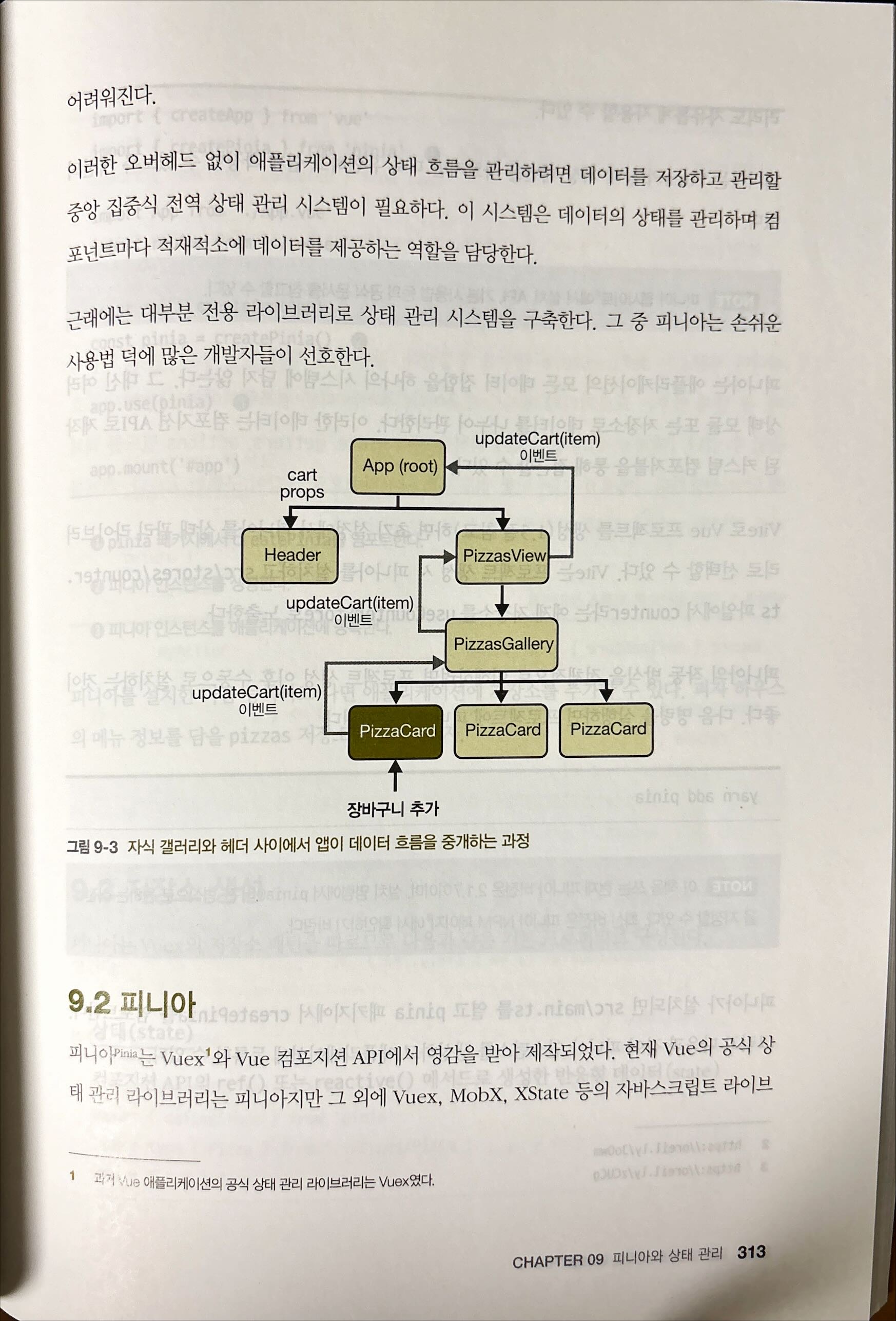
_9.1 Vue의 상태 관리
_9.2 피니아
_9.3 저장소 생성
_9.4 장바구니 저장소 생성
_9.5 컴포넌트에서 장바구니 저장소 사용하기
_9.6 피자 갤러리에 장바구니 기능 추가하기
_9.7 액션으로 장바구니 목록 표시하기
_9.8 장바구니 저장소에서 항목 제거하기
_9.9 피니아 저장소 유닛 테스트
_9.10 저장소 변경 사항 처리하기
정리
CHAPTER 10 Vue 트랜지션과 애니메이션
_10.1 CSS 트랜지션 및 애니메이션
_10.2 Vue.js의 트랜지션 컴포넌트
_10.3 엘리먼트 그룹 트랜지션
_10.4 라우트 트랜지션
_10.5 트랜지션 이벤트로 애니메이션 제어하기
정리
CHAPTER 11 Vue 테스트
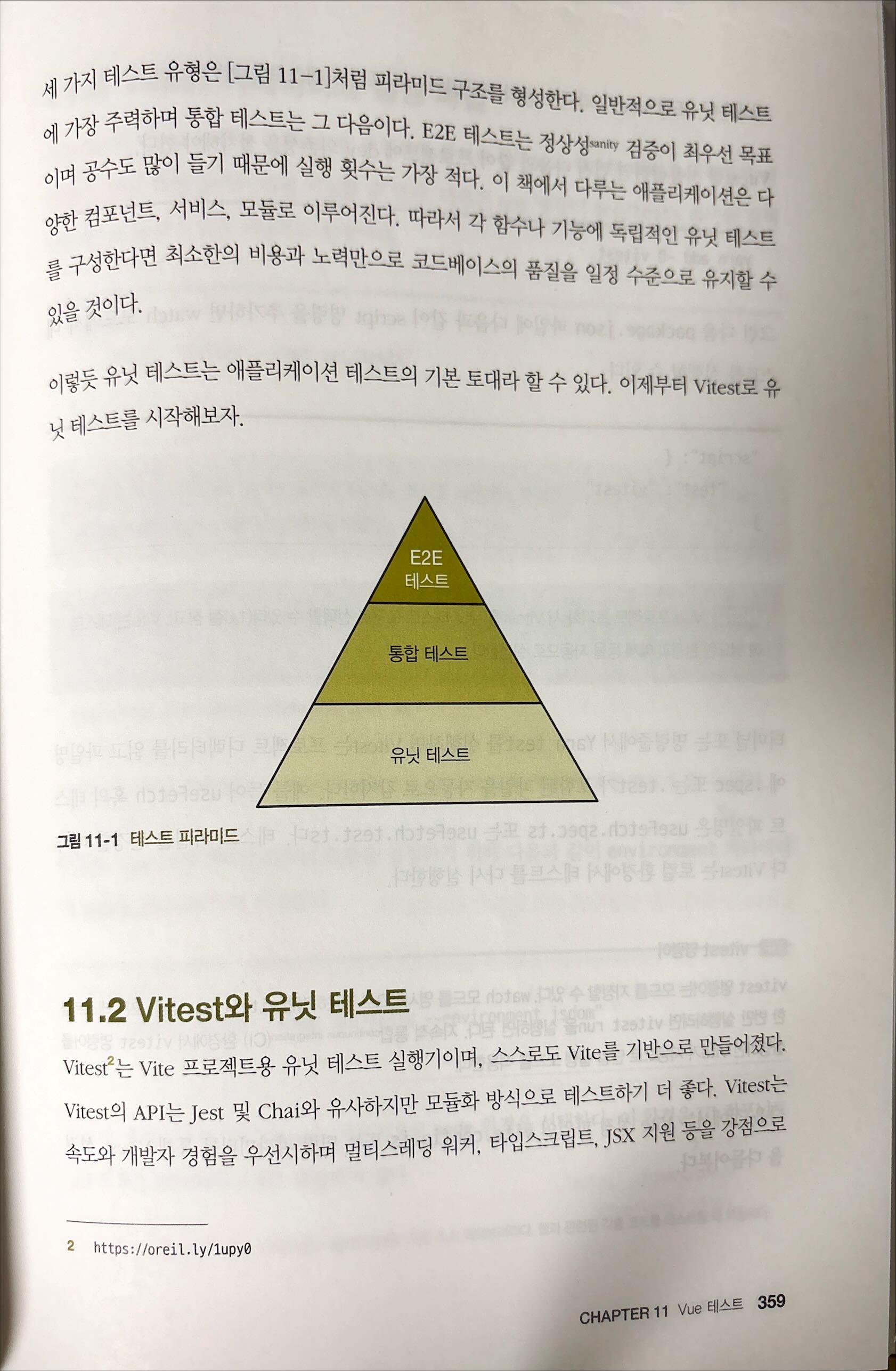
_11.1 유닛 테스트와 E2E 테스트
_11.2 Vitest와 유닛 테스트
_11.3 Vitest 파라미터와 설정 파일
_11.4 테스트 작성
_11.5 비-라이프사이클 컴포저블 테스트
_11.6 라이프사이클 훅 컴포저블 테스트
_11.7 Vue 테스트 유틸로 컴포넌트 테스트하기
_11.8 컴포넌트 상호작용 및 이벤트 테스트
_11.9 Vitest와 GUI
_11.10 Vitest와 커버리지 러너
_11.11 PlaywrightJS를 이용한 엔드투엔드 테스트
정리
CHAPTER 12 Vue.js 애플리케이션과 CI/CD
_12.1 소프트웨어 개발과 CI/CD
_12.2 GitHub Actions와 CI/CD 파이프라인
_12.3 Netlify를 이용한 지속적 배포
_12.4 Netlify CLI 배포
정리
CHAPTER 13 Vue와 서버 사이드 렌더링
_13.1 Vue의 클라이언트 사이드 렌더링
_13.2 서버 사이드 렌더링
_13.3 Nuxt.js와 서버 사이드 렌더링
_13.4 정적 사이트 생성기
정리
출판사리뷰
웹 개발의 혁신, Vue.js의 모든 것을 이 한 권으로!
이 책은 자바스크립트와 타입스크립트를 사용하여 Vue 라이브러리로 웹 애플리케이션을 개발하는 전 과정을 상세히 안내한다. 최신 상태 관리 라이브러리인 Pinia를 통해 컴포넌트 간 데이터를 효율적으로 관리하는 방법을 익히고, Vue 라우터를 사용해 애플리케이션의 내비게이션을 구축하는 기술을 배운다. 또한 Vue의 트랜지션 시스템으로 기본적인 애니메이션 효과를 구현하여 사용자 경험을 향상시키는 방법도 다룬다. 이 책을 통해 Vue 3의 핵심 기능들을 활용하고, 확장성 높은 인터랙티브 웹 애플리케이션을 효과적으로 구축하는 기술을 습득하길 바란다.
주요 내용
독자리뷰

옛날옛적에 Vue를 하고 한참을 Vue 생태계에서 떠나 있다가 최근 Vue 프로젝트에 참여하게 되었는데 마침 Vue3를 기반으로 작업이 진해되는 프로젝트여서 타이밍 좋게 선택하게 된 실전 코드로 배우는 Vue.js.
만약 Vue를 처음 다루어보는 이라면 약간 접근하기 애매한 책이 아닐까 생각된다. 분명 앞장에서 Vue의 작동방식과 전체적인 개념을 알려주고 있지만 기본적인 Vue에 대한 이해가 있다면 좋을 것 같다는 생각이 들었다. 혹시 아주 처음이라면 다른 좀 더 기초적인 입문서나 인터넷 강의를 한번 접해보고 접근하면 좋을 것 같다. (몇 년 전에 Vue를 다루어보고 새로 적응해 가는 과정이라서 어렵게 느껴진 것일지도 모르겠지만..)
본인 역시 계속 초보자의 입장에 있기 때문에 이렇게 받아 들인 것일지도 모르지만.. 지금 마침 Vue3를 사용하는 환경에서 책을 보며 따라가기란 힘든 일이지만 새롭게 하나하나 배우는 것들이 재미있다. 400여 페이지에 달하는 다양한 내용들을 바로바로 흡수해서 사용할 수는 없지만 그동안 고민하던 내용에 대한 가이드도 찾을 수 있었기 때문에 실전 코드로 배우는 Vue.js가 무척 반갑다.
아, 새로워 졌구나 그럼 써먹어야지 하는 생각으로 Vue3의 Composition API, script setup방식의 사용법을 익혀야지 하는 생각에 이 책을 선택했다면 약간 성급했을 수 있다. 물론 Composition API에 대해 하나의 장을 할애하고 있지만, 책에서 다루고 있는 예제들은 대체로 'export default ~'를 다루고 있기 때문이다. 결국 조금 다른 방법(마치 React)으로 프로젝트를 진행할 수 있을 뿐이고 근본은 바뀌지 않았다는 것을 알 수 있었다.(현재 프로젝트에서도 90% 이상 Vue2방식의 코드를 활용하고 있다)
컴포넌트 구성에 대한 방법, 데이터 관리 방법, 테스트, 서버 사이드에 대한 다양한 내용을 다루고 있기 때문에 Vue에 관심이 있다면 재미있게 학습을 진행할 수 있을 것이라 생각된다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
웹 코딩에 대한 로망은 언제나 있어서 여러 언어에 대해 기웃거리게 된다. 뭐가 좋을까를 생각하 보면 역시 맛을 보는 편이 좋다. 초급부터 이론 가득한 책들이 기초를 다지기에 좋긴 하겠지만 이 책처럼 실전 코드를 보면 무작정 따라 해 보는 것을 개인적으로는 더 선호한다. 코드를 따라 하고 잘 안 되는 부분은 구글링 하며 에러를 제거해 나가다 보면 어느새 결과물을 만날 수 있게 된다.
실전 코드가 많이 들어 있으면 아무래도 코드의 짜임새 또한 자연스레 습득할 수 있게 된다. 뒤죽박죽이 아닌 따라 하면서 자연스레 구조가 몸에 베인다. 어쩌면 도화지 같은 상태에서 이런 책을 바로 만나는 것의 장점이라고도 할 수 있다.
html이나 javascript로 직접 짜던 것에 비하면 새로운 느낌이다. 점점 더 코딩 같아진다고 할까. 어렵게 만들던 것들도 더욱 쉽게 만들 수 있게 된다. Vue나 React 그리고 angular 같은 것들을 대할 때마다 신세계 같아 보였고 웹에서 뭔가를 한다는 게 대단해 보였지만 또 이런 책을 보고 따라 하니 간단한 것은 쉽게 만들 수 있겠다는 자신감도 들었다.
아직은 여전히 걸음마처럼 이것저것 체험만 하고 있지만 Vue 역시 꽤나 매력적임을 알 수 있었다. 아무것도 모르는 상태에서 뭔가를 만들어 보는 재미는 하루종일 끙끙대며 만드는 업무를 끝낸 뒤 즐기기에 충분했다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
인기 있는 프론트 프레임워크 Vue.js 의 Vue 3 을 경험해 보기 위해 "실전 코드로 배우는 Vue.js" 책을 선택하여 읽게 되었습니다.
최근에 출간된 vue.js 서적을 살펴보니 Vue 3 을 설명하고 있는 책은 많지 않아 보이고 2024년 10월 현재 "실전 코드로 배우는 Vue.js" 책이 Vue 3을 설명하고 있는 가장 최신의 책인 것 같았습니다.
"실전 코드로 배우는 Vue.js" 책은 Vue 기본 작동 방식을 중심으로, 컴포넌트 라이프 사이클, 컴포넌트 상호작용, 라우팅, 상태관리 등을 공부할 수 있습니다.
책의 전체적인 내용은 어렵지 않게 각 주제를 쉽게 공부할 수 있도록 구성되어 있습니다.
Vue.js 를 처음 공부한다면 쉽게 Vue.js의 사용 문법 및 기능을 확인할 수 있는 좋은 내용이었습니다. 코드 실습을 통해 각 문법을 확인 및 실습할 수 있는면도 좋았습니다.
"실전 코드로 배우는 Vue.js" 책은 13개 Chapter로 구성되어 있고 452 페이지에 걸쳐 레퍼런스 타입처럼 Vue.js를 설명합니다.
Chapter 01. Vue.js의 세계로
Chapter 02. Vue의 기본 작동방식
Chapter 03. 컴포넌트 구성
Chapter 04. 컴포넌트 상호작용
Chapter 05. 컴포지션 API
Chapter 06. 외부 데이터 통합
Chapter 07. 고급 랜더링, 동적 컴포넌트, 플러그인 구성
Chapter 08. 라우팅
Chapter 09. 피니아와 상태관리
Chapter 10. Vue 트랜지션과 애니메이션
Chapter 11. Vue 테스트
Chapter 12. Vue.js 애프리케이션과 CI/CD
Chapter 하위에 소 주재로 다양한 기술을 언급하고 있어서 필요할때 해당 부분을 찾아 다시 공부하다면 Vue.js를 효율적으로 사용할 수 있을거라 생각합니다.
책에 있는 코드는 IntellJ에서 직접 코딩을 하면서 수행하였는데 직접 코딩을 할때도 Git Hub의 내용을 다운로드 받아 비교하면서 실습하기를 추천합니다.
소스를 직접 치면서 실행했는데 빠진 부분 및 제외된 내용 때문에 확인을 해야 할 필요가 있었습니다. 디버깅 모드를 통해 해결하는 방법도 추천합니다.
"실전 코드로 배우는 Vue.js" 책의 장점은
1. Vue.JS 최신 Vue 3 버전의 내용을 확인할 수 있습니다.
2. 실전 예제 및 설명이 자세하여 레퍼런스처럼 책을 활용할 수 있습니다. 책의 목차를 최대한 활용하면 좋을 것 같습니다.
"실전 코드로 배우는 Vue.js" 책의 아쉬운점은
1. 실습시 Github 내용과 비교하면서 공부하는것을 추천합니다. : 실습 코드 구현시 오류의 원인 및 문제점을 쉽게 확인할 수 있습니다.
"실전 코드로 배우는 Vue.js" 책은 래퍼런스 처럼 Vue.js 많은 내용과 Vue 3 최신내용을 담고 있어서 좋은 책이라고 생각합니다. 초보자에게는 Vue.js 가 무엇인지 확실히 알게 할 수 있고 중급자 이상에게는 Vue 3의 차이점을 정확히 알 수 있게 하는 책이 아닐까 생각합니다.
프론트 프레임워크에서 Vue.js 를 선택하고 최신 Vue 3 기술을 공부한다고 하면 "실전 코드로 배우는 Vue.js" 책을 추천합니다. 조금 어려운 느낌이 있기는 하지만 실습을 하면서 하나씩 한다면 Vue.js 를 확실히 학습할 수 있는 책입니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

이 책은 Vue의 기본 동작 원리와 구체적인 활용법을 상세히 다루면서도, 초보자와 중급자 모두 쉽게 따라할 수 있는 친절한 설명을 제공한다. 기초적인 Vue 인스턴스 구성부터 시작해 고급 컴포넌트 간 통신 방법, API를 통한 데이터 통합까지 한 단계씩 학습할 수 있도록 구성되어 있어, Vue.js 입문자부터 실무에서 Vue를 활용해보고 싶은 프런트엔드 개발자들 모두에게 유용하다. 특히, 각 장마다 Vue 개발에서 흔히 겪는 문제와 그에 대한 해결 방법을 제시하여, 실전에서 맞닥뜨릴 수 있는 다양한 상황에 대비할 수 있도록 돕는다.
책은 실무에 바로 적용할 수 있는 코드 예제를 중심으로 구성되어, 독자가 Vue를 사용하는 실제 프로젝트를 구축할 수 있도록 돕는다. 컴포지션 API, 상태 관리, 라우팅, 서버 사이드 렌더링(SSR) 등 핵심적인 Vue.js 기능을 심도 있게 설명하고 있으며, 이를 통해 독자는 Vue를 사용하는 현대 웹 애플리케이션의 전체적인 구조를 이해할 수 있다. 또한, Axios를 사용한 외부 데이터 통합, 동적 컴포넌트 구성, 플러그인 활용 등 실무에 필요한 고급 기능들도 다뤄 실용성을 높였다.
마지막으로, 이 책은 CI/CD 파이프라인 설정, 단위 테스트와 E2E 테스트 작성, GitHub Actions와 Netlify를 활용한 지속적 배포와 같은 최신 프런트엔드 개발 흐름도 다루며, Vue.js 개발을 넘어 현대적인 소프트웨어 개발 환경을 갖추기 위한 지식까지 전해준다. Vue.js에 대한 깊이 있는 이해와 함께 프로젝트의 전체 라이프사이클을 관리하는 법을 배우고 싶은 독자에게 이 책은 실전에서 즉각적으로 활용 가능한 지식을 제공하며, Vue.js 전문가로 성장할 수 있는 좋은 발판이 될 것이다.
이번에 리뷰할 서적은 한빛미디어에서 출판된 "실전 코드로 배우는 Vue.js" 입니다.
"실전 코드로 배우는 Vue.js"는 Vue.js 입문자와 중급 개발자에게 Vue.js의 기본 개념부터 실전에서 바로 사용할 수 있는 고급 기술까지 체계적으로 학습할 수 있는 좋은 교재입니다. 각 챕터는 Vue의 핵심 개념과 기능을 단계적으로 이해하고 실습할 수 있게 구성되어 있습니다.
챕터별로 주요 내용을 아래에 정리해 보았습니다.
CHAPTER 1: Vue.js의 세계로
이 장은 Vue.js의 입문 단계로, Vue.js가 무엇인지, 왜 현대 웹 개발에서 강력한 선택지가 될 수 있는지를 소개합니다.
Node.js와 Vite.js 설치와 같은 기초 개발 환경 설정 방법을 설명하며, Vue 개발자 도구의 사용법을 다뤄 초기 설정에서 놓치기 쉬운 부분까지 다룹니다. 입문자가 Vue 프로젝트 구조를 이해하고 기본 프로젝트를 만드는 데 도움이 되는 장입니다.
CHAPTER 2: Vue의 기본 작동 방식
Vue의 기본 개념을 중심으로 다루며, Vue가 가상 DOM을 통해 작동하는 방식부터 양방향 데이터 바인딩(v-model), 조건부 렌더링(v-if, v-show 등), 이벤트 리스너(v-on) 설정 방법까지 다양한 기능을 설명합니다.
이 장에서는 Vue의 필수 기능과 옵션 API로 앱 인스턴스를 관리하는 방법을 체계적으로 이해할 수 있도록 돕습니다.
CHAPTER 3: 컴포넌트 구성
Vue의 싱글 파일 컴포넌트(SFC)를 활용하여 컴포넌트를 구성하는 방법을 중점적으로 다룹니다.
컴포넌트 라이프사이클 훅과 타입스크립트 적용 방법을 다루어 타입 안정성을 높이고, `computed` 프로퍼티와 `watch` 속성을 활용해 데이터 흐름을 효율적으로 관리할 수 있는 방법을 소개합니다.
이 장을 통해 컴포넌트를 재사용하고 구조화하는 스킬을 배울 수 있습니다.
CHAPTER 4: 컴포넌트 상호작용
Vue의 컴포넌트 간 통신에 필요한 다양한 상호작용 기법을 소개합니다.
부모와 자식 간 데이터 전달과 `defineEmits()`를 이용한 커스텀 이벤트 정의, 제공/주입 패턴을 통해 상위/하위 관계의 컴포넌트 간 통신을 다루며, 텔레포트 API로 동적 렌더링을 처리하는 방법도 포함됩니다. Vue의 복잡한 앱 구성에 필요한 컴포넌트 연결 및 이벤트 구조 설계에 대한 통찰을 줍니다.
CHAPTER 5: 컴포지션 API
Vue3의 주요 업데이트 중 하나인 컴포지션 API를 통해 상태와 로직을 관리하는 방법을 설명합니다.
`ref()`, `reactive()`, `computed()`를 이용한 반응형 데이터 관리와 라이프사이클 훅 활용을 다루며,
프로젝트의 확장성 있는 코드 구조를 위해 필요한 재사용 컴포저블의 개념도 설명합니다.
이 장은 Vue3 컴포지션 API에 관심 있는 중급자 이상에게 유익합니다.
CHAPTER 6: 외부 데이터 통합
Axios를 활용해 외부 데이터와의 통합 방법을 안내합니다. 라이프사이클 훅을 이용해 비동기 데이터 요청을 구현하고, API 호출을 쉽게 관리할 수 있는 재사용 가능한 fetch 컴포넌트를 만드는 법을 설명합니다.
외부 데이터베이스와의 연결을 쉽게 구현할 수 있어 실제 프로젝트에서 많이 사용할 기능들을 익힐 수 있는 장입니다.
CHAPTER 7: 고급 렌더링, 동적 컴포넌트, 플러그인 구성 JSX, 기능성 컴포넌트, Vue 플러그인 추가와 같은 고급 렌더링 기법을 설명합니다. 이 장에서는 태그 기반의 동적 렌더링을 통해 복잡한 UI 요구 사항을 처리하는 방법과 전역 커스텀 기능을 추가하는 방법을 학습할 수 있습니다. Vue 프로젝트에서 다이나믹한 UI를 구성하고 커스텀 기능을 쉽게 추가할 수 있는 실전 스킬을 제공합니다.
CHAPTER 8: 라우팅
Vue 라우터를 사용해 SPA(단일 페이지 애플리케이션) 구성을 설명합니다. 라우팅 기본 개념부터 중첩 라우트, 동적 라우트 생성, 라우트 간 데이터 전달 및 내비게이션 가드까지 폭넓게 다루어, 네비게이션 로직을 설계할 수 있게 돕습니다.
이 장을 통해 Vue로 다중 페이지 구조를 구축하는 데 필요한 라우팅 개념을 습득할 수 있습니다.
CHAPTER 9: 피니아와 상태 관리
Vue3의 상태 관리 라이브러리인 피니아(Pinia)를 다루며, 상태 저장소 설정부터 각종 액션 처리 및 장바구니 기능 구현까지 폭넓게 다룹니다. 피니아를 사용하여 중앙 집중화된 상태 관리가 필요한 대규모 애플리케이션에서 Vuex를 대체할 수 있는 방법을 제시합니다.
CHAPTER 10: Vue 트랜지션과 애니메이션
CSS 트랜지션 및 애니메이션을 Vue에서 사용하는 방법과 Vue의 트랜지션 컴포넌트를 활용한 엘리먼트와 라우트의 전환 효과를 설명합니다. 다양한 트랜지션 이벤트를 사용해 사용자 경험을 극대화하는 애니메이션 구현 방법을 익힐 수 있는 장입니다.
CHAPTER 11: Vue 테스트
유닛 및 E2E(엔드투엔드) 테스트 방법을 중점적으로 다룹니다. Vitest와 PlaywrightJS로 컴포넌트 및 컴포저블 테스트를 수행하는 방법과 Vue 테스트 유틸리티로 UI 테스트를 진행하는 방법을 다루어, Vue 애플리케이션의 신뢰성을 높일 수 있습니다. Vue로 작성된 코드의 품질 관리와 안정성 테스트에 관심 있는 독자에게 필수적인 장입니다.
CHAPTER 12: Vue.js 애플리케이션과 CI/CD
GitHub Actions와 Netlify를 이용한 CI/CD(지속적 통합 및 배포) 파이프라인 설정을 다룹니다.
소스 코드가 변경될 때마다 자동으로 애플리케이션을 배포하는 과정과 CLI를 통한 Netlify 배포를 안내합니다.
DevOps 기본 개념을 익히며 Vue 프로젝트의 효율적인 배포 관리를 배울 수 있습니다.
CHAPTER 13: Vue와 서버 사이드 렌더링
Nuxt.js를 통해 서버 사이드 렌더링(SSR)과 정적 사이트 생성기를 사용하여 SEO 친화적인 Vue 애플리케이션을 구축하는 방법을 다룹니다. SSR 개념과 Nuxt.js를 결합하여 서버 측에서 렌더링하는 방법을 설명하여, 클라이언트-서버 환경에서 Vue.js 활용의 폭을 넓힐 수 있습니다.
총평:
이 책은 Vue.js에 대한 전반적인 이해를 돕고, 실제 프로젝트에 바로 적용할 수 있도록 실습 위주로 구성되었습니다.
전반부는 Vue2의 내용으로 기본적인 사용법을 배우고, 후반부는 Vue3의 최신 트랜드를 배울 수 있도록 구성되어 있습니다.
Vue의 기초부터 고급 사용법까지 다루기 때문에 초보자는 물론, Vue.js를 깊이 있게 공부하고자 하는 중급자 이상에게도 유익한 내용을 제공합니다.
Vue.js의 활용도를 높이고자 하는 개발자들에게 추천할 만한 책입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
실전 코드로 배우는 Vue.js는 현대 웹 개발에서 중요한 위치를 포함하는 Vue.js의 최신 버전, Vue 3을 자랑합니다. Vue.js는 그 간편함과 존재하기 때문에 많은 개발자들에게 사랑 받는 프레임워크입니다., 특히 프론트엔드 개발 환경이 빠르게 변하는 요즘에는 그 만큼 더욱 부각되고 있습니다. 실전 코드로 배우는 Vue.js는 이러한 경향에 발맞춰, Vue 3의 핵심 기능을 끌어들이도록 구성할 수 있습니다.
실전 코드로 배우는 Vue.js 책의 첫 번째 장에서는 Vue.js의 기초를 소개하며, 현대 웹 개발에서 이 프레임워크가 충분한 이점을 강조합니다. Vue.js의 개념을 이해하는 데 필요한 기초 지식을 탄탄히 다질 수 있도록 허용하는 이 부분은 초심자에게 큰 도움이 될 것입니다. 또한, Node.js와 Vite.js와 같은 최신 개발 도구 설치 방법을 안내하며, 실제 Vue 제작을 생성하는 과정까지 자세히 설명합니다.
두 번째 장에서는 Vue의 기본 작동 방식을 다룹니다. 가상 DOM, Vue 앱 추가 및 옵션 API, 외장 삽입 등의 사항은 자세히 설명되어 있습니다. 특히 Vue의 반동성 원리를 이해하는 것이 매우 중요하며, 이 책은 매우 독특하게 활용 가능한 코드를 실제로 적용할 수 있는 기반을 제공합니다. 여기에서 다양한 디렉티브(v-if, v-for 등)와 이벤트 리스너(v-on)를 통해 데이터 압축 및 조건부 연결을 대화할 수 있습니다. Vue의 인디 파일 구성 요소와 구성 요소 간 데이터를 활용하여 설명합니다. 마더보드와 부모 구성 요소는 사용자 정의 이벤트를 정의하고, 제공/주입 패턴을 구성하는 방법까지 포함하고 있으며, 자주 하는 문제를 다룰 수 있는 팁을 제공합니다.
실전 코드로 배우는 Vue.js 은 컴포지션 API의 개념을 쉽게 설명하고, 이를 통해 재사용 가능한 구성요소를 만드는 방법을 안내합니다. 또한, Pinia를 활용한 상태 관리의 필요와 그 활용법에 대한 설명은 Vue 3의 현대적 접근 방식을 잘 활용하고 있습니다. 그렇기 때문에 독창적인 기능의 상태를 구축하고 관리하는 방법을 배울 수 있습니다.또한, 외부 데이터 통합에 대한 장도 매우 예외적입니다. Vue Router를 사용하는 설정은 실제 프로젝트에서 자주 필요한 부분으로, 다양한 기술(중첩 라우드, 라우드 등)을 가지고 실전에서 유용하게 적용할 수 있습니다. Axios를 활용한 외부 데이터 통합 방식은 반드시 데이터 요청을 처리하는 데 도움이 됩니다.
실전 코드로 배우는 Vue.js는 Vue 트랜지션과 애니메이션, 테스트, 그리고 CI/CD 통합까지 플레이어가 있습니다. 테스트 부분은 소프트웨어 품질을 포함하는 데 매우 중요한 요소로, Vitest와 PlaywrightJS를 기반으로 한 단위 테스트 및 E2E 테스트 방법을 설명하여, 개발자가 감사하는 코드를 특별히 도와줄 수 있도록 도와드립니다. CI/CD 파이프라인 설정과 호환 배포에 관한 장에서는 실제로는 배포하는 데 필요한 지식을 제공합니다.
실전 코드로 학습 Vue.js의 뒷부분에는 색인을 걸어두어서 올바르게 사용할수 있습니다. 결론부터 중급 개발자까지 모두에게 적합한 훌륭한 가이드입니다. 실체에 즉시 적용 가능한 실용적인 예제와 구성적으로 독자적으로 작용하는 것은 이 책을 통해 Vue.js에 대한 깊이 있는 이해와 함께 능력 있는 기술 능력을 크게 끌어낼 수 있는 것입니다. 현대 프론트엔드 개발 환경에서 반발력을 끌어올리고 자하는 모든 개발자에게 이 책을 강력히 추천합니다.
Vue.js는 자바스크립트 프레임워크 중에서도 간편성과 유연성으로 널리 주목받고 있습니다. Vue 3로 업그레이드되면서 컴포지션 API, Pinia, Vite 등의 새로운 기능이 추가되어, 특히 웹 애플리케이션 개발 효율성이 크게 향상되었습니다. 이 책은 그러한 Vue 3의 최신 흐름을 따라가며 실무에 바로 적용할 수 있는 실용적인 코드 예제와 친절한 설명을 제공하는 Vue.js 실전 가이드입니다. 초보자부터 숙련자까지 Vue.js의 기초와 고급 기술을 모두 학습할 수 있는 이 책은 Vue.js의 핵심 기능들을 활용해 현대적인 웹 애플리케이션을 구축하는 데 유용한 지침서로서 매우 훌륭합니다.
책의 첫 장에서는 빠르고 효율적인 개발환경을 구축하는 데 초점을 맞추고 있습니다. Vue 애플리케이션을 만들기 위한 기초 설정부터 시작해 개발자 도구, Vite와 같은 빌더 관리 도구, 파일 리포지터리 구조 등을 세세히 다룹니다. 이를 통해 Vue 3 프로젝트를 체계적으로 설정하고 관리하는 법을 쉽게 익힐 수 있습니다. 이러한 기본 설정은 단순한 프로젝트를 넘어서 확장성 높은 웹 애플리케이션 개발로 나아가기 위한 든든한 발판이 됩니다.
Vue 2에서 Vue 3로 넘어오며 가장 크게 변화한 기능 중 하나는 컴포지션 API입니다. Vue 2에서 옵션 API를 주로 사용했다면, Vue 3는 컴포지션 API를 도입해 훨씬 유연한 상태 관리와 코드 재사용이 가능해졌습니다. 이 책의 5장은 컴포지션 API의 개념을 체계적으로 설명하며, 데이터 흐름과 상태 변화가 어떻게 이루어지는지 시각적으로 보여줘 이해를 돕습니다. 특히 리액티브 API(ref, reactive, computed 등)를 사용해 다양한 데이터 구조를 관리하고 재사용 가능한 로직을 컴포저블로 작성하는 방법을 구체적인 예제와 함께 배울 수 있습니다. 이와 함께 컴포넌트 간 데이터 통신, 커스텀 이벤트, 제공/주입 패턴 등 다양한 기능을 통해 Vue 3의 컴포지션 API를 더욱 깊이 이해할 수 있습니다.
상태 관리 라이브러리로 새롭게 소개된 Pinia는 Vuex의 대안으로, 상태 관리를 보다 직관적이고 간결하게 해줍니다. Pinia를 이용해 컴포넌트 간의 데이터를 관리하고, 상태 변경 및 데이터를 비동기적으로 처리하는 방법을 쉽게 학습할 수 있습니다. 이 책에서는 쇼핑 카트와 같은 실전 예제를 사용해 Pinia를 실제 프로젝트에 적용하는 방법을 단계별로 설명합니다. 또한 Pinia의 기본 구조부터 다양한 설정과 유닛 테스트 방법까지 다루어, 상태 관리 라이브러리를 Vue 애플리케이션에 효과적으로 통합하는 법을 배울 수 있습니다.
Vue 애플리케이션을 구축하는 데 있어서 라우터 설정 역시 필수적입니다. 이 책은 Vue 라우터를 사용하여 정적 및 동적 라우팅을 구현하고, 내비게이션 가드와 중첩 라우트 설정을 통해 다양한 페이지 전환과 상태 변경을 쉽게 구성하는 방법을 다룹니다. 특히 라우트 전환 시 트랜지션 기능을 통해 애니메이션 효과를 적용하여 사용자 경험을 한층 강화하는 방법도 설명되어 있습니다.
또한 테스트와 CI/CD 통합 같은 실무에서 중요한 주제들도 다룹니다. Vue 애플리케이션의 품질을 높이기 위한 Vitest와 Playwright를 이용한 유닛 및 엔드투엔드(E2E) 테스트, 그리고 GitHub Actions와 Netlify를 통한 CI/CD 파이프라인 설정 방법을 설명하여 개발 효율을 극대화할 수 있는 방법을 제시합니다. 이 외에도 Vue 트랜지션 컴포넌트를 이용해 웹 애플리케이션의 사용자 경험을 향상시키고, 동적 렌더링과 서버 사이드 렌더링(SSR) 기법을 적용하여 SEO 최적화된 고성능 웹 애플리케이션을 구축하는 법도 상세히 다루고 있습니다.
웹 프레임워크를 처음 접하는 사람들에게 React는 흔히 추천되는 선택지입니다. 그러나 React의 높은 러닝 커브가 부담스럽다면 Vue.js가 매력적인 대안이 될 수 있습니다. Vue는 API가 간결하고 학습 곡선이 낮아 초보자가 접근하기에 좋을 뿐만 아니라 컴포지션 API, Pinia, 서버 사이드 렌더링 등의 최신 기능들을 통해 Vue로도 매우 복잡하고 강력한 웹 애플리케이션을 개발할 수 있습니다. 가장 널리 쓰이는 프레임워크가 반드시 최적의 선택은 아닐 수 있습니다. Vue.js는 다양한 개발자 커뮤니티와 생태계를 가지고 있어, 실무에서 충분히 강력한 옵션이 될 수 있습니다.
이 책은 Vue.js를 처음 접하는 초보자부터 Vue 3의 고급 기능을 학습하려는 숙련자까지 모두에게 유용한 자료가 될 것입니다. 기초부터 심화 주제까지 체계적으로 다루고 있으며, 이해하기 쉬운 설명과 다양한 실습 예제가 준비되어 있어 Vue.js를 실무에 빠르게 적용할 수 있도록 돕습니다. 빠르게 변화하는 웹 개발 환경에서 Vue.js의 최신 흐름을 따라가며 Vue 기술 역량을 높이고 싶은 분들께 이 책을 강력히 추천합니다.
나는 React 개발자다.
하지만 빠르게 발전하는 프레임워크의 특성상
도서가 제공하는 지식은 빠르게 쇠퇴할 수 밖에 없다고 생각했다.
하지만 실전 코드로 배우는 Vue.js는 마이크로소프트 개발자의
개발 철학이 담긴 책이라고 생각되어 읽어보게 되었다.

믿고 보는 OREILLY 시리즈 책이기도 하다.
1. 이 책을 추천하는 대상
실전 코드 위주로 다루기 때문에 아무래도 Vue.js를 처음 접하는 개발자에게는 적합하지 않은 책인 것 같다.
실제로 나도 Vue.js에 대한 이해도가 없기 때문에 간단한 Vue.js 튜토리얼 영상을 시청하고 책을 읽었다.
2. 장점
역시 실전 코드 위주로 다루기 때문에 마이크로소프트 개발자가 작성하는 코드형태를 엿볼 수 있다는 점이었다.
나는 개발자에게는 사수의 존재가 정말 중요하다고 생각한다.
구글링이나 AI에게서는 얻을 수 없는 무형의 정보를 사수로부터 얻을 수 있기 때문이다.
하지만 좋은 사수를 만나는 것은 말처럼 쉽지는 않은 일이다.
그래서 좋은 개발자가 작성한 코드를 엿볼 수 있다는 것이 상당한 메리트로 느껴졌다.
3. 책의 구성
다른 사람이 작성한 코드를 살펴본다는 것은 상당한 집중력을 필요로 한다.
사람들의 개성이 다 다르기 때문에 코드의 의도를 잘못 해석할수도 있고
그 사람의 실력과 차이가 날 경우 이해를 하지 못할 수도 있기 때문이다.
그래서 예제코드에는 설명이 필수라고 생각한다.

실전 코드로 배우는 Vue.js에서는 이렇게 중간중간 주석이 달려있어서 코드 읽기가 정말 수월했다.

꼭 알아야 하는 내용이나 헷갈리기 쉬운 내용은 따로 첨언도 해두어서 좋았다.

챕터의 끝부분에는 정리 파트도 있어서 해당 챕터의 내용을 빠르게 복기할 수 있었다.
마치며,
리액트 개발자가 읽어본 Vue.js 책은 정말 신선했다.
얼핏 지나가며 봤던 뷰의 생태계를 조금이나마 엿볼 수 있었고,
뛰어난 개발자의 코드 철학도 작게나마 이해해볼 수 있었다.
"한빛미디어 <나는리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

이 책은 Vue.js에 대한 포괄적인 이해를 원하는 모든 개발자에게 필수적인 자료이다. 특히 Vue 3와 같은 최신 버전을 다루면서, 컴포지션 API, Pinia, Vite와 같은 최신 도구들을 실제 프로젝트에 어떻게 적용하는지 상세히 설명한다. 각 장마다 제공되는 실용적인 코드 예제들은 이론만으로는 어려울 수 있는 개념의 실제 적용을 크게 돕는다. 또한, 유닛 테스트와 CI/CD 통합 같은 심화 내용까지 다루어, 현대적인 웹 개발 환경에서 요구하는 실력을 갖추는 데 큰 도움이 된다. 초보자도 이해할 수 있도록 기초부터 체계적으로 설명하는 점도 매우 만족스럽다. 이 책은 단순히 Vue.js를 배우고자 하는 개발자뿐만 아니라, 실제로 현업에서 사용 가능한 수준까지 능력을 키우고자 하는 이들에게 강력히 추천할 수 있는 자료이다.
본 포스팅은 한빛미디어 '나는 리뷰어다' 활동으로 서적을 제공받아 작성된 솔직한 후기입니다.
실전에 빠르게 Vue.js를 적용하기 위한 입문서

사실 Vue를 요즘에 필자는 잘 안쓰기더 하거니와, 예전 업무에서 간단하게만 써본 경험이 있었지만, 이번에 복습하는 차원에서 해당 책을 서평에 신청하게 되었다. 요즘 Vue는 어떻게 작성하고, 다른 프론트 프레임워크와 차이가 있는지를 위주로 살펴보았다.

Vue에서 사용하는 가상 DOM과 같은 내용을 그림을 이용해서 설명해주어 입문자에게 어떤 면에서 더 좋은지 이해하기 쉽도록 도왔다.

중간 중간 코드를 직접 보여줌으로 써 어떤식으로 사용하는지에 대해서 상세하게 설명하고 있다.

개인적으로 프론트엔드의 공통적인 숙명적 해결과제인 상태 관리에 대한 이야기를 비중있게 다루고 있다. Vue에서 사용할 수 있는 여러 상태관리 라이브러리가 있지만 해당 책에서는 피니아를 사용하고 있다. Vuex 등 과 같은 라이브러리는 따로 찾아봐도 좋을 것이다.

개인적으로 Vue는 테스트를 어떻게 진행하는지 잘 몰랐지만 이러한 부분을 통해 테스트를 어떻게 진행하는지에 대해서 알 수 있었다.

만약 곧장 실무에 투입되고 해당 프로젝트가 Vue라면 이 책을 빠르게 필요한 부분만 취사선택하여 읽거나, 아니면 Vue에 대해서 흥미를 느낀다면 입문서로써 좋은 책이다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
요즘 Vue.js를 이용하여 개발하는 개발자들을 종종 만나는 것 같다. 개발 업무를 하고는 있지만 프론트엔드쪽 개발은 거의 해본 적이 없어서 Javascript도 사용해본 적이 거의 없다. 물론 Vue.js도 접해본 적은 거의 없다고 볼 수 있다. 최근 회사 개발 업무때문에 Vue.js로 된 코드를 분석하고 일부 수정해야 할 일이 생겼다. 급하게 인터넷에서 자료를 찾아보면서 필요한 수정 작업은 진행했지만 Vue에 대한 기본적인 개념과 용어, 그리고 구조에 대해 매우 생소하다는 것을 느끼게 되었다. 단순히 Javascript로만 생각했던 것과 다르게 상당히 구조적으로 설계되어 있다는 느낌을 받았다. Vue.js에 대해 좀 더 깊이있게 알고 싶다는 생각이 들 때 이 책을 접하게 되었다.
이 책은 책 소개에 있는 그대로 실무에 바로 적용 가능한 코드를 다루고 있으며, 기본적이 개념을 상세히 설명할 뿐 아니라 실제 어플리케이션을 개발하는 과정을 그대로 따라가면서 하나하나 차근차근 설명을 해주고 있다. 이런 설명덕분에 생소했던 개념도 눈에 잘 들어오게 되었고 전반적인 구조도 잘 이해할 수 있게 된 것 같다.
책은 모두 13장으로 구성되어 있다. 1장에서는 Vue의 장점과 Vue 개발을 위한 개발 환경의 필수 도구를 설치하고 사욯하는 방법에 대해 소개한다. 물론 이미 익숙한 사람도 있겠지만 처음 접하는 개발자를 위해 가장 기본이 되는 점을 소개하는 부분이 꼭 필요하다고 생각한다. 2장에서는 Vue의 기본 작동 방식을 소개한다. 언어 문법적인 측면뿐만 아니라 Vue 개발을 위한 가상 DOM과 가상 DOM을 이용해 성능을 향상하는 과정을 보여준다. 또한 컴포턴트의 로컬 데이터 제어 및 UI 템플릿 표시하는 방법, 그리고 Vue 컴포넌트 생성 및 등록, 템플릿 구문등에 대해 자세히 소개하고 있다. 이 기본 개념을 이용하여 3장에서는 Vue 컴포넌트를 생성하고 Vue 어플리케이션에 타입스크립를 활성화시키는 방법을 보여준다. 또한 재사용 가능한 컴포넌트를 만들고 여러 컨텍스트에서 스타일을 격리하고 다양한 컴포넌트를 구성하는 방법을 보인다. 4장부터는 3장까지 익힌 개념을 바탕으로 컴포넌트 상호작용, 컴포지션 API, 외부 데이터 통합 과정을 자세히 설명한다. 또한 7장부터는 좀 더 고급 기술을 활용한 방법을 제시한다. 고급 랜더링과 동적 컴포넌트 플러그인 구성 방법, 라우팅, 상태 관리 등을 설명한다. 이후 이어지는 장에서는 사용자 경험을 향상시킬 수 있는 Vue만의 고급 기술에 대해 차례대로 설명한다.
이 책을 통해 Vue의 핵심 기능을 활용하고, 확장성 높은 인터렉티브 웹 어플리케이션을 구축할 수 있는 기술을 습득할 수 있다고 생각한다. Vue을 모르더라도 이 책을 따라 기본 개념을 이해하고 따라간다면 어느정도 개발을 진행하는데 문제가 없을 정도로 실력이 향상될 수 있다고 본다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
이미 vue를 알고 있고 프로젝트도 진행해보았었다.
그러나 기초부터 배워보거나 책을 통한 학습을 거치지않고 실무를 바로 접한 경우라 은근 기대를 하고 펼쳐보니, 설치등의 환경 설정은 역시나 잘 설명되어있다.
물론 내 경우에는 설치시 버젼의 문제로 바로 문제가 생기기는 했으나,, 요즘은 인터넷을 통해 해결이 가능하니 ....
다만... 실행 코드가 아닌 문법위주로 설명을 시작하다보니, 생각보다는 어렵게 느껴졌다.
어쩌면 당연할지도, vue의 입문자체가 생각보다 어렵다고 느꼈기때문에...
잠시만의 정독후 기본 구조와 이벤트 처리방법등이 어느정도 이해가 되기 시작했다.
챕터를 넘어갈때마다, vue의 막강한 기능을 익히는데 도움이되는 내용들을 확인할수있다.
vue는 프로트에드의 개발하는데 아주 최적화되어있고, 미려한 GUI를 구현하기에 아주 적합한 프레임이다.
gui를 기본 표준 기능만으로만 제작하면 하누에도 수 페이지의 화면을 만들수도 있고, 미려한 화면을 만드는것이 다능하다.
다만, 사용이 편하고, 화려한 동적인 막강한 인터페이스를 구죽하고자하면, vue에 대한 이해도가 높아야하는데, 이때 이잭에 기술된 내용들은 아주 필요함을 느낄수 있다는것을 알수 있다.
인터넷의 vue자료만 찾아서도 해결은 가능하겠지만, 생각보다 쉽지않다는것을 알수 있는데, 이떄 이 책자는 아주 도움이 된다는것에있어 적극 권장한다.
"한빛미디어 <나는리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
약 1년 정도 Vue.js로 개발해 본 주니어 개발자로서,
최근까지는 리액트로만 개발을 해왔었는데 마침 Vue 3를 이용해서 개발을 해볼까
생각했었는데 좋은기회라고 생각하고 책을 읽게되었습니다.
'실전 코드로 배우는 Vue.js'는 개발 환경 설정부터 시작해 Vue의 핵심 개념까지 폭넓게 다루고 있으며,
특히, Composition API에 대한 부분이 좋았습니다. Vue3에 새롭게 도입된 방식이라 vue3이전 방식으로 개발했던 저에겐 새로운 걸 배우는 것 같아 지루하지 않고 좋았습니다. 처음에는 이 개념이 다소 어렵게 느껴졌지만, 5장에서의 상세한 설명 덕분에 이해하는 데 큰 도움이 되었습니다.
음.. '실전 코드로 배우는 Vue.js'는 Vue를 처음 접하는 완전 초보자에게는 다소 접근하기 어려울 수 있다는 생각이 들었고,
Vue의 작동 방식과 전체적인 개념을 잘 설명하고 있지만, 기본적인 Vue에 대한 이해가 있는 것이 좋을 것 같습니다.
이제 Vue.js를 배우는분들이라면 다른 기초적인 입문서 또는 인터넷강의를 통해 기초를 쌓으신 후 읽고 따라해보시길 추천드립니다.
모든 내용을 즉시 흡수하기는 어려웠지만, 그동안 고민해왔던 부분에 대한 가이드도 찾아볼 수 있었습니다.
컴포넌트 구성, 데이터 관리 방법, 테스트, 서버 사이드 관련 다양한 내용을 다루고 있기 때문에 Vue에 관심이 있는 사람이라면 재미있게 학습할 수 있을 것이라고 생각합니다.
“실전 코드로 배우는 Vue.js”는 Vue.js에 대해 어느정도 알고 더 깊이 있는
이해와 짜임있는 구성을 원하는 개발자에게 유용한 책이 될 것 같습니다.
기술적인 내용뿐만 아니라 Vue뿐만 아니라 프론트엔드 개발 프레임워크를 사용하면서 놓쳐왔던 조그마한 디테일들도 잡을 수 있다고 생각하는 도서이며, Vue 3 환경에서 최신 기능을 손쉽게 이해하고자 하는 분들에게 좋은 도서가 될 것 같습니다.
"한빛미디어 <나는리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
모던 웹을 이야기할 때, 마치 삼국시대 처럼 나오던 프레임워크들이 있었습니다.
Angular, React, Vue.js .
지금은 더 다양한 프레임워크가 나와 있지만, 이렇게 3개의 프레임워크들을 각각 부엌, 오븐, 전자레인지로 비교했던 블로그 글은 꽤나 유명했던 것도 사실입니다.
사실 지금에 와서는 React가 거의 승자 굳히기가 아닐까 하지만, 탑 트렌딩을 보면 늘 상위권 안에 랭크 되어 있는 것이 Vue.js 입니다. 그만큼 역사가 오래되었고(모던 웹 프레임워크 중에서는), 지금도 최신버전이 계속해서 나오고 있는 활발한 프로젝트 입니다.
글을 쓰면서 최신버전은 언제 나왔나 확인해보니 7시간 전이고,그럼 내가 우연하게 시간을 맞췄나 해서 그 이전 버전은 언제 나왔나 봤더니, 11시간 전이었습니다.
네 정말 활발한 릴리즈 입니다.
이제 책 이야기로 돌아가서, 이 책은 24년 10월 10일 발행되었고, 원서는 작년 12월에 발간되었습니다. (1년도 안된 따끈따끈한 책입니다.) 웹 프레임워크는 변화가 크기 때문에 늘 좋은 책을 찾지 말고, 가장 늦게 출간된 도서를 공부하는 것이 유리하다는 생각을 갖고 있습니다. 책의 처음은 시작의 반인 개발환경 구축입니다. 기본적인 개발환경구축 외에 개발자도구와 빌더관리도구, 그리고 파일 리포지터리 구조를 설명하고 있어서 좋았습니다.
Vue 버전이 3으로 올라오면서 2보다 많은 변화가 있었는데, 그 중 하나가 Compostion API 입니다. 처음에는 개념이 조금 어려웠는데, 이 부분은 챕터5에서 상세히 설명하고 있습니다.
그리고 데이터 흐름에 따라 각각 상태가 어떻게 변화하는지 순서도로 잘 설명해주는 점도 좋았습니다.
인터넷 커뮤니티에서 처음 배울 모던웹을 물을 때, 가장 많이 쓰는 React를 추천받고는 하는데, 지극히 개인적인 생각으로 React가 러닝커브가 높다면 Vue.js는 빠지지 않는 차선책이 될 것이라고 생각합니다. 사실 가장 많이 쓰는 프레임워크가 꼭 제일 좋은 프레임워크라고는 할 수 없을 것입니다.
그렇기 때문에 이 책은 Vue.js를 처음 접하는 초보자부터, 더 깊이 있는 이해를 원하는 숙련자까지 모두에게 유용한 지침서입니다. 단순히 기술적인 내용을 넘어, 웹 개발의 기초부터 고급 기능까지 폭넓게 이해할 수 있도록 도와줍니다. 가독성 높은 예제와 친절한 설명 덕분에, 개발 여정에 든든한 길잡이가 될 것입니다.
"이 리뷰는 한빛미디어에서 책을 무상으로 제공받아 작성되었습니다."

이 책은 Vue.js의 기초부터 고급 개념까지 체계적으로 다루고 있습니다.
Vue.js의 기본 개념부터 시작해 점진적으로 심화 내용으로 나아가는 구조가 초보자도 쉽게 따라갈 수 있게 되어있습니다. 특히 2장의 Vue의 기본 작동 방식에서 다루는 디렉티브들의 설명이 매우 상세하고 실용적입니다.
제가 가장 좋았던 점은 아무래도 출간된 지 얼마 되지 않아서 그런지 최신 Vue.js 트렌드를 반영했다는 것입니다.
5장에서 다루는 Composition API나 9장의 Pinia와 같은 최신 상태관리 도구를 포함하고 있어, 현업에서 바로 활용할 수 있는 실전적인 내용도 담고 있습니다.
또한 11장과 12장에서 다루는 테스트와 CI/CD 파이프라인 구축은 실제 프로덕션 환경에서 필수적인 내용들을 다루고 있어 매우 유용합니다. Vitest를 활용한 테스트 방법과 GitHub Actions를 통한 배포 자동화는 제가 원했던 부분이라서 그런지 너무 좋았습니다.
아쉬운 점이 있다면, 13장의 서버사이드 렌더링 부분이 조금 더 깊이있게 다뤄졌으면 하는 아쉬움이 있습니다. Nuxt.js의 실전 활용 사례나 성능 최적화 전략 등이 추가되었다면 더욱 완성도 높은 책이 되었을 것 같습니다.
결론적으로, 이 책은 Vue.js를 처음 배우는 초보자부터 실무에서 활용하고자 하는 중급자까지 모두에게 추천할 만한 완성도 높은 교재라고 생각됩니다. 특히 실무에서 자주 마주치는 문제들에 대한 해결책을 제시하고 있어, 프론트에 익숙하지 않은 사람에게 더 좋은 책이라고 생각합니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.